前面那篇选中默认节点,有朋友留言说能不能支持自定义节点,自己想了想认为可行,思路主要利用el-tree 的current-node-key 和highlight-current属性,如图
代码如下
watch: {
// 根据名称筛选部门树
deptName(val) {
this.$refs.tree.filter(val);
},
// 默认点击Tree第一个节点
deptTree(val) {
if (val) {
this.$nextTick(() => {
//this.$refs.tree.setCurrentKey('723fcc371a1c54ad53d899cf2c0f8c125d3951db899665a3be43700e354ebb4d');
document.querySelector(".is-current").firstChild.click();
});
}
}
},
有几个点需要说明,当开启current-node-key ,前端生成的树节点元素会带有is-current样式,通过这个我们进行判断
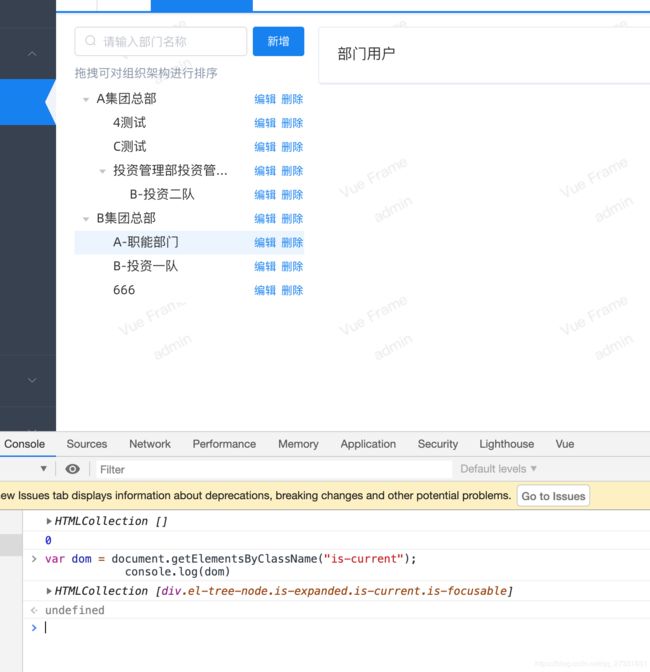
注意不要使用setCurrentKey来设置选中节点,实测无效,原因应该是页面元素未加载完成,如图:

整体思路:
后台返回需要点击的节点ID,需要注意的是只能是单个,非数组,格式要求(string, number),通过current-node-key绑定返回值,然后在watch中监听,即可完成自定义节点点击
BUG
有朋友指出current-node-key="723fcc371a1c54ad53d899cf2c0f8c125d3951db899665a3be43700e354ebb4d" 在进行动态赋值的时候会出现 [Vue warn]: Error in nextTick: "TypeError: Cannot read property 'firstChild' of null" 错误,第一眼看到的时候我猜想肯定是current-node-key 设置出现问题了,经过自己的尝试,已解决,对原来的代码进行了部分修改,具体如下:
JavaScript:
watch: {
// 根据名称筛选部门树
deptName(val) {
this.$refs.tree.filter(val);
},
// 选中的key
nodeKey(val) {
if (val) {
this.$nextTick(() => {
this.$refs.tree.setCurrentKey(val);
this.$nextTick(() => {
document.querySelector(".is-current").firstChild.click();
});
});
}
}
},
mounted() {
// 获取部门树数据
this.getTreeDept();
},
methods: {
/** 查询部门下拉树结构 */
getTreeDept() {
DeptAPI.treeDept().then(response => {
this.nodeKey = '723fcc371a1c54ad53d899cf2c0f8c125d3951db899665a3be43700e354ebb4d';
this.deptTree = response.treeList;
this.checkedSet = response.checkedSet;
});
},
}
以上即可实现自定义节点默认点击事件,核心在于$nextTick的使用,Vue官网说明:在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
感谢 @挂机打游戏
资料:
Vue-nextTick
vue源码解析:nextTick