Android开源实战:SearchView搜索框(含历史搜索记录)
前言
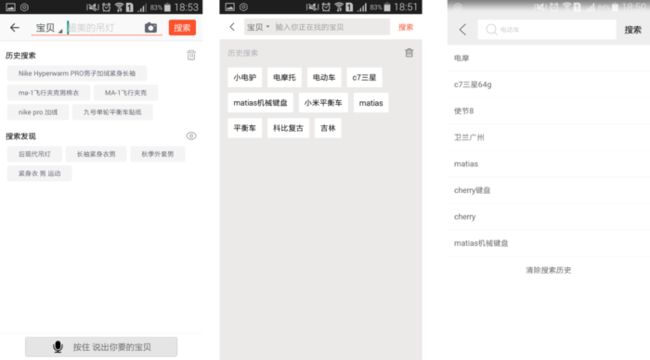
Android开发中,类似下图的搜索功能非常常见
- 今天,我将手把手教大家实现一款 封装了 历史搜索记录功能 & 样式 的
Android自定义搜索框 开源库,希望你们会喜欢。
示意图
已在
Github开源:地址:SearchView,欢迎Star!
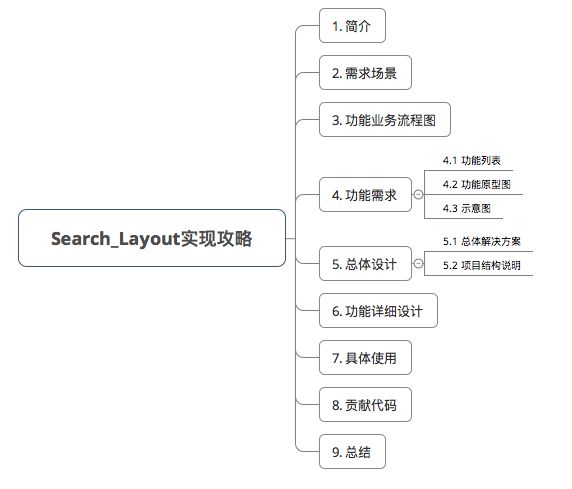
目录
1. 简介
一款封装了 历史搜索记录功能 & 样式 的Android自定义搜索框
已在
Github开源:地址:SearchView,欢迎Star!
示意图
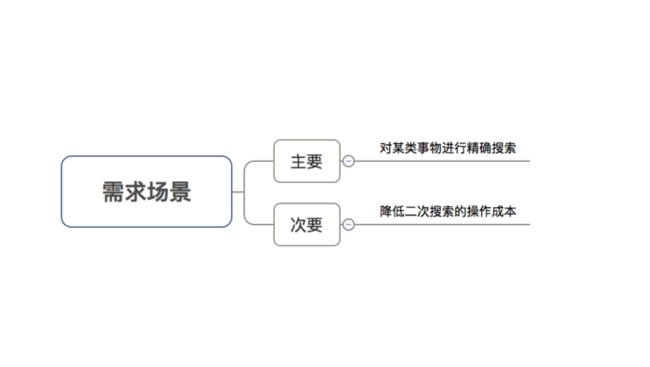
2. 需求场景
- 在开始
coding前, 理解好用户的需求场景 有助于我们更好地设计 & 实现功能 - 需求场景如下
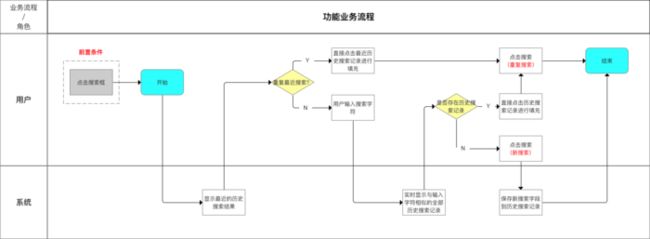
3. 业务流程图
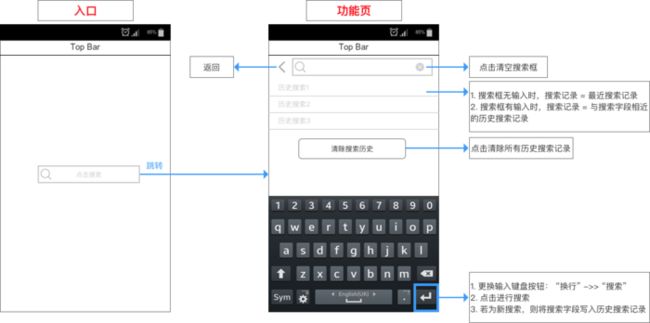
根据场景,梳理出来的功能业务流程图如下:
4. 功能需求
根据功能的业务流程图,得出功能需求如下
4.1 功能列表
4.2 功能原型图
4.3 示意图
示意图
5. 总体设计
下面,将根据功能需求给出特定的技术解决方案
5.1 总体解决方案
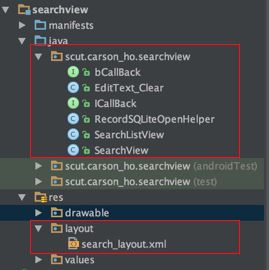
5.2 项目结构说明
- 项目工程示意图
先下载Demo再阅读,效果会更好:Carson_Ho的Github地址:Search_Layout
- 结构说明
| 文件类型 | 作用 |
|---|---|
| SearchView.java | 搜索框所有功能的实现 |
| RecordSQLiteOpenHelper.java | 创建、管理数据库 & 版本控制 |
| EditText_Clear.java | 自定义EdiText,丰富了自定义样式 & 一键删除 |
| ICallBack.java | 点击搜索按键后的接口回调方法 |
| bCallBack.java | 点击返回按键后的接口回调方法 |
| SearchListView.java | 解决ListView & ScrollView的嵌套冲突 |
| search_layout.xml | 搜索框的布局 |
6. 功能详细设计
下面将给出详细的功能逻辑
6.1 关键字搜索
- 描述:根据用户输入的搜索字段进行结果搜索
- 原型图
注:关键字搜索功能是因人而异的,所以本源码仅留出接口供开发者实现,不作具体实现
- 源码分析
分析1:EditText_Clear.java
- 作用:自定义
EdiText,与系统自带的EdiText对比:多了左侧图片 & 右侧图片设置、一键清空EdiText内容功能 - 具体代码如下:
public class EditText_Clear extends android.support.v7.widget.AppCompatEditText {
/**
* 步骤1:定义左侧搜索图标 & 一键删除图标
*/
private Drawable clearDrawable,searchDrawable;
public EditText_Clear(Context context) {
super(context);
init();
// 初始化该组件时,对EditText_Clear进行初始化 ->>步骤2
}
public EditText_Clear(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public EditText_Clear(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
/**
* 步骤2:初始化 图标资源
*/
private void init() {
clearDrawable = getResources().getDrawable(R.drawable.delete);
searchDrawable = getResources().getDrawable(R.drawable.search);
setCompoundDrawablesWithIntrinsicBounds(searchDrawable, null,
null, null);
// setCompoundDrawablesWithIntrinsicBounds(Drawable left, Drawable top, Drawable right, Drawable bottom)介绍
// 作用:在EditText上、下、左、右设置图标(相当于android:drawableLeft="" android:drawableRight="")
// 注1:setCompoundDrawablesWithIntrinsicBounds()传入的Drawable的宽高=固有宽高(自动通过getIntrinsicWidth()& getIntrinsicHeight()获取)
// 注2:若不想在某个地方显示,则设置为null
// 此处设置了左侧搜索图标
// 另外一个相似的方法:setCompoundDrawables(Drawable left, Drawable top, Drawable right, Drawable bottom)介绍
// 与setCompoundDrawablesWithIntrinsicBounds()的区别:可设置图标大小
// 传入的Drawable对象必须已经setBounds(x,y,width,height),即必须设置过初始位置、宽和高等信息
// x:组件在容器X轴上的起点 y:组件在容器Y轴上的起点 width:组件的长度 height:组件的高度
}
/**
* 步骤3:通过监听复写EditText本身的方法来确定是否显示删除图标
* 监听方法:onTextChanged() & onFocusChanged()
