Android-基本UI控件
一、TextView控件
文本显示控件,继承自view
- 部分属性
(1)触发click点击事件:默认情况下,TextView控件不能被点击,无法触发onclick事件,需要在对应的TextView控件上设置 android:clickable=”true”,
(2)跑马灯效果:(必须同时设置以下几个属性才可以)
android:singleLine=”true”—单行显示
android:ellipsize=”marquee” —滚动显示,该属性其他值表示内容过长时,用省略号代替,属性值决定了省略号的位置。
android:marqueeRepeatLimit=”marquee_forever”—滚动次数限制,可以填入具体的整型数
android:focusable=”true” —获取焦点
android:focusableInTouchMode=”true”—触摸方式的获取焦点
也可以代码中设置:
tv.setSingleLine(true);
tv.setEllipsize(TruncateAt.MARQUEE);
tv.setFocusable(true);
tv.setFocusableInTouchMode(true);
tv.setMarqueeRepeatLimit(-1);//-1表示无限重复
(3)其他属性:
android:gravity=”“—文本相对控件的位置
android:layout_gravity=”“—控件相对于其所在容器的位置
android:drawable+四个方向 — 在文本控件中添加图片
android:drawablepadding — 图片与文本的间隔
android:autolink=”“—当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web /email/phone/map/all)
代码中添加图片:
Drawable drawable = getResources().getDrawable(R.drawable.ic_launcher);
drawable.setBounds(0, 0, drawable.getMinimumWidth(), drawable.getMinimumHeight());
tv.setCompoundDrawables(drawable, null, null, null);二、Button控件
按钮控件,继承自TextView,默认可点击
- 部分属性
(1)drawable+四个方向 —— 添加图片到按钮
(2)style=”?android:attr/borderlessButtonStyle”—设置透明的按钮,这种写法是安卓自带的样式,也可以通过设置背景色来设置透明度
(3)android:enabled=”” — 设置是否可点击,有时为了防止暴力点击,可以在代码中逻辑控制btn.setEnabled(false/true)
三、EditText控件
输入编辑控件,继承自TextView
![]()
- 部分属性
(1)android:hint 提示文字
(2)android:textColorHint 提示文字的颜色
(3)android:textCursorDrawable 光标样式。@null时,默认字体颜色
(4)android:editable =false 设置是否可编辑
(5)requestFocus():可以获得焦点的方法
有时requestFocus()属性设置不起作用,可以在代码设置中调用:
private void setEditFocus(EditText editText){
editText.setFocusable(true);
editText.setFocusableInTouchMode(true);
editText.requestFocus();
}四、ImageView控件
图片显示控件,继承自View
src属性定义具体的图片。background属性可以定义图片,也可以定义颜色资源或drawable文件夹下selector的资源,当src和background同时定义时,src会覆盖background
scaleType属性控制图片如何来匹配ImageView 的size:
CENTER /center 按图片的原来size居中显示,当图片长/宽超过View的长/宽,则截取图片的居中部分显示
CENTER_CROP / centerCrop 按比例扩大图片的size居中显示,使得图片能够填充满view的最长方向
FIT_XY / fitXY 把图片不按比例扩大/缩小到View的大小显示,填满整个控件
FIT_CENTER / fitCenter 把图片按比例扩大/缩小到View的宽度,居中显示,默认值
MATRIX / matrix 用矩阵来绘制 默认是放在ImageView的左上角
CETNTER_INSIDE/centerinside 按比例缩小图片的size,剧中显示,完全显示图片
FIT_START / fitStart 把图片按比例扩大/缩小到View的宽度,显示在View的上部分位置
FIT_END / fitEnd 把图片按比例扩大/缩小到View的宽度,显示在View的下部分位置
五、Checkbox控件
复选框 ,继承自CompoundButton
![]()
属性:
button 设置复选框的显示图片
checked 设置该复选框默认是否被选中
cb1.isChecked() 代码中检测是否选中该选项
OnCheckedChangedListener监听
六、RadioButton控件
单选按钮,需要配合RadioGroup一起使用。一个RaidoGroup内的RadioButton在同时,最多只能有一个被选中。而且RadioButton要加ID属性
rg.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
// int id = checkedId;//选中的控件id
int id = group.getCheckedRadioButtonId();//获取组内控件id
RadioButton rb = (RadioButton) group.findViewById(id);
// Toast.makeText(MainActivity.this, rb.getText().toString(),
// Toast.LENGTH_SHORT).show();
if (checkedId == R.id.rb1) {
Toast.makeText(MainActivity.this, "--"+rb.getText().toString(),
Toast.LENGTH_SHORT).show();
} else if(checkedId == R.id.rb2){
Toast.makeText(MainActivity.this, "--"+rb.getