关于如何写UI及屏幕适配的一些技巧(上)——颜婧
总结一下关于UI布局及屏幕适配的一些实战技巧,尤其使用纯代码,会对提升效率及代码易于维护等方面有明显帮助。
1. 关于xib/storyboard 与 纯代码的对比
a. xib快,纯代码慢,但是在纯代码熟练的情况下, 并不会慢很多
b. xib不易于修改,怎么修改,就是今天让一个View上的元素这么排布,明天就要换种排布方式,后天又要加些东西。。。
c. xib不灵活,什么叫灵活,一个View上有10个元素, 其中5个都是不一定出现的,并且它们不是集中的布局在哪个位置, 乱七八糟的,多一个少一个布局还都有点影响,这就知道灵活的重要性了
d. xib不利于屏幕适配,怎么适配,5s上一个View距左10像素,产品说6p上就要距左20才协调,xib上拖线布局怎么搞,约束拖出来改变它吗,复杂View有10个需要这样处理的地方呢。。。
e. xib写多了纯代码手生,当然纯代码写多了,拖线也有点不熟练,这个不作为纯代码更好的原因。。。
f. 但是!面试的时候如果你说我xib用的多,纯代码布局有点不熟练, 不好意思, 拜拜(本人经历过),你说我都是纯代码布局的, xib会,不熟,大多公司听到以前都是纯代码,那没问题,因为他们公司也不用xib。。。
2. 一条规范(又提了一点关于命名的)
“ .h 和 .m 的类扩展里面不要随便加东西,尤其 .h 里的东西一定要是必须放在这里,放在别处不行,实在有不太重要还必须放在这的,打好注释 ”
这个东西无数次在项目中见到过随意在这加东西的做法, 刚写完当时还好, 一个月以后再看, 瞬间懵逼。。。
这是什么鬼。。。
当时为啥要写这个量。。。
这怎么还有个没用过的量。。。
这个东西要不要传, 为啥A类用的时候穿了, B类就不传了。。。
再提一下另外一个规范, “名字不要随便起,弄个坑爹名字,自己隔天都不知道啥意思,是跟公司结了仇了还是怕泄露天机”
为什么说这些命名不是特别不规范, 因为这里面虽然有些vBack啦, lbl啦, tbl啦, 不是那么容易理解, 但是好歹是lbl,都用lbl了,不过为啥非得把Label放前面,官方命名的时候比如btn.titleLabel,Label也是放在后面的啊, 也没缩写成什么lbl,我们就简简单单的叫nickNameLabel不行吗。。。
说到命名就再多说一点, 如果一个复杂View内部布局的时候需要分割成几部分,在能想出名字的情况下最好不要按位置命名,比如topView,midView之类,明天产品说把位置调一下,最下面的部分比较重要提到最上面,这怎么办, 尽量想一想这部分大概负责什么,要表达个什么意思
3. UI工厂类 与 代码块
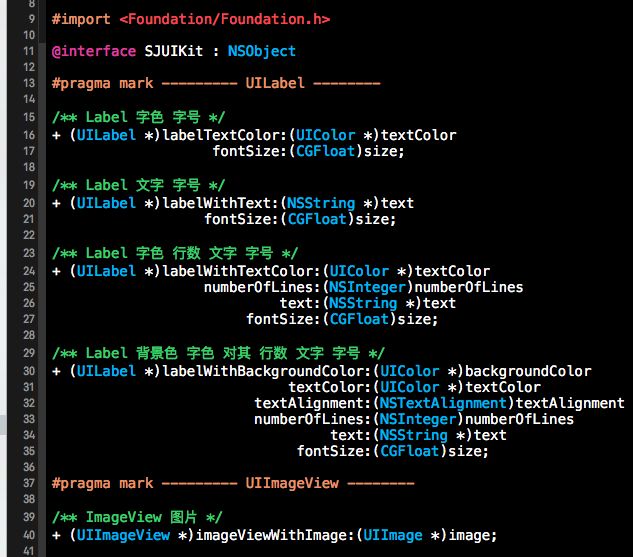
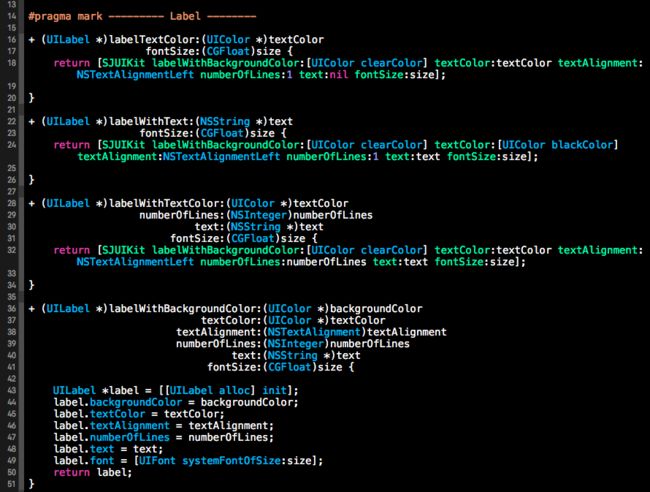
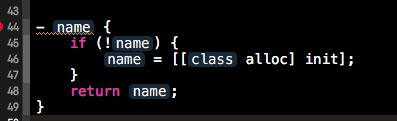
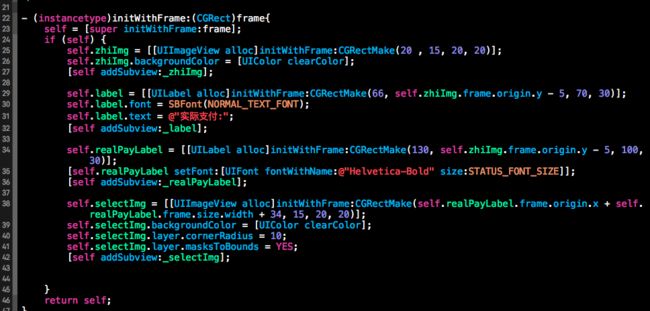
UI工厂类: 其实代码很简单,就是把对Label, Button等控件的属性赋值封装一下, 做到一行代码就能创建一个VIew, 如下图, 虽然这一句代码有点长, 但是习惯之后写个View是真心快
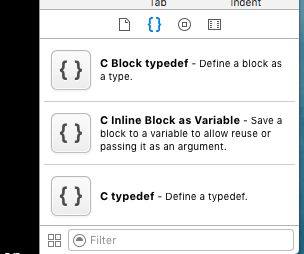
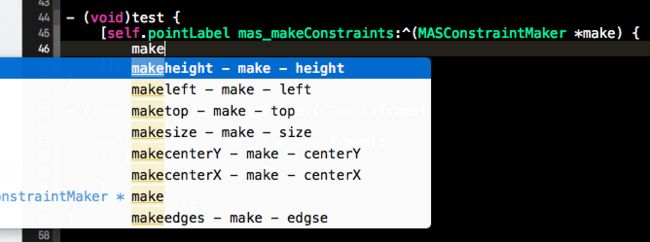
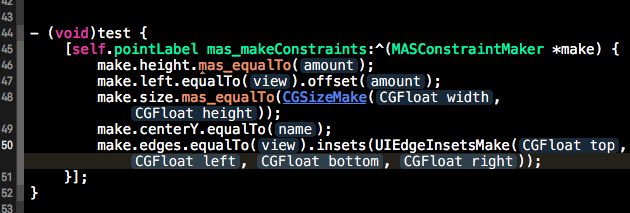
代码块: 代码块就是下图的东西, 应该没人不知道,不会添加隔壁百度
这个东西不光是UI布局用, 很多位置都比较方便, 我常用的有这样几个
尤其是纯代码masonry布局, 这样的代码块会让你布局的速度直逼甚至超越拖线, 只需要打出make就会出现已经定义好的各种约束, 比如要布局高度, 打出makeh, 回车, 就直接进入填空模式,tab切换填空即可
4. 懒加载, View使用strong还是weak
为什么要用懒加载, 有一种说法是用到的时候在创建,节省内存开销,这种说法固然没问题,但是对于大部分UI来说,基本迟早都会被创建。
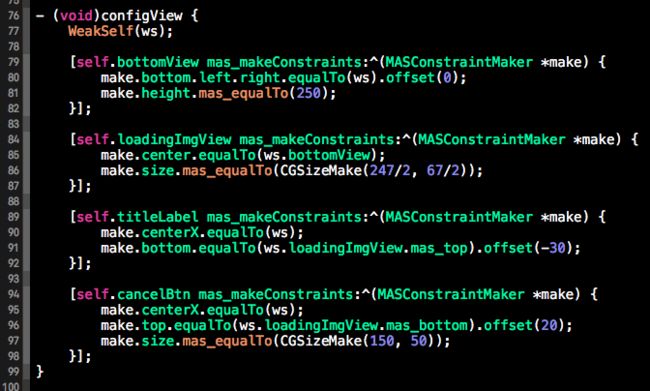
所以,主要优点不在这里,本着<自己的事情自己做, 尽量不要影响他人>的做人原则,代码也该这样写,你既然是个View,那你就把自己解决好再来见我, 我要用你的时候只需要self.testView就可以了,下面两张图对比一下就会看到区别了,第二张为刚到公司时上一任的大作,这里选取了一种比较看的清的贴出来
上图注意:masonry的block没有进行copy,即当前对象没有引用这个block,是局部的引用,不会形成循环引用的,可以不用weakSelf
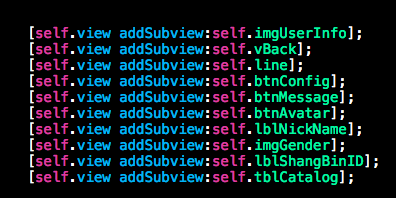
对比一下即可看出来, 由于上图使用中的控件均使用懒加载, 所以布局方法里连addSubView都不用写了, 只需逐条布局即可, 下图中创建控件, 属性赋值, 添加到父视图的代码都混在一起, 并且还没有使用masonry, 用上之后只会更乱。。。
View使用strong还是weak: 关于这个问题,其实还是有很多可以说一下的地方
懒加载写法:
@interface ViewController ()
@property (nonatomic, weak) UIView *weakView;
@property (nonatomic, strong) UIView *strongView;
@end
