HTML5游戏实战之20行代码实现打地鼠
之前写过一篇打地鼠的博客70行的代码实现打地鼠游戏,仔细思考过后,发现70行代码都有点多余了,应用tangide的控件特性,可以将代码量缩减到20行左右。
先show一下最终成果,点击试玩:打地鼠,或者扫描二维码:
如果你想在这个游戏上改进,点击这里。
开始讲解之前,打个广告,欢迎html5游戏开发爱好者扫描下方二维码或者搜群号223466431,加入开发者QQ群,我们免费提供最快速的开发工具,我们的所有html5游戏都开源。
整个游戏的开发,基于在线H5游戏开发工具TangIDE,相关开发文档点击这里,观看开发视频点击这里。如果您致力于开发H5轻应用,请点这里。
1. 准备工作
浏览器打开TangIDE链接,右上角有登陆按钮,选择QQ登陆。
浏览器推荐谷歌浏览器或者猎豹浏览器。
游戏所需的资源目录:共享资源/成套资源/模板/打地鼠/
2. 创建第一个场景
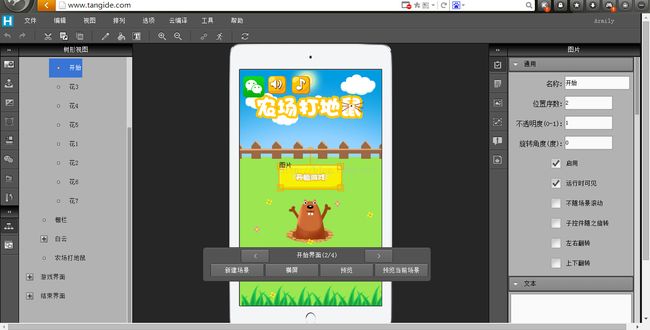
打开TangIDE后,默认有两个场景,一个是资源加载窗口,可以不用管,另外有个默认主场景,这个场景可以作为我们的第一个场景,把里面的足球和和草地删掉,场景改名为“开始界面”,然后更改背景,依次把所需要的控件拖拽进来,如下图所示:
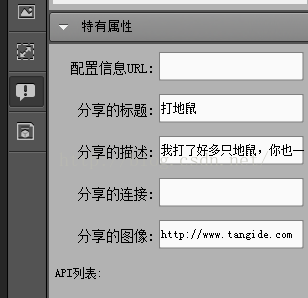
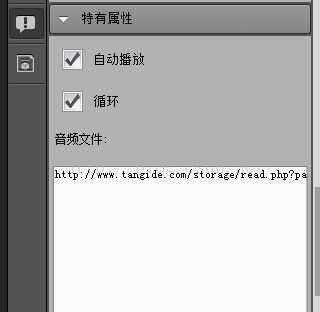
分别为微信控件,音效控件,背景音乐控件编辑特有属性:
3. 创建第二个场景
新建一个场景,将场景名字改为“游戏界面”。
地鼠的制作:
a、拖一个图片控件进来,将背景图片清空。
b、拖一个帧动画到图片上,作为这个图片控件的子控。
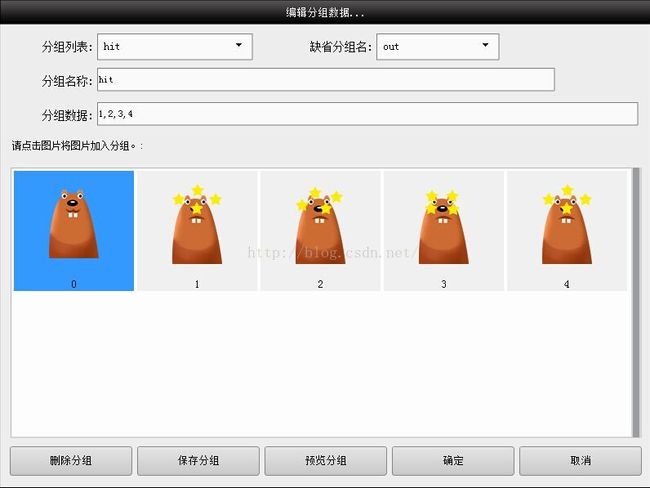
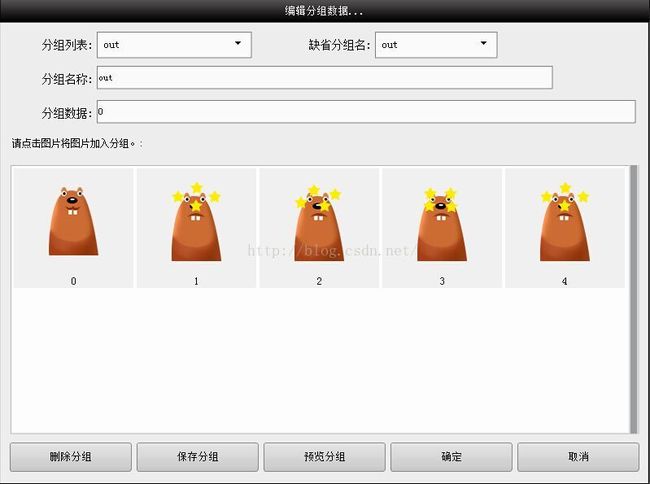
c、在帧动画的特有属性中添加地鼠的帧动画图片。
d、为帧动画分组。
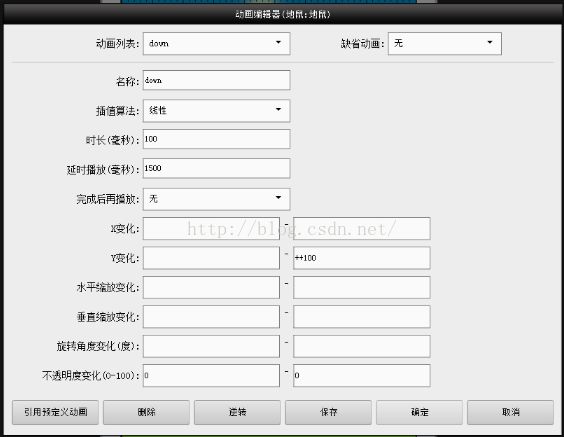
e、利用动画编辑器为地鼠增加出洞入洞的动画。
f、编辑帧动画的onClick事件,添加如下代码,这段代码响应击打动作,播放音效并得分,同时播放被打的动画效果:
var win = this.getWindow();
win.hammer.setPosition(this.getParent().x,this.getParent().y);
win.hammer.animate("down");
win.playSoundEffect("击打.mp3", function onDone() {console.log("play finished");});
win.score++;
