【实验题目】HTML&CSS实验(5)
【实验目的】学习颜色、字体、文本格式化和盒模型的样式定义。
----------------------个人作业,如果有后辈的作业习题一致,可以参考学习,一起交流,请勿直接copy
【实验内容】
1、HSL颜色的观察实验
利用网页: http://172.18.187.11:8080/lab/html5/colorHSL.html 得到颜色类似的圆形后,在下面圆形后面写上hsla值:
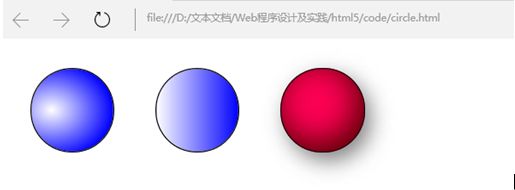
2、(circle.html)分别采用径向渐变、线性渐变、半透明双重阴影实现下面三个类似的圆形:
截屏:
样式:
//通过border-radius可以实现块级元素圆形边框(设置半径为正方形,border-radius半径边长为1/2)
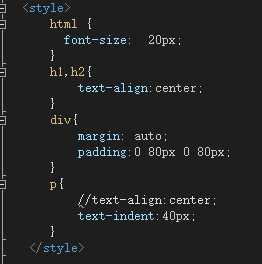
3、通过设置样式实现类似下图的网页(paragraph.html):
完成后保存网页(paragraph.html)并截屏:
样式:
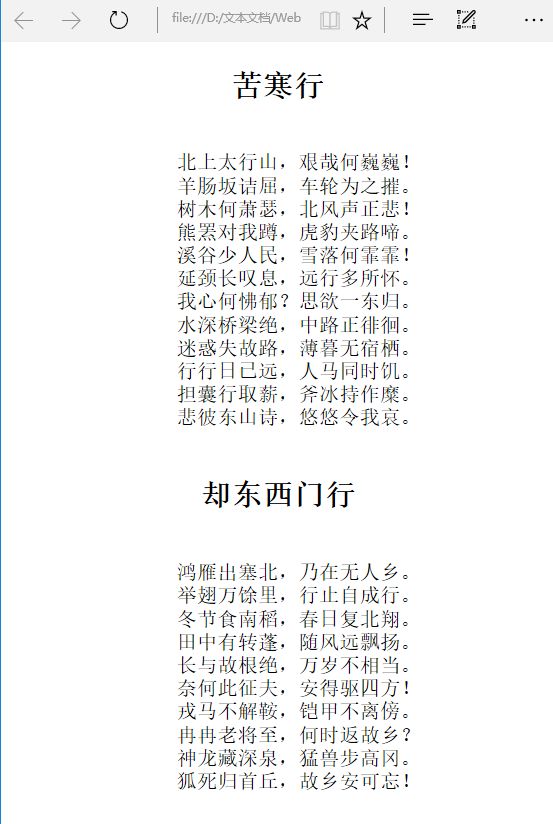
4、用white-space实现类似下图的页面(white-space.html):
