QT踩坑之第三天(基本控件1)
目录:
1、Qt资源图标添加和使用
2、Buttons按钮
2.1QPushButton
2.2QToolButton
2.3QRadioButton
2.4QCheckBox
3、InputWidgets输入控件
3.1Combobox
3.2FontComboBox
3.3LineEdit
3.4QTextEdit
3.5SpinBox+DoubleSpinBox
3.6TimeEdit+DateEdit+TimeDateEdit
3.7Dial ScollBar Slider
4、DisplayWidgets显示控件
4.1Label
4.2TextBrowser
4.3lcdNumber
4.4progressBar
1、Qt资源图标添加和使用
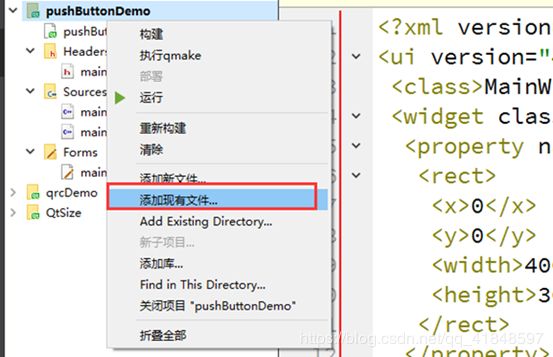
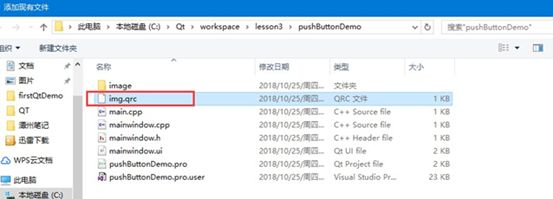
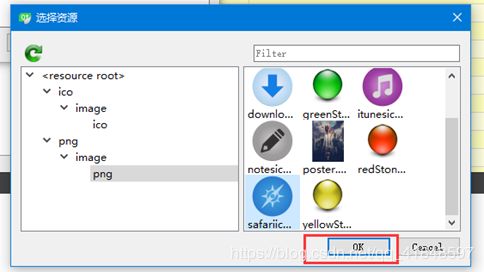
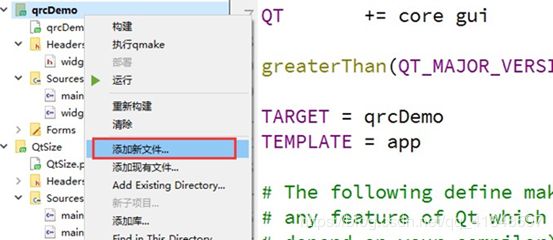
在Qt中与程序相关的资源在被指定在qrc文件中,qrc文件包含程序中需要使用的资源以及资源的路径(添加资源文件)



拷贝图片文件到工程目录
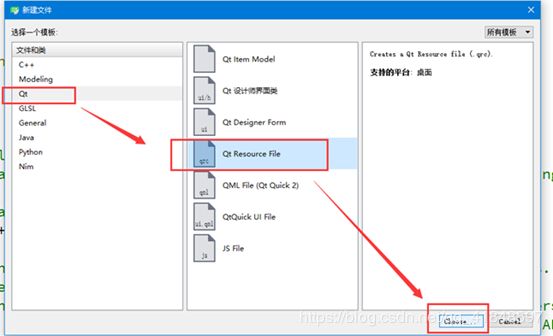
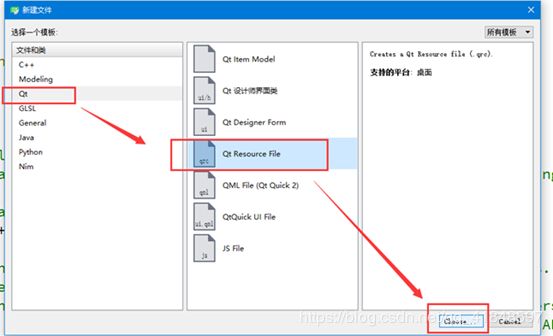
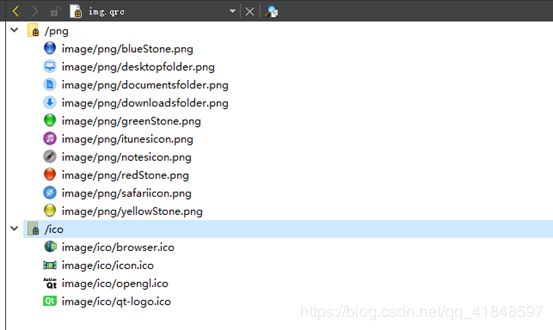
添加图片到资源内

