- Node:解决Error: error:0308010C:digital envelope routines::unsupported的解决方法
码上言
分享vue
问题描述在使用vuepress搭建博客的时候,运行项目发现报错了,检查了node的版本是18+,之前用的是16或14的版本,现在报:Error:error:0308010C:digitalenveloperoutines::unsupported错误。查找了一些资料,大致明白了报错的原因:主要是因为node17版本发布了OpenSSL3.0对算法和秘钥大小增加了更为严格的限制,node17之前版本
- Hexo阶段三 -- 将Hexo部署到github
Oliverloki
其他gitgithubssh
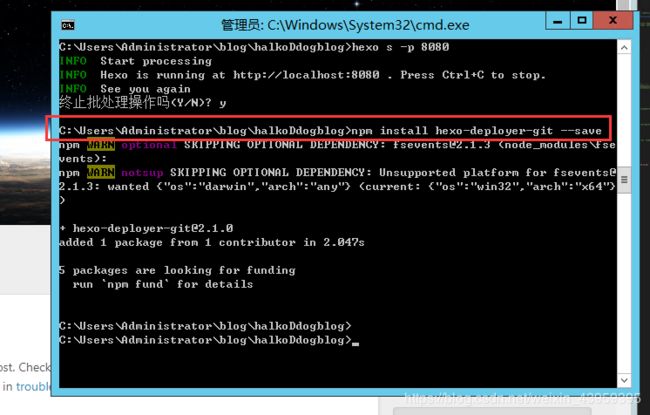
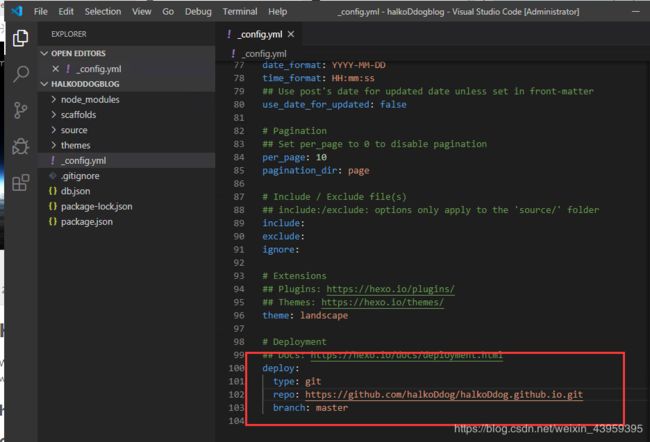
本文共有三个部分阶段一:搭建博客并部署到本地阶段二:Hexo的主题美化与文章发布阶段三:将Hexo部署到GithubPage,通过域名访问你的博客1、在本地生成SSH公钥并绑定到github务必确保在本地PC已经完成了Node.js、Git和Hexo的安装,在博客目录下打开GitBash如果是第一次使用Git的话,必须要设置git的用户名和邮箱,可以点击这篇博文获得帮助生成本地的SSH公钥,并且绑
- 阅读 - 搭建博客
小蜜蜂~嗡嗡嗡~
运维linux运维服务器
搭建博客的几种方式1.使用在线的博客系统,如语雀、掘金、CSDN等。优点:直接创建账号使用即可,简单方便,不需要维护缺点:文章分散在各个平台,不易于管理2.githubpages+hugo、hexo等静态博客系统(强烈推荐)优点:文章都在自己手里,方便管理。因为是从0开始一步步搭建,所以还能学习到很多相关知识。最终要的是还能装X缺点:只支持静态内容,没有后台管理系统3.WordPress建站(没用
- 使用Hexo+GitHub搭建博客踩过的一些坑
君临天下夜未央
最终部署好的博客1、安装hexo输入npminstallhexo-clig出现找不到了如下错误12.png只需要删除用户目录下的.npmrc文件即可2、安装hexo后,初始化博客,出现bash:hexo:commandnotfound找到hexo的安装目录,我的是:C:\nodejs\node-global\node_modules\hexo-cli\bin,将此目录新增到系统环境变量path中(
- Hexo + Material + Github 搭建博客与配置
U_2647
0.准备环境gitNode.jsgithub账号1.安装1.1安装gitGit下载地址一路next没啥好说的验证一下,在命令行下执行D:\GitRepository>git--versiongitversion2.13.2.windows.1就说明成功了1.2安装Node.jsNode.js下载地址一路next没啥好说的验证一下,在命令行下执行D:\GitRepository>node-vv6.1
- VuePress 启动服务 0.0.0.0:8080/
Williert
错误vue
最近在搭建博客,根据官方教程,应该不会有什么大问题的,但是就是出现了问题。在什么都配置好后,跑服务器,结果什么都跑不起来,而且进度条卡在40%,后面抛出了错误this[kHandle]=new_Hash(algorithm,xofLen);后面一查,发现是node的版本问题(我最近也是重装系统,我晕,搞了我好久)解决方法:SETNODE_OPTIONS=--openssl-legacy-provi
- mac vuepress搭建博客
Miruna
前端学习macoswebpackjavascriptvue.js前端
文章目录一、安装vuepress二、初始化项目三、页面内容配置遇到的问题:四、设置封面页五、配置导航栏nav六、配置侧边栏slider七、配置插件1.UI插件2.支持PWA八、github部署1.创建github仓库2.配置仓库名称3.在项目根目录中,创建一个如下的脚本文件deploy.sh4.运行deploy.sh脚本5.settingGithubPages九、Copy自动加版权信息安装配置自定
- hexo和github.io博客的搭建
远不及你的微笑