win.find("云/计分板/得分").setValue(win.score);
var ele = this;
ele.play("hit", 2, function() {
ele.play("out");
});
g、选中帧动画的父控件,编辑它的onUpdateTransform事件,添加如下代码,这段代码表示该控件只显示固定区域,如果子控件超出该区域不显示,实现地鼠的出入洞效果。
canvas.beginPath();
canvas.rect(0,0,this.w,this.h);
canvas.clip();
这样,一个完整的地鼠就做完了,游戏界面中有16个地鼠,做好第一个,余下的复制粘贴即可。
地鼠洞:
地鼠洞也需要一张图片来表示,复制粘贴16个,依次摆放到地鼠下方即可。
游戏时间的控制:
拖拽一个定时器到场景中,将特有属性中的执行次数设置为1,时长设置为30000,代表整个游戏只进行30s。
编辑onTimeOut事件,创建预定义事件,打开新窗口。
var initData = this.getWindow().score;
this.openWindow("结束界面",
function (retData) {console.log("window closed.");}, false, initData);
地鼠随机出入洞的实现:
拖拽一个定时器到场景中,将特有属性中的执行册数设置为1000000,时长为500,代表0.5s让一个地鼠出洞。
编辑onTimeOut事件,这段代码随机选择一个抵触,让其播放出洞动画。
var win = this.getWindow();
var index = Math.floor(Math.random() * 16);
win.find("切图-" + index).getChild(0).animate("up");
完整的界面如图:
游戏的初始化:
编辑场景的onBeforeOpen事件,这段代码主要是在游戏开始前分数清零,将地鼠隐藏起来。
var win = this.getWindow();
var me = this;
win.resetGame();
win.score = 0;
win.hammer = win.find("锤子");
win.hammer.setPivot(1,0.5);
for(var i = 0; i < 16; i++) {
var gopher = win.find("切图-" + i).getChild(0);
gopher.setPosition(gopher.x, gopher.y + 100);
}
上述的20多行代码,就完成了一个功能完整的打地鼠游戏,包括丰富的动画,声音效果,甚至微信分享。
结束场景非常简单,不再赘述。
欢迎加入QQ群223466431交流。