- 算法之魂:深入剖析数据结构中的七大排序算法
GeminiGlory
数据结构数据结构排序算法算法
目录1.冒泡排序(BubbleSort)2.选择排序(SelectionSort)3.插入排序(InsertionSort)4.希尔排序(ShellSort)5.快速排序(QuickSort)6.归并排序(MergeSort)7.堆排序(HeapSort)在计算机科学领域,排序是一项基础但至关重要的操作。无论你是处理数据库查询结果还是优化搜索效率,了解不同的排序算法及其适用场景都至关重要。本文将介
- 【HarmonyOS开发实战】鸿蒙DevEco Service开发准备与使用
「已注销」
harmonyos华为鸿蒙鸿蒙开发
前言DevEco低代码是一个基于Serverless和ArkUI的端云一体化低代码开发平台,可通过拖拽式开发,可视化配置构建元服务。打通HarmonyOS云侧与端侧能力,轻松实现HMSCore和AGCServerless能力的调用。通过与元服务生态、HMSCore、AGCServerless平台、DevEcoStudio、开发者联盟生态市场等产品的深度打通,助力元服务快速开发与降本增效。开发准备注
- 使用 React 和 Cypress 进行单元测试
pxr007
单元测试react.jsjunit
每个开发人员都希望发布一个没有错误的生产应用程序。为了实现这一点,我们需要考虑如何将测试集成到我们的应用程序中。我们可以使用许多测试工具、框架和测试类型。Cypress是一个现代化的自动化测试套件。它是一个基于JavaScript的完全开源的测试框架,由Mocha和Chai等支持BDD和TDD断言样式的库构建。此外,如果您熟悉用JavaScript编写测试,那么使用Cypress会很容易。Cypr
- 可视化动态表单动态表单界的天花板--Formily(阿里开源)
hhzz
前端相关开源可视化动态表单
文章目录1、Formily表单介绍2、安装依赖2.1、安装内核库2.2、安装UI桥接库2.3、Formily支持多种UI组件生态:3、表单设计器3.1、核心理念3.2、安装3.3、示例源码4、场景案例-登录注册4.1、MarkupSchema案例4.2、JSONSchema案例4.3、纯JSX案例1、Formily表单介绍Formily是一个由阿里开源的动态表单解决方案,主要用于构建和管理复杂的表
- 一文看懂PCB和集成电路的关系
boyueqiu9000
一文看懂PCB和集成电路的关系在学习电子的过程中,我们经常看到印制电路板(PCB)和集成电路(IC),很多人对这两个概念“傻傻分不清楚”。其实,他们并没有那么复杂,今天我们就来理清下PCB和集成电路的区别。什么是PCB?PCB(PrintedCircuitBoard),中文名称为印制电路板,又称印刷线路板,是重要的电子部件,是电子元器件的支撑体,是电子元器件电气连接的载体。由于它是采用电子印刷术制
- Windows faster whisper GUI-v0.8.5-开源版[AI支持超过100种语言的人声分离/声音转文本字幕]
私人珍藏库
whisperWindowsfasterwhisper人声分离声音转文本
WindowsfasterwhisperGUI链接:https://pan.xunlei.com/s/VOLwhsGJ1Rt5b24AhoPL8wvKA1?pwd=vydu#WindowsfasterwhisperGUI-v0.8.5-开源版[AI支持超过100种语言的人声分离/声音转文本字幕]whisperX+faster-whisper+Demucs把模型下载,然后加载模型用就好了,实在不会的
- Java设计模式——装饰模式
爱吃土豆的程序员
Java设计模式java装饰器模式设计模式
目录模式动机模式定义模式结构类图代码分析示例:动态添加功能的流组件接口具体组件装饰抽象类具体装饰类客户端模式分析核心思想动态扩展功能组合优于继承优点动态扩展功能组合优于继承代码复用性高符合开闭原则缺点增加系统的复杂性类的膨胀复杂的调试适用环境动态扩展功能避免继承带来的类爆炸性增长高度可定制化的需求模式应用输入输出流GUI组件日志记录模式扩展多层次装饰结合其他设计模式总结模式动机一般有两种方式可以实
- python接口自动化
全世界最帅的男人
python自动化开发语言
Python是一种非常流行的编程语言,也是许多接口自动化测试框架的首选语言。下面是一个简单的接口自动化测试框架的思路:1.安装必要的库和工具:在Python中,我们可以使用requests库来发送HTTP请求,使用unittest库来编写测试用例,使用HTMLTestRunner库来生成测试报告。此外,我们还需要安装一个代码编辑器,如PyCharm或VSCode。2.创建测试用例:编写测试用例是接
