一. 了解前端
1. 什么是前端
前端即网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,完美的动效设计,给用户带来极高的用户体验。
2. 前端开发概述
从软件分类来说: (根据使用的目的不同)
--系统软件
--应用软件
从软件信息存储位置的不同:
--单机软件
软件和数据都存储在客户端
--C/S架构软件 Client / Server
软件程序和数据一部分存在客户端,一部分存在服务器端
-B/S架构软件 Browser / Server
软件程序和数据全部存在服务器端
前端开发也叫作web前端开发, 是为B/S架构的软件提供界面解决方案的.
3.核心技术
这三个是前端开发中最基本也是最必须的三个技能。前端的开发中,在页面的布局时, HTML将元素进行定义,CSS对展示的元素进行定位,再通过JavaScript实现相应的效果和交互。虽然表面看起来很简单,但这里面需要掌握的东西绝对不会少。在进行开发前,需要对这些概念弄清楚、弄明白,这样在开发的过程中才会得心应手。
Html
指的是超文本标记语言 (Hyper Text Markup Language),这个也是我们网页最常用普通的语言了,经历了多个版本的发展,已经发展到5.0版了, 即HTML5。
Css
级联样式表(Cascading Style Sheet)简称“CSS”,通常又称为“风格样式表(Style Sheet)”,它是用来进行网页风格设计的。比如,如果想让链接字未点击时是蓝色的,当鼠标移上去后字变成红色的且有下划线,这就是一种风格。通过设立样式表,可以统一地控制HTML中各标志的显示属性。级联样式表可以使人更能有效地控制网页外观。使用级联样式表,可以扩充精确指定网页元素位置,外观以及创建特殊效果的能力。
JavaScript
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
4. 前端开发环境搭建
1) vscode了解
Visual Studio Code 是微软推出的跨平台编辑器。它采用经典的VS的UI布局,功能强大,扩展性很强。支持多种语言开发,只需要安装对应的插件即可. 我们学习前端过程中主要使用它来敲代码. 我们前端常用的IDE(集成化开发环境)选择很多, 例如: vscode, hbuilder, webstorm, sublime等.
vscode官网: https://code.visualstudio.com
IDE: 集成开发环境
vscode插件的安装:
1.view in browser:
能够让我们所写的代码运行在浏览器上.
2.Beautify:
能够使我们写的代码变得漂亮点
3.Auto Close Tag:
自动添加 HTML 关闭标签
4.Color Highlight:
颜色高亮
5.HTML CSS Support:
html css 支持插件
6.Preview on Web Server:
使我们写的网页可以通过本地服务器打开
vscode的自动保存设置: 打开左上角的 文件 -----> 选择自动保存, 如果不选择自动保存,则只能够手动保存后程序才能运行.
2) chrome浏览器
前端的开发工作主要是在vscode等编辑器上进行的, 但是代码的调试主要是在浏览器上, 所以我们给大家推荐chrome浏览器, 用于查看和调试前端代码.
二. HTML
1. 了解HTML
我们可以通过查看源代码的形式, 看到制作出来的网页
通过仔细观察网页源代码我们可以知道: 制作网页的语言是用 "<" ">" 括起来的. 有些是成对出现,有些不是 -----> 我们一般称这样用尖括号括起来的语言为 HTML
HTML 是 Hyper Text Markup Language 的首字母简写, 意思是超文本标记语言, 超文本指的是超链接, 标记指的是标签, 是一种用来制作网页的语言, 这种语言由一个个的标签组成, 用这种语言制作的文件保存的是一个文本文件, 文件的扩展名为 .html 或者 .htm
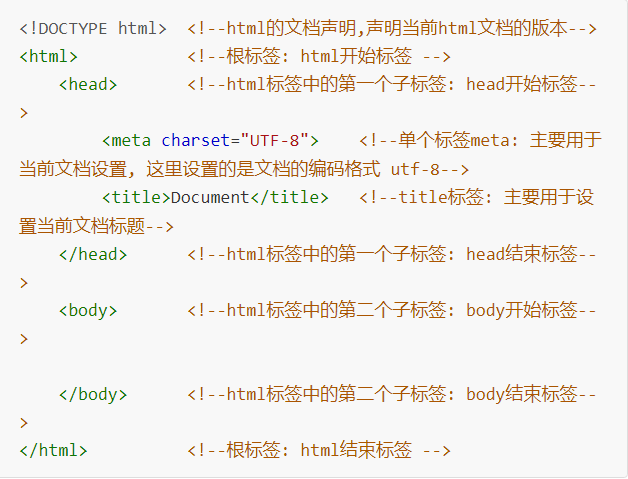
2. HTML文档的基本结构
注意:
html语言中注释的写法:
快捷键: ctrl + / 取消注释: ctrl + /
说明:
基本上所有的html文件都是按照这样的格式作为模板进行开发.
head标签的主要作用:
--网页的设置
--资源的引用
--head标签中的内容一般不会显示在网页上.
--body中的内容通常用于网页显示
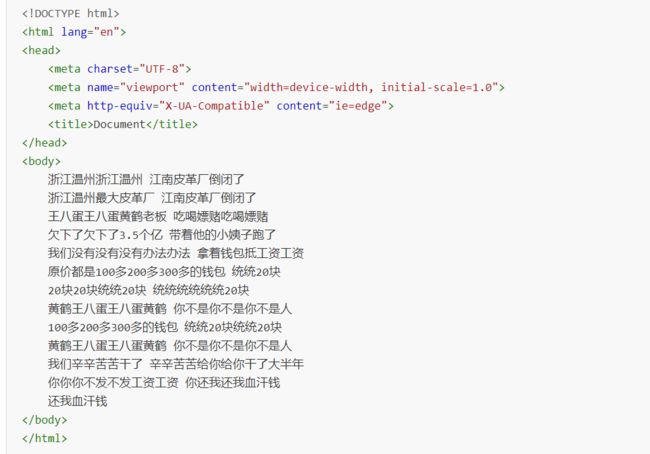
3. 快速创建HTML文档
我们可以新建一个.html文件, 在文件中快速创建基本标签:
快速创建的方法是: 在文件中敲一个 " ! " 然后按 tab 键 即可:
我们可以看到,这样就可以快速的创建一个基本的html文档了, 我们可以在这个文档中快速的编写代码
说明:
1.lang="en": 声明这个网页的语言是英文, 如果是中文则为: lang="zh-CN", 主要是做统计使用, 国内网页一般不关心这个值.
