月入25k大佬总结的web前端必须学习的这些内容(附全套前端教程)
优秀的WEB前端工程师具备编写任何一个互联网系统的前端页面、交互代码的能力。根据对100家互联网名企对Web开发工程师的招聘要求分析,企业要求主要有两部分,一个是核心要求,一个是辅助要求,核心要求包括:语言技术:JS基础和核心/HTML5/CSS3、框架技术:JQuery、AJAX、Bootstrap、AngularJS、通讯协议技术:HTTP协议、服务端开发技术、交互技术:UI交互设计、客户端技术:微信开发技术、html5、JS、SDK开发、Android、iOS、Web App开发技术。辅助要求有1-3年Web工作经验(近80%的企业)、学历及相关专业、文档规范写作能力、团队合作能力、责任心。
Web前端的学习路线
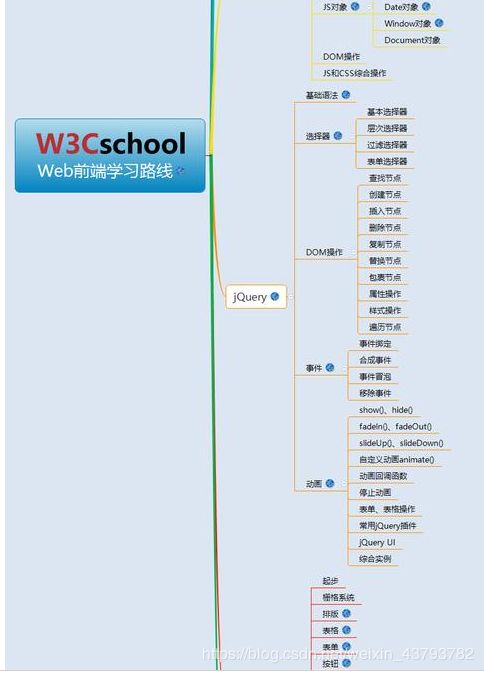
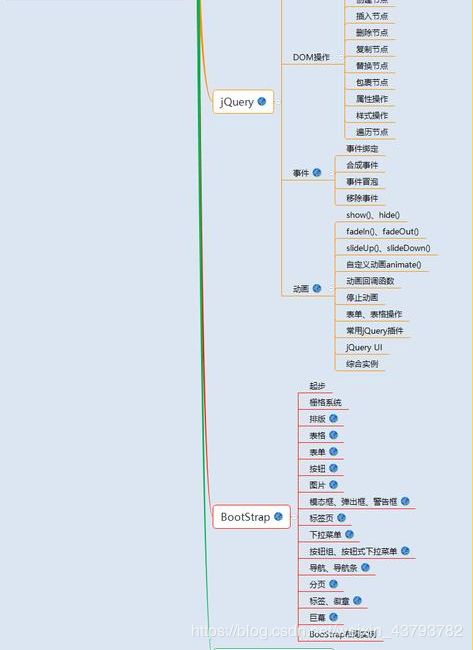
结合我的学习经历、近年来辅导学生的经验以及公司中实际项目的需求,在这里将Web前端的学习分为以下几个阶段,具体的学习路线图如图所示。学习资料的话可以加下web前端开发学习裙:659加上479再加上860自己去群里下载下
第一阶段——HTML的学习
超文本标记语言(HyperText Mark-up Language 简称HTML)是一个网页的骨架,无论是静态网页还是动态网页,最终返回到浏览器端的都是HTML代码,浏览器将HTML代码解释渲染后呈现给用户。因 此,我们必须掌握HTML的基本结构和常用标记及属性。
HTML 的学习是一个记忆和理解的过程,在学习过程中可以借助Dreamweaver的“拆分”视图辅助学习。在“设计”视图中看效果,在“代码”视图中学本质, 将各种视图的优势发挥到极致,这种对照学习的方法弥补了单纯识记HTML标签和属性的枯燥乏味,想必对各位初学的小盆友们来说必定是极好的!
