安卓的属性动画基本用法(一)
休假归来,十几天的婚假过得真快,时间不管对谁都是不够用的,我们能做的只能是珍惜时间。
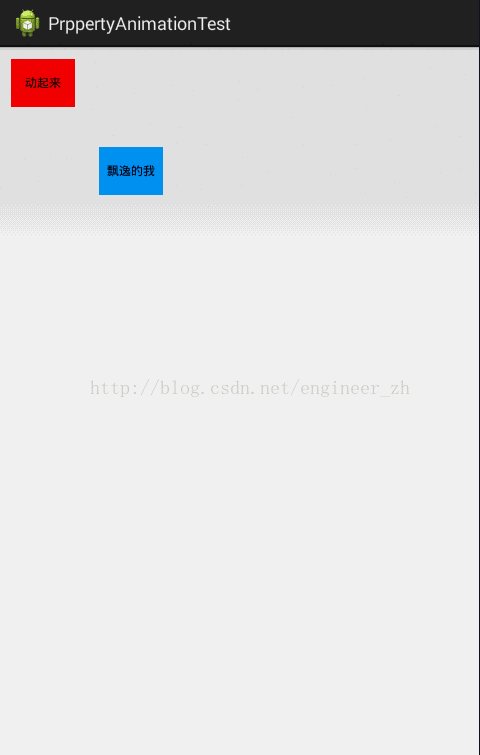
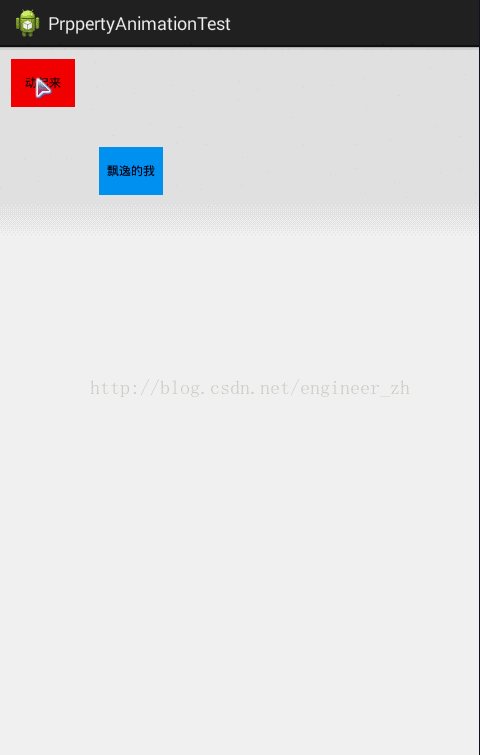
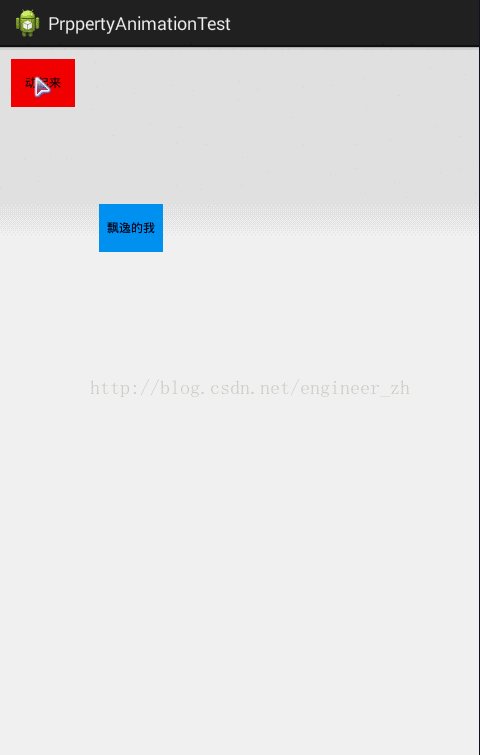
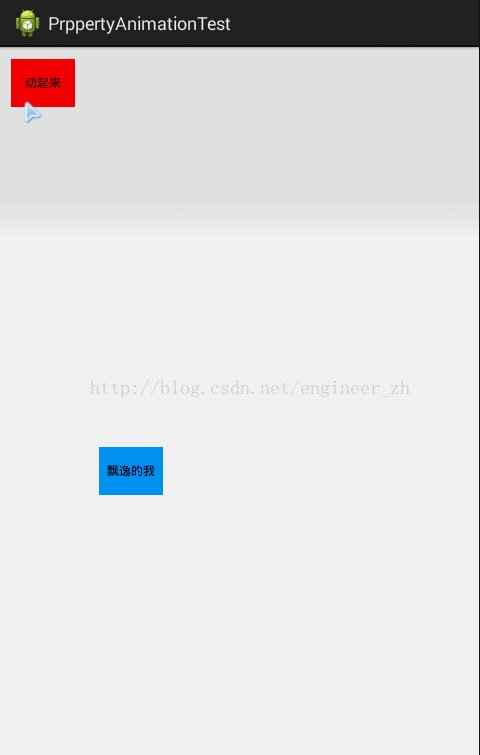
上篇文章讲解了补间动画,这次我们来看看属性动画,先给大家看看两张效果图,大家看看其中的不同:
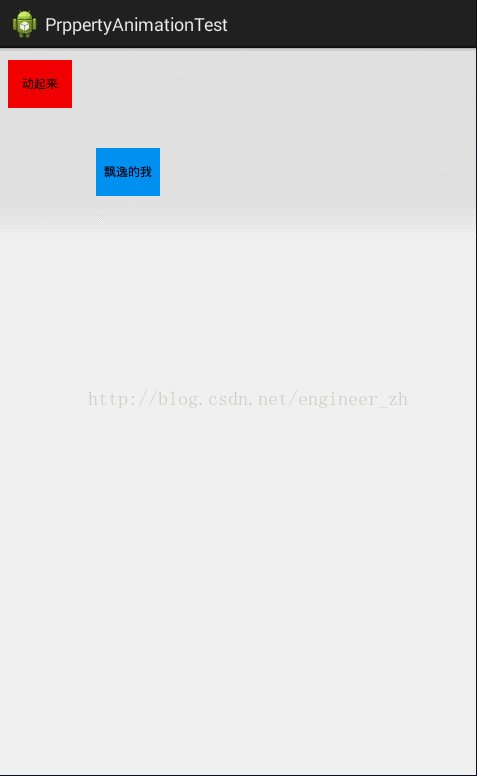
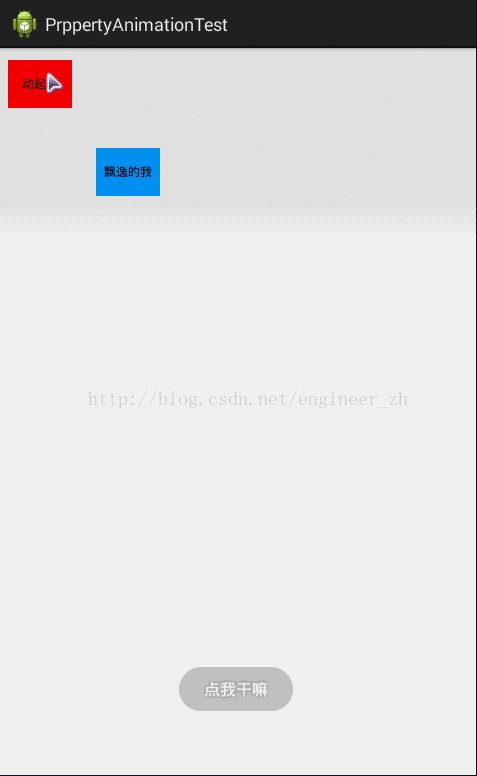
第一张(补间动画):
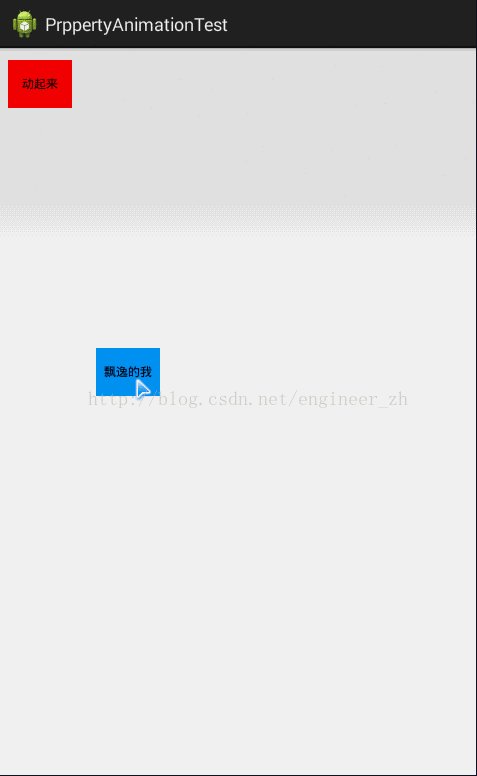
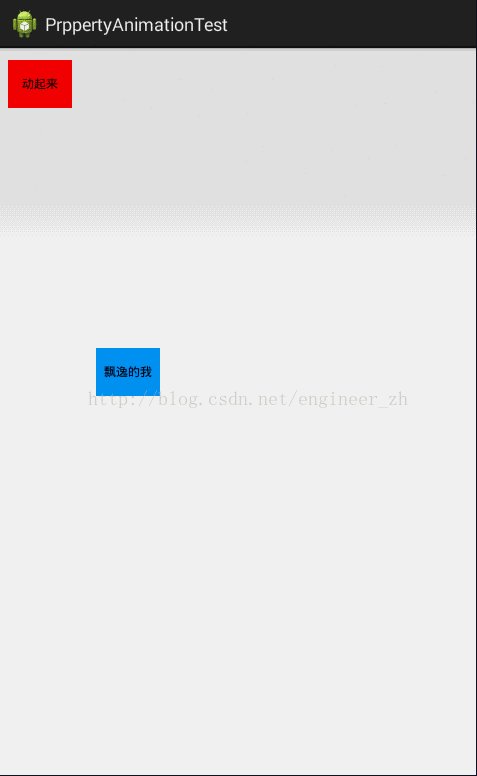
第二张(属性动画):
模拟器录制的第二张比较卡,但是大致的效果是能看出来的,大家也能一目了然的看出两张图的区别吧,那就是点击“飘逸的我”按钮的点击事件的不同,其实这就是补间动画和属性动画的本质的区别。补间动画虽能对控件做动画,但并没有改变控件内部的属性值。而Property Animator则是恰恰相反,Property Animator是通过改变控件内部的属性值来达到动画效果的。
下面看下代码:
public class MainActivity extends Activity implements OnClickListener {
private Button btn_move;
private Button btn_start;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
setListener();
}
private void initView() {
btn_start = (Button) findViewById(R.id.btn_start);
btn_move = (Button) findViewById(R.id.btn_move);
}
private void setListener() {
btn_start.setOnClickListener(this);
btn_move.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_start:
// viewAnimation(btn_move); //补间动画
propertyAnimation(btn_move); //属性动画
break;
case R.id.btn_move:
Toast.makeText(this, "点我干嘛", 0).show();
break;
default:
break;
}
}
private void propertyAnimation(final View view) {
ValueAnimator animator = ValueAnimator.ofInt(0,200);
animator.setDuration(1500);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
int curValue = (int)animation.getAnimatedValue();
view.layout(dp2px(MainActivity.this, 100), dp2px(MainActivity.this, 100)+curValue, dp2px(MainActivity.this, 100)+view.getWidth(), curValue+view.getHeight()+dp2px(MainActivity.this, 100));
}
});
//属性动画的相关监听
animator.addListener(new AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationRepeat(Animator animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationEnd(Animator animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationCancel(Animator animation) {
// TODO Auto-generated method stub
}
});
animator.start();
}
private void viewAnimation(View view) {
TranslateAnimation translateAnimation = new TranslateAnimation(0, 0, 0, 200);
translateAnimation.setFillAfter(true);
translateAnimation.setDuration(1500);
view.startAnimation(translateAnimation);
}
/**
* 根据手机的分辨率从 dp 的单位 转成为 px(像素)
*/
public int dp2px(Context context, int dpValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
}
private void viewAnimation(View view) {
TranslateAnimation translateAnimation = new TranslateAnimation(0, 0, 0, 200);
translateAnimation.setFillAfter(true);
translateAnimation.setDuration(1500);
view.startAnimation(translateAnimation);
}属性动画Property Animator包括ValueAnimator和ObjectAnimator;而我们这篇用到的是ValueAnimator。
先看ValueAnimator的相关代码:
ValueAnimator animator = ValueAnimator.ofInt(0,200);
animator.setDuration(1500);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
int curValue = (int)animation.getAnimatedValue();
view.layout(dp2px(MainActivity.this, 100), dp2px(MainActivity.this, 100)+curValue, dp2px(MainActivity.this, 100)+view.getWidth(), curValue+view.getHeight()+dp2px(MainActivity.this, 100));
}
});
animator.start(); ValueAnimator animator = ValueAnimator.ofInt(0,200);
大家可能比较迷惑ofInt(0,200)是啥意思?不用怕,不懂我们就查查源码,看看源码怎么说的:
/**
* Constructs and returns a ValueAnimator that animates between int values. A single
* value implies that that value is the one being animated to. However, this is not typically
* useful in a ValueAnimator object because there is no way for the object to determine the
* starting value for the animation (unlike ObjectAnimator, which can derive that value
* from the target object and property being animated). Therefore, there should typically
* be two or more values.