@implementation ViewController
/**
UI控件使用弱引用创建方法
1. UIView *weakView = [[UIView alloc] init]; 这句必须声明一个局部变量, 不能用_weakView,
因为用 _weakView = [[UIView alloc] init], 等号右侧创建了一个View之后,给了一个弱引用持有,相当于没有持有,直接就释放掉了
而 UIView *weakView = [[UIView alloc] init],等号左侧的weakView默认是一个强引用,会暂时持有保住它,但是生命周期就在这个懒加载的大括号内,所有会有其他代码配合, 使这个View存活下来, 不被释放
2. _weakView = weakView; 这句代码为属性赋值, 以后在其他位置不管通过self.weakView还是_weakView才能找到这个View,
基本作用可以说等同于强引用的 _strongView = [[UIView alloc] init];
3. [self.view addSubview:weakView], 第一条注释中说了,UIView *weakView 的生命周期就是在这个{}内,那么如何保证出了括号依旧存在,就是要给这个View加到一个不会被释放的View(不一定强引用弱引用)上,即self.view, 这样就不会被释放掉了
*/
- (UIView *)weakView {
if (!_weakView) {
UIView *weakView = [[UIView alloc] init];
_weakView = weakView;
weakView.backgroundColor = [UIColor redColor];
[self.view addSubview:weakView];
}
return _weakView;
}
- (UIView *)strongView {
if (!_strongView) {
_strongView = [[UIView alloc] init];
_strongView.backgroundColor = [UIColor greenColor];
}
return _strongView;
}布局时区别:
- (void)configView {
WeakSelf(ws);
//弱引用由于懒加载直接加到父视图上,所以点语法完了直接调用masonry布局方法即可
[self.weakView mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerX.equalTo(ws.view);
make.top.equalTo(ws.view).offset(100);
