XMLHttpRequest对象
AJAX
简介
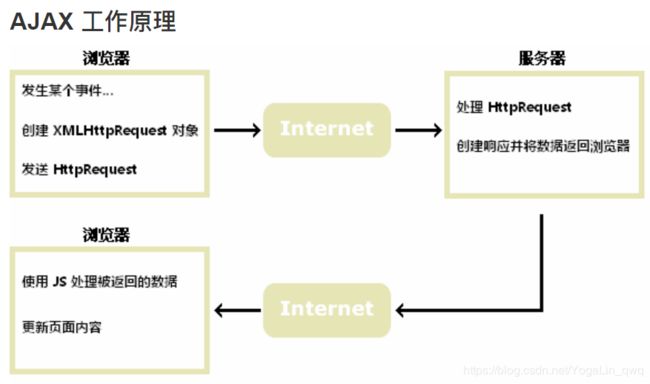
AJAX = 异步 JavaScript 和 XML; 是一种用于创建快速动态网页的技术。 通过在后台与服务器进行数据交换,可以使网页实现异步更新(不重新加载整个网页)
创建 XMLHttpRequest 对象
语法: variable = new XMLHttpRequest( );
老版本:variable = new ActiveXObject(“Microsoft.XMLHTTP”);
//兼容浏览器
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
向服务器发送请求请求
使用 XMLHttpRequest 对象的 open() 和 send() 方法
xmlhttp.open("GET","ajax_info.txt",true);
//ajax_info.txt 是文件在服务器上的地址(url)
xmlhttp.send();
open方法
open(method,url,async) : |method:请求的类型;GET 或 POST
| url:文件在服务器上的位置 | async:true(异步)或 false(同步)
send方法
将请求发送到服务器 ( 仅用于 POST 请求
GET类型
一个简单的get请求
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200){
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/demo_get.php",true);
xmlhttp.send();
}
/*这里是html代码
*/
//点击按钮发送请求 responseText是返回的数据 可以显示在id为myDiv的盒子里
通过get方法发送信息
function loadXMLDoc()
{
var xmlhttp;
xml=new XMLHttpRequest();
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
//向URL添加信息
xmlhttp.open("GET","/try/ajax/demo_get2.php?fname=Henry&lname=Ford",true);
xmlhttp.send();
}
/*html代码
*/
//responseText:你好,Henry Ford,今天过得怎么样? 会显示在myDiv里 url里添加了fname=Henry&lname=Ford信息,发送给了服务器=>显示在页面上
POST类型
xmlhttp.open("POST","/try/ajax/demo_post.php",true);
xmlhttp.send();
//其他与GET类型相同
如果需要像 HTML 表单那样 POST 数据,要使用 setRequestHeader() 来添加 HTTP 头
xmlhttp.open("POST","/try/ajax/demo_post2.php",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
var form = document.getElementById("user-info");
xhr.send(serialize(form));
//serialize()表单的序列化(小红书14章) => 将 ID为"user-info"的表单中的数据序列化之后发送给服务器。
如果不设置 Content-Type 头部信息,那么发送给服务器的数据就不会出现在$_POST 超级全局变量中
HTTP头部信息
每个 HTTP请求和响应都会带有相应的头部信息,有的对开发人员有用,有的没有什么用。 XHR 对象也提供了操作这两种头部(即请求头部和响应头部)信息的方法。
使用 setRequestHeader( )方法可以设置自定义的请求头部信息。接受两个参数:头部字段的名称和头部字段的值。要成功发送请求头部信息,必须在调用 open()方法之后且调用 send()方法之前调用 setRequestHeader()
Async值
XMLHttpRequest 对象如果要用于 AJAX 的话,其 open() 方法的 async 参数必须设置为 true;通过 AJAX,JavaScript 无需等待服务器的响应,而是:
- 在等待服务器响应时执行其他脚本
- 当响应就绪后对响应进行处理
响应
*在收到响应后,响应的数据会自动填充 XHR对象的属性。
|responseText:作为响应主体被返回的文本。
|responseXML:如果响应的内容类型是"text/xml"或"application/xml",这个属性中将保 存包含着响应数据的 XML DOM文档。
|status:响应的 HTTP状态。
|statusText:HTTP状态的说明。
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304){
alert(xhr.responseText); //响应是有效的
}else {
alert("Request was unsuccessful: " + xhr.status);
}
*多数情况下,要发送异步请求,此时,可以检测XHR对象的 readyState 属性该属性表示请求 /响应过程的当前活动阶段。
|0:未初始化。尚未调用 open()方法
|1:启动。已经调用 open()方法,但尚未调用 send()方法
|2:发送。已经调用 send()方法,但尚未接收到响应
|3:接收。已经接收到部分响应数据
|4:完成。已经接收到全部响应数据,可以在客户端使用
xhr.onreadystatechange = function(){
if (xhr.readyState == 4){
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304){ alert(xhr.responseText);
} else {
alert("Request was unsuccessful: " + xhr.status);
}
}
};
GET or POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