2.第五行的主要作用是: 让网页在移动端观看时, 网页不缩放.
3.第六行的主要作用是: 如果网页在 IE 浏览器上观看, 让 IE 以最高版本显示网页
4. HTML标签
学习 HTML 语言就是学习标签的用法, HTML 标签有20多个, 学会这些标签的使用, 就基本上学会了 HTML的使用
1. 认识标签:
在html语言中, 用尖括号<>括起来的部分, 我们成为标签.
2. 标签的了解:
--成对的标签
--单个的标签
无论是成对的标签还是单个的标签,都需要用 " < > " 括起来
例如:
由上图我们可以知道:
<ul> <li> <a> 这样的标签是成对的;</p>
<p><meta> <hr> <img> 这样的标签是单个的</p>
<p>同时: 由上面的代码我们也可以获取到:</p>
<p>标签是可以嵌套的: 例如 上面的代码中 html 标签, 嵌套了 head 标签和 body 标签.</p>
<p>body 标签又嵌套了 ul 标签, ul 标签嵌套了 li , li 嵌套了 a标签等等.</p>
<p>类似于这样标签中添加标签的写法,我们称之为标签的嵌套.</p>
<h4>3. 标签的属性</h4>
<p>有些标签内部有这样的设置:</p>
<p><img scr="../day001/image.png " alt=" " ></p>
<p>其中 src=" " 和 alt=" " 这部分内容, 我们称之为当前标签的属性.</p>
<h4>说明:</h4>
<p>1.有些标签的属性是相同的, 有些标签的属性是不同的.</p>
<p>2.通过标签的属性,我们可以给当前的标签设置不同的内容. </p>
<h4>4. 标签的分类</h4>
<p>注意: 在前端中, 元素指的就是标签, 所以我们有时候说: xx元素, 即指的是 xx标签</p>
<p>标签按照显示的不同, 可以分为两类:</p>
<p>--块元素 (行元素)</p>
<p>--内联元素 (行内元素)</p>
<p><b>块元素的特点:</b></p>
<p>--单个块元素在浏览器中默认独占一 行</p>
<p>--两个块元素不能够在一行显示, 他们会自动换成两行显示</p>
<p>--块元素可以设置宽高等属性. </p>
<p><b>内联元素:</b></p>
<p>--多个内联元素可以在一行显示</p>
<p>--内联元素不能够设置宽高, 设置了也没有用, 不会显示出效果</p>
<p>--内联元素的宽高由他们本身的内容多少来支撑, 内容多,宽高自动增加.</p>
<h4>常用的块元素标签:</h4>
<h4><b>1. 标题标签</b></h4>
<p>表示文档的标题, 除了具有块元素基本特征之外, 还含有默认的外边距和字体大小</p>
<p><h1>一级标题</h1></p>
<p><h2>二级标题</h2></p>
<p><h3>三级标题</h3></p>
<p><h4>四级标题</h4></p>
<p><h5>五级标题</h5></p>
<p><h6>六级标题</h6></p>
<h1>2.段落标签</h1>
<p>表示文档中的一个文字段落, 除了具有块元素基本特征, 还含有默认的外边距</p>
<p><br></p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 557px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/6032f71d5250457aa6feaeba25c2332c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/6032f71d5250457aa6feaeba25c2332c.jpg" width="650" height="372" alt="前端知识(Html)汇总1_第4张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<p><b>3. 通用块容器标签 div</b></p>
<p>表示文档中一块内容, 具 有块元素基本特性, 没有其他默认样式</p>
<div class="image-package">
<div class="image-container" style="max-width: 531px; max-height: 406px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/d102a5178a704b0cb2813aa98e79ff25.png" target="_blank"><img src="http://img.e-com-net.com/image/info10/d102a5178a704b0cb2813aa98e79ff25.png" width="531" height="406" alt="前端知识(Html)汇总1_第5张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<h4>常用内联元素标签</h4>
<p><b>1.超链接标签 a</b></p>
<p>链接到另外一个网页, 具有内联元素基本特征, 默认文字蓝色, 有下划线</p>
<p><br></p>
<div class="image-package">
<div class="image-container" style="max-width: 549px; max-height: 278px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/b532276da1e14e659c937f2caa07d2c9.png" target="_blank"><img src="http://img.e-com-net.com/image/info10/b532276da1e14e659c937f2caa07d2c9.png" width="549" height="278" alt="前端知识(Html)汇总1_第6张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<p>说明:</p>
<p>1.a 标签的 href 属性可以添加 # 号, 这个是缺省链接地址:</p>
<p>2.不确定地址时, 我们可以临时使用 # 来占位,确定后替换即可</p>
<p>3.如果想要跳转到当前页面的最上方时, 可以使用 #</p>
<p>4.a 标签有 target 属性</p>
<p> 如果不设置该属性, 在当前页面打开新页面</p>
<p> 如果设置该属性, 则会在新窗口中打开新页面</p>
<p><b>2.通用内联容器标签 span</b></p>
<p>具有内联元素基本特性, 没有其他默认样式</p>
<p>我们一般在文字段落的中间部分强调某一部分的时候调用span,添加样式,从而改变强调的部分的样式:</p>
<p>例如: 这是一段文字,其中<b>冯总</b>需要强调,所以我们可以使用span来完成强调的操作.</p>
<p><p>这是一个段落文字,段落文字中<span>特殊标志或者样式</span>的文字</p></p>
<h4>3. 图片标签 img</h4>
<p>在网页中插入图片, 具有内联元素基本特性, 但是它支持宽高设置</p>
<p><img src="images/pic.png" alt="图片"></p>
<p>说明:</p>
<p>src属性主要是添加要展示的图片地址</p>
<p>alt属性的作用:</p>
<p>--图片加载失败时, 显示的提示信息</p>
<p>--搜索引擎在收录图片时, 根据这个属性值来收录图片</p>
<p>--制作无障碍网页, 方便盲人的读屏软件读取.</p>
<h4>特殊的一些标签:</h4>
<p>空格: 在html中, 空格一般会用 表示</p>
<p>回车: 在html中回车换行一般用<br>表示</p>
<p>小于号( < ): 在html中一般用<表示</p>
<p>大于号( > ): 在html中一般用>表示</p>
<p>删除标签: del 或者 ( s )</p>
<p>倾斜标签: em 或者 ( i )</p>
<p>下划线标签: ins 或者 ( u )</p>
<p><b>总结:</b></p>
<p>1.HTML 整体是由标签组成的, 各个标签的功能很多都是重复的</p>
<p>2.标签整体分为: 块级标签 和 行内标签</p>
<p>3.块级标签可以设置宽高值, 独占一行</p>
<p>4.行内标签自动设置宽高值, 一行内可以有多个</p>
<p>5.一般来说, 块级元素可以包含行内元素,行内元素不能包含块级元素.</p>
<p><b>6.特殊情况, 需要记住:</b> p 标签不能嵌套 div </p>
<p>7.a 标签用于跳转(超链接) [跳转网页, 跳转页面, 跳转文件等]</p>
<p>8.标题标签用于设置标题, 共有6级</p>
