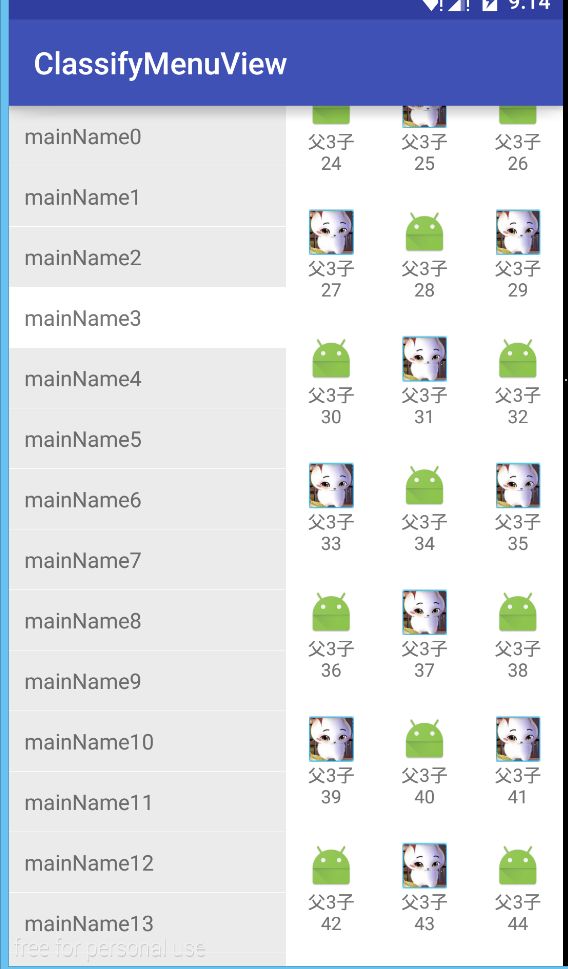
Android二级分类列表GirdView
1NextActivity
package com.louis.classifymenuview.listview2girdview;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
import com.louis.classifymenuview.LeftBaseAdapter;
import com.louis.classifymenuview.R;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class NextActivity extends AppCompatActivity {
List> mainMapList=new ArrayList<>();
List>> gridMapList_List=new ArrayList<>();
List> nowGridMapList=new ArrayList<>();
LeftBaseAdapter leftBaseAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_next);
initData();
ListView classify_left_listview= (ListView) findViewById(R.id.classify_left);
leftBaseAdapter=new LeftBaseAdapter(this,mainMapList);
classify_left_listview.setAdapter(leftBaseAdapter);
initAdapter(0);
classify_left_listview.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
leftBaseAdapter.setNowSelectedIndex(position);
initAdapter(position);
}
});
}
private void initAdapter(int position) {
GridView classify_grid = (GridView) findViewById(R.id.classify_grid);
nowGridMapList= gridMapList_List.get(position);
SimpleAdapter simpleAdapter =
new SimpleAdapter(NextActivity.this, nowGridMapList, R.layout.list_items_gird, new String[]{"girdName","girdIcon"}, new int[]{R.id.id_tv_list_item,R.id.id_tv_list_item_icon});
classify_grid.setAdapter(simpleAdapter);
classify_grid.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
Toast.makeText(NextActivity.this,"点击了"+nowGridMapList.get(position).get("girdName"),Toast.LENGTH_SHORT).show();
}
});
}
private void initData() {
for (int i=0;i<15;i++){
Map mianMap=new HashMap<>();
mianMap.put("mainName","mainName"+i);
mainMapList.add(mianMap);
List> gridMapList=new ArrayList<>();
for (int j=0;j<50;j++){
Map gridMap=new HashMap<>();
gridMap.put("girdName", "父" + i + "子" + j);
if(j%2==0){
gridMap.put("girdIcon",R.mipmap.ic_launcher);
}else
{
gridMap.put("girdIcon",R.mipmap.louisgeek);
}
gridMapList.add(gridMap);
}
gridMapList_List.add(gridMapList);
}
}
}
2.xml 4 aty
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.louis.classifymenuview.MainActivity">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ListView
android:id="@+id/classify_left"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="5"
android:background="#fff"
android:cacheColorHint="#00000000"
android:divider="#fff"
android:dividerHeight="1px"
android:fastScrollEnabled="true"
android:listSelector="#00000000"
android:scrollbars="none" />
<GridView
android:id="@+id/classify_grid"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="5"
android:background="#fff"
android:cacheColorHint="#00000000"
android:divider="#ffebebeb"
android:dividerHeight="0.5px"
android:fastScrollEnabled="true"
android:layout_centerInParent="true"
android:horizontalSpacing="2dp"
android:verticalSpacing="2dp"
android:numColumns="3"
android:scrollbars="none"
/>
LinearLayout>
LinearLayout>
3.BaseAdapter
package com.louis.classifymenuview;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import java.util.List;
import java.util.Map;
/**
* Created by Administrator on 2016/3/17.
*/
public class LeftBaseAdapter extends BaseAdapter {
Context context;
List> mainMapList;
public int getNowSelectedIndex() {
return nowSelectedIndex;
}
public void setNowSelectedIndex(int nowSelectedIndex) {
this.nowSelectedIndex = nowSelectedIndex;
this.notifyDataSetChanged();//及时通知显示
}
private int nowSelectedIndex = 0;
public LeftBaseAdapter(Context context, List> mainMapList) {
this.context = context;
this.mainMapList=mainMapList;
}
@Override
public int getCount() {
return mainMapList.size();
}
@Override
public Object getItem(int position) {
return mainMapList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView==null){
convertView= LayoutInflater.from(context).inflate(R.layout.list_items,null);
}
TextView tv_list_item= (TextView) convertView.findViewById(R.id.id_tv_list_item);
tv_list_item.setText(mainMapList.get(position).get("mainName").toString());
if (position==nowSelectedIndex){
tv_list_item.setBackgroundColor(0xFFFFFFFF);
}else
{
tv_list_item.setBackgroundColor(0xFFEBEBEB);
}
return convertView;
}
}
4.left listview item xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/id_tv_list_item"
android:layout_width="match_parent"
android:gravity="center_vertical"
android:padding="10dp"
android:layout_height="match_parent" />
LinearLayout>
5.right girdview item xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dp"
>
<ImageView
android:id="@+id/id_tv_list_item_icon"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@mipmap/ic_launcher"
android:layout_gravity="center_horizontal" />
<TextView
android:id="@+id/id_tv_list_item"
android:layout_width="wrap_content"
android:gravity="center_horizontal"
android:textSize="12dp"
android:text="xxx"
android:layout_height="wrap_content" />
LinearLayout>
demo下载:http://download.csdn.net/detail/richiezhu/9465089