Android控件与布局——基础控件ImageView
最近在用原生的控件和布局绘制一些界面并使用,虽然这些都是Android基本知识,但是有的时候真的感觉力不从心,感觉有必要对Android常用的控件和布局做一个系统的了解。后续一个月甚至更多的时间都会围绕这个主题展开,毕竟这里面还是有不少高级控件的,我也会尽量结合应用深入的进行了解。
项目GitHub地址入口
上一篇:AutoCompleteTextView与MultiAutoCompleteTextView 下一篇:ImageButton
今天是端午放假的第一天,趁着这个机会我会加紧一点把Android View的基本使用系列尽早写完,因为后面项目较紧且还有很多其他更重要的比如网络,IO以及常用的开源框架的使用和学习。好了,下面我们直接进入主题,今天我们主要学习ImageView,还是一样的套路,直接看官方文档:
* Displays image resources, for example {@link android.graphics.Bitmap} * or {@link android.graphics.drawable.Drawable} resources. * ImageView is also commonly used to {@link #setImageTintMode(PorterDuff.Mode) * apply tints to an image} and handle {@link #setScaleType(ScaleType) image scaling}.用于展示一个图片资源,比如bitmap数据或者Drawable数据资源。我们通常可以对其进行色调和伸缩属性进行设置
上面官方介绍的很简单,如果你想学习更多关于Bitmap或者Drawable的知识,可以参考学习入口-->> ;好了,下面我们就看一下其基本使用:
这里面,我们通过android:src属性设置ImageView加载的资源,好了,关于它的属性学习,我们还是参考官方文档:
* @attr ref android.R.styleable#ImageView_adjustViewBounds:是否保持纵横比 * @attr ref android.R.styleable#ImageView_src:加载的资源 * @attr ref android.R.styleable#ImageView_maxWidth:最大宽度 * @attr ref android.R.styleable#ImageView_maxHeight:最大高度 * @attr ref android.R.styleable#ImageView_tint:色调 * @attr ref android.R.styleable#ImageView_scaleType:伸缩性 * @attr ref android.R.styleable#ImageView_cropToPadding:是否裁剪到填充
下面我们就结合文档中给出的几个属性展开介绍。
1,adjustViewBounds
(1)设置方式
//方式1:
android:adjustViewBounds="true"
//方式2:
imageView.setAdjustViewBounds(true);
(2)主要作用
控制图片等比例缩放显示,分为以下三种情况:
- 宽高为固定值,不起作用,图片的宽高始终为给定值
- 宽高为wrap_content,不起作用,图片的显示始终是原图的宽高比
- 宽高属性一个为固定值,一个wrap_content属性,又分两种情况
a,原图的对应固定值属性的一遍的值小于固定值,则显示原图
b,原图的对应固定值属性的一遍的值大于固定值,则宽高按照等比例缩放
此外,还需要注意,当我们设置了该属性为true,则默认会修改scaleType属性值为fitCenter。
2,src
(1)设置方式
//方式1:
android:src="@drawable/image_view_test"
//方式2
imageView.setImageDrawable(getDrawable(R.drawable.image_view_test));(2)主要作用
展示要显示的可绘制资源(图片或者xml数据等等)
3,maxWidth和maxHeight
(1)设置方式
//方式1:
android:maxHeight="100dp"
android:maxWidth="100dp"
//方式2:
imageView.setMaxHeight(100);
imageView.setMaxWidth(100);(2)主要作用
这个很容易理解,就是设置ImageView的最大宽高值,需要注意的是,它一定要配合adjustViewBounds属性一起使用,且只有该属性值为true的时候才起作用,比如:
4,tint
(1)设置方式
android:tint="@android:color/holo_red_dark"(2)主要作用
为图片着色,配合tintMode属性一起使用,可以通过如下方式获取和设置当前图片的tintMode:
//获取
PorterDuff.Mode mode= imageView.getImageTintMode();
Log.e(TAG, "onCreate: "+mode.name());
//设置
imageView.setImageTintMode(PorterDuff.Mode.DST);其中,在理解这个属性的时候需要理解这样一个场景,首先是两个组成部分:
- src底图
- tint设置的dst
其中,我们通过src与tint属性设置这两个组成部分,在通过在PorterDuff.Mode中定义两者显示的方式,比如我们上面设置的PorterDuff.Mode.DST,文档中是这样解释的:
The source pixels are discarded, leaving the destination intact原图(src)像素丢弃,显示目标(tint)像素,需要注意透明部分不变
比如,一张原图(src)为如下样式:
我们在XML中定义一个ImageView如下:
并且设置tintMode为上面的PorterDuff.Mode.DST,最终显示的效果图如下:
更多关于该属性的知识可以参考下面博主的博客Android ImageView的Tint属性
5,scaleType
(1)设置方式
//方式1:
android:scaleType="center"
//方式2:
imageView.setScaleType(ImageView.ScaleType.CENTER);(2)主要作用
该属性主要定义了ImageView中的Image的缩放,裁剪等类型来适配ImageView的大小尺寸。类型一共有八种,定义在枚举类ScaleType中(里面配有中文说明):
/**
* Options for scaling the bounds of an image to the bounds of this view.