<p>9.div就是一个无色透明的容器,看不见,摸不到</p>
<p>10.img标签主要用于设置图片</p>
<p>11.p 标签就是paragraph(段落) 通常用于包裹段落</p>
<p>12.span是一个行内元素通常用于p标签内部,个别文字设置时使用.</p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 694px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/fd5269aad0ef48e8b1fc750a10f7e4ca.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/fd5269aad0ef48e8b1fc750a10f7e4ca.jpg" width="650" height="436" alt="前端知识(Html)汇总1_第7张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<h4>5. HTML布局</h4>
<p>网页布局原理:</p>
<p>标签在网页中会显示成一个个的方块,先按照行的方式, 把网页划分为多个行, 再到行里面划分列, 也就是说在表示行的标签中在嵌套标签来表示列, 标签的嵌套产生叠加效果.</p>
<p><br></p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 446px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/bc6b1be48c0c4f9295d906d9ff3e2796.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/bc6b1be48c0c4f9295d906d9ff3e2796.jpg" width="650" height="357" alt="前端知识(Html)汇总1_第8张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<p>上图实例:</p>
<p><br></p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 588px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/5c91c740ae2147f490f7409e60ddcc29.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/5c91c740ae2147f490f7409e60ddcc29.jpg" width="650" height="546" alt="前端知识(Html)汇总1_第9张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<h4>标签语义化</h4>
<p>在布局中需要尽量使用带语义的标签, 使用带语义的标签的目的首先是为了让搜索引擎能更好的理解网页的结构,提高网站在搜索中的排名(也叫作SEO), 其次是方便代码的阅读和维护</p>
<h4>带语义的标签:</h4>
<p>h1 ---- h6: 表示标题</p>
<p>p: 表示段落</p>
<p>img : 表示图片</p>
<p>a: 表示链接</p>
<h4>不带语义 的标签:</h4>
<p>div: 表示一个容器</p>
<p>span: 表示行内的一块内容</p>
<p>所以我们要根据网页上显示的内容, 使用合适的标签, 可以优化之前的代码.</p>
</article>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1288496176143867904"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(前端知识(Html)汇总1)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1835514462770130944.htm"
title="斤斤计较的婚姻到底有多难?" target="_blank">斤斤计较的婚姻到底有多难?</a>
<span class="text-muted">白心之岂必有为</span>
<div>很多人私聊我会问到在哪个人群当中斤斤计较的人最多?我都会回答他,一般婚姻出现问题的斤斤计较的人士会非常多,以我多年经验,在婚姻落的一塌糊涂的人当中,斤斤计较的人数占比在20~30%以上,也就是说10个婚姻出现问题的斤斤计较的人有2-3个有多不减。在婚姻出问题当中,有大量的心理不平衡的、尖酸刻薄的怨妇。在婚姻中仅斤斤计较有两种类型:第一种是物质上的,另一种是精神上的。在物质与精神上抠门已经严重的影响</div>
</li>
<li><a href="/article/1835513803861749760.htm"
title="机器学习与深度学习间关系与区别" target="_blank">机器学习与深度学习间关系与区别</a>
<span class="text-muted">ℒℴѵℯ心·动ꦿ໊ོ꫞</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>一、机器学习概述定义机器学习(MachineLearning,ML)是一种通过数据驱动的方法,利用统计学和计算算法来训练模型,使计算机能够从数据中学习并自动进行预测或决策。机器学习通过分析大量数据样本,识别其中的模式和规律,从而对新的数据进行判断。其核心在于通过训练过程,让模型不断优化和提升其预测准确性。主要类型1.监督学习(SupervisedLearning)监督学习是指在训练数据集中包含输入</div>
</li>
<li><a href="/article/1835513699826233344.htm"
title="android系统selinux中添加新属性property" target="_blank">android系统selinux中添加新属性property</a>
<span class="text-muted">辉色投像</span>
<div>1.定位/android/system/sepolicy/private/property_contexts声明属性开头:persist.charge声明属性类型:u:object_r:system_prop:s0图12.定位到android/system/sepolicy/public/domain.te删除neverallow{domain-init}default_prop:property</div>
</li>
<li><a href="/article/1835513570171908096.htm"
title="底层逆袭到底有多难,不甘平凡的你准备好了吗?让吴起给你说说" target="_blank">底层逆袭到底有多难,不甘平凡的你准备好了吗?让吴起给你说说</a>
<span class="text-muted">造命者说</span>
<div>底层逆袭到底有多难,不甘平凡的你准备好了吗?让吴起给你说说我叫吴起,生于公元前440年的战国初期,正是群雄并起、天下纷争不断的时候。后人说我是军事家、政治家、改革家,是兵家代表人物。评价我一生历仕鲁、魏、楚三国,通晓兵家、法家、儒家三家思想,在内政军事上都有极高的成就。周安王二十一年(公元前381年),因变法得罪守旧贵族,被人乱箭射死。我出生在卫国一个“家累万金”的富有家庭,从年轻时候起就不甘平凡</div>
</li>
<li><a href="/article/1835513571501502464.htm"
title="2020-01-25" target="_blank">2020-01-25</a>
<span class="text-muted">晴岚85</span>
<div>郑海燕坚持分享590天2020.1.24在生活中只存在两个问题。一个问题是:你知道想要达成的目标是什么,但却不知道如何才能达成;另一个问题是:你不知道你的目标是什么。前一个是行动的问题,后一个是结果的问题。通过制定具体的下一步行动,可以解决不知道如何开始行动的问题。而通过去想象结果,对结果做预估,可以解决找不着目标的问题。对于所有吸引我们注意力,想要完成的任务,你可以先想象一下,预期的结果究竟是什</div>
</li>
<li><a href="/article/1835512809883004928.htm"
title="10月|愿你的青春不负梦想-读书笔记-01" target="_blank">10月|愿你的青春不负梦想-读书笔记-01</a>
<span class="text-muted">Tracy的小书斋</span>