博客github
简要:最近在牛客网上看到有很多应届毕业生大佬的求职简历上都写上了自己的博客地址,并且在acwing上看到图图佬,铅笔佬也有自己的博客地址,大部分都采用了自己搭建博客的方式,而不是用脏乱差的csdn来写博客。所以我也采用了自己搭建博客的方式。总结其实不难,主要是看视频,该流程遇到的易错点和解决方法我都写上去了。**搭建流程:**主要是以下面的视频为主线:https://www.bilibili.co
- Vue3+TypeScript+Django Rest Framework 搭建个人博客(三):博客管理后台
zgj0607
Python博客vuedjangotypescriptphp
一个完整的网站都是有前台和管理后台组成的,前台用来给真正的用户浏览和使用,后台用来给管理员管理网站内容,配置各种功能和数据等。博客的管理后台就是用来承载创建博客,发布博客,查看留言,管理博客用户这些功能的子系统。大家好,我是落霞孤鹜,上一篇我们已经实现了用户注册,登录,登出的功能,这一章我们开始搭建博客的管理后台,实现对博客网站的管理功能。我会同样按照一个完整的功能,从需求分析到代码编写来阐述如何
- Hexo上传html文件失败
就你叫Martin?
搭建网站node.js
✅作者简介:CSDN内容合伙人、信息安全专业在校大学生系列专栏:零基础搭建博客新人博主:欢迎点赞收藏关注,会回访!舞台再大,你不上台,永远是个观众。平台再好,你不参与,永远是局外人。能力再大,你不行动,只能看别人成功!没有人会关心你付出过多少努力,撑得累不累,摔得痛不痛,他们只会看你最后站在什么位置,然后羡慕或鄙夷。文章目录hexo上传html文件失败问题:解决效果:hexo上传html文件失败问
- github+hexo搭建博客
_小田
小白开始写博客2333~~(大佬不要喷),最终选择了github+hexo(穷!),下面就分享一下怎么用github+hexo搭建一个博客,网上已经有不少大佬写了教程我自己也参考了不少(虽然官网已经写得很全了),下面就开工干活.第一步$npminstallhexo-cli-g需要nodejs环境(这个就不多说了,大家都懂不懂的可以baiduorgoogle)第二步$hexoinit$cd$npmi
- hexo搭建博客
0zxm
博客arcgisnpm前端框架
title:博客搭建过程中的问题及解决方法date:2024-01-2618:11:11tags:[搭建博客]搭建博客安装Git和NodeJs这是我搭建的时候对照的视频链接[教程]Hexo&Github搭建自己的专属博客哔哩哔哩bilibili首先要安装[Git]https://git-scm.com/downloads在Windows上使用Git,可以从Git官网直接Git-Downloads,
- 从零开始搭建个人博客
Fancydog's blog
搭建Hexo博客经验分享
本片文章我们主要以hexo来搭建一个属于我们自己的个人博客1.在搭建之前我们先了解一下什么是hexo呢?Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Coding上,是搭建博客的首选框架!!!我为什么会选择hexo来搭建博客呢?对于小白来说它也是不二之选,对于处于第三方大平台上的我,比较不自由,我个人认为它的界面美观十分优雅,它的搭建
- 最新GitHub+HEXO搭建博客
麦子尖
一、搭建GitHubPages0x01注册一个GitHub账号(已注册跳过这一步),并登录0x02创建仓库1、点击“NEW”2、填写的仓库名为“用户名.github.io”,用户名一定要和左边用户名一样(切记),不然后面会出错0x03启用GithubPages1、点击“Settings”进入设置2、往下拉找到“GitHubPages”,显示如图这样,说明已开启(一般创建完成之后都会默认自动开启)0
- docusaurus部署Github Pages搭建个人博客
饭碗、碗碗香
Blog搭建githubgitnode.js
docusaurus部署GithubPages搭建个人博客起因是这样的,一次偶然,我发现了博客的魅力,以及各种大佬的炫酷博客,我被深深地震撼到了,一直以来,因为这样那样的事没能开始搭建博客的道路(啊我…是了,是我拖延)身边朋友给我推荐了ducusaurus,说比较简单,容易上手,成功部署后,确实深感操作简单,容易上手,值得推荐预备工作首先需要有如下必要以及非必要软件,在此贴上官方下载网址鉴于贴上相
