常见报错:Error:Cannot find module 'jest-haste-map'
Error: Cannot find module 'jest-haste-map'
at Function.Module._resolveFilename (module.js:547:15)
at Function.Module._load (module.js:474:25)
at Module.require (module.js:596:17)
at require (internal/module.js:11:18)
解决办法:npm install jest-haste-map --save
npm install jest-haste-map --save
npm WARN @babel/[email protected] requires a peer of @babel/[email protected] but none is installed. You must install peer dependencies yourself.
+ [email protected]
added 4 packages and updated 1 package in 19.344s
Property right of AssignmentExpression expected node to be of a type ["Expression"] but instead got null
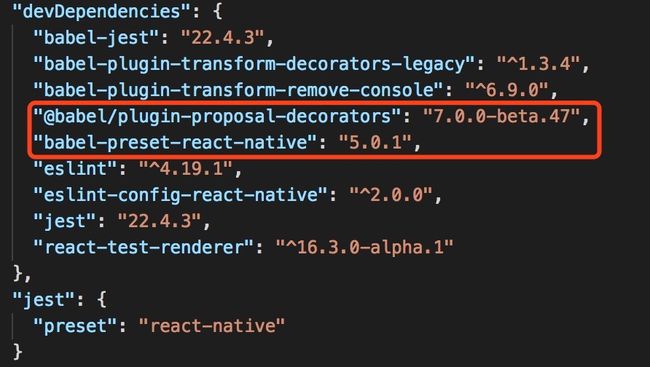
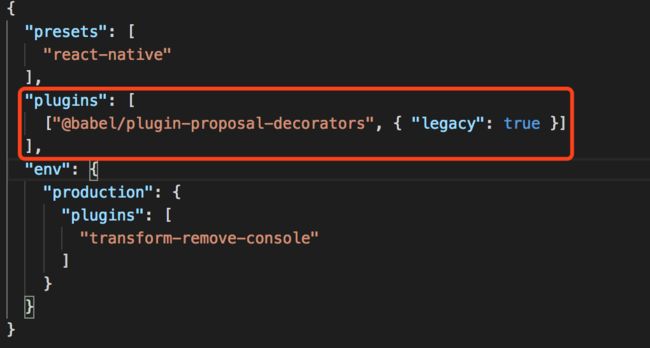
解决办法:修改package.json文件devDependencies增加,修改.babelrc文件
"@babel/plugin-proposal-decorators": "7.0.0-beta.47",
"babel-preset-react-native": "5.0.1",
{
"presets": [
"react-native"
],
"plugins": [
["@babel/plugin-proposal-decorators", { "legacy": true }]
],
"env": {
"production": {
"plugins": [
"transform-remove-console"
]
}
}
}
Cannot read property...
node_modules/react-native/Libraries/react-native/react-native-
implementation.js: Cannot read property 'bindings' of null (null))
解决办法:npm i babel-preset-react-native@5
Bundling index.ios.js 99.0% (405/407), failed.
This might be related to https://github.com/facebook/react-native/issues/4968
To resolve try the following:
1. Clear watchman watches: `watchman watch-del-all`.
2. Delete the `node_modules` folder: `rm -rf node_modules && npm install`.
3. Reset packager cache: `rm -fr $TMPDIR/react-*` or `npm start -- --reset-cache`.
解决办法:
watchman watch-del-all
rm -rf node_modules && npm install
npm start --reset-cache
react-native.js: Unable to find this module in its module map or any of the node_modules directories
解决办法:
npm i --save [email protected]
Bundling failed: Error: Unable to resolve module react-native-tab-view
解决办法:
npm i github:react-navigation/react-native-tab-view
You are currently using minified code outside of NODE_ENV === 'production'. This means that you are running a slower development build of Redux
解决办法:在RN代码里面全局查找process.env.NODE_ENV将其值设为production,可能其值现在为development。
const global_def = `(function (global) {global.__DEV__=false;global.__BUNDLE_START_TIME__=this.nativePerformanceNow?nativePerformanceNow():Date.now();global.process=this.process||{};global.process.env=process.env||{};global.process.env.NODE_ENV='production';})(this);`
[React-native: Super expression must either be null or a function, not undefined]
解决办法:修改引入Component方式。
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
TextInput,
Button,
TouchableHighlight,
} from 'react-native';
[React native: Cannot add a child that doesn't have a YogaNode or parent node(Trying to add a 'ReactRawTextShadowNode' to a 'LayoutShadowNode')]
测试
解决办法:删除组件里面的含有"//"注释,删除//marginVertical:5这一行,还是报错,后来发现TouchableOpacity里面不能直接添加汉字,需要加Text。
测试
或
{!!'测试'}
后面这一种测试二字显示不出来,为了防止崩溃,加两个!!将"测试"取两次反,转化为BOOL防止为空。
/react-native/third-party/glog-0.3.4/src/base/mutex.h:105:10: fatal error: 'config.h' file not found #include "config.h" // to figure out pthreads support
解决办法:
Close Xcode.
cd /node_modules/react-native/third-party/glog-0.3.4
Run ./configure
Run make
Run make install
Open Xcode and try building the Project.
undefined is not an object (evaluating ‘RNGestureHandlerModule.state’)
解决办法:
remove node_modules and package-lock.json
npm install
npm install --save react-navigation
npm install --save react-native-gesture-handler
react-native link
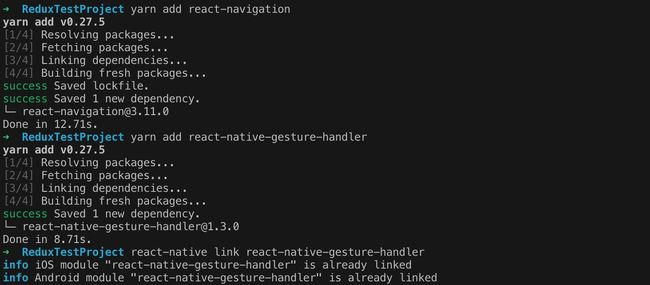
官方给出解决方案
yarn add react-navigation
# or with npm
# npm install --save react-navigation
yarn add react-native-gesture-handler
# or with npm
# npm install --save react-native-gesture-handler
react-native link react-native-gesture-handler
Cannot read property 'changedBits' of undefined
解决办法:升级react-native版本,"react-native": "0.55.3",npm install。
error: bundling failed: Error: Unable to resolve module metro/src/lib/bundle-modules/HMRClient from /Users//Desktop/temp/react-native/Libraries/Utilities/HMRClient.js : Module does not exist in the module map
解决办法:升级react-native版本,"react-native": "0.55.4",npm install。
unsupported top level event type "onGestureHandlerStateChange" dispatched
解决办法:降低"react-native-gesture-handler":"1.0.14",npm install。
Build input file cannot be found: 'node_modules/react-native/third-party/double-conversion-1.1.6/src/fixed-dtoa.cc'
解决办法:
$ cd node_modules/react-native/scripts && ./ios-install-third-party.sh && cd ../../../
$ cd node_modules/react-native/third-party/glog-0.3.5/ && ../../scripts/ios-configure-glog.sh && cd ../../../../
undefined is not an object (evaluating 'rngesturehandlermodule2.default.Direction')
解决办法:
Right Click Libraries "Add Files to Project"
/node_modules/react-native-gesture-handlers/ios/RNGestureHandler.xcodeproj
Go to build phases and add libRNGestureHandler.a
Run
Client called nw_connection_get_connected_socket on unconnected nw_connection
解决办法:Edit Scheme => Run => Environment Variables => Add OS_ACTIVITY_MODE:disable in the XCode。
npm ERR! missing script: start
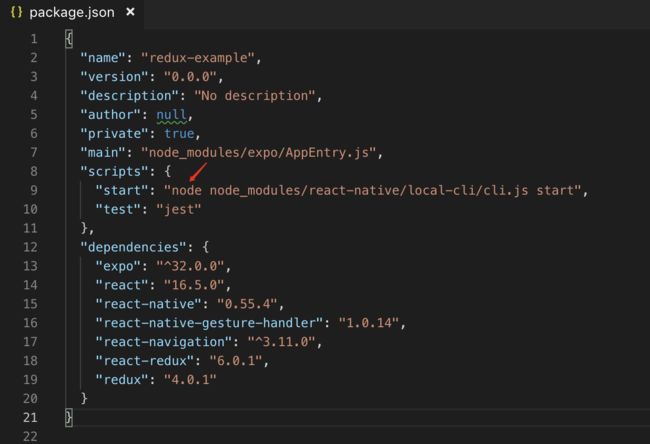
解决办法:在package.json文件中增加"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start"
}。
Connection to localhost port 8081 [tcp/sunproxyadmin] succeeded!
Port 8081 already in use, packager is either not running or not running correctly
Command PhaseScriptExecution failed with a nonzero exit code
解决办法:RN使用8081端口作为资源加载的端口,如果端口被占用,就会产生该编译错误,就算成功运行,APP也无法加载Bundler,导致红色告警页面。
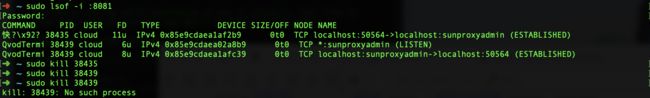
sudo lsof -i:8081
查看占用该端口的应用,并找到其PID,利用命令
sudo kill
来杀死该程序。
Build input file cannot be found: '/Users/cloud/Documents/RNDemo/LearnReduxProject/node_modules/react-native/Libraries/WebSocket/libfishhook.a'
解决办法:Try to switch back to the Legacy Build System (File > Project Settings > Workspace Settings > Legacy Build System)。