*
* @param values A set of values that the animation will animate between over time.
* @return A ValueAnimator object that is set up to animate between the given values.
*/
public static ValueAnimator ofInt(int... values) {
ValueAnimator anim = new ValueAnimator();
anim.setIntValues(values);
return anim;
}
/**
* Constructs and returns a ValueAnimator that animates between color values. A single
* value implies that that value is the one being animated to. However, this is not typically
* useful in a ValueAnimator object because there is no way for the object to determine the
* starting value for the animation (unlike ObjectAnimator, which can derive that value
* from the target object and property being animated). Therefore, there should typically
* be two or more values.
*
* @param values A set of values that the animation will animate between over time.
* @return A ValueAnimator object that is set up to animate between the given values.
*/
public static ValueAnimator ofArgb(int... values) {
ValueAnimator anim = new ValueAnimator();
anim.setIntValues(values);
anim.setEvaluator(ArgbEvaluator.getInstance());
return anim;
}
/**
* Constructs and returns a ValueAnimator that animates between float values. A single
* value implies that that value is the one being animated to. However, this is not typically
* useful in a ValueAnimator object because there is no way for the object to determine the
* starting value for the animation (unlike ObjectAnimator, which can derive that value
* from the target object and property being animated). Therefore, there should typically
* be two or more values.
*
* @param values A set of values that the animation will animate between over time.
* @return A ValueAnimator object that is set up to animate between the given values.
*/
public static ValueAnimator ofFloat(float... values) {
ValueAnimator anim = new ValueAnimator();
anim.setFloatValues(values);
return anim;
} 这里我把代码改为: ValueAnimator animator = ValueAnimator.ofInt(0,200,-60,300);

其实就是动画线性点的变化;大家有没有注意到我在给大家展示源码的时候还展示了两个方法ofArgb(int... values)和ofFloat(float... values),这两个方法是什么意思呢?先不要急,一步步往下看,我们第一步创建了ValueAnimator的实例。
第二部: animator.setDuration(1500); 这个就不解释了,你懂得!
第三部: animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
int curValue = (int)animation.getAnimatedValue();
view.layout(dp2px(MainActivity.this, 100), dp2px(MainActivity.this, 100)+curValue, dp2px(MainActivity.this, 100)+view.getWidth(), curValue+view.getHeight()+dp2px(MainActivity.this, 100));
}
});
这是最关键的一步,动画时刻更新的监听器,其中在onAnimationUpdate的重写方法中有一个 int curValue = (int)animation.getAnimatedValue();可能大家不知道这个得到的int值是什么,无妨看下日志:
我只是截取了一部分,其实就是我们设置的ofInt(0,200)值的变化, int curValue = (int)animation.getAnimatedValue(); 其实这边有一个强制的转换直接强转为int了,为什么?因为我们在创建实例的时候用的是ofInt(),如果你用的是ofFloat()那这边只能强制转换为float。那可能大家有想问什么时候用ofInt什么时候用ofFloat呢?其实很简单具体的就要看你的属性动画是用来干什么的,我这边是位置的改变用到的是:
view.layout(dp2px(MainActivity.this, 100), dp2px(MainActivity.this, 100)+curValue, dp2px(MainActivity.this, 100)+view.getWidth(), curValue+view.getHeight()+dp2px(MainActivity.this, 100)); animator.setInterpolator(new BounceInterpolator());
animator.setRepeatCount(1);
animator.setRepeatMode(ValueAnimator.RESTART); 最后送给大家一句话,穷则变,变则通,穷则变通,海阔天空!