- Ubuntu18.04搭建博客
慕有名的人
sudoapt-getupdatesudoapt-getupgradeyumupdate#更新主机apt-getinstallapache2#安装web服务器apt-getinstallmysql-server#安装数据库vi/etc/mysql/debian.cnf#查看mysql密码并记录apt-getinstallphp#安装phpapt-getinstallphpmyadmin#网页管理数
- Notion 搭建个人博客
二手的程序员
前端java
之前使用过很多搭建博客的系统,比如Hexo等,但是用起来还是很麻烦,比如上传图片之类的。后来使用了Notion来做笔记,写起来是很方便了,但是将内容输出到博客却很麻烦。是否有一种方案,能让“笔记”和“博客分享”得到完美结合呢?有大佬写了一个快速免费的Notion建站工具,昨天试了一下,还是挺好用的。推荐一下:https://docs.tangly1024.com/about我个人的博客地址:lyl
- 用最简单的方法实现个人网站-wordpress结合LAMP架构实战
我是沐风晓月
#3.linux基本功-系统服务实战架构mysql数据库linux
文章目录前言一、LAMP架构是什么?1.1LAMP架构简介1.2什么是apache?1.3什么是MySQL?1.4什么是php?二.wordpress是什么三.搭建博客过程1.实验环境2.搭建LAMP架构3.设置数据库并授权4.上传wordpress并解压5.修改配置文件6.网页端进行配置总结前言每个技术人都希望拥有自己的网站,以前觉得做个网站是件很困难的事情,需要写大量的代码,学了才发现,原来网
- hexo+github搭建博客后发布文章访问时显示404的一种情况
sRiddle
问题解决
hexo+github搭建博客后发布文章访问时显示404的一种情况注意文章中有没有html代码我觉得是这样的,html代码用单独的html代码块写出如下图,是不行的在进行访问时就会显示一个404界面当我们用hexos打开预览时会发现下图这显然是上一段文本所造成的,感觉有点像一个XSS。而当我们将其用一个完整的代码框包含后访问4000端口和github.io均不会出现问题这个也是搞了我很久,当时一直
- 以为是使用电脑的老手,没想到吃了没备份数据的亏。
彭宏豪
题图:来自Unsplash文/彭宏豪,笔名/安哥拉本文首发于「效率工具指南」Hello大家好,我是安哥。之前曾介绍过用一种搭建个人博客的方法:《不会代码,如何零成本搭建个人博客?》这是一种使用GitHubPages来搭建博客的方法,无需租用服务器和域名,完全免费。文章中用到了一款名为Gridea的静态博客客户端,以图形化的界面替代了在终端中配置博客、将本地仓库Push到GitHub的过程,对没有技
- Vercel+Freenom 搭建博客
SYSTEM506
WimBuilder2易语言mail服务器运维
来到我的博客以获得最好的阅读体验https://www.mrzefr.cn/posts/Vercel+Freenom/https://www.mrzefr.cn/posts/Vercel+Freenom/购买域名首先先进入freenom官网:DomainChecker-Freenom进入了就是这个界面为什么不能进中文版的呢?因为中文版的检查可用性就是个标签!之后输入您需要购买的域名比如:MrZeF
- 使用Hexo和GitHub搭建个人博客(2021新版)
爱笑ing
如何使用hexo和github搭建一个属于自己的博客?那写这篇博客的目的是为了所有想搭建自己博客的人都可以搭建出自己的博客,包括计算机小白们感兴趣的可以看看我的在线博客:爱笑话不多说:现在开始吧!!1.准备阶段1.1了解Hexo和GithubPages最开始,我们可能都会产生几个疑问,也就是5W,什么是Hexo和GithubPages?为什么要用Hexo和Github这两个呢?谁来搭建博客?何地搭
- hexo INFO Validating config错误解决方案以及hexo部署到github主页404打不开解决方案
airyv
#编程过程中的问题githubgitnpmhexo