在学习了HTML之后,我们只是掌握了各种“原材料”的制作方法,要想盖一幢楼房就还需要把这些“原材料”按照我们设计的方案组合布局在一起并进行一些样式的美化。
于是进入第二个阶段——CSS的学习
CSS是英文Cascading Style Sheets的缩写,叫做层叠样式表,是能够真正做到网页表现与内容分离的一种样式设计语言。相对于传统HTML的表现而言其样式是可以复用的,这样就极大地提高了我们开发的速度,降低了维护的成本。
同时CSS中的盒子模型、相对布局、绝对布局等能够实现对网页中各对象的位置排版进行像素级的精确控制。通过此阶段的学习,我们就可以顺利完成“一幢楼房”的建设。
“楼房”建设完成之后,我们可以交给用户使用,但是如果想让用户获得更佳的体验,我们还可以对“楼房”进行更深一步的“装修”,让它看起来更“豪华”一些。
为了完成这个任务,我们进入第三个阶段——JavaScript的学习
JavaScript是一种在客户端广泛使用的脚步语言,在JavaScript当中为我们提供了一些内置函数、对象和DOM操作,借助这些内容我们可以来实现一些客户端的特效、验证、交互等,使我们的页面看起来不那么呆板,屌丝瞬间逆袭高富帅!有么有?
此时,也许你还沉浸在JavaScript给你带来的惊喜之中,但你的项目经理却突然对你大吼道
“这个效果在××浏览器下不兼容,重新搞……”
“不兼容?”瞬间石化了有木有?
“那可是花了我一个晚上写了几百行代码搞定的啊,吐血了都!”
JavaScript的兼容性和复杂性有时候的确让我们头疼,还好有“大神”帮我们做了封装。
接下来我们进入第四个阶段——jQUery的学习
jQuery 是一个免费、开源的轻量级的JavaScript库,并且兼容各种浏览器(jQuery2.0及后续版本放弃了对IE6/7/8浏览器的支持),同时现在有很多基于jQuery的插件可供选择,这样在我们实现一些丰富的动态效果时更方便快捷,大大节省了我们开发的时间,提高了开发速度,这也充分体现了其 write less,do more的核心宗旨。这个Feel倍儿爽!有么有?
“豪华大楼”至此拔地而起,但是每天这样日复一日,年复一年的盖楼,好繁琐!能不能将大楼里面每一个单独部件模块化,当需要盖楼时就像堆积木一样组合在一起,这样岂不是爽歪歪?可以实现吗?答案是肯定的。
这种思想在Web前端开发中也是适合的,于是乎就出现了各种前端框架,在这里推荐给大家的是Bootstrap。
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包,是一个CSS/HTML框架,并且支持响应式布局。一经推出后颇受欢迎,一直是GitHub上的热门开源项目。
在项目开发过程中,我们可以借助Bootstrap提供的CSS样式、组件、JavaScript插件等快速的完成页面布局和样式设置,然后再有针对性的微调样式,这样基于框架进行开发大大缩短了开发周期。站在巨人的肩膀上就是爽!
Web前端的学习建议
最后给大家聊聊在学习Web前端中的一些建议和方法。零基础对于代码的学习记忆量很重要,正所谓读书破万卷,下笔如有神。写代码也是一样,多写、多练、多忆,好过再多的理论。知道了学习的方法,等于掌握了成功的秘诀,但这还不足以万事具备,新手学习,最重要的还需要制定一条完整的学习线路。这样学习起来效率是大大地好。
学习前端开发HTML5新手大致要分为6大阶段:
第一阶段 前端页面重构
第二阶段 JavaScript高级程序设计
第三阶段 PC端全栈项目开发
第四阶段 移动端项目开发
第五阶段 混合(Hybrid,ReactNative)开发
第六阶段 WebApp后端系统开发
成为一名web前端人员注定是一条充满坎坷的道路
成为前端工程师,第一步应该是学习HTML/CSS/JavaScript,这是基础。
1. HTML
HTML用于定义网页的结构。你的第一步是学习HTML的语法,学会如何把页面拆分为多个部分。
任务: 至少撸5个纯HTML页面,你可以实现任意网站的页面,比如GitHub的profile页面或者Twitter的登陆页面。纯HTML会有点丑,但是不用担心,专注于网页的结构。
2. CSS
CSS,全称Cascading stylesheets,是用来美化HTML页面的。
学习CSS语法,并且熟悉CSS的常用属性。
学习Box Model,学会使用Grid和Flexbox布局。
学会使用Media Queries来实现响应式布局。
任务: 使用CSS美化第1步中实现的HTML页面。如果你实现的HTML是GitHub的profile页面,那你现在就可以使用CSS让它看起来更像实际页面。
3. JavaScript
JavaScript为静态页面添加交互性。比如网站的所有弹框、提醒,以及更新页面的部分内容,都是由JavaScript实现的。
学习JavaScript的基本语法。
学习如何使用JavaScript操作DOM元素。比如,如何删除、添加页面元素等。
理解作用域、闭包、变量提升等JavaScript难点。
学习使用XHR和Ajax发起HTTP请求。
学习JavaScript最新标准ES6。
是否需要学习JQuery? No!
