【Python爬虫】—— Web网页基础
网页的组成
网页可以分为三大部分:HTML、CSS 和 JavaScript
- HTML 相当于骨架
- JavaScript 相当于肌肉
- CSS 相当于皮肤
HTML
HTML 是用来描述网页的一种语言,全称为 Hyper Text Markup Language 超文本标记语言
不同类型的元素通过不同类型的标签来表示:
- 图片用
img标签表示 - 视频用
video标签表示 - 段落用
p标签表示 - 它们之间的布局又常通过布局标签
div嵌套组合而成
CSS
CSS 全称叫作 Cascading Style Sheets,即层叠样式表
- “层叠” 指当在 HTML 中引用了数个样式文件,并且样式发生冲突时,浏览器能依据层叠顺序处理。
- “样式”指网页中文字大小、颜色、元素间距、排列等格式。
CSS是目前唯一的网页页面排版样式标准
- 在网页中,一般会统一定义整个网页的样式规则,并写入CSS文件中(其后缀为css)。
- 在 HTML 中,只需要用 link 标签即可引入写好的 CSS文件。
JavaScript
JavaScript 简称JS,是一种脚本语言
在网页里看到的一些交互和动画效果
如下载进度条、提示框、轮播图等,通常就是利用 JavaScript
JavaScript 使得用户与信息之间不只是一种浏览与显示的关系,而是实现了一种实时、动态、交互的页面功能。
JavaScript 通常是以单独的文件形式加载的,后缀为 js,在 HTML 中通过 script 标签即可引入。
- HTML 定义网页的内容和结构
- CSS 描述网页的布局
- JavaScript 定义网页的行为
网页的结构
<html>
<head>
<meta charset="UTF-8">
<title>This is a Demotitle>
head>
<body>
<div id="container">
<div class="wrapper">
<h2 class="title">Hello Worldh2>
<p class="text">Hello, this is a paragraph.p>
div>
div>
body>
html>
- head 标签内定义一些页面的配置和引用。
- title 标签则定义网页的标题,会显示在网页的选项卡中,不会显示在正文中。
- body 标签内是在网页正文中显示的内容。
- div 标签定义网页中的区块。
- h2 标签代表一个二级标题。
代码保存后,在浏览器中打开该文件:

一个网页的标准形式:
- html 标签内嵌套 head 和 body 标签
- head 内定义网页的配置和引用
- body 内定义网页的正文
节点树及节点间的关系
在 HTML 中,所有标签定义的内容都是节点,它们构成了一个 HTML DOM 树
DOM 是 W3C(万维网联盟)的标准,其英文全称Document Object Model,即文档对象模型。
访问 HTML 和 XML 文档的标准:
W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。
W3C DOM 标准被分为 3 个不同的部分:
核心 DOM - 针对任何结构化文档的标准模型
XML DOM - 针对 XML 文档的标准模型
HTML DOM - 针对 HTML 文档的标准模型
根据W3C的HTML DOM标准,HTML文档中的所有内容都是节点:
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
HTML DOM 将 HTML 文档视作树结构,这种结构被称为节点树。
通过 HTML DOM,树中的所有节点均可通过 JavaScript 访问所有 HTML 节点元素均可被修改也可以被创建或删除。

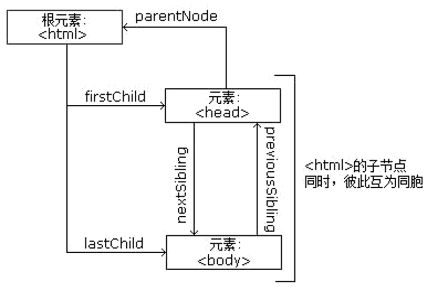
节点树中的节点彼此拥有层级关系
常用父(parent) 、子(child)和兄弟(sibling)等术语描述这些关系。
父节点拥有子节点,同级的子节点被称为兄弟节点。
顶端节点称为根(root)。
除根节点外,每个节点都有父节点,同时可拥有任意数量的子节点或兄弟节点。

选择器
在 CSS 中,我们使用 CSS 选择器来定位节点。
<div id="container">
表示为 #container
其中 # 开头代表选择 id,其后紧跟 id 的名称。
可使用 wrapper 以点 “.”,开头代表选择 class,其后紧跟 class 的名称。
另外还可使用根据标签名筛选:
例如想选择二级标题,直接用 h2 即可。
最常用的3种表示:
根据 id、class、标签名筛选
CSS选择器还支持嵌套选择,各个选择器之间加上空格分隔开可以代表嵌套关系。
如 #container.wrapper p
- 代表先选择 id 为 container 的节点
- 然后选中其内部的 class为wrapper 的节点
- 然后再进一步选中其内部的 p 节点
不加空格,则代表并列关系
如 div#container.wrapper p.text
- 代表先选择 id 为 container 的 div 节点
- 然后选中其内部的 class 为 wrapper 的节点
- 再进一步选中其内部的 class 为 text 的 p 节点
Reference:https://kaiwu.lagou.com/course/courseInfo.htm?courseId=46#/detail/pc?id=1663