* 调用时刻:当输入框内容变化时 & 焦点发生变化时
*/
@Override
protected void onTextChanged(CharSequence text, int start, int lengthBefore, int lengthAfter) {
super.onTextChanged(text, start, lengthBefore, lengthAfter);
setClearIconVisible(hasFocus() && text.length() > 0);
// hasFocus()返回是否获得EditTEXT的焦点,即是否选中
// setClearIconVisible() = 根据传入的是否选中 & 是否有输入来判断是否显示删除图标->>关注1
}
@Override
protected void onFocusChanged(boolean focused, int direction, Rect previouslyFocusedRect) {
super.onFocusChanged(focused, direction, previouslyFocusedRect);
setClearIconVisible(focused && length() > 0);
// focused = 是否获得焦点
// 同样根据setClearIconVisible()判断是否要显示删除图标
}
/**
* 关注1
* 作用:判断是否显示删除图标
*/
private void setClearIconVisible(boolean visible) {
setCompoundDrawablesWithIntrinsicBounds(searchDrawable, null,
visible ? clearDrawable : null, null);
}
/**
* 步骤4:对删除图标区域设置点击事件,即"点击 = 清空搜索框内容"
* 原理:当手指抬起的位置在删除图标的区域,即视为点击了删除图标 = 清空搜索框内容
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
// 原理:当手指抬起的位置在删除图标的区域,即视为点击了删除图标 = 清空搜索框内容
case MotionEvent.ACTION_UP:
Drawable drawable = clearDrawable;
if (drawable != null && event.getX() <= (getWidth() - getPaddingRight())
&& event.getX() >= (getWidth() - getPaddingRight() - drawable.getBounds().width())) {
setText("");
}
// 判断条件说明
// event.getX() :抬起时的位置坐标
// getWidth():控件的宽度
// getPaddingRight():删除图标图标右边缘至EditText控件右边缘的距离
// 即:getWidth() - getPaddingRight() = 删除图标的右边缘坐标 = X1
// getWidth() - getPaddingRight() - drawable.getBounds().width() = 删除图标左边缘的坐标 = X2
// 所以X1与X2之间的区域 = 删除图标的区域
// 当手指抬起的位置在删除图标的区域(X2=
// 具体示意图请看下图
break;
}
return super.onTouchEvent(event);
}
} 对于含有一键清空功能 & 更多自定义样式的EditText自定义控件具体请看我的另外一个简单 & 好用的开源组件:Android自定义EditText:手把手教你做一款含一键删除&自定义样式的SuperEditText
分析2:SearchListView.java
- 作用:解决
ListView&ScrollView的嵌套冲突 - 具体代码如下:
public class Search_Listview extends ListView {
public Search_Listview(Context context) {
super(context);
}
public Search_Listview(Context context, AttributeSet attrs) {
super(context, attrs);
}
public Search_Listview(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
// 通过复写其onMeasure方法,达到对ScrollView适配的效果
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,
MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
}
分析3: search_layout.xml
- 作用:搜索框的布局
- 具体代码如下:
xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:focusableInTouchMode="true"
android:orientation="vertical">
<LinearLayout
android:id="@+id/search_block"
android:layout_width="match_parent"
android:layout_height="10dp"
android:orientation="horizontal"
android:paddingRight="10dp"
>
// 返回按钮
<ImageView
android:layout_width="38dp"
android:layout_height="38dp"
android:layout_gravity="center_vertical"
android:padding="10dp"