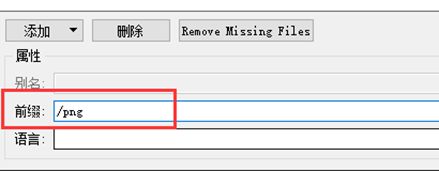
分别添加png ico前缀

分别给ico png添加文件


qmake让资源文件生效
执行qmake,让qrc文件在该工程中生效

修改应用程序窗口ICO


如果需要再次编辑资源文件

发布程序添加ICO
可执行文件生成图标 pro文件中添加
RC_ICONS += ./image/ico/qt‐logo.ico
2、Buttons按钮
QT中有六种按钮组件,分别是按压式按钮QPushButton、工具按钮QToolButton、单选按钮QRadioButton、多选按钮QCheckBox、命令链接按钮QCommandLinkButton、按钮盒QButtonBox。
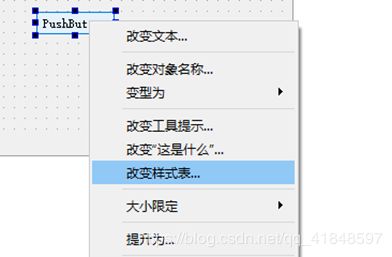
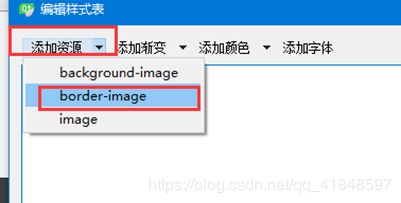
2.1QPushButton
pushButton是Qt中最常用的按钮,主要使用的函数为以下几个
SetText //设置文字
SetMenu //设置菜单
Clicked //信号 代码:
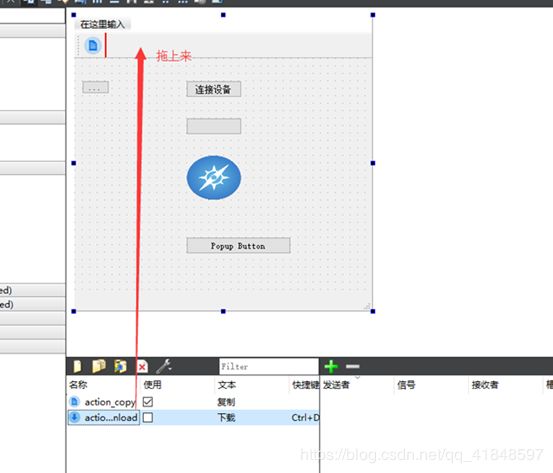
buttonDemo (修改连接状态、设置图片 、弹出式菜单)
void MainWindow::on_pushButton_clicked()
{
if(!deviceState)
{
deviceState = true;
ui‐>pushButton‐>setText(QStringLiteral("连接设备")); // MSVC编译器才有这个问题
}
else
{
deviceState = false;
ui‐>pushButton‐>setText(QStringLiteral("断开设备"));
}
}
ui‐>pushButton_2‐>setIcon(QIcon(":/png/image/png/itunesicon.png"));
QMenu *pMenu = new QMenu(this);
pMenu‐>addAction("First item");
pMenu‐>addAction("Second item");
pMenu‐>addSeparator();
pMenu‐>addAction("third &item");
pMenu‐>addAction("Fourth item");
// 设置菜单
ui‐>pushButton_4‐>setMenu(pMenu);
2.2QToolButton
QToolButton类提供了用于命令或选项可以快速访问的按钮,通常可以用在QToolBar里面,一般不会放在Widget中直接使用。