<div>本书的作者是俞敏洪,大家都很熟悉他了吧。俞敏洪老师是我行业的领头羊吧,也是我事业上的偶像。本日摘录他书中第一章中的金句:『一个人如果什么目标都没有,就会浑浑噩噩,感觉生命中缺少能量。能给我们能量的,是对未来的期待。第一件事,我始终为了进步而努力。与其追寻全世界的骏马,不如种植丰美的草原,到时骏马自然会来。第二件事,我始终有阶段性的目标。什么东西能给我能量?答案是对未来的期待。』读到这里的时候,我便</div>
</li>
<li><a href="/article/1835512542735200256.htm"
title="C语言宏函数" target="_blank">C语言宏函数</a>
<span class="text-muted">南林yan</span>
<a class="tag" taget="_blank" href="/search/C%E8%AF%AD%E8%A8%80/1.htm">C语言</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a>
<div>一、什么是宏函数?通过宏定义的函数是宏函数。如下,编译器在预处理阶段会将Add(x,y)替换为((x)*(y))#defineAdd(x,y)((x)*(y))#defineAdd(x,y)((x)*(y))intmain(){inta=10;intb=20;intd=10;intc=Add(a+d,b)*2;cout<<c<<endl;//800return0;}二、为什么要使用宏函数使用宏函数</div>
</li>
<li><a href="/article/1835512178023690240.htm"
title="谢谢你们,爱你们!" target="_blank">谢谢你们,爱你们!</a>
<span class="text-muted">鹿游儿</span>
<div>昨天家人去泡温泉,二个孩子也带着去,出发前一晚,匆匆下班,赶回家和孩子一起收拾。饭后,我拿出笔和本子(上次去澳门时做手帐的本子)写下了1\2\3\4\5\6\7\8\9,让后让小壹去思考,带什么出发去旅游呢?她在对应的数字旁边画上了,泳衣、泳圈、肖恩、内衣内裤、tapuy、拖鞋……画完后,就让她自己对着这个本子,将要带的,一一带上,没想到这次带的书还是这本《便便工厂》(晚上姑婆发照片过来,妹妹累得</div>
</li>
<li><a href="/article/1835511911769272320.htm"
title="C语言如何定义宏函数?" target="_blank">C语言如何定义宏函数?</a>
<span class="text-muted">小九格物</span>
<a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a>
<div>在C语言中,宏函数是通过预处理器定义的,它在编译之前替换代码中的宏调用。宏函数可以模拟函数的行为,但它们不是真正的函数,因为它们在编译时不会进行类型检查,也不会分配存储空间。宏函数的定义通常使用#define指令,后面跟着宏的名称和参数列表,以及宏展开后的代码。宏函数的定义方式:1.基本宏函数:这是最简单的宏函数形式,它直接定义一个表达式。#defineSQUARE(x)((x)*(x))2.带参</div>
</li>
<li><a href="/article/1835511912192897024.htm"
title="微服务下功能权限与数据权限的设计与实现" target="_blank">微服务下功能权限与数据权限的设计与实现</a>
<span class="text-muted">nbsaas-boot</span>
<a class="tag" taget="_blank" href="/search/%E5%BE%AE%E6%9C%8D%E5%8A%A1/1.htm">微服务</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a>
<div>在微服务架构下,系统的功能权限和数据权限控制显得尤为重要。随着系统规模的扩大和微服务数量的增加,如何保证不同用户和服务之间的访问权限准确、细粒度地控制,成为设计安全策略的关键。本文将讨论如何在微服务体系中设计和实现功能权限与数据权限控制。1.功能权限与数据权限的定义功能权限:指用户或系统角色对特定功能的访问权限。通常是某个用户角色能否执行某个操作,比如查看订单、创建订单、修改用户资料等。数据权限:</div>
</li>
<li><a href="/article/1835511912843014144.htm"
title="理解Gunicorn:Python WSGI服务器的基石" target="_blank">理解Gunicorn:Python WSGI服务器的基石</a>
<span class="text-muted">范范0825</span>
<a class="tag" taget="_blank" href="/search/ipython/1.htm">ipython</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>理解Gunicorn:PythonWSGI服务器的基石介绍Gunicorn,全称GreenUnicorn,是一个为PythonWSGI(WebServerGatewayInterface)应用设计的高效、轻量级HTTP服务器。作为PythonWeb应用部署的常用工具,Gunicorn以其高性能和易用性著称。本文将介绍Gunicorn的基本概念、安装和配置,帮助初学者快速上手。1.什么是Gunico</div>
</li>
<li><a href="/article/1835511163450912768.htm"
title="2021年12月19日,春蕾教育集团团建活动感受——黄晓丹" target="_blank">2021年12月19日,春蕾教育集团团建活动感受——黄晓丹</a>
<span class="text-muted">黄错错加油</span>
<div>感受:1.从陌生到熟悉的过程。游戏环节让我们在轻松的氛围中得到了锻炼,也增长了不少知识。2.游戏过程中,我们贡献的是个人力量,展现的是团队的力量。它磨合的往往不止是工作的熟悉,更是观念上契合度的贴近。3.这和工作是一样的道理。在各自的岗位上,每个人摆正自己的位置、各司其职充分发挥才能,并团结一致劲往一处使,才能实现最大的成功。新知:1.团队精神需要不断地创新。过去,人们把创新看作是冒风险,现在人们</div>
</li>
<li><a href="/article/1835511036317364224.htm"
title="Cell Insight | 单细胞测序技术又一新发现,可用于HIV-1和Mtb共感染个体诊断" target="_blank">Cell Insight | 单细胞测序技术又一新发现,可用于HIV-1和Mtb共感染个体诊断</a>
<span class="text-muted">尐尐呅</span>
<div>结核病是艾滋病合并其他疾病中导致患者死亡的主要原因。其中结核病由结核分枝杆菌(Mycobacteriumtuberculosis,Mtb)感染引起,获得性免疫缺陷综合症(艾滋病)由人免疫缺陷病毒(Humanimmunodeficiencyvirustype1,HIV-1)感染引起。国家感染性疾病临床医学研究中心/深圳市第三人民医院张国良团队携手深圳华大生命科学研究院吴靓团队,共同研究得出单细胞测序</div>
</li>
<li><a href="/article/1835511030260789248.htm"
title="c++ 的iostream 和 c++的stdio的区别和联系" target="_blank">c++ 的iostream 和 c++的stdio的区别和联系</a>
<span class="text-muted">黄卷青灯77</span>
<a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/iostream/1.htm">iostream</a><a class="tag" taget="_blank" href="/search/stdio/1.htm">stdio</a>
<div>在C++中,iostream和C语言的stdio.h都是用于处理输入输出的库,但它们在设计、用法和功能上有许多不同。以下是两者的区别和联系:区别1.编程风格iostream(C++风格):C++标准库中的输入输出流类库,支持面向对象的输入输出操作。典型用法是cin(输入)和cout(输出),使用>操作符来处理数据。更加类型安全,支持用户自定义类型的输入输出。#includeintmain(){in</div>
</li>
<li><a href="/article/1835510025561403392.htm"