很久以前,大家热爱JQuery,因为它封装了JavaScript的接口,让我们可以不用考虑浏览器兼容性。但是,JQuery的时代已经过去了,新的项目已经很少用它了。因此,你不需要学习JQuery了!。要知道,GitHub已经完全移除jQuery了!但是,仍然有人在使用JQuery,它很简单,了解一下就好了。
4. 使用HTTM/CSS/JavaScript写一个网
学习编程的最站佳方式是敲代码。既然你已经学会了HTTM/CSS/JavaScript,那你就可以写一个简单的网站了,比如个人博客。记住,你可以去复制他人的代码,但是你需要尽量使用你所学到的所有知识点。前端工程师都应该有个人网站,至少有个静态网站!
5. 包管理器
如果你不使用包管理工具的话,当你需要使用第三方插件时,需要手动下载JavaScript或者CSS文件,将它们放进你的项目;这些插件更新时,你又得重新下载文件,这非常麻烦。
如果你使用包管理工具,比如npm或者yarn时,一切就方便很多了。它们可以帮助第管理所有第三方库,更新也很方便。另外,NPM和YARN基本没什么区别,你可以选择任意一个。
6. 使用NPM或者YARN模块
不要重复造轮子,第三方模块极大丰富了前端开发的生态系统,我们应该学会好好利用。你可以为第4步中开发的网站添加一些第三方模块,比如使用moment处理时间,使用echarts画图表。
7. CSS预处理器
CSS预处理器,例如Sass,Less和Stylus,可以增强CSS的功能,比如支持变量、计算以及函数等。如果让我选择的话,我会选择Sass。最近,PostCSS开始变得流行起来,它确实还不错,相当于CSS的Bable。你可以单独使用PostCSS或者基于Sass使用。我建议你先学习Sass,有时间再了解一下PostCSS。
8. CSS框架
目前,最流行的CSS框架是Bootstrap、Materialize和Bulma。如果非要选一个最流行的,那我觉得是Bootstrap。
9. CSS规范
对于大型前端项目,CSS会变得非常混乱,难以维护,需要使用规范。我们有多种方式来组织CSS,比如OOCSS、SMACSS、SUITCSS、Atomic和BEM。你应该了解一下它们之间的不同,个人更加偏好BEM。
10. 构建工具
构建工具指的是开发前端项目用到的代码校验工具(linter)、任务管理工具(task runner)、打包工具(bundlers)。
代码校验工具有ESLint、JSLint、JSHint和JSCS。目前ESLint是最受欢迎的。
任务管理工具有npm script、gulp和Grunt等。现在,webpack可以完成任务管理工具的大部分工作,因此我们可以结合npm script和webpack一起使用就好了。
打包工具有Webpack、Rollup、Browserify。我推荐大家使用Webpack。Rollup也很常见,不过通常用于打包第三方库。
11. 开发一个NPM模块
恭喜!你已经是个75%的前端工程师了!现在,你要做的事情是开发一个真正有用的东西。比如,你可以写一个NPM模块,把它开源到GitHub并发布到NPM。编程过程中难免遇到一些问题,需要自己造一些轮子,你要做的就是把轮子造好一点,发布出来就好了。优秀的工程师不仅要参与开源项目,还应该创造并维护自己的开源项目,哪怕是一个小小的工具。还是那句话,不要去花钱买项目,那是骗自己玩的。
12. 前端框架
在其他人的学习计划中,会把前端框架放在HTML/CSS/JavaScript之后。但是,我觉得你需要先了解一下Sass、构建工具和包管理工具,这些在框架中都会用到,如果你知道他们,大概会被吓到…
目前,最流行的前端框架有React、Vue和Angular,你可以选择任意一个,都没啥毛病。如果是我的话,我会选择React或者Angular。
如果你是初学者,你也许会发现Angular更简单,它把所有需要的东西都给你弄好了,比如路由功能(支持懒加载)、HTTP客户端(支持拦截器)、依赖注入等,这样你就不需要去使用第三方库了。对于React,你就需要使用很多第三方库。两者各有优劣吧。
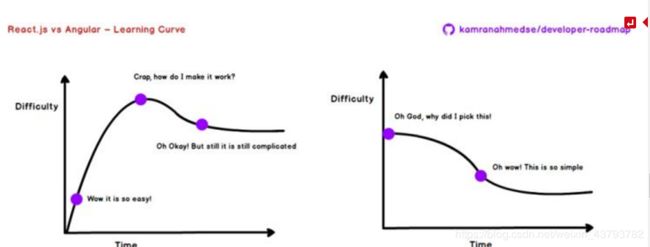
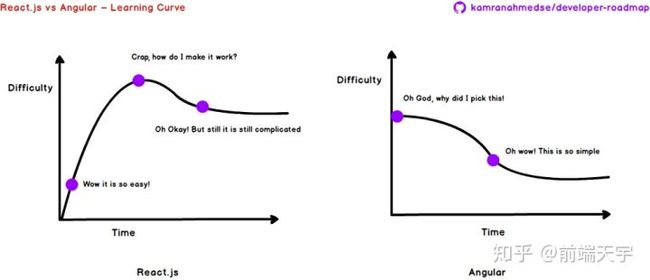
框架对比是个很大的话题,这里我就不多说了。我们可以简单对比一下Angular和React的学习曲线:
如果你选择了一个框架,意味着你必须学习一些特定的技术。对于React,你需要学习Redux或者Mobx来进行状态管理。至于选择Redux还是Mobx,取决于应用的大小。Mobx适合中小型应用,而Redux适于大型项目。对于Angular,你需要学习TypeScript和Rx.js。而对于Vue.js,你需要学习Vuex,相当于Redux。
13. 使用框架开发一个网站
现在,你已经掌握了现代前端开发所需要的所有技术。那就使用你选择的框架开发一个应用吧!当然,现在前端项目基本上都是框架开发的…
当你开发完之后,学习一下如何衡量和优化性能,比如你可以关注一下Interactivity Time, Page Speed Index和Lighthouse Score。
14. 测试
对于前端测试,有很多不同的工具,比如Jest、Mocha、Karma和Enzyme,在你学习测试工具之前,请先理解测试的价值,并了解一下测试的分类。
15. 静态类型检查
为JavaScript添加静态类型检查,可以让代码更加严谨,避免很多错误。你只要学习数个小时,就可以一直受益。TypeScript和Flow是两种不同的JavaScript静态类型检查技术。
TypeScript重新制定一套支持类型检查的语言,编译为JavaScript代码来运行。
Flow是一种静态类型检查工具,可以在编码时检查到类型错误并做出提示。
因此,TypeScript更强大,难度更大,尤其是重构成本很高;而Flow功能和使用都很简单,基本上基本上够用。你可以根据需要进行选择。
16. 服务端渲染
服务端渲染,即Server Side Rendering,又称为后端渲染。其实就是服务端先把HTML页面填充数据之后,再返回给前端。这样做可以提升首屏性能,有助于SEO,减少客户端用电。
对于不同的前端框架,有不同的服务端渲染技术。
但是,是否采用服务端渲染其实还有争议,了解一下可以React有Next.js和After.js,Angular有Universal,Vue.js有Nuxt.js。,是否根据需要决定是否使用。
作为一个专业的前端工程师,学习一下canvas、HTML5、SVG、Source Map、函数式编程、TC39等技术还是非常有必要的!