代码: toolButtonDemo
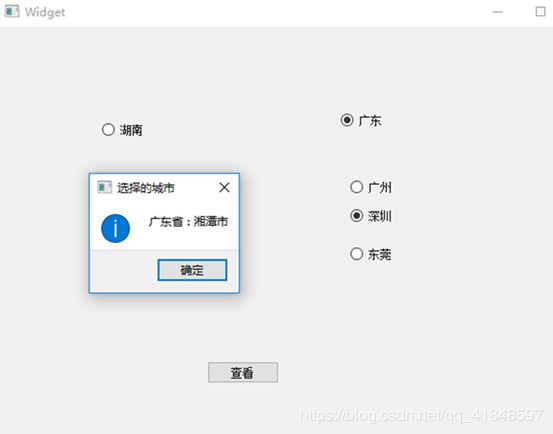
2.3QRadioButton
QRadioButton 单选项按钮,状态分为选中和未选中,单选框一般用于在多选1,
单选题
setText()函数
isChecked()函数
setChecked()函数
clicked()信号
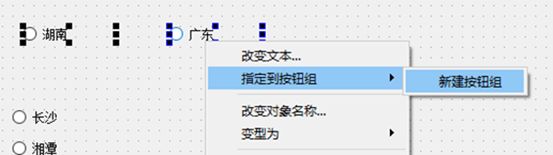
QButtonGroup选项按钮
钮组



代码:comboboxDemo 选择城市
void Widget::on_groupBoxhuNan_clicked(bool checked)
{
if(checked)
ui->groupBoxhuNan->setChecked(true);
}
void Widget::on_radioButton_changsha_clicked(bool checked)
{
if(checked)
{
ui->radioButton_changsha->setChecked(true);
}
}
void Widget::on_radioButtonyueYang_clicked(bool checked)
{
if(checked)
{
ui->radioButtonyueYang->setChecked(true);
}
}
void Widget::on_radioButtonhengYang_clicked(bool checked)
{
if(checked)
{
ui->radioButtonhengYang->setChecked(true);
}
}
//广东省
void Widget::on_radioButtonguangDong_clicked(bool checked)
{
if(checked)
{
ui->radioButtonguangDong->setChecked(true);
}
}
void Widget::on_radioButtonzhongShan_clicked(bool checked)
{
if(checked)
{
ui->radioButtonzhongShan->setChecked(true);
}
}
void Widget::on_radioButtonshenZheng_clicked(bool checked)
{
if(checked)
{
ui->radioButtonshenZheng->setChecked(true);
}
}
void Widget::on_radioButtonguangZhou_clicked(bool checked)
{
if(checked)
{
ui->radioButtonguangZhou->setChecked(true);
}
}
void Widget::on_pushButton_clicked()
{
QString checkedProvince;
QString checkedCity;
if(ui->radioButton_changsha->isChecked())
{
checkedProvince=QStringLiteral("湖南省");
checkedCity=QStringLiteral("长沙市");
}
if(ui->radioButtonyueYang->isChecked())
{
checkedProvince=QStringLiteral("湖南省");
checkedCity=QStringLiteral("岳阳市");
}
if(ui->radioButtonhengYang->isChecked())
{
checkedProvince=QStringLiteral("湖南省");
checkedCity=QStringLiteral("衡阳市");
}
//广东省
if(ui->radioButtonzhongShan->isChecked())
{checkedProvince=QStringLiteral("广东省");
checkedCity=QStringLiteral("中山市");
}
if(ui->radioButtonshenZheng->isChecked())
{
checkedProvince=QStringLiteral("广东省");
checkedCity=QStringLiteral("深圳市");
}
if(ui->radioButtonguangZhou->isChecked())
{
checkedProvince=QStringLiteral("广东省");
checkedCity=QStringLiteral("广州市");
}
qDebug()<2.4QCheckBox
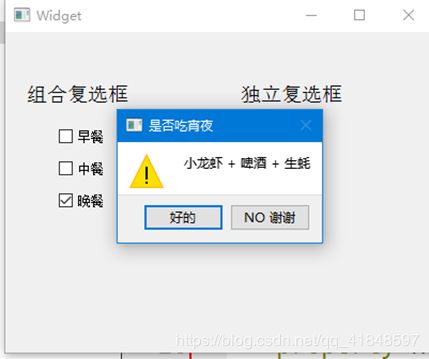
QCheckBox复选项按钮,状态分为选中和未选中,复选框一班用于在多个中选择多个——多选题
setText()函数
setCheckState()函数
stateChanged()信号
QButtonGroup选项按钮