- Vue前端实现多个条件表格搜索
1724580787
前端vue.jsjavascript
文章目录操作实现效果测试json数据搜索栏条件过滤完成搜索表格栏完整代码操作实现效果在vue文件中通过js代码完成多条件搜索符合条件的table数据,本文使用了element-ui组件创建表格。效果如下图所示:测试json数据[{"test1":"","test2":"","test3":"","test4":""}...//这里只展示一条数据]搜索栏条件过滤完成搜索computed计算方法监视t
- 在WPF中把Canvas保存为图片,文本文件,xps文件
Anticlimax丶
WPFCanvas转图片Canvas转文本文件Canvas转xps文件
由于wpf的UI使用xaml来表达的,所以我们们可利用这个优点,把WPF中的xaml元素另存为各样的文件,在很多时候我们都不须要这样的操作。把xaml保存为图片、字符串、XPS等等。这里我写了一些方法,以供大家参考.。注意:以下保存操作前,一定要确保参数中的canvas有高和宽。1.把canvas保存为文本文件usingSystem.IO;publicvoidExport(Uripath,Canv
- c++ 红黑树
gezhengxu2024
教程c++开发语言c++
红黑树(Red-BlackTree)是一种自平衡的二叉查找树,它是由节点的颜色和结构性质来维持平衡的。红黑树的形成可以追溯到1972年,由RudolfBayer提出,并由Guibas和Sedgewick进一步完善。红黑树的作用主要在于提供高效的插入、删除和查找操作。它通过保持以下五个性质来实现平衡:每个节点是红色或黑色。根节点是黑色。每个叶子节点(NIL节点)是黑色。如果一个节点是红色,那么它的两
- VUE-Element-UI:select-tree
johnrui
FrontEndvue.js
一、概述本文主要是在Element-UI+VUE框架下,利用el-select、el-tree组件实现了下拉框多选、回显的效果,如下图:二、实例代码1.HTML代码2.JS代码varvm=newVue({el:'#app',data:{mineStatus:"",mineStatusValue:[],remarksItemCheckedList:[],//回显数据["A","B"]remarksI
- WPF把Canvas另存为
baijing7600
ui
由于wpf的UI使用xaml来表达的,所以我们们可利用这个优点,把WPF中的xaml元素另存为各样的文件,在很多时候我们都不须要这样的操作。把xaml保存为图片、字符串、XPS等等。这里我写了一些方法,以供大家参考.。注意:以下保存操作前,一定要确保参数中的canvas有高和宽。1.把canvas保存为文本文件1:usingSystem.Windows.Markup;2:usingSystem.I
- 鸿蒙开发工程师简历项目撰写全攻略
谢道韫689
鸿蒙随笔harmonyos华为
一、项目结构的黄金法则建议采用「4+1」结构:项目背景(业务价值)+技术架构(鸿蒙特性)+核心实现(技术难点)+个人贡献(量化成果)+附加价值(延伸影响)二、鸿蒙特色技术点提炼技巧鸿蒙核心技术技术维度具体实现案例量化成果示例分布式软总线自定义协议实现家电设备低功耗连接连接成功率从89%提升至97%ArkUI框架基于TS扩展实现动态UI模板引擎开发效率提升40%,代码量减少60%原子化服务实现天气服
- Matplotlib使用Times New Roman自带粗体的bug解决方法
Flaribbit
python
这个bug已经修复了原文:解决方法(执行一次永久解决):delmatplotlib.font_manager.weight_dict['roman']matplotlib.font_manager._rebuild()https://github.com/matplotlib/matplotlib/issues/5574
- Android Compose 线性布局(Row、Column)源码深度剖析(十)
&有梦想的咸鱼&
AndroiodCompose原理Android开发大全android
AndroidCompose线性布局(Row、Column)源码深度剖析一、引言在Android应用开发的领域中,UI布局是构建用户界面的核心工作之一。良好的布局设计不仅能提升用户体验,还能使应用在不同设备上保持一致的视觉效果。随着Android开发技术的不断演进,JetpackCompose作为新一代的声明式UI框架应运而生。它以简洁的代码、高效的性能和强大的可维护性,逐渐成为开发者的首选。线性
- DJANGO 中间件的白名单配置
换个网名有点难
djangopython
在处理白名单内的多个Apps的URL链接时,可以采用以下几种方法来简化白名单的配置:1.使用reverse动态获取URL如果你在urls.py中为每个App的URL定义了名称(name参数),可以使用reverse函数动态获取这些URL,而不是硬编码路径。这样可以避免手动维护大量的路径字符串。Python复制fromdjango.urlsimportreverseclassLoginRequire
- java常用排序方法集合sort
吗喽对你问好
java开发语言数据结构
1.Arrays.sortArrays.sort是用于对数组进行排序的静态方法,位于java.util.Arrays类中。特点:只能用于数组(包括基本类型数组和对象数组)。对基本类型数组(如int[],double[]等)使用快速排序(Dual-PivotQuicksort)。对对象数组(如Integer[],String[]等)使用归并排序(TimSort)。排序是原地进行的(即直接修改原数组)
- 用 pytorch 从零开始创建大语言模型(零):汇总
墨绿色的摆渡人
用pytorch从零开始创建大语言模型pytorch语言模型人工智能
用pytorch从零开始创建大语言模型(零):汇总本系列官方代码库:https://github.com/rasbt/LLMs-from-scratch/tree/main官方书籍:BuildaLargeLanguageModel(FromScratch)本系列文章:用pytorch从零开始创建大语言模型(一):理解大型语言模型用pytorch从零开始创建大语言模型(二):待更新用pytorch从
- Next:Error: Image with src “https://via.placeholder.com/50“ is missing required “height“ property.
dingcho
前端SEOreact前端mui
在Next.js中使用next/image组件时,需要同时提供width和height属性,或者使用fill属性。你遇到的错误提示表明缺少height属性,下面是修正后的代码:setIsLoading(false)}onError={()=>setIsLoading(false)}/>
- 【JavaWeb学习Day25】
quo-te
JavaWebvue黑马
Web前端实战ElementPlus什么是ElementPlusElementPlus:是饿了么团队研发的,基于Vue3,面向设计师和开发者的组件库。组件:组成网页的部件,例如超链接、按钮、图片、表格、表单、分页条等等。官网:一个Vue3UI框架|ElementPlus快速入门准备工作:1.创建vue项目2.参照官方文档,安装ElementPlus组件库(在当前工程的目录下):npminstall
- Laravel Breeze日语化插件:Breezejp——您的日本市场快速接入解决方案
孔振冶Harry
LaravelBreeze日语化插件:Breezejp——您的日本市场快速接入解决方案breezejpLaravelBreeze(+LaravelUIとJetstream)を一瞬で日本語化し、言語切替機能も提供するパッケージです/Laravelの各種バリデーションメッセージも日本語化するのでBreeze無しでも便利✨项目地址:https://gitcode.com/gh_mirrors/br/br
- c++ Templates Guide
Benny.LIU
c++template
c++TemplatesGuide前言FunctionTemplatesClassTemplatesNontypeTemplateParametersTrickyBasicsUsingTemplatesinPracticeBasicTemplateTerminology前言Typeparametersareintroducedwitheitherthekeywordtypenameorthekey
- Vue3 从零到全掌握:最详尽的入门指南(近万字超全内容)
AA-老高(接毕设)
开发资料vue.js前端javascript