刚整理出来了一篇有关2019年前端学习的最新入门知识点,需要资料的话可以加下web前端开发学习裙:659加上479再加上860自己去群里下载下。内含有课程视频,以及详细的入门知识点并含有清晰的学习路线图。下面把内容帖过来,需要的自取。
懒人目录:
- 第一个阶段:HTML5+CSS3
- 第二个阶段:Web网页开发
- 第三个阶段:JavaScript 网页编程
- 第四个阶段:Node.js 与 AJAX
第一个阶段:HTML5+CSS3:最新版Html5+Css3由浅入深教程
- HTML5:浏览器与浏览器内核、语法及使用、常用标签、语义化、表单元素、HTML5 新增标签
- CSS3:基本语法规范、常用的基本选择器用法与技巧、复合选择器使用、数值与单位、文字文本样式、CSS盒子模型、CSS背景技巧、圆角、阴影、过渡等新属性、定位和浮动、伪类和伪元素、chrome调试工具、CSS高级技巧(精灵图、滑动门、CSS三角等)、CSS常见布局技巧大全、网页开发规范以及流程、CSS企业级网页开发、网页开发常见问题以及解决方案、CSS常见兼容性问题以及解决方案
- 电商项目:Photoshop 切图、cutterman插件一键切图、代码组织原则、项目开发实战流程、电商类复杂页面布局规范、CSS初始化技术选择、CSS字体图标使用、布局技巧大全、完整的多页面开发、网页语义化设计、CSS页面模块化开发、复合选择器的应用、复杂网页结构排版、基本变换特效、电商类常见布局问题解决方案
本阶段学习关键词:
HTML5、CSS3、语义化标签、CSS3新属性、盒子模型、定位与浮动、CSS 调试技巧、PS 切图、网页特效、静态页面开发、PSD文件还原网页文件。
本阶段需要掌握的能力:
- 了解常用浏览器和浏览器内核;
- 了解语义化的概念;
- 掌握 HTML 语法及使用技巧;
- 掌握 CSS 语法及使用技巧;
- 掌握 DIV+CSS 布局方式;
- 掌握常见网页布局模式;
- 掌握 HTML5 常用标签;
- 掌握 Photoshop 切图以及插件切图;
- 能够熟练使用开发人员工具进行页面调试;
- 能够完成基本的动画效果;
- 能够根据PSD文件独立完成静态页面的开发工作;
- 能够使用CSS3新属性美化修饰网页。
第二阶段:移动web网页开发:移动web开发6天完整
- H5C3进阶:新布局标签、多媒体标签、新增表单标签、新增表单属性、2D、3D 变换、animation 动画、炫酷页面开发
- Felx伸缩布局:传统布局的局限性、Flex布局优势、盒子父级常见属性设置、盒子子级常见属性设置、携程网 Flex 移动端页面开发
- 移动端开发:移动端屏幕介绍、移动端浏览器介绍、移动端操作系统介绍、真机调试、viewport 视口、rem 单位使用、移动端主流适配解决方案、常见移动端样式兼容方案、预处理器 less、媒体查询
本阶段学习关键词:
HTML5 标签、CSS3 动画、移动端适配、真机调试、rem、flex 布局、媒体查询、Bootstrap、Viewport、移动端调试
本阶段需要掌握的能力如下:
- 掌握 HTML5 新布局标签、多媒体标签;
- 掌握 CSS3 2D、3D 变换、动画效果;
- 了解移动端屏幕、移动端浏览器、操作系统的不同;
- 掌握常用移动端调试方法;
- 掌握常用移动端适配方法;
- 掌握 CSS 预处理器 less 的使用;
- 掌握常用移动端框架使用方法;
- 掌握常见移动端页面开发;
- 掌握响应式布局开发;
- 掌握 Bootstrap 开发响应式页面;
- 掌握适配不同终端的网页开发技术选型。
第三个阶段:JavaScript网页编程:前端-Javascript基础视频教程-video
- JavaScript 基础:基本语法、常用数据结构、编码规范约定、内置对象常用方法、常见 JavaScript 算法大全、对象的创建方式和 this 讲解、构造函数