if(checked)
{
QMessageBox::information(this, QStringLiteral("是否吃宵夜"),QStringLiteral("小龙虾+啤酒"),
QStringLiteral("好的"),
QStringLiteral("不吃了"));
}
3、 InputWidgets 输入控件
3.1Combobox
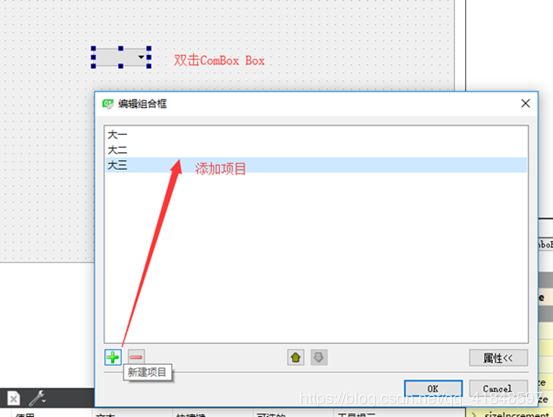
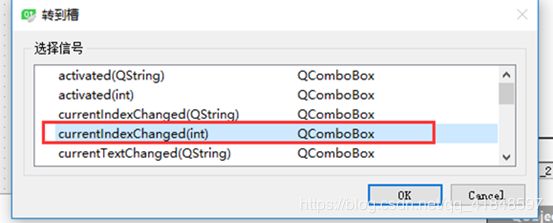
Combobox是一个窗口部件,有按钮和弹出列表组成。currentIndex()当前索引currentText()当前文本 addItem()增加一个下拉选项 currentIndexChanged(int)当前索引改变信号界面添加 Item。

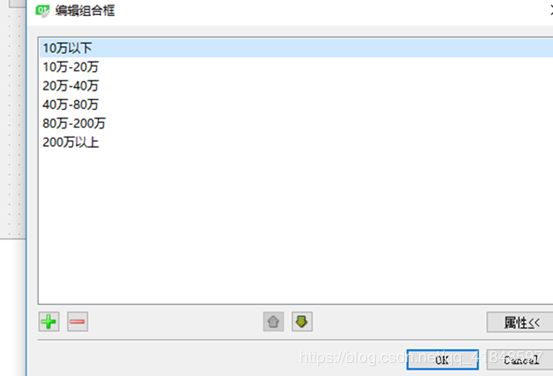
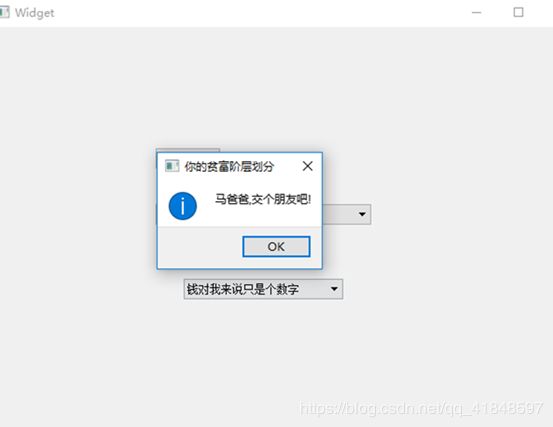
代码: comboboxDemo 弹出列表选出自己所在的阶层
https://baijiahao.baidu.com/s?id=1593656050717176561&wfr=spider&for=pc
富人:年入200万以上
富裕:年入80万200万
中产:年入40万80万
小康:年入20万40万
贫穷:年入10万20万
特困:年入10万以下