android:src="@drawable/back" />
// 搜索框(采用上面写的自定义EditText
<scut.carson_ho.searchview.EditText_Clear
android:id="@+id/et_search"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="264"
android:background="@null"
android:drawablePadding="8dp"
android:gravity="start|center_vertical"
android:imeOptions="actionSearch"
android:singleLine="true"
// 最后2行 = 更换输入键盘按钮:换行 ->>搜索
/>
LinearLayout>
// 下方搜索记录布局 = ScrollView+Listview
<ScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
// Listview布局(采用上述讲解的SearchListView,解决了与ScrollView的冲突)
<scut.carson_ho.searchview.SearchListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content">
scut.carson_ho.searchview.SearchListView>
<TextView
android:id="@+id/tv_clear"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="#F6F6F6"
android:gravity="center"
android:visibility="invisible"
android:text="清除搜索历史" />
LinearLayout>
ScrollView>
LinearLayout>
分析4:ICallBack.java、bCallBack.java
- 作用:搜索按键、返回按键回调接口
- 具体代码如下:
/**
* ICallBack.java
*/
public interface ICallBack {
void SearchAciton(String string);
}
/**
* bCallBack.java
*/
public interface bCallBack {
void BackAciton();
}
分析5:SearchView.java
- 作用:涵盖搜索框中所有功能,此处主要讲解 关键字搜索 功能实现
- 具体代码如下:
/**
* 步骤1:初始化成员变量
*/
// 搜索框组件
private EditText et_search; // 搜索按键
private LinearLayout search_block; // 搜索框布局
private ImageView searchBack; // 返回按键
// 回调接口
private ICallBack mCallBack;// 搜索按键回调接口
private bCallBack bCallBack; // 返回按键回调接口
// ListView列表 & 适配器
private SearchListView listView;
private BaseAdapter adapter;
/**
* 步骤2:绑定 搜索框 组件
*/
private void initView(){
// 1. 绑定R.layout.search_layout作为搜索框的xml文件
LayoutInflater.from(context).inflate(R.layout.search_layout,this);
// 2. 绑定搜索框EditText
et_search = (EditText) findViewById(R.id.et_search);
// 3. 搜索框背景颜色
search_block = (LinearLayout)findViewById(R.id.search_block);
// 4. 历史搜索记录 = ListView显示
listView = (Search_Listview) findViewById(R.id.listView);
// 5. 删除历史搜索记录 按钮
tv_clear = (TextView) findViewById(R.id.tv_clear);
tv_clear.setVisibility(INVISIBLE); // 初始状态 = 不可见
}
/**
* 步骤3
* 监听输入键盘更换后的搜索按键
* 调用时刻:点击键盘上的搜索键时
*/
et_search.setOnKeyListener(new View.OnKeyListener() {
public boolean onKey(View v, int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_ENTER && event.getAction() == KeyEvent.ACTION_DOWN) {
// 点击搜索按键后,根据输入的搜索字段进行查询
// 注:由于此处需求会根据自身情况不同而不同,所以具体逻辑由开发者自己实现,此处仅留出接口
if (!(mCallBack == null)){
mCallBack.SearchAciton(et_search.getText().toString());
}
Toast.makeText(context, "需要搜索的是" + et_search.getText(), Toast.LENGTH_SHORT).show();
}
return false;
}
});
/**
* 步骤4:回调接口
*/
// 搜索按键回调接口
public interface ICallBack {
void SearchAciton(String string);
}
// 返回按键接口回调
public void setOnClickBack(bCallBack bCallBack){
