CSS小白入门笔记(1)
CSS入门笔记
在H5中使用CSS的方法主要有三种:1,行内样式;2,内嵌样式;3,链接样式。ps:另外还有一种叫做导入样式
行内样式
老方法,先上上一段代码,给段落文字通过CSS上个色
段落
行内样式,在标签的属性位置增加style=" " ,style值里面是一组组“属性:属性值”,每一组之间 用“ ; ”分号 隔开内嵌样式
直接上代码了,看一下怎么通过内嵌的方式添加CSS样式
p选择器 {}内的是属性和属性值,用分号结束每一组属性和属性值
链接样式
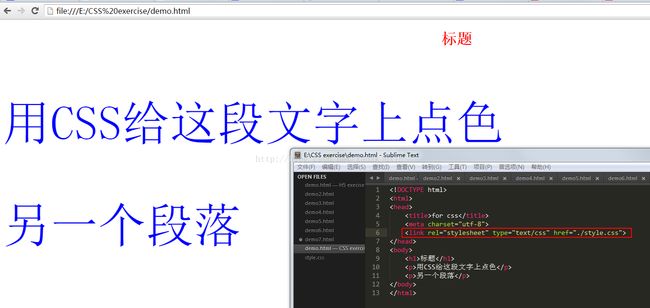
链接样式是在H5文件之外写一个.css文件,css文件中描述样式,在H5中链接进来,如下面这段代码
引入CSS文件链接的方法,在head标签中加入外部资源引入
H5引入链接代码
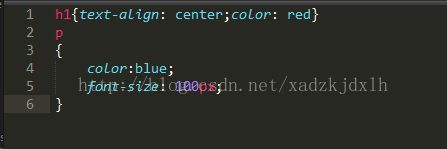
CSS文件代码