void Widget::on_comboBox_currentIndexChanged(int index)
{
QString Class;
switch(index)
{
case 0:Class=QStringLiteral(" 特困");
break;
case 1:Class=QStringLiteral(" 屌丝");
break;
case 2:Class=QStringLiteral(" 小康");
break;
case 3:
Class=QStringLiteral(" 中产");
break;
case 4:
Class=QStringLiteral(" 富裕");
break;
case 5:Class=QStringLiteral(" 富人");
break;
case 6:Class=QStringLiteral("马爸爸,交个朋友吧!");
break;
default:
break;
}
QMessageBox::information(this,QStringLiteral("你的贫富阶层划分"),Class);
}

3.2FontComboBox
FontComboBox是一个窗口部件,让用户来选择一个字体。放在标准对话框中讲解。
3.3LineEdit
QLineEdit是一个单行文本输入框,为用户提供了比较多的编辑功能,例如选择、复制、粘贴等 函数
setText()设置字体内容 (与其他控件一致)
Text();获取显示的文本 (与其他控件一致)
signals:
textChanged()文本发生改变
textEdited() 文本编辑信号
cursorPositionChanged()光标发生改变
returnPressed() 回车键或return按键按下信号
editingFinished()回车键或return按键按下信号或者焦点丢失信号
selectionChanged() 只要选择改变这个信号就会被发射

Linux登录框就是LineEdit
inputmask演示输入IP地址

是否有框:

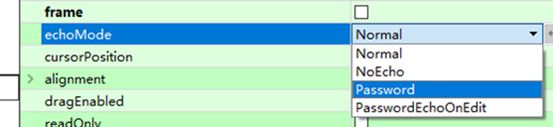
回显设置:

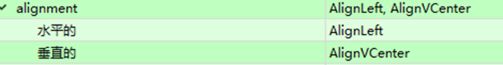
对齐方式

文字是否需要能拽动
![]()
是否只读


最后一个搜索框的代码实现
ui‐>lineEdit_searchFile‐>setPlaceholderText(QStringLiteral("输入搜索的文件"));
QAction *pLineEditAction = new QAction(this);
pLineEditAction‐>setIcon(QIcon(":/image/image/search.ico"));
ui‐>lineEdit_searchFile‐>addAction(pLineEditAction,
QLineEdit::LeadingPosition);
快速得到资源文件的路径

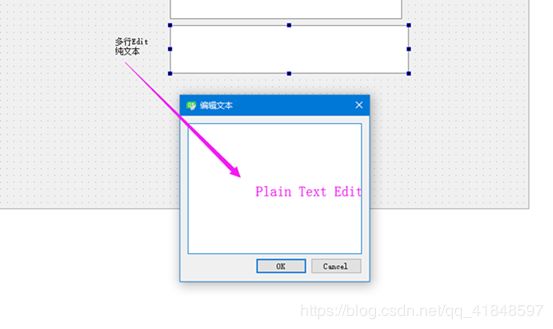
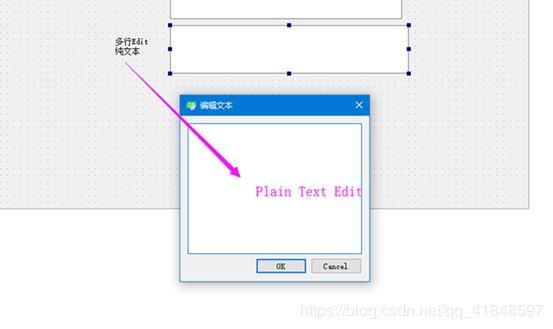
3.4QTextEdit
The QTextEdit class provides a widget that is used to edit and display both plain and rich text.
获取QTextEdit中的数据:
QString toPlainText() const;