this.bCallBack = bCallBack;
}
6.2 实时显示历史搜索记录
- 描述:包括 最近搜索记录 & 相似搜索记录
- 原型图
- 源码分析
分析1:RccordSQLiteOpenHelper.java
- 作用:创建、管理数据库 & 版本控制
该数据库用于存储用户的搜索历史记录
- 具体代码如下:
对于
Android SQLlite数据库的操作请看文章:Android:SQLlite数据库操作最详细解析
// 继承自SQLiteOpenHelper数据库类的子类
public class RecordSQLiteOpenHelper extends SQLiteOpenHelper {
private static String name = "temp.db";
private static Integer version = 1;
public RecordSQLiteOpenHelper(Context context) {
super(context, name, null, version);
}
@Override
public void onCreate(SQLiteDatabase db) {
// 打开数据库 & 建立一个名为records的表,里面只有一列name来存储历史记录:
db.execSQL("create table records(id integer primary key autoincrement,name varchar(200))");
}
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) {
}
}
分析2:SearchView.java
- 作用:涵盖搜索框中所有功能,此处主要讲解 实时显示历史搜索记录 功能实现
- 具体代码如下:
/**
* 步骤1:初始化变量
*/
// 用于存放历史搜索记录
private RecordSQLiteOpenHelper helper ;
private SQLiteDatabase db;
// ListView列表 & 适配器
private SearchListView listView;
listView = (SearchListView) findViewById(R.id.listView);
private BaseAdapter adapter;
// 实例化数据库SQLiteOpenHelper子类对象
helper = new RecordSQLiteOpenHelper(context);
/**
* 步骤2:搜索框的文本变化实时监听
*/
et_search.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
// 输入文本后调用该方法
@Override
public void afterTextChanged(Editable s) {
// 每次输入后,模糊查询数据库 & 实时显示历史搜索记录
// 注:若搜索框为空,则模糊搜索空字符 = 显示所有的搜索历史
String tempName = et_search.getText().toString();
queryData(tempName); // ->>关注1
}
});
/**
* 步骤3:搜索记录列表(ListView)监听
* 即当用户点击搜索历史里的字段后,会直接将结果当作搜索字段进行搜索
*/
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
// 获取用户点击列表里的文字,并自动填充到搜索框内
TextView textView = (TextView) view.findViewById(android.R.id.text1);
String name = textView.getText().toString();
et_search.setText(name);
Toast.makeText(context, name, Toast.LENGTH_SHORT).show();
}
});
/**
* 关注1
* 模糊查询数据 & 显示到ListView列表上
*/
private void queryData(String tempName) {
// 1. 模糊搜索
Cursor cursor = helper.getReadableDatabase().rawQuery(
"select id as _id,name from records where name like '%" + tempName + "%' order by id desc ", null);
// 2. 创建adapter适配器对象 & 装入模糊搜索的结果
adapter = new SimpleCursorAdapter(context, android.R.layout.simple_list_item_1, cursor, new String[] { "name" },
new int[] { android.R.id.text1 }, CursorAdapter.FLAG_REGISTER_CONTENT_OBSERVER);
// 3. 设置适配器
listView.setAdapter(adapter);
adapter.notifyDataSetChanged();
System.out.println(cursor.getCount());
// 当输入框为空 & 数据库中有搜索记录时,显示 "删除搜索记录"按钮
if (tempName.equals("") && cursor.getCount() != 0){
tv_clear.setVisibility(VISIBLE);
}
else {
tv_clear.setVisibility(INVISIBLE);
};
}
6.3 删除历史搜索记录
- 描述:清空所有历史搜索记录
- 原型图
- 源码分析
/**
* 步骤1:初始化变量
*/
private TextView tv_clear; // 删除搜索记录按键
tv_clear = (TextView) findViewById(R.id.tv_clear);
tv_clear.setVisibility(INVISIBLE);// 初始状态 = 不可见
/**
* 步骤2:设置"清空搜索历史"按钮
*/
tv_clear.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 清空数据库->>关注2
deleteData();
// 模糊搜索空字符 = 显示所有的搜索历史(此时是没有搜索记录的) & 显示该按钮的条件->>关注3
queryData("");
}
});
/**
* 关注2:清空数据库
*/
private void deleteData() {
db = helper.getWritableDatabase();
db.execSQL("delete from records");
db.close();
tv_clear.setVisibility(INVISIBLE);
}
/**
* 关注3
* 模糊查询数据、显示到ListView列表上 & 确定显示 “删除历史按钮”条件
*/
private void queryData(String tempName) {
// 步骤1、2、3上面已经提到了,直接看步骤4
// 1. 模糊搜索
Cursor cursor = helper.getReadableDatabase().rawQuery(
"select id as _id,name from records where name like '%" + tempName + "%' order by id desc ", null);
// 2. 创建adapter适配器对象 & 装入模糊搜索的结果
adapter = new SimpleCursorAdapter(context, android.R.layout.simple_list_item_1, cursor, new String[] { "name" },
new int[] { android.R.id.text1 }, CursorAdapter.FLAG_REGISTER_CONTENT_OBSERVER);
// 3. 设置适配器
listView.setAdapter(adapter);
adapter.notifyDataSetChanged();
// 4. 当输入框为空 & 数据库中有搜索记录时,才显示 "删除搜索记录"按钮
if (tempName.equals("") && cursor.getCount() != 0){
tv_clear.setVisibility(VISIBLE);
}
else {
tv_clear.setVisibility(INVISIBLE);
};
}
6.4 保存历史搜索记录
- 描述:将用户输入的搜索字段保存到数据库中
- 原型图
- 源码分析
/**
* 监听输入键盘更换后的搜索按键
* 调用时刻:点击键盘上的搜索键时
*/
et_search.setOnKeyListener(new View.OnKeyListener() {
public boolean onKey(View v, int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_ENTER && event.getAction() == KeyEvent.ACTION_DOWN) {
// 步骤1已经讲解过,直接看步骤2
// 1. 点击搜索按键后,根据输入的搜索字段进行查询
// 注:由于此处需求会根据自身情况不同而不同,所以具体逻辑由开发者自己实现,此处仅留出接口
if (!(mCallBack == null)){
mCallBack.SearchAciton(et_search.getText().toString());
}
Toast.makeText(context, "需要搜索的是" + et_search.getText(), Toast.LENGTH_SHORT).show();
// 2. 点击搜索键后,对该搜索字段在数据库是否存在进行检查(查询)->> 关注3
boolean hasData = hasData(et_search.getText().toString().trim());
// 3. 若存在,则不保存;若不存在,则将该搜索字段保存(插入)到数据库,并作为历史搜索记录
if (!hasData) {
insertData(et_search.getText().toString().trim()); // ->>关注4
queryData("");
}
}
return false;
}
});
/**
* 关注3
* 检查数据库中是否已经有该搜索记录
*/
private boolean hasData(String tempName) {
// 从数据库中Record表里找到name=tempName的id
Cursor cursor = helper.getReadableDatabase().rawQuery(
"select id as _id,name from records where name =?", new String[]{tempName});
// 判断是否有下一个
return cursor.moveToNext();
}
/**
* 关注4
* 插入数据到数据库,即写入搜索字段到历史搜索记录
*/
private void insertData(String tempName) {
db = helper.getWritableDatabase();
db.execSQL("insert into records(name) values('" + tempName + "')");
db.close();
}
- 至此,关于搜索框的全部源码讲解完毕。
- 完整源代码请看:Carson_Ho的Github地址:SearchView
7. 具体使用
- 具体请看文章:Android开源库:这里有一个简单好用、含历史搜索记录的搜索框
- 完整Demo地址:Carson_Ho的Github地址:SearchView
示意图