一、Vue脚手架Vue3官方文档地址:https://v3.cn.vuejs.org/以前的官方脚手架@vue-cli也可以用,但这里推荐一个更轻快的脚手架Vite脚手架网址:Vite中文网方式一:vue-cli脚手架初始化Vue3项目官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create// 查看@vue/
- 美团-测开
陈陈爱java
postman
【软件测试】白盒测试与黑盒测试_白盒测试和黑盒测试-CSDN博客软件测试理论与实践:涵盖数据库、网络、自动化测试-CSDN博客对测开的理解通过技术手段来测试和优化软件,测试功能是否能正常运行,存在哪些漏洞,提高系统的稳定性。而且思维要活跃,能够构建一些测试体系。分析产品需求,参考技术方案,指定合理高效的测试方案,编写清晰的测试用例发现、定位、跟踪产品缺陷,协同开发解决问题开发高效的自动化测试工具
- Windows配置opencv详细教程
吃旺旺雪饼的小男孩
环境配置windowsopencv人工智能计算机视觉
Windows配置opencv1.安装CMakeCMake安装步骤:2.安装VisualStudioVisualStudio安装步骤:3.下载OpenCV源码下载步骤:4.配置OpenCV使用CMake4.1.配置CMakeGUI4.2.配置选项5.使用VisualStudio编译OpenCV5.1.打开VisualStudio项目5.2.编译OpenCV6.配置开发环境(VisualStudio
- 02自动化测试常用函数
不会算法的笨小孩
测试前端javascripthtml测试
一、元素定位1、查找元素①find_element(方式,"元素")//查找一个元素②find_elements(方式,"元素")//查找多个元素code:find_elements的使用,返回值是一个列表importtimefromseleniumimportwebdriverfromselenium.webdriver.chrome.serviceimportServicefromseleni
- PYQT5的UI转换报错:fatal python error: _pyinterpreterstate_get(): no current thread state解决办法
QX大黄蜂
pythonuiqtpython
使用QT可视化工具设计界面,在将UI文件转换为py文件的时候报错:fatalpythonerror:_pyinterpreterstate_get():nocurrentthreadstatepythonrun原因可能是python版本与QT不兼容,具体原因不知道解决办法:使用以下配置将UI转换为py,再将py文件给其它程序调用python版本:3.7.1pyqt5版本:5.11.3pyqt5-t
- 【已解决】将CentOS7系统安装至U盘(四):安装Qt5.14.2(解决#error qt requires c++11 support问题)
pyengine
qtc++开发语言centos
目录1下载安装文件2安装Qt5.14.2和QtCreator3解决编译问题1下载安装文件从Qt官网或清华大学镜像站https://mirrors.tuna.tsinghua.edu.cn/gnu/gcchttps://mirrors.tuna.tsinghua.edu.cn/qt/archive/qt/5.14/5.14.2/下载Qt安装文件。以清华大学镜像站为例,下载如下:wgethttps:/
- Anaconda Navigator 与 Conda:GUI 和 CLI 的对比与使用
drebander
windowslinuxAnaconda
1.引言Anaconda提供了两种主要的管理工具:AnacondaNavigator(GUI界面)Conda(命令行工具CLI)这两种工具各有优劣,适用于不同类型的用户。本文将详细介绍它们的功能、使用方法及对比分析,帮助用户选择适合自己的管理方式。2.AnacondaNavigator简介AnacondaNavigator是一个图形化的应用管理器,适用于不熟悉命令行的用户。它提供了一种直观的方式来
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D



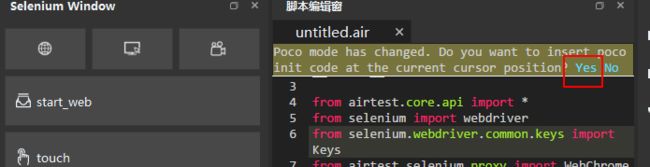
 调用浏览器,在脚本中会生成调用脚本,点yes添加,在后续脚本修改中,如果用到还用提示,注意是否覆盖,
调用浏览器,在脚本中会生成调用脚本,点yes添加,在后续脚本修改中,如果用到还用提示,注意是否覆盖,