make.size.mas_equalTo(CGSizeMake(100, 100));
}];
[self.view addSubview:self.strongView];
[self.strongView mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerX.equalTo(ws.view);
make.bottom.equalTo(ws.view).offset(-100);
make.size.mas_equalTo(CGSizeMake(100, 100));
}];
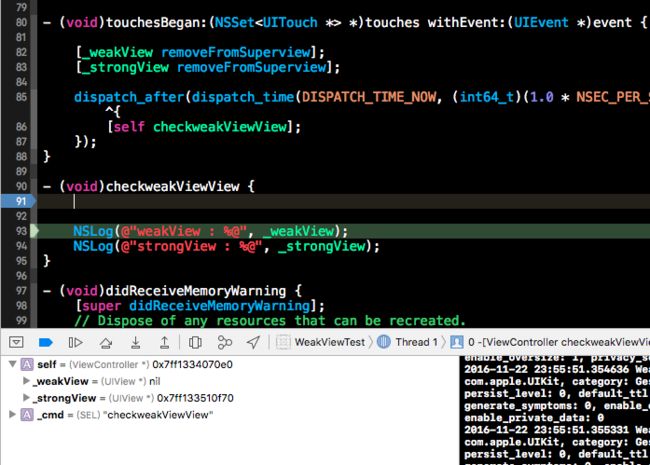
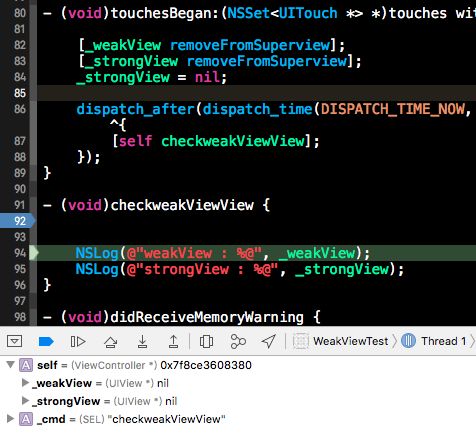
}移除之后的区别(重点,涉及到理解强弱指针):执行上述代码后,屏幕上出现一上一下两个View, 点击空白区域, 移除掉两个View, 1秒后看一下,1秒后看是因为, 出了这个方法, 也就是运行到结束的括号之后, 才会把View移除掉, 注意看坐下控制台两个View,weakView为nil, 即已被释放, strongView还是存在, 因为即使从父视图上移除, self本身对其还有一个强引用, 不会释放掉,那么如果想把这个View释放掉需要怎么办, 就是在[_strongView removeFromSuperview]后面加一句_strongView = nil;
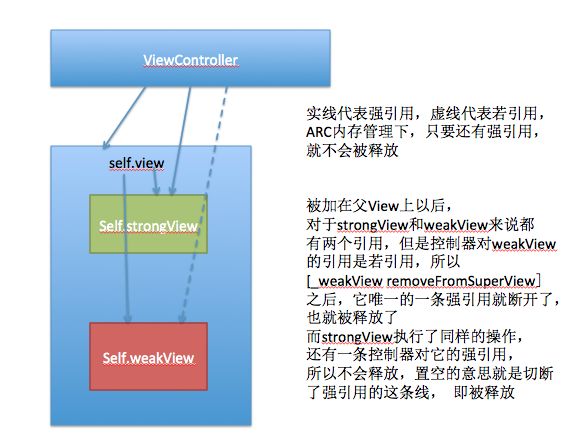
下面图解一下, 为什么不置空, strongView就不被释放
总结起来的话, 其实如果理解到位,使用强弱都没有问题,但是一般来说,由于弱引用会被及时的释放掉,所以需求允许的话,一般建议使用弱引用,那什么情况不能使用弱引用呢,这个要看具体需求,举个例子,如果一个View,需要从父View移除掉,但是之后还有可能加回来,还要保持移除之前的样子,这种情况强引用会更适合。
收集了一些意见:
- 懒加载不一定一定要, 这是完全没问题的,有人习惯把创建View,属性赋值,添加到父视图的代码写在一起,认为这样便于管理,顺着看更清晰,没问题。
- 如果View层次复杂,用懒加载弱引用View的时候注意层级关系,如果理解不到位,容易产生问题,因为addSubView写在懒加载里,极易造成层次不清晰,这时就要个人理解,用自己认为最适合的方法了。
- 我为什么喜欢将UI写成懒加载?aView就是aView,bLabel就是bLabel,每个控件做好自己事情,给自己颜色字号都弄好了,等我要用你的时候,比如要往父视图添加了,拿来直接加就好,所以在添加View这个方法里都是添加,无关代码没有,要修改aView背景色,去找aView(aView的懒加载里面改)啊