jquery
定义公用对象
function selec(urle,id,value){
var obj={
valueField: id,
textField: value,
url:urle,
method:'get' ,
editable:false,
};
return obj;
}
三级联动方法调用入口
function category(url, id_sel_one, id_sel_two, id_sel_there,id,value){
var object=selec(url+"0",id,value);
object.onSelect=function(rec){
$(id_sel_there).combobox('loadData', {});
$(id_sel_there).combobox("setText","-- 请选择 --");
var object_two=selec(url+rec.categid,id,value);
object_two.onSelect=function(rec){
var object_there=selec(url+rec.categid, id, value);
$(id_sel_there).combobox(object_there);
}
$(id_sel_two).combobox(object_two);
}
$(id_sel_one).combobox(object);
}
获取参数
function getVel(sel_one,sel_two,sel_there){
var category_two=$(sel_two).combobox('getValue');
var category_id=$(sel_there).combobox('getValue');
if(!category_id){
category_id=category_two;
}else if(!category_two){
category_id=$(sel_one).combobox('getValue');
}
return category_id;
}
清除状态
function clearsta(){
$("#category_there").combobox("setValue","");
$("#category_two").combobox("setValue","");
$("#category_one").combobox("setValue","");
$("#industry").combobox("setValue","");
$("#industry").combobox("setText","-- 选择行业 --");
$("#category_one").combobox("setText","-- 请选择 --");
$("#category_two").combobox("setText","-- 请选择 --");
$("#category_there").combobox("setText","-- 请选择 --");
}
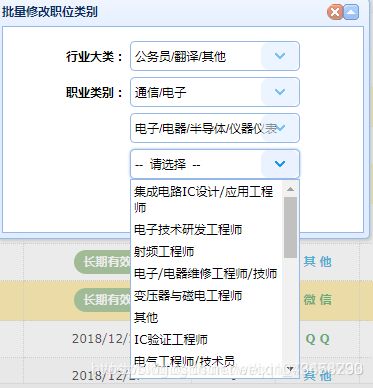
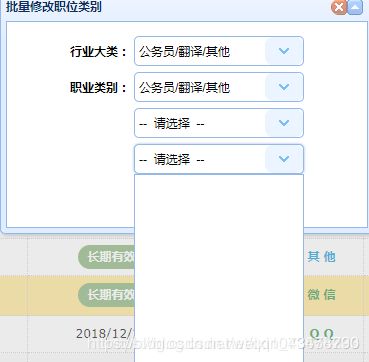
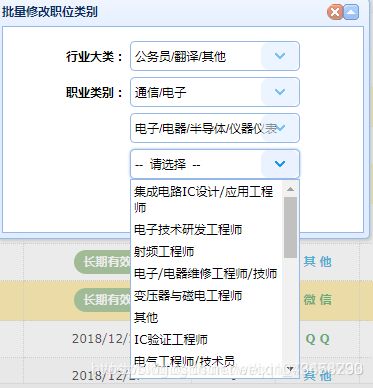
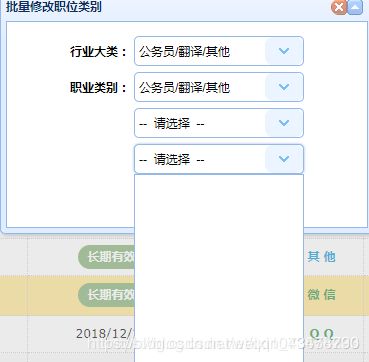
实例:html
<div id="postpone" title="批量修改职位类别" class="easyui-dialog"
closed="true">
<table id="batchmovetype" >
<form id="industrymovetype" method="put">
<input id="jid" name="jobId" style="display: none" />
<tr class="selection">
<td>行业大类:td>
<td>
<select id="industry" style="height: 30px; width: 170px;"
class="easyui-combobox" name="industry" editable="false" >
<option selected>-- 选择行业 --option>
select>
td>
tr>
<tr class="selection">
<td>职业类别:td>
<td><select id="category_one"
style="height: 30px; width: 170px;" editable="false" class="easyui-combobox"
name="categname"><option selected>-- 请选择 --option>select>td>
tr>
<tr class="selection">
<td>td>
<td><select id="category_two"
style="height: 30px; width: 170px;" editable="false" class="easyui-combobox"
name="categname" ><option selected>-- 请选择 --option>select>td>
tr>
<tr class="selection" id="category_last">
<td>td>
<td><select id="category_there" editable="false"
style="height: 30px; width: 170px;" class="easyui-combobox"
name="categname"><option selected>-- 请选择 --option>select>td>
tr>
<tr class="submit">
<td>td>
<td><a href="javascript:void(0)" class="easyui-linkbutton"
iconCls="icon-ok" id="sub">确认a>
<a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-no"
onclick="javascript:$('#postpone').dialog('close')">取消a>td>
tr>
form>
table>
div>
div>
实例:css
#batchmovetype{
align: center;
margin:10px auto;
}
input,select {
padding-left:5px;
outline: none;
}
.easyui-dialog {
width: 360px;
height: 205px;
}
.selection{
margin: 7px 0;
font-weight: bold;
}
#sub{
background-color: orange;
margin: 0 20px 0 10px;
}
实例:js事件,模拟触发
clearsta();
var arr = $("#mytable").datagrid("getSelections");
if (arr.length == 0) {
state();
} else {
var json=selections(arr);
$("#industry").combobox({
valueField:'id',
textField:'indusname',
eaitable:true,
url:'queryindustry',
method:'get'
});
category("category/","#category_one","#category_two","#category_there",'categid','categname');
$("#postpone").window("open");
$("#jid").val(json.jobId);
}
实例:提交js
$("#sub").click(function(){
var industry=$("#industry").combobox('getValue');
var category_id=getVel("#category_one","#category_two","#category_there");
var regex=/^\+?[1-9][0-9]*$/;
if(!regex.test(industry)){
industry=0;
}
if(!regex.test(category_id)){
category_id=0;
}
if(!(industry || category_id)){
return $.messager.alert("提示","请选择后再提交");
}
$.ajax({
url:'updPosiType/'+$("#jid").val(),
type:'put',
data:{
'industry':industry,
'category_id':category_id
},
success:function(data){
}