Android开发丶带有类型的列表功能实现
标题乍看起来有点不知所云,话不多说,效果图附上
每个大标签分为数个小标签,顶部有个类型title,点击每个小item会触发相应位置的点击事件,欧了,流程走起来~~~
1.首先当然还是画UI啦,分析界面,只是一个列表,这里我们用RecyclerView。
activity_main.xml
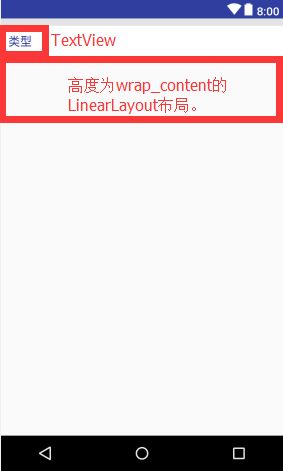
2.绘制每个大标签item的布局,分析界面,上方的TextView类型,下方我们放置一个竖直方向的LinearLayout布局用于动态加载小标签item。
3.然后画每个小item标签的布局,这里比较简单,只是一个TextView,圆点ImageView和下方的一条横线view
item_main.xml
4.圆点背景xml如下
shape_point.xml
5.布局画完,添加一些假数据,新建一个内容bean
package com.fantasychong.typelisttest0911;
import java.util.List;
public class MainBean {
private String type;
private List content;
@Override
public String toString() {
return "MainBean{" +
"type='" + type + '\'' +
", content=" + content +
'}';
}
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
public List getContent() {
return content;
}
public void setContent(List content) {
this.content = content;
}
public MainBean(String type, List content) {
this.type = type;
this.content = content;
}
public MainBean() {
}
public static class MainBeanItem {
private String title;
@Override
public String toString() {
return "MainBeanItem{" +
"title='" + title + '\'' +
'}';
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public MainBeanItem(String title) {
this.title = title;
}
}
}
6.接下来就可以搞列表适配器了,重点,敲黑板!!!
在holder中初始化控件
class MyHolder extends RecyclerView.ViewHolder {
private final LinearLayout ll;
private final TextView type;
public MyHolder(@NonNull View itemView) {
super(itemView);
ll = itemView.findViewById(R.id.item_main_ll);
type = itemView.findViewById(R.id.item_main_type);
}
}重写onBindViewHolder方法,在这里动态添加子item标签。
@Override
public void onBindViewHolder(@NonNull MainAdapter.MyHolder myHolder, int position) {
myHolder.type.setText(list.get(position).getType());
myHolder.ll.removeAllViews();
final List mainBeanItemList= list.get(position).getContent();
if (list.size() > 0) {
for (int i = 0; i < mainBeanItemList.size(); i++) {
View view = LayoutInflater.from(context).inflate(R.layout.item_main_content, null);
title = view.findViewById(R.id.item_main_content_title);
item = view.findViewById(R.id.item_main_content_ll);
divider = view.findViewById(R.id.item_main_content_view);
title.setText(mainBeanItemList.get(i).getTitle());
myHolder.ll.addView(view);
if (i== mainBeanItemList.size()- 1){
divider.setVisibility(View.GONE);
}else {
divider.setVisibility(View.VISIBLE);
}
}
}
} 使用接口回调完成子item标签的点击事件
public interface OnItemClickListener{
void onItemClick(MainBean.MainBeanItem beanItem);
}
public void setOnItemClickListener(OnItemClickListener listener){
this.listener= listener;
}给子item标签设置点击事件
if (i== mainBeanItemList.size()- 1){
divider.setVisibility(View.GONE);
}else {
divider.setVisibility(View.VISIBLE);
}
final int finalI = i;
item.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
listener.onItemClick(mainBeanItemList.get(finalI));
}
});7.打开Activity
添加假数据
private void initList() {
MainBean bean= new MainBean();
List list = new ArrayList<>();
bean.setType("宋冬野");
MainBean.MainBeanItem beanItem= new MainBean.MainBeanItem("斑马斑马");
MainBean.MainBeanItem beanItem1= new MainBean.MainBeanItem("鸽子");
MainBean.MainBeanItem beanItem2= new MainBean.MainBeanItem("卡比巴拉的海");
list.add(beanItem);
list.add(beanItem1);
list.add(beanItem2);
bean.setContent(list);
MainBean bean1= new MainBean();
List list1 = new ArrayList<>();
bean1.setType("王菲");
MainBean.MainBeanItem beanItem3= new MainBean.MainBeanItem("你在终点等我");
MainBean.MainBeanItem beanItem4= new MainBean.MainBeanItem("人间");
MainBean.MainBeanItem beanItem5= new MainBean.MainBeanItem("红豆");
MainBean.MainBeanItem beanItem9= new MainBean.MainBeanItem("匆匆那年");
list1.add(beanItem3);
list1.add(beanItem4);
list1.add(beanItem5);
list1.add(beanItem9);
bean1.setContent(list1);
MainBean bean2= new MainBean();
List list2 = new ArrayList<>();
bean2.setType("陈粒");
MainBean.MainBeanItem beanItem6= new MainBean.MainBeanItem("奇妙能力歌");
MainBean.MainBeanItem beanItem7= new MainBean.MainBeanItem("祝星");
list2.add(beanItem6);
list2.add(beanItem7);
bean2.setContent(list2);
mainBeanList= new ArrayList<>();
mainBeanList.add(bean);
mainBeanList.add(bean1);
mainBeanList.add(bean2);
} 初始化控件
rl= findViewById(R.id.main_rl);
LinearLayoutManager manager= new LinearLayoutManager(this);
rl.setLayoutManager(manager);
initList();
MainAdapter adapter= new MainAdapter(MainActivity.this, mainBeanList);
rl.setAdapter(adapter);接口回调设置监听,根据需求完成相应的操作。
adapter.setOnItemClickListener(new MainAdapter.OnItemClickListener() {
@Override
public void onItemClick(MainBean.MainBeanItem beanItem) {
Toast.makeText(MainActivity.this, beanItem.getTitle(), Toast.LENGTH_SHORT).show();
}
});
至此全部完成,附上demo
资源下载