- Web APIs编程:BOM 操作大全、DOM 操作大全、网页特效大全、事件处理流程、浏览器兼容性解决方案、封装动画函数
- JavaScript高级:面向对象思想、JavaScript 中的对象深入理解、JSON 使用、闭包原理以及使用场景、原型以及原型链深入剖析、作用域链深入分析、函数的调用方式及 this 指向总结、正则表达式、面向对象理论与实践、ECMAScript 2015 (ES6) 新语法
- jQuery快速开发:jQuery 的优势、jQuery 选择器、jQuery 中的动画、链式编程和隐式迭代、插件使用和制作、常见网页特效制作大全、团队协作开发流程
本阶段关键词如下:
网页编程、JavaScript 高级、面向对象、闭包、原型、原型链、ES6、正则表达式、DOM、BOM、动画函数、jQuery、jQuery 插件
本阶段所需掌握能力如下:
- - 能够掌握 JavaScript 基本语法;
- - 掌握常见 JavaScript 算法;
- - 掌握 DOM 的各种操作;
- - 熟练使用面向对象思想进行 DOM 编程;
- - 掌握 JavaScript 的高级语法;
- - 熟练使用 jQuery 操作 DOM;
- - 熟练使用和编写 jQuery 插件;
- - 独立完成电商网站的页面搭建(包括 HTML 结构、CSS 样式、JavaScript 特效);
- - 掌握应对业务编程的能力;
- - 掌握 JavaScript 常见兼容性方案;
- - 掌握团队合作开发流程。
第四个阶段:Node.js 与 AJAX:Nodejs教程精讲
![]()
- Node.js基础:环境安装、REPL 运行环境、Node 中的 JavaScript、模块系统、模块加载机制、模块与包、NPM 常用命令、文件操作
- 异步编程:环境安装、REPL 运行环境、Node 中的 JavaScript、模块系统、模块加载机制、模块与包、NPM 常用命令、文件操作
- Web开发:回调函数、Promise 对象、Generator 生成器函数、Async 函数、常用异步流程控制库
- Express:静态网站与动态网站、使用 http 模块创建 Web 服务、请求响应原理、HTTP 协议、处理页面请求、处理表单提交、Cookie 与 Session、MySQL 数据库、常用 SQL 语句、使用 Node 操作 MySQL 数据库、博客项目
- 接口开发:安装与初始化、路由系统、静态资源处理、中间件使用及原理、常用第三方中间件、模板引擎、错误处理、调试 Express 应用、常用 API
- 前端模块化:前后端分离架构模式、RESTFul API 设计、接口测试工具
- AJAX编程:模块化开发基本概念、模块化演变过程分析、设计规范、Require.js、同步与异步概念、原生 AJAX、jQuery 的 AJAX 相关 API 使用、底层原理分析、缓存问题及解决方案、跨域请求及解决方案、前端模板引擎
本阶段学习关键词:
Node.js、CommonJS、JavaScript 模块化、异步编程、服务端、MySQL、HTTP 协议、Express、Koa、Cookie、Session、中间件、分页、注册登录、模块化、CMS 系统开发、RESTful、Ajax、SQL
本阶段所需掌握技能:
- - 能够建立客户端服务器交互模型,熟悉网络通信相关概念;
- - 能够使用 Node.js 进行 Web 服务端开发;
- - 能够掌握 JavaScript 异步编程模型;
- - 能够掌握 JavaScript 模块化编程方式;
- - 能够使用 Node.js 操作 MySQL 数据库;
- - 能够理解 HTTP 协议;
- - 熟悉原生 Ajax 请求流程与细节,并掌握常见跨域技巧;
- - 能够基于 jQuery 的 Ajax 相关 API 熟练开发常见的前端功能;
- - 能够独立开发基于后台接口的动态网站、Ajax 数据交互的项目;
- - 能够独立完成企业网站从前台到后台的基本开发工作。