*/
public enum ScaleType {
/**
* Scale using the image matrix when drawing. The image matrix can be set using
* {@link ImageView#setImageMatrix(Matrix)}. From XML, use this syntax:
* android:scaleType="matrix".
*/
//原图的大小不变,从ImageView的左上角开始绘制,超出部分剪切处理
MATRIX (0),
/**
* Scale the image using {@link Matrix.ScaleToFit#FILL}.
* From XML, use this syntax: android:scaleType="fitXY".
*/
//图片按照指定的大小在ImageView中显示,不保持原比例,填满ImageView
FIT_XY (1),
/**
* Scale the image using {@link Matrix.ScaleToFit#START}.
* From XML, use this syntax: android:scaleType="fitStart".
*/
//适配高度,原图按照比例放缩到ImageView的高度,显示在ImageView的start(前部/上部)
FIT_START (2),
/**
* Scale the image using {@link Matrix.ScaleToFit#CENTER}.
* From XML, use this syntax:
* android:scaleType="fitCenter".
*/
//适配高度,原图按照比例放缩到ImageView的高度,显示在ImageView的center(中部/居中显示)
FIT_CENTER (3),
/**
* Scale the image using {@link Matrix.ScaleToFit#END}.
* From XML, use this syntax: android:scaleType="fitEnd".
*/
//适配高度,原图按照比例放缩到ImageView的高度,显示在ImageVIew的end(后部/尾部/底部)
FIT_END (4),
/**
* Center the image in the view, but perform no scaling.
* From XML, use this syntax: android:scaleType="center".
*/
//保持原图的大小,显示在ImageView的中心。当原图的size大于ImageView的size时,裁剪多余部分
CENTER (5),
/**
* Scale the image uniformly (maintain the image's aspect ratio) so
* that both dimensions (width and height) of the image will be equal
* to or larger than the corresponding dimension of the view
* (minus padding). The image is then centered in the view.
* From XML, use this syntax: android:scaleType="centerCrop".
*
*/
//如果原图size大于ImageView的size,则与center_inside一样,按比例缩小,居中显示在ImageView
//上。如果原图size小于ImageView的size,则按比例拉升原图的宽和高,填充ImageView居中显示
CENTER_CROP (6),
/**
* Scale the image uniformly (maintain the image's aspect ratio) so
* that both dimensions (width and height) of the image will be equal
* to or less than the corresponding dimension of the view
* (minus padding). The image is then centered in the view.
* From XML, use this syntax: android:scaleType="centerInside".
*/
//如果原图大小大于ImageView的size,就按照比例缩小原图的宽高,居中显示
//在ImageView中。如果原图size小于ImageView的size,则不做处理居中显示图片
CENTER_INSIDE (7);
ScaleType(int ni) {
nativeInt = ni;
}
final int nativeInt;
}
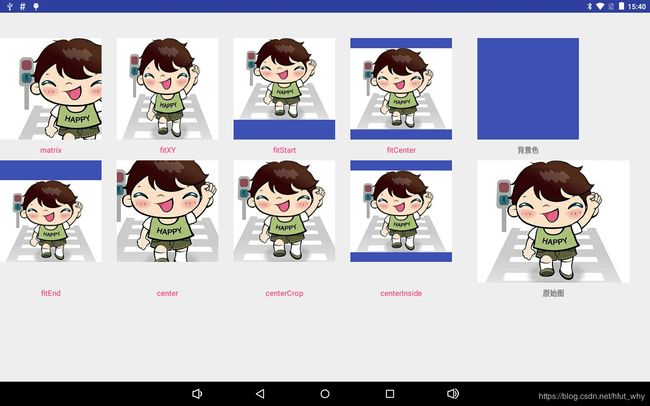
对此,我们先给出初步说明,然后给出一张效果图来应证一下:
上述示例中ImageView的宽高为200px,原图尺寸为300*241
6,cropToPadding
(1)设置方式
//方式1:
android:cropToPadding="true"
//方式2:
imageView.setCropToPadding(true);(2)主要作用
该属性主要配合scaleType属性和padding相关属性对ImageView进行显示处理,具体参见下图:
可见:
- 通过padding相关属性可以调整图片到ImageView边距
- 当使用scaleType属性之后,padding相关属性不起作用
- 添加cropToPadding属性并置为true时,padding相关属性再次起作用
好了,到这里,关于ImageView的介绍就到这里了,其实在平时的开发工作中,我们基本上都是通过第三方开源框架来通过ImageView加载线上线下的图片资源数据进行显示。所以关于图片加载的框架有很多,比如我们常常使用的Glide,Picasso,Fresco以及Android Universal ImageLoader等等。我们除了要了解ImageView 基本知识外,还需要了解一下这些常用框架的基本使用。本篇就不展开了。
注:欢迎扫码关注
![]()