title="《投行人生》读书笔记" target="_blank">《投行人生》读书笔记</a>
<span class="text-muted">小蘑菇的树洞</span>
<div>《投行人生》----作者詹姆斯-A-朗德摩根斯坦利副主席40年的职业洞见-很短小精悍的篇幅,比较适合初入职场的新人。第一部分成功的职业生涯需要规划1.情商归为适应能力分享与协作同理心适应能力,更多的是自我意识,你有能力识别自己的情并分辨这些情绪如何影响你的思想和行为。2.对于初入职场的人的建议,细节,截止日期和数据很重要截止日期,一种有效的方法是请老板为你所有的任务进行优先级排序。和老板喝咖啡的好</div>
</li>
<li><a href="/article/1835509898507546624.htm"
title="《策划经理回忆录之二》" target="_blank">《策划经理回忆录之二》</a>
<span class="text-muted">路基雅虎</span>
<div>话说三年变六年,飘了,飘了……眨眼,2013年5月,老吴回到了他的家乡——油城从新开启他的工作幻想症生涯。很庆幸,这是一家很有追求,同时敢于尝试的,且实力不容低调的新星房企——金源置业(前身泰源置业)更值得庆幸的是第一个盘就是油城十路的标杆之一:金源盛世。2013年5月,到2015年11月,两年的陪伴,迎来了一场大爆发。2000个筹,5万/筹,直接回笼1个亿!!!这……让我开始认真审视这座看似五线</div>
</li>
<li><a href="/article/1835509897106649088.htm"
title="Long类型前后端数据不一致" target="_blank">Long类型前后端数据不一致</a>
<span class="text-muted">igotyback</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问</div>
</li>
<li><a href="/article/1835509770287673344.htm"
title="swagger访问路径" target="_blank">swagger访问路径</a>
<span class="text-muted">igotyback</span>
<a class="tag" taget="_blank" href="/search/swagger/1.htm">swagger</a>
<div>Swagger2.x版本访问地址:http://{ip}:{port}/{context-path}/swagger-ui.html{ip}是你的服务器IP地址。{port}是你的应用服务端口,通常为8080。{context-path}是你的应用上下文路径,如果应用部署在根路径下,则为空。Swagger3.x版本对于Swagger3.x版本(也称为OpenAPI3)访问地址:http://{ip</div>
</li>
<li><a href="/article/1835509390879322112.htm"
title="扫地机类清洁产品之直流无刷电机控制" target="_blank">扫地机类清洁产品之直流无刷电机控制</a>
<span class="text-muted">悟空胆好小</span>
<a class="tag" taget="_blank" href="/search/%E6%B8%85%E6%B4%81%E6%9C%8D%E5%8A%A1%E6%9C%BA%E5%99%A8%E4%BA%BA/1.htm">清洁服务机器人</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E7%89%87%E6%9C%BA/1.htm">单片机</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>扫地机类清洁产品之直流无刷电机控制1.1前言扫地机产品有很多的电机控制,滚刷电机1个,边刷电机1-2个,清水泵电机,风机一个,部分中高端产品支持抹布功能,也就是存在抹布盘电机,还有追觅科沃斯石头等边刷抬升电机,滚刷抬升电机等的,这些电机有直流有刷电机,直接无刷电机,步进电机,电磁阀,挪动泵等不同类型。电机的原理,驱动控制方式也不行。接下来一段时间的几个文章会作个专题分析分享。直流有刷电机会自动持续</div>
</li>
<li><a href="/article/1835509391361667072.htm"
title="Linux下QT开发的动态库界面弹出操作(SDL2)" target="_blank">Linux下QT开发的动态库界面弹出操作(SDL2)</a>
<span class="text-muted">13jjyao</span>
<a class="tag" taget="_blank" href="/search/QT%E7%B1%BB/1.htm">QT类</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/sdl2/1.htm">sdl2</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>需求:操作系统为linux,开发框架为qt,做成需带界面的qt动态库,调用方为java等非qt程序难点:调用方为java等非qt程序,也就是说调用方肯定不带QApplication::exec(),缺少了这个,QTimer等事件和QT创建的窗口将不能弹出(包括opencv也是不能弹出);这与qt调用本身qt库是有本质的区别的思路:1.调用方缺QApplication::exec(),那么我们在接口</div>
</li>
<li><a href="/article/1835509266627260416.htm"
title="绘本讲师训练营【24期】8/21阅读原创《独生小孩》" target="_blank">绘本讲师训练营【24期】8/21阅读原创《独生小孩》</a>
<span class="text-muted">1784e22615e0</span>
<div>24016-孟娟《独生小孩》图片发自App今天我想分享一个蛮特别的绘本,讲的是一个特殊的群体,我也是属于这个群体,80后的独生小孩。这是一本中国绘本,作者郭婧,也是一个80厚。全书一百多页,均为铅笔绘制,虽然为黑白色调,但并不显得沉闷。全书没有文字,犹如“默片”,但并不影响读者对该作品的理解,反而显得神秘,梦幻,給读者留下想象的空间。作者在前蝴蝶页这样写到:“我更希望父母和孩子一起分享这本书,使他</div>
</li>
<li><a href="/article/1835508761310097408.htm"
title="店群合一模式下的社区团购新发展——结合链动 2+1 模式、AI 智能名片与 S2B2C 商城小程序源码" target="_blank">店群合一模式下的社区团购新发展——结合链动 2+1 模式、AI 智能名片与 S2B2C 商城小程序源码</a>
<span class="text-muted">说私域</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a>
<div>摘要:本文探讨了店群合一的社区团购平台在当今商业环境中的重要性和优势。通过分析店群合一模式如何将互联网社群与线下终端紧密结合,阐述了链动2+1模式、AI智能名片和S2B2C商城小程序源码在这一模式中的应用价值。这些创新元素的结合为社区团购带来了新的机遇,提升了用户信任感、拓展了营销渠道,并实现了线上线下的完美融合。一、引言随着互联网技术的不断发展,社区团购作为一种新兴的商业模式,在满足消费者日常需</div>
</li>
<li><a href="/article/1835508758042734592.htm"
title="我校举行新老教师师徒结对仪式暨名师专业工作室工作交流活动" target="_blank">我校举行新老教师师徒结对仪式暨名师专业工作室工作交流活动</a>
<span class="text-muted">李蕾1229</span>
<div>为促进我校教师专业发展,发挥骨干教师的引领带头作用,11月6日下午,我校举行新老教师师徒结对仪式暨名师专业工作室工作交流活动。图片发自App会议由教师发展处李蕾主任主持,首先,由范校长宣读新老教师结对名单及双方承担职责。随后,两位新调入教师陈玉萍、莫正杰分别和他们的师傅鲍元美、刘召彬老师签订了师徒结对协议书。图片发自App图片发自App师徒拥抱、握手。有了师傅就有了目标有了方向,相信两位新教师在师</div>
</li>
<li><a href="/article/1835508630959517696.htm"
title="向内而求" target="_blank">向内而求</a>
<span class="text-muted">陈陈_19b4</span>