搭建博客主要参考CodeSheep的视频:手把手教你从0开始搭建自己的个人博客|无坑版视频教程|hexo以及雨落弦鸣的视频:超简单效果超好的个人网站博客搭建(对小白很友好)首先安装nodejs和git环境nodejs环境搭建教程:nodejs下载安装及配置环境git搭建教程:Windows系统Git安装教程(详解Git安装过程)最开始采用CodeSheep的教程,开始比较顺利。首先换成淘宝源npm
- 使用hexo+github pages搭建博客
小旋锋的简书
为什么写博客就如我在博客主页上所说,主要有三点:记录与分享锤炼技术,提高写作能力和表达能力树立个人品牌,提高影响力而在此博客之前,我在CSDN上(小旋锋的博客)写过一些博客,截止于2018年5月23日,个人资料如下:小旋锋的CSDN个人资料当我在CSDN上写博客的时候,几乎每天都会去看看阅读量增加了多少,排名增加了多少,又增加了几个粉丝或者新评论,每每都会带给我兴奋感,让我感到写博客其实是一件很有
- 如何使用 vercel + hexo 搭建博客
恪晨
如何使用vercel+hexo搭建博客前言 也许你想拥有一套自己的博客,方便面试的时候想展示自我,或者想记录自己的生活,但是一直没有找到合适的平台;也许你有一些自己的小玩意想部署到服务器,但是服务器有有点小贵,打工人又舍不得,那么vercel平台可能是你不错的选择,不用花钱,访问速度快,域名也有!本文的主要目的是帮助想拥有自己的博客的朋友,提供一套完整的博客搭建方案,那么现在就开干吧!介绍ver
- Django2.x搭建博客
geobuins
sqlite数据库
Django2.x搭建博客声明:以下内容均为我个人的理解,如果发现错误或者疑问可以联系我共同探讨简介学完Django2.x可以搭建一个个人博客练练手教程创建项目通过pycharm创建博客项目与虚拟环境修改相关设置允许任何域名在开发和测试的时候可以将这里填为*,后期部署上线后修改为指定域名即可ALLOWED_HOSTS=['*']注册应用INSTALLED_APPS=['django.contrib
- postgreSQL主从部署
mid的博客
postgresql数据库
一、环境准备架构说明:架构操作系统IP主机名PG版本端口repmgr插件版本磁盘空间内存CPU主从centos7192.168.1.10、192.168.1.11pgserver01、pgserver02PostgreSQL14.75433repmgr-5.3.150G4G2备注:pgsql主从先搭建单机环境再配置主从模式。此处搭建不再说明,可看之前的单机搭建博客。postgreSQL单机部署:h
- 阿里云ecs+typecho搭建博客
id_rsa
1ubuntu安装LAMP参考1参考2阿里云ECS+Ubuntu16+LAMP环境首先执行sudoapt-getupdate(更新安装包镜像)一安装apache2sudoapt-getinstallapache2安装后浏览器访问http://你的公网ip出现以下页面表示成功image.png如果你的ip无法访问可能是安全组问题(可以登录阿里云去添加安全组)可以参考我的配置入方向image.png出
- 基于hexo和github搭建个人博客
火影启源
安装步骤在本地新建一个目录名叫hexo(名字自己可以任意取,主要是存放搭建博客过程中需要用到的文件)。安装nodejs我的机器是mint-mate18,之前用apt安装过nodejs,感觉不太好用,所以我都是直接下载官方编译好的代码来安装node的,官网可用node64位下载地址,32位下载地址。直接下载后解压node-v8.7.0-linux-x64.tar.xz,因为是xz文件,所以解压命令跟
- 使用gitpages搭建博客
哦豁灬
生产工具git&github博客gitgitpages
1介绍博客整体效果。在线预览我的博客:https://taot-chen.github.io支持特性简约风格博客PoweredByJekyll博客文章搜索自定义社交链接网站访客统计GoogleAnalytics网站分析Gitalk评论功能自定义关于about页面支持中文布局支持归档与标签2新建博客git仓库首先你要在github上新建自己博客仓库,用来生成和存放博客文章。你可以直接fork/clo
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s