001-js基础-变量提升练习题

JavaScript是什么?
→实现功能的编程语言,配合html+css可以完成整个应用,界面开发+逻辑开发。
通过代码组织api调用。
一,API:提供某种特定能里的编程接口
特点1:都有输入和输出,input/output I/O。
特点2:什么时候需要接口?当我们需要使用某种能力的时候。
开发步骤:
1,了解你的业务。
2,找一个或多个可以完成这个业务的api。
3,学会使用api文档:了解api的输入和输出。
二,有了js可以做哪些事?
1,配合html+css解决问题,
2,方向→开发→web网站,移动App,桌面App
三,如何学习JavaScript?
JavaScript语法(一劳永逸)+更多的API(循环迭代)+更高级的技巧(积累)
1)
①先记住JavaScript本身语法 语法记住,多些 多练 多报错 多总结。
②学习更多的API,不需要死记。
③更高级的技巧,提高开发和执行效率,结构的可维护性更高。只能在学习和工作过程中积累。get。
2)串语法:
–语句
–注释:多行注释开始加上英文叹号,表示强调这段注释不能被删除。
代码在线压缩:开源中国c压缩,tool.oschina.net,
–声明:
变量声明:var a 就是向计算机要一块内存空间,并且起名。
函数声明:function foo(){};
–变量:一个数据容器。可以通过数据容器存储数据。
,保存某个数据的状态。
本质就是帮我们记录程序执行过程中产生的一些临时变量。
字面量:就是用一个或多个字符描述一种特定类型的特定值。
不同的数据类型用不同的字面量去表示。
四,js语句和流程控制。
基础语法:
区块:es6之前不用考虑,es6之后有块级作用域才需要考虑,由花括号组成的空间。
1)js中的数据类型:
两种大分类的数据类型:原始数据类型和object
6种原始数据类型:String,Number,Boolean,null,undefined,es6新增的数据类型 Symbol。
1,如何在js中描述String类型的数据?
双引号,单引号,es6中的反引号,它是es6中的模板字符串。
———-以后写代码,字面量都用单引号。
原因:js页面交互,操作html页面元素。html中大部分是双引号,
如果用js往html页面动态添加元素或者字符串拼接的时候,用双引号需要斜线转义,如果用单引号就不需要做转义。
![]() ,
,
2,Number类型的值直接用数字表示
NAN属于Number类型的特殊值。
3,Boolean类型的值是可枚举的,true和false。
所有数据类型都可以转换为bool值。
4,null
5,undefined
2)流程控制语句:分支if(){}else{}和switch..case..,循环
if(判断依据){//判断依据为真}else{假}
判断依据可以是任何类型的值或者是表达式。
因为所有数据类型都可以转换为bool值。
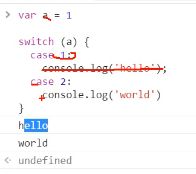
switch(判断依据){case 值1:
break;
case 值2:
break;
}
需要注意:①一般当判断依据是我们可以预料中的几种类型值当中的某一种时,用switch分支语句。
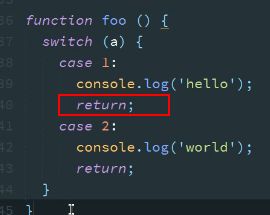
②break必不可少:因为case的执行机制有一个特点 就是不跳出,只判断一次,所以如果要结束case的执行必须加break或者return返回当前值并跳出。
三元表达式:
var a=判断依据?为真返回值:为假返回值。
循环
1)for(var i=0,i<10,i++){}初始变量,变量循环条件,自分
2)while:可以根据任何数据类型做循环。
死循环用break跳出。
3)for in循环,是遍历对象用的。
// 短路运算符 一般用来做默认值。实现默认参数
// && ||
// 左边为真返回左边 左边为假返回右边。
function foo(bar){
bar =bar ||’hello’
console.log(bar)
}
foo(‘world’)//world
foo()//hello
相当于:
function foo(bar){
bar =bar ||’hello’
console.log(bar)
}
分析:把world字面量赋值给了bar这个参数,参数也是变量
首先bar等于bar本身,后边跟的是逻辑运算符,自动转换成布尔值,
world转换成布尔值为真,左边为真返回左边,即返回world。
第二个,不传参数,相当于只声明变量无赋值,返回的是undefined,
undefined转换成布尔值为false假,返回右边的默认值。
第三,foo(false),传入false的时候返回的还是默认值。
补充web权威的api文档:
做web开发需要用到的哪些技术:
MDN:https://developer.mozilla.org/zh-CN/docs/Web
推荐js中级内容:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/A_re-introduction_to_JavaScript
api提示:requestAnimation,startWith等等一般如果不是系统内置的或者有兼容问题的api,文档会给出兼容方案,把兼容方案复制到代码中即可。
String.prototype.startsWith()判断一个字符串以哪些字符开头的等,会有一些兼容方案。
Polyfill是补丁的意思。如果当前运行环境不支持这个方法的话,它会自动添加兼容处理。
串讲4笔记:
一,函数
特点1:每一函数都会有一个明确的功能,
特点2:每一个函数都会有明确的输入和输出。参数/返回值。
应用场景:复用代码的一个方式
业务要求不要过多:函数的封装粒度。颗粒度越细越好。为了提高代码复用以及可读性。
即:封装完一个函数之后,写上注释,用一句话概括封装的函数的功能。(一个一个封装)
函数定义:
##函数声明:
function 函数名(形式参数){函数体}
格式问题要求:
1,必须要有良好的格式
2,不要依赖外界工具去帮你完成格式问题。
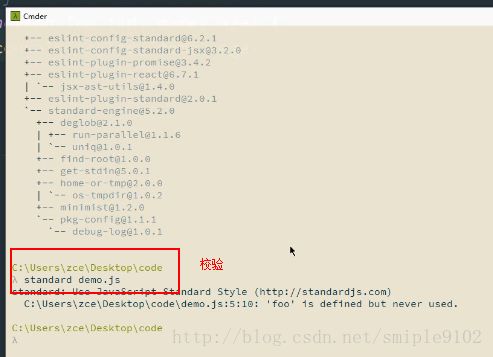
大型项目常见代码格式检查工具:ESLint和jsHint等。
eslint.org

比如:用两个空格做缩进,用单引号描述字符串,不允许创建没用的变量,不允许使用分号,不允许用(,[,做首行开头,关键词后面要用空格等等。
用命令行安装代码校验工具:
npm i standard -g

##函数表达式:
规律:在定义函数的时候,如果说function 关键词前面没有任何非空字符的情况就是函数的声明,否则就是函数表达式。函数表达式也是可以有函数名的。
var foo = function (id) {
console.log(foo);
};
函数表达式的作用:用来描述一个函数类型的数据。

//函数声明和函数表达式在使用上有没有区别?
①在调用层面没有任何区别。
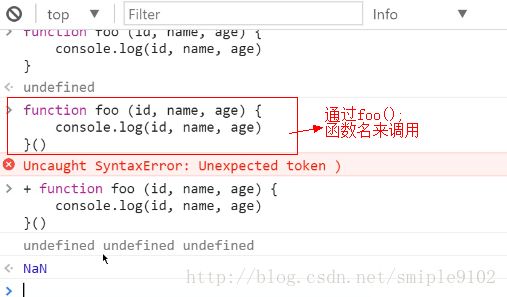
函数表达式可以被立即执行,而函数声明只能通过函数名调用。
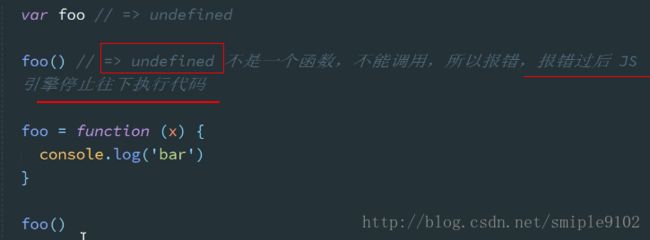
函数表达式可以立即执行,但是函数声明是不能立即执行的。要通过foo();去调用。
②变量提升问题有区别。
btn.onclick = function () { };把一个函数表达式赋值给了onclick属性。
//为什么这些情况都会产生函数表达式?
var foo = function bar (id) {
console.log(id);
}
第一种:赋值语句必须把等号后边整体的值求出来后,赋值给变量foo。
函数表达式就是描述一个函数类型的数据。
而函数声明只是声明的一个语句并不是一个值。
(function foo () {
//body…
})()
第二种:在js中小括号有提高运算优先级的作用,
它会优先执行这段函数的声明,它会把括弧内当做函数表达式来执行。
+function foo () {}();
加号后要是一个值,只有function是函数表达式的时候才会转换成一个值。
+function foo () {};
返回值是NaN,相当于0+function foo () {};
数字+非数字得到就是非数字返回NaN。
加减乘除符号后的function都是函数表达式。
总结:
函数声明,只有在面向过程(代码简单)的时候,才会使用。
二,js作用域
作用域:一个还有作用的范围。
定义:一个封闭的空间–内侧空间可以访问外侧空间,外侧无法访问内侧。
原理层面:就是内存中一个特定的空间,这个空间与外界是隔离的。
{
//语句块,不是所有的语句块都会开辟一块作用域。
一般在if / for / while / switch / function(特殊语句块) 的情况下使用。
}
if(true){
//js没有块级作用域,定义在这里的变量,实际上还是属于全局。
}
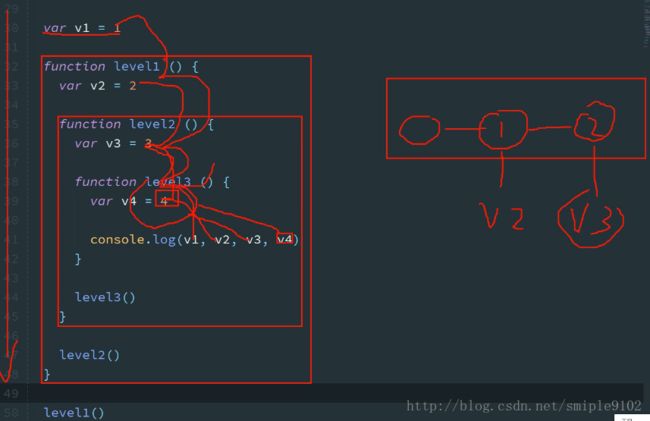
js中只有函数语句块 会产生一个新的作用域。
原因:函数定义时,不知道函数何时调用,也不知道会调用多少次。
语句块只有在function的情况下才会产生新的作用域。
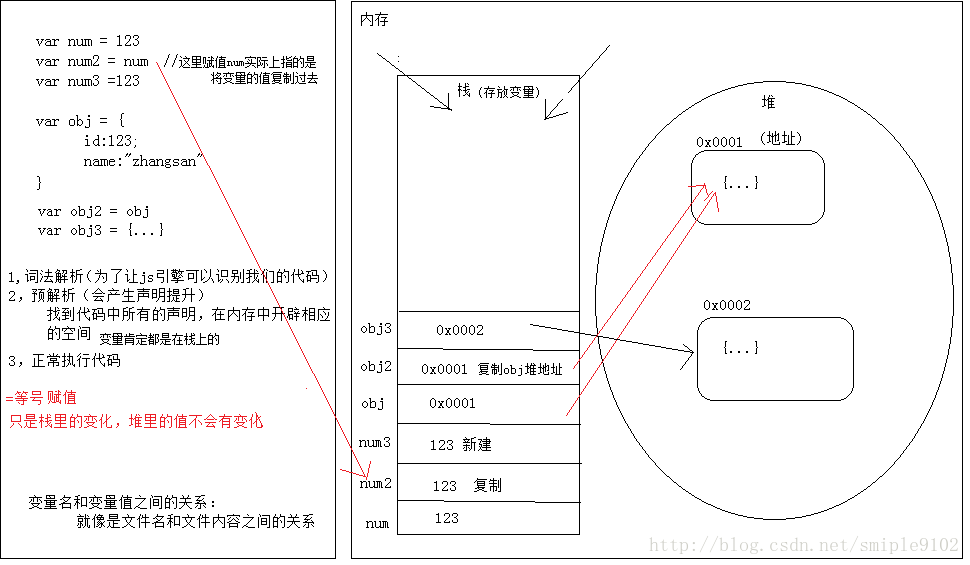
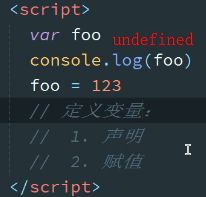
声明提升:将声明移至作用域(全局域或者当前函数作用域)顶部的行为。变量提升只提升声明不提升赋值。

串讲5,
一,执行:

1,js引擎会对需要执行的js代码做词法解析(可以理解为将不同格式的代码标准格式化)
2,代码预解析(声明提升),目的就是提前在内存中开辟相应的空间
3,执行代码。
2,目前JavaScript只有两种作用域:1,全局,2,函数作用域
作用域链问题来源于:内部作用域可以访问外部成员。
第三题:
var bar=123
function foo () {
console.log(bar)
var bar=456
console.log(bar)
}
foo()打印结果:undefined 456
解析:
function foo (){
var bar
console.log(bar)
bar=456
console.log(bar)
}第四题:
js没有块级作用域
var foo=1
function bar() {
if(!foo){
var foo=10
}
console.log(foo)
}
bar()执行结果:10
if没有作用域,相当于
function bar() {
var foo
if(!foo){
foo=10
}
console.log(foo)
}总结:不要用变量提升来解决问题。
ES5中无论是变量韩式函数,都必须先定义后使用。
ES6最佳实践:*let和const来解决了ES5中变量提升的问题。*let没有变量提升的效果
ES6中也有了块级作用域。
markdown编辑器 https://typora.io/