<div>10月27日,阴。阅读书目:《次第花开》。作者:希阿荣博堪布,是当今藏传佛家宁玛派最伟大的上师法王,如意宝晋美彭措仁波切颇具影响力的弟子之一。多年以来,赴海内外各地弘扬佛法,以正式授课、现场开示、发表文章等多种方法指导佛学弟子修行佛法。代表作《寂静之道》、《生命这出戏》、《透过佛法看世界》自出版以来一直是佛教类书籍中的畅销书。图片发自App金句:1.佛陀说,一切痛苦的根源在于我们长期以来对自身及外</div>
</li>
<li><a href="/article/1835508376604340224.htm"
title="2021-08-26" target="_blank">2021-08-26</a>
<span class="text-muted">影幽</span>
<div>在生活中,女人与男人的感悟往往有所不同。人生最大的舞台就是生活,大幕随时都可能拉开,关键是你愿不愿意表演都无法躲避。在生活中,遇事不要急躁,不要急于下结论,尤其生气时不要做决断,要学会换位思考,大事化小小事化了,把复杂的事情尽量简单处理,千万不要把简单的事情复杂化。永远不要扭曲,别人善意,无药可救。昨天是张过期的支票,明天是张信用卡,只有今天才是现金,要善加利用!执着的攀登者不必去与别人比较自己的</div>
</li>
<li><a href="/article/1835508130608410624.htm"
title="html 中如何使用 uniapp 的部分方法" target="_blank">html 中如何使用 uniapp 的部分方法</a>
<span class="text-muted">某公司摸鱼前端</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/uni-app/1.htm">uni-app</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>示例代码:Documentconsole.log(window);效果展示:好了,现在就可以uni.使用相关的方法了</div>
</li>
<li><a href="/article/1835508131032035328.htm"
title="ArcGIS栅格计算器常见公式(赋值、0和空值的转换、补充栅格空值)" target="_blank">ArcGIS栅格计算器常见公式(赋值、0和空值的转换、补充栅格空值)</a>
<span class="text-muted">研学随笔</span>
<a class="tag" taget="_blank" href="/search/arcgis/1.htm">arcgis</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a>
<div>我们在使用ArcGIS时通常经常用到栅格计算器,今天主要给大家介绍我日常中经常用到的几个公式,供大家参考学习。将特定值(-9999)赋值为0,例如-9999.Con("raster"==-9999,0,"raster")2.给空值赋予特定的值(如0)Con(IsNull("raster"),0,"raster")3.将特定的栅格值(如1)赋值为空值,其他保留原值SetNull("raster"==</div>
</li>
<li><a href="/article/1835508131489214464.htm"
title="高级编程--XML+socket练习题" target="_blank">高级编程--XML+socket练习题</a>
<span class="text-muted">masa010</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>1.北京华北2114.8万人上海华东2,500万人广州华南1292.68万人成都华西1417万人(1)使用dom4j将信息存入xml中(2)读取信息,并打印控制台(3)添加一个city节点与子节点(4)使用socketTCP协议编写服务端与客户端,客户端输入城市ID,服务器响应相应城市信息(5)使用socketTCP协议编写服务端与客户端,客户端要求用户输入city对象,服务端接收并使用dom4j</div>
</li>
<li><a href="/article/1835508122383380480.htm"
title="抖音乐买买怎么加入赚钱?赚钱方法是什么" target="_blank">抖音乐买买怎么加入赚钱?赚钱方法是什么</a>
<span class="text-muted">测评君高省</span>
<div>你会在抖音买东西吗?如果会,那么一定要免费注册一个乐买买,抖音直播间,橱窗,小视频里的小黄车买东西都可以返佣金!省下来都是自己的,分享还可以赚钱乐买买是好省旗下的抖音返佣平台,乐买买分析社交电商的价值,乐买买属于今年难得的副业项目风口机会,2019年错过做好省的搞钱的黄金时期,那么2022年千万别再错过乐买买至于我为何转到高省呢?当然是高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自</div>
</li>
<li><a href="/article/1835507866878963712.htm"
title="开心" target="_blank">开心</a>
<span class="text-muted">蒋泳频</span>
<div>从无比抗拒来上课到接受,感动,收获~看着波哥成长,晶晶幸福笑容满面。感觉自己做的事情很有意义,很开心!还有3个感召目标就是还有三个有缘人,哈哈。明天感召去明日计划:8:30-11:00小公益11:00-21点上班,感召图片发自App图片发自App图片发自App</div>
</li>
<li><a href="/article/44.htm"
title="Enum 枚举" target="_blank">Enum 枚举</a>
<span class="text-muted">120153216</span>
<a class="tag" taget="_blank" href="/search/enum/1.htm">enum</a><a class="tag" taget="_blank" href="/search/%E6%9E%9A%E4%B8%BE/1.htm">枚举</a>
<div>原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0</div>
</li>
<li><a href="/article/171.htm"
title="Java8简明教程" target="_blank">Java8简明教程</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jdk1.8/1.htm">jdk1.8</a>
<div> Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添</div>
</li>
<li><a href="/article/298.htm"
title="Oracle表维护 快速备份删除数据" target="_blank">Oracle表维护 快速备份删除数据</a>
<span class="text-muted">cuisuqiang</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E7%B4%A2%E5%BC%95/1.htm">索引</a><a class="tag" taget="_blank" href="/search/%E5%BF%AB%E9%80%9F/1.htm">快速</a><a class="tag" taget="_blank" href="/search/%E5%A4%87%E4%BB%BD/1.htm">备份</a><a class="tag" taget="_blank" href="/search/%E5%88%A0%E9%99%A4/1.htm">删除</a>
<div>我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备</div>
</li>
<li><a href="/article/425.htm"
title="java多态内存分析" target="_blank">java多态内存分析</a>
<span class="text-muted">麦田的设计者</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%86%85%E5%AD%98%E5%88%86%E6%9E%90/1.htm">内存分析</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E6%80%81%E5%8E%9F%E7%90%86/1.htm">多态原理</a><a class="tag" taget="_blank" href="/search/%E6%8E%A5%E5%8F%A3%E5%92%8C%E6%8A%BD%E8%B1%A1%E7%B1%BB/1.htm">接口和抽象类</a>
<div> “ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心</div>
</li>
<li><a href="/article/552.htm"
title="Xshell实现Windows上传文件到Linux主机" target="_blank">Xshell实现Windows上传文件到Linux主机</a>
<span class="text-muted">被触发</span>
<a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a>
<div>经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo</div>
</li>
<li><a href="/article/679.htm"
title="类的加载ClassLoader" target="_blank">类的加载ClassLoader</a>
<span class="text-muted">肆无忌惮_</span>
<a class="tag" taget="_blank" href="/search/ClassLoader/1.htm">ClassLoader</a>
<div>类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student</div>
</li>
<li><a href="/article/806.htm"
title="html5写的玫瑰花" target="_blank">html5写的玫瑰花</a>
<span class="text-muted">知了ing</span>
<a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a>
<div><html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
</div>
</li>
<li><a href="/article/933.htm"
title="google的ConcurrentLinkedHashmap源代码解析" target="_blank">google的ConcurrentLinkedHashmap源代码解析</a>
<span class="text-muted">矮蛋蛋</span>
<a class="tag" taget="_blank" href="/search/LRU/1.htm">LRU</a>
<div>原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke</div>
</li>
<li><a href="/article/1060.htm"
title="webservice获取访问服务的ip地址" target="_blank">webservice获取访问服务的ip地址</a>
<span class="text-muted">alleni123</span>
<a class="tag" taget="_blank" href="/search/webservice/1.htm">webservice</a>
<div>1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http</div>
</li>
<li><a href="/article/1187.htm"
title="菜鸟的java基础提升之道——————>是否值得拥有" target="_blank">菜鸟的java基础提升之道——————>是否值得拥有</a>
<span class="text-muted">百合不是茶</span>
<div>1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:</div>
</li>
<li><a href="/article/1314.htm"
title="通过修改Linux服务自动启动指定应用程序" target="_blank">通过修改Linux服务自动启动指定应用程序</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN></div>
</li>
<li><a href="/article/1441.htm"
title="spring拦截器的一个简单实例" target="_blank">spring拦截器的一个简单实例</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E6%8B%A6%E6%88%AA%E5%99%A8/1.htm">拦截器</a><a class="tag" taget="_blank" href="/search/Interceptor/1.htm">Interceptor</a>
<div>Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check</div>
</li>
<li><a href="/article/1568.htm"
title="[Velocity二]自定义Velocity指令" target="_blank">[Velocity二]自定义Velocity指令</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/velocity/1.htm">velocity</a>
<div>什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs</div>
</li>
<li><a href="/article/1695.htm"
title="【Hive十】Programming Hive学习笔记" target="_blank">【Hive十】Programming Hive学习笔记</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/programming/1.htm">programming</a>
<div> 第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.</div>
</li>
<li><a href="/article/1822.htm"
title="nginx有选择性进行限制" target="_blank">nginx有选择性进行限制</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/nginx+%E5%8A%A8%E9%9D%99%E3%80%80%E9%99%90%E5%88%B6/1.htm">nginx 动静 限制</a>
<div>http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
</div>
</li>
<li><a href="/article/1949.htm"
title="java-4.-在二元树中找出和为某一值的所有路径 ." target="_blank">java-4.-在二元树中找出和为某一值的所有路径 .</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
</div>
</li>
<li><a href="/article/2076.htm"
title="Netty学习笔记" target="_blank">Netty学习笔记</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/netty/1.htm">netty</a>
<div>本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===</div>
</li>
<li><a href="/article/2203.htm"
title="js获取项目路径" target="_blank">js获取项目路径</a>
<span class="text-muted">cngolon</span>
<a class="tag" taget="_blank" href="/search/js/1.htm">js</a>
<div>//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati</div>
</li>
<li><a href="/article/2330.htm"
title="oracle 的性能优化" target="_blank">oracle 的性能优化</a>
<span class="text-muted">cuishikuan</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/SQL+Server/1.htm">SQL Server</a>
<div> 在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!</div>
</li>
<li><a href="/article/2457.htm"
title="Shell变量和数组使用详解" target="_blank">Shell变量和数组使用详解</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/shell/1.htm">shell</a><a class="tag" taget="_blank" href="/search/%E5%8F%98%E9%87%8F/1.htm">变量</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E7%BB%84/1.htm">数组</a>
<div>Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba</div>
</li>
<li><a href="/article/2584.htm"
title="编程中的一些概念,KISS、DRY、MVC、OOP、REST" target="_blank">编程中的一些概念,KISS、DRY、MVC、OOP、REST</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/REST/1.htm">REST</a>
<div>KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie</div>
</li>
<li><a href="/article/2711.htm"
title="[Android]设置Activity为全屏显示的两种方法" target="_blank">[Android]设置Activity为全屏显示的两种方法</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/Activity/1.htm">Activity</a>
<div>1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application </div>
</li>
<li><a href="/article/2838.htm"
title="solrcloud 部署方式比较" target="_blank">solrcloud 部署方式比较</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/solrCloud/1.htm">solrCloud</a>
<div>solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo</div>
</li>
<li><a href="/article/2965.htm"
title="Java synchronized关键字详解" target="_blank">Java synchronized关键字详解</a>
<span class="text-muted">gqdy365</span>
<a class="tag" taget="_blank" href="/search/synchronized/1.htm">synchronized</a>
<div>转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s</div>
</li>
<li><a href="/article/3092.htm"
title="js实现登录时记住用户名" target="_blank">js实现登录时记住用户名</a>
<span class="text-muted">hw1287789687</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%B0%E4%BD%8F%E6%88%91/1.htm">记住我</a><a class="tag" taget="_blank" href="/search/%E8%AE%B0%E4%BD%8F%E5%AF%86%E7%A0%81/1.htm">记住密码</a><a class="tag" taget="_blank" href="/search/cookie/1.htm">cookie</a><a class="tag" taget="_blank" href="/search/%E8%AE%B0%E4%BD%8F%E7%94%A8%E6%88%B7%E5%90%8D/1.htm">记住用户名</a><a class="tag" taget="_blank" href="/search/%E8%AE%B0%E4%BD%8F%E8%B4%A6%E5%8F%B7/1.htm">记住账号</a>
<div>在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB</div>
</li>
<li><a href="/article/3219.htm"
title="开发者必备的 Chrome 扩展" target="_blank">开发者必备的 Chrome 扩展</a>
<span class="text-muted">justjavac</span>
<a class="tag" taget="_blank" href="/search/chrome/1.htm">chrome</a>
<div>Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl</div>
</li>
<li><a href="/article/3346.htm"
title="算法机试题" target="_blank">算法机试题</a>
<span class="text-muted">李亚飞</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E8%AF%95%E9%A2%98/1.htm">机试题</a>
<div> 在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n</div>
</li>
<li><a href="/article/3473.htm"
title="正确配置Linux系统ulimit值" target="_blank">正确配置Linux系统ulimit值</a>
<span class="text-muted">字符串</span>
<a class="tag" taget="_blank" href="/search/ulimit/1.htm">ulimit</a>
<div>在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进</div>
</li>
<li><a href="/article/3600.htm"
title="hibernate调用返回游标的存储过程" target="_blank">hibernate调用返回游标的存储过程</a>
<span class="text-muted">Supanccy2013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a><a class="tag" taget="_blank" href="/search/jdbc/1.htm">jdbc</a>
<div>注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程</div>
</li>
<li><a href="/article/3727.htm"
title="Spring 4.2新特性-更简单的Application Event" target="_blank">Spring 4.2新特性-更简单的Application Event</a>
<span class="text-muted">wiselyman</span>
<a class="tag" taget="_blank" href="/search/application/1.htm">application</a>
<div>1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>