完成后保存网页(white-space.html)并截屏:
样式:
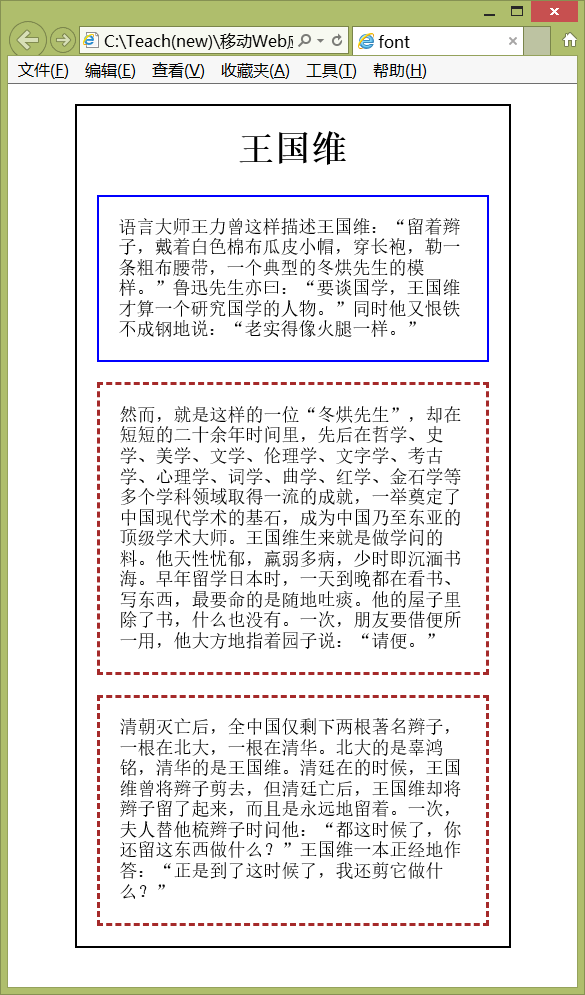
5、用盒模型实现类似下图的页面(box.html):
完成后保存网页(box.html)并截屏:
样式:
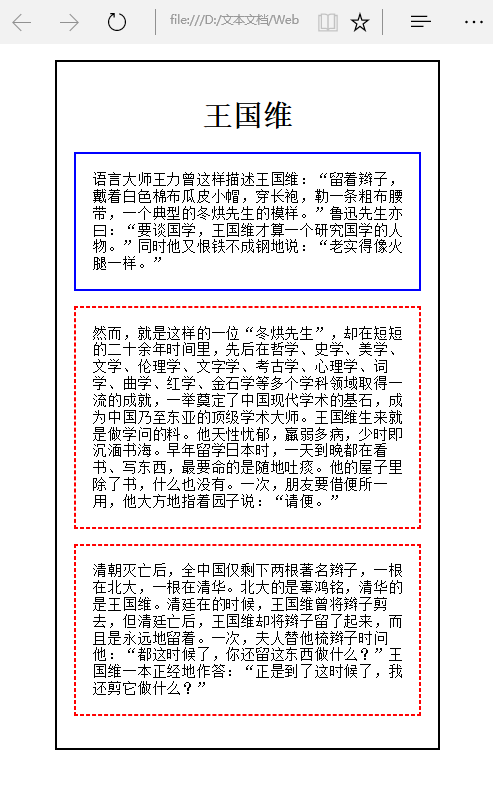
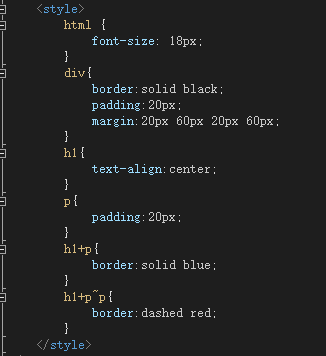
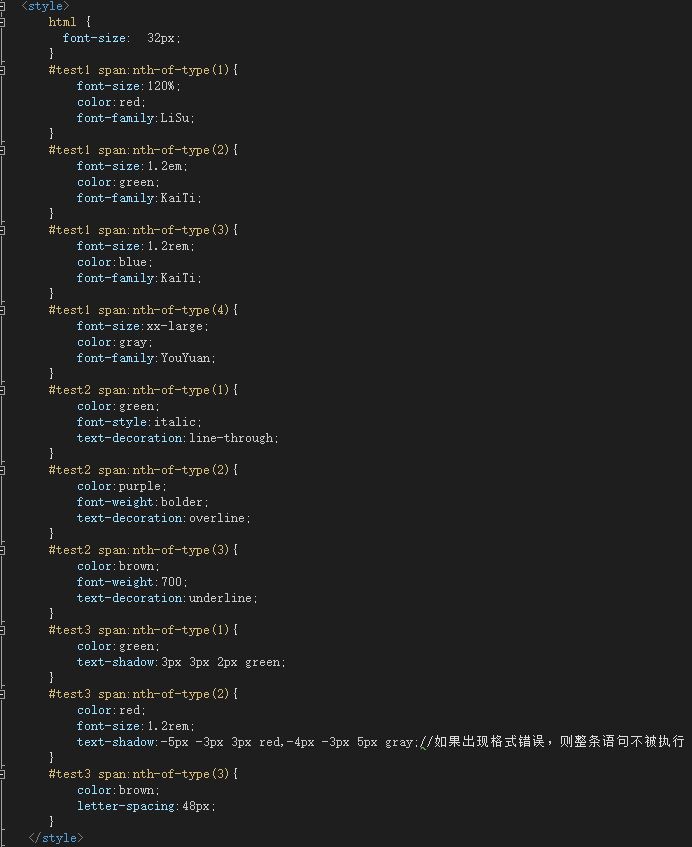
6、通过设置样式类似下图的网页(font.html),可以采用ms-word的字体对比选出类似的字体(没有相应字体,可用其它字体代替):
完成后保存网页(font.html)并截屏:
样式:
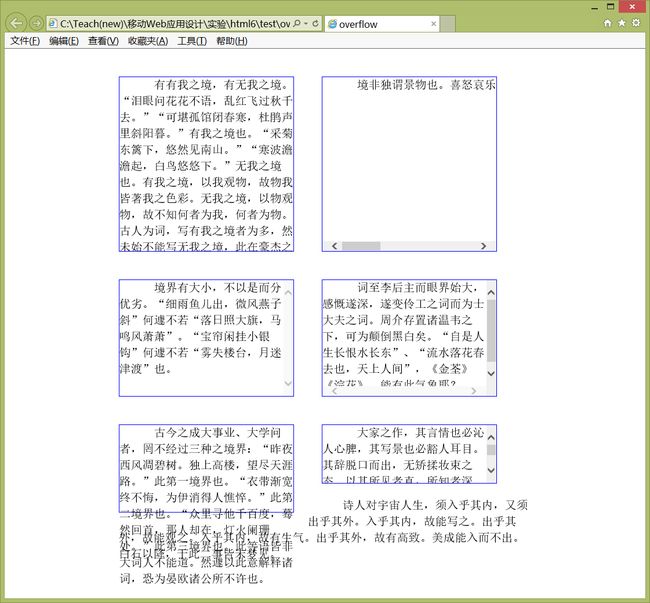
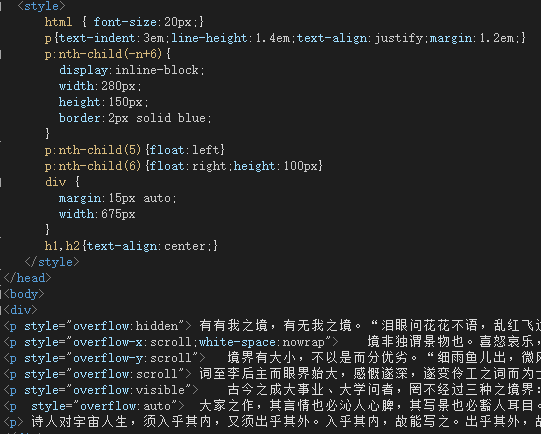
7、为网页overflow.html的前6个p元素设置样式得到类似下图的网页(只有最后一个取值auto):
完成后保存网页(overflow.html)并截屏:
前6个元素的样式分别是:
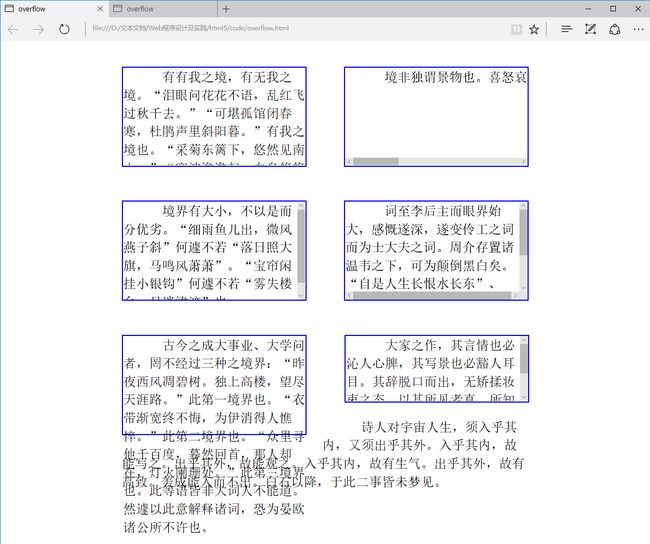
//只使用display:inline-block时,对齐为低端对齐,如下图所示:
采用float可以保证顶端对齐,任意一边采用float即可;
8、布局设计
要求直接编制样式,不要使用dreamweaver等辅助排版工具自动产生样式。
(1)三栏式(layout1.html,内容自己给出):
container的宽度固定并居中。
实现后保存源代码(layout1.html)并截屏:
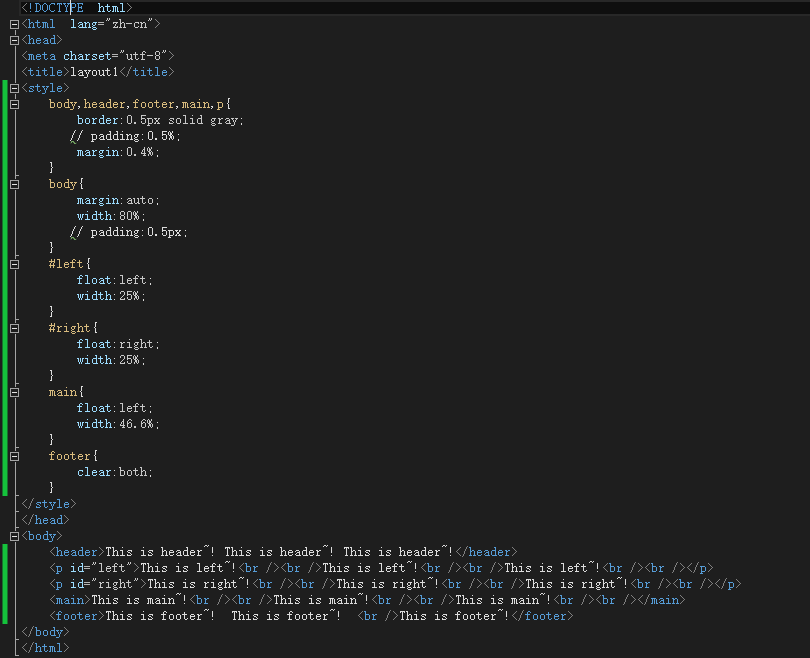
源代码:
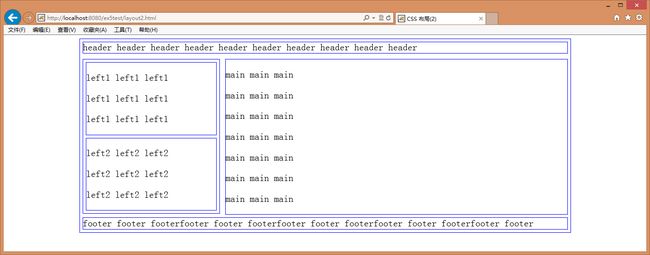
(2)二栏式(layout2.html):
container的宽度固定并居中。
实现后保存源代码(layout2.html)并截屏:
源代码:
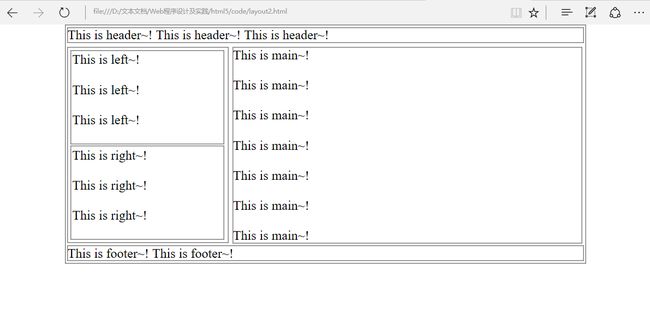
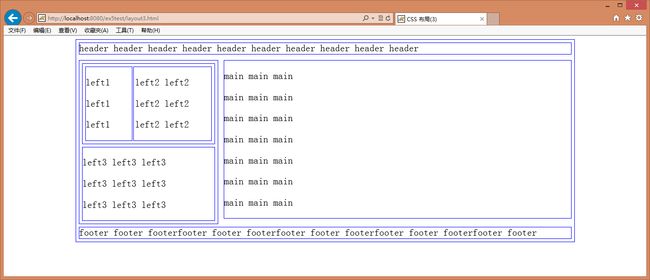
(3)二栏式(layout3.html):
container的宽度固定并居中。
实现后保存源代码(layout3.html)并截屏:
源代码:
9、(awe1.html,awe2.html)实现Twitter图标。
说明:
(a)字体库( http://172.18.187.11:8080/lab/html5/fonts )通过外部css文件http://172.18.187.11:8080/lab/html5/css/font-awesome.css引入。
(b)需要的图标在http://fontawesome.io/icons/中查找(包含字体库地址)。
(c)例子参考:http://fontawesome.io/examples/
(1)显示6级苹果图标:
完成后保存为文件awe1.html并截图:
//用edge浏览器则不会显示支持图标,chrome下可行
awe1.html的完整内容:
问题:上面的图标如何可以任意调试大小?
//在网上查到的有:图标为字体库的一种,可以利用font-size的方式来调整大小,但是个人尝试没有成功,原因暂时还不明白
-----------通过观察其本身的用法得出的一种可行的操作:-------在需要引用的类里面 添加类名(比如示例中的fa-5x,但是尽量不要与其中已有命名的重合),再重新给刚才定义的类中使用font-size进行普通的大小变换处理(比如px【像素大小】,rem【相对于root的倍数】,em【倍数】,%【百分比】)
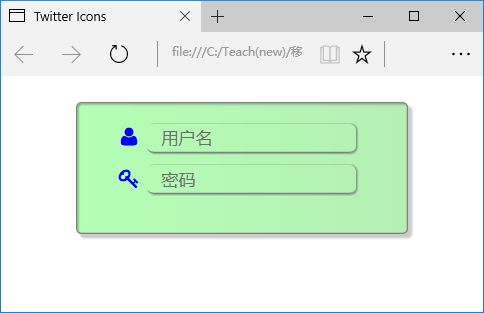
实现类似下面的设计(要求在浏览器窗口变大变小时保持水平对中):
实现后保存为文件awe2.html并截图:
awe2.html的完整内容:
【完成情况】
是否完成了这些步骤?(√完成 ×未做或未完成)
1 [√] 2 [√] 3 [√] 4 [√ ] 5 [√ ] 6 [√] 7[√ ] 8 (1)[ √ ] 8 (2)[ √ ] 8 (3)[ √ ] 9 [√ ]
【实验体会】
写出实验过程中遇到的问题,解决方法和自己的思考;并简述实验体会(如果有的话)。
本次实验完成的分布时间比较散乱,没有集中整理好途中出现的问题和解决方法。仅对存有比较深刻印象的内容作出整理:
l 在设计布局时,使用百分比来处理,对页面的整体观感比较有把握,便于初步布局;在设置float和具体精确布局时,需要计算百分比或者像素的数值来保证页面的占比不会散乱,便于处理对齐等问题;计算时要考虑margin和padding的数值,float似乎会占用部分数值(做实验时隐约有这样的感觉,但是记录时时间比较急,没有做实验验证),可稍留一些空余。
l 通过border-radius可以实现块级元素圆形边框(设置半径为正方形,border-radius半径边长为1/2)
l 只使用display:inline-block时,对齐为低端对齐,采用float可以保证顶端对齐;
l 在edge浏览器下并不支持Icons的图标,会显示空白页面(起初不知道会是这个原因,在这个地方花了很长时间)。