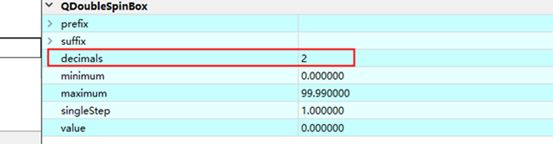
3.5SpinBox+DoubleSpinBox
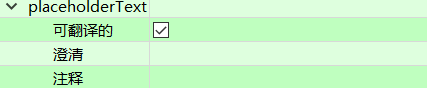
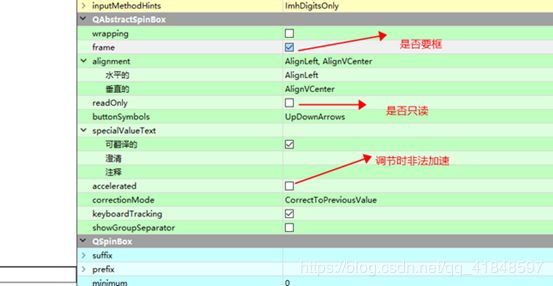
QSpinBox和QDoubleSpinBox均派生自QAbstractSpinBox,分别是整数调节按钮和浮点数调节按钮,二者的功能基本上是相同的只是精度不一样。 父类属性设置:

自身属性设置:

QDoubleSpinBox特有接口void setDecimals(int prec)//设置精度

代码:spinBoxDemo:修改精度 步进 前后缀

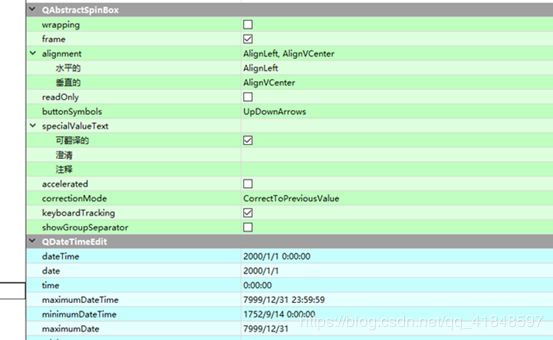
3.6TimeEdit+DateEdit+TimeDateEdit
用于编辑日期和时间

全部继承于QAbstractSpinBox常用信号和接口函数
setDateTime(QDateTime::currentDateTime());//设置时间日期 dateTimeChanged();
//时间日期改变
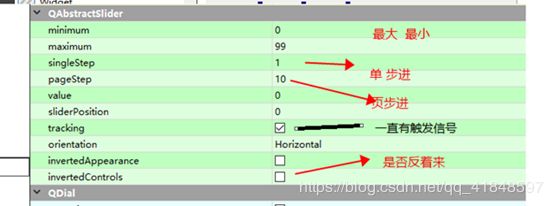
3.7Dial ScollBar Slider
QDial类提供一个圆形的范围控制(如速度计或电位计)

上下键调节 + pageUp调节
来自自己的属性

代码: dial_scollBar_slider_Demo valueChange触发信号演示:

4、 DisplayWidgets 显示控件
4.1Label
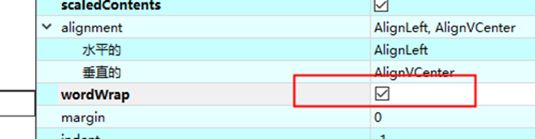
QLabel小部件提供文本或图像显示,没有提供用户交互功能可以显示纯文本、富文本、图片(还能缩放)

![]()
水平方向对其 居中对其 换行
方法1:\n PlainText RichText不能这样弄
方法2:空格换行

是否需要鼠标选中字体

显示文字 setText
显示图片 setPixmap
显示动图 setMovie
代码:lableDemo
lable常用方法
QPixmap mImage = QPixmap(":/pic/image/png/poster.png");
ui‐>label_pic‐>setPixmap(mImage);
ui‐>label_gif‐>setScaledContents(true); //容许缩放
ui‐>label_pic‐>resize(320, 240);
QMovie *pMove = new QMovie(":/pic/image/gif/girl.gif");
ui‐>label_gif‐>setMovie(pMove);
ui‐>label_gif‐>setFixedSize(510, 215);
pMove‐>start();
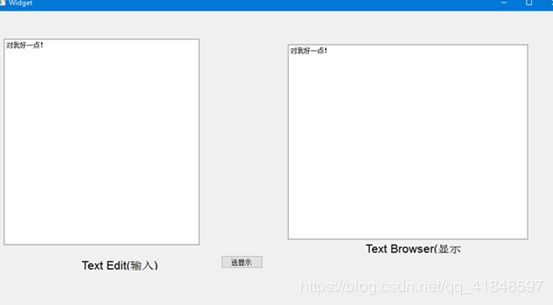
4.2TextBrowser
QTextBrowser类提供了一个带有超文本导航的富文本浏览器
代码:TextBrowserDemo 输入送显示

4.3lcdNumber
显示液晶字体的数字
代码:lcdNumberDemo 液晶时钟 修改lcdNumber宽度,改为8

获取时间
QTime time = QTime::currentTime();
//QTime("21:25:48.150")
// QDateTime::currentDateTimeUtc();
qDebug() << "Time" << time << "dataTime" << QDateTime::currentDateTime()<< "UTC" << QDateTime::currentDateTimeUtc();
Time QTime("21:27:31.300") dataTime QDateTime(20190220 21:27:31.300 中国标 准时间 Qt::LocalTime) UTC QDateTime(20190220 13:27:31.310 UTC Qt::UTC)
QTimer *timer = new QTimer(this);
connect(timer, SIGNAL(timeout()), this, SLOT(refreshTime()));
timer‐>start(1000); //1秒定时器
QTime time = QTime::currentTime(); //读出当前时间
QString text = time.toString("hh:mm:ss"); //格式化当前时间
ui‐>lcdNumber‐>display(text); //送显示
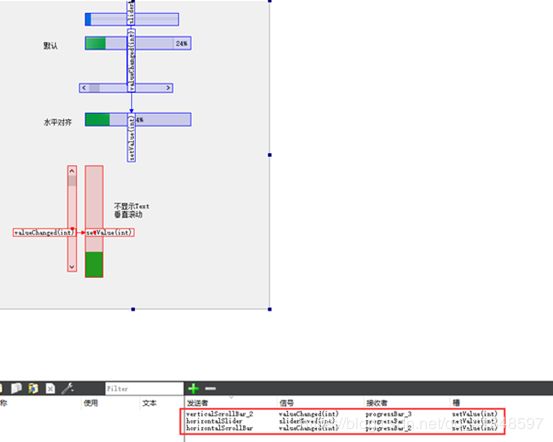
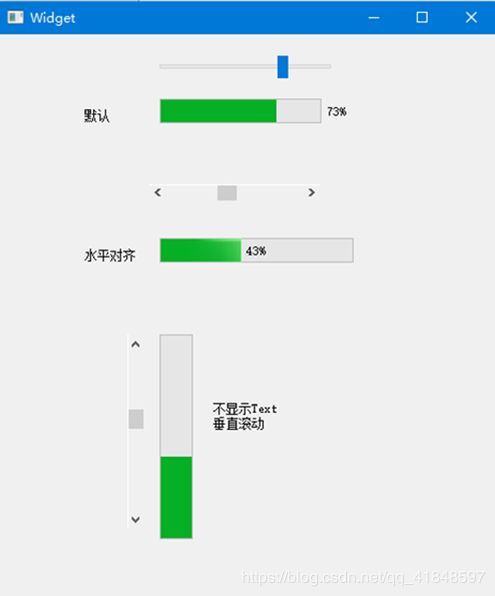
代码: progressBarDemo 各种slider改变进度条
按下F4 完成如下信号与槽:



显示进度的接口:
方法一:
ui‐>progressBar‐>setValue(percent);
方法二:
ui‐>progressBar‐>setMaximum(total);
ui‐>progressBar‐>setValue(current); //顺序不能反