Swagger-PHP 自定义生成API
从此接口文档成为一笑而过,从此服务端不再被客户端追债似得要接口文档
主要内容:
1、项目背景
2、Swagger应用
3、总结
项目背景
作为一个服务端开发人员,我相信大多数的同学都会和客户端开发同学沟通接口问题。
但是啊,但是,每当我们高高兴兴的开发完成,告诉客户端和前端同学可以调试的时候,通常大家会问一句“文档呢?”。于是,服务端像是被追债似的加紧时间写文档,写的慢了还要承担耽误开发的责任~写文档很枯燥有木有,写文档很无聊有木有,我们是开发,不是文员啊,大把时间不用来coding,用来写文档,各种表格排版,很头疼啊头疼啊头疼啊(重要的事情说三遍)~ 总之,不管别人喜不喜欢写文档,我是不喜欢写的,而且写了还要改来改去的╮(╯▽╰)╭。
终于在阳光明媚的一天,我找到了一个自动生成文档框架swagger!!!!暗淡的日子终于迎来了曙光。
PS:抱怨吐槽结束,客户端勿怪,客户端的同学都是很可爱哒。
Swagger应用
这章内容说正经的——如何搭建框架。
此框架目前应用项目——英语口语精华,本项目为php开发,进行swagger、php整合,但是swagger对于java的支持更为优秀,有兴趣的同学可以自行百度(当然google更洋气)。
swagger简介
Swagger的使用目的是方便优美的呈现出接口API的各种定义, 生成API文档, 包括参数, 路径之类. 有时后端改了API的参数或者其他设置,同时对于restful风格接口有更加优雅的展示, 前端直接看这个Swagger UI就可以, 方便项目管理和团队协作.。
官网是http://swagger.io/。
这东西咋用呢? 说白了就是安装Swagger套件, 然后API代码里写注释, 用Swagger后端程序跑API来提取注释, 生成一个json文件, 再通关Swagger前端来美化,整理JSON数据.
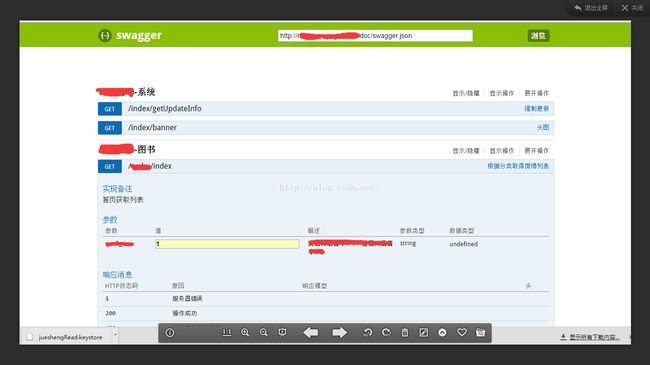
多说显得唠叨,上效果图
swagger搭建过程
swagger主要分为两个部分,swagger-ui和swagger-php,ui用于展示,后者用于生成相关api。
首先,在自己项目的合理位置上下载前端ui和生成的php。放在项目里面是为了保证访问地址和咱们接口地址都在一起,不会是访问时产生跨域问题。
swagger-ui:https://github.com/swagger-api/swagger-ui.git
swagger-php:https://github.com/zircote/swagger-php.git
第一步:ui搭建
在ui里面有个dist文件夹,修改文件夹里面index.html文件,将url里的位置写成自己的项目地址
var url = window.location.search.match(/url=([^&]+)/);
if (url && url.length > 1) {
url = decodeURIComponent(url[1]);
} else {
url = "http://XXXX/doc/swagger.json";
}
hljs.configure({
highlightSizeThreshold: 5000
});
到此位置我们的ui已经配置完了。
第二步:生成环境搭建
下载swagger-php后,进入此文件夹,使用composer下载swagger-php下载swagger-php所需要的依赖,使用命令行,输入(前提是安装了composer):
composer update
这样后台就算完成了搭建,我们的swagger-php多了vender文件夹
第二步:代码注解
在我们的controller的文件中编写注解,举个栗子
/**
- @SWG\Get(
- path="/pets",
- description="Returns all pets from the system that the user has access to",
- operationId="findPets",
- produces=
Unknown macro: {"application/json", "application/xml", "text/xml", "text/html"},
- @SWG\Parameter(
- name="tags",
- in="query",
- description="tags to filter by",
- required=false,
- type="array",
- @SWG\Items(type="string"),
- collectionFormat="csv"
- ),
- @SWG\Parameter(
- name="limit",
- in="query",
- description="maximum number of results to return",
- required=false,
- type="integer",
- format="int32"
- ),
- @SWG\Response(
- response=200,
- description="pet response",
- @SWG\Schema(
- type="array",
- @SWG\Items(ref="#/definitions/pet")
- ),
- ),
- @SWG\Response(
- response="default",
- description="unexpected error",
- @SWG\Schema(
- ref="#/definitions/errorModel"
- )
- )
- )
*/
还有其他的一些写法,swagger-php/Example里都有可以照着抄就行。
第三步:文档生成
第三步也是最重要的一步,生成相关api,生成方式十分简单,只需要在命令行里执行命令
php swagge-php/bin/swagger 接口文件夹 -o 生成的目的文件夹
目的文件夹建议写在项目文件夹下,也是为了避免跨域问题。
第四步:部署
最后只剩下把自己的api进行部署了,我们的项目是与nginx进行结合,所以需要简单配置一下,替换自己的路径就可以了
location ~ ^/doc/
location ~ ^/dist/
至此,一切大功告成~\(≧▽≦)/~,终于可以逃离写文档的噩梦了
总结:
说一下使用的好处吧。
第一,当然是不用写文档了;
第二,测试同学可以通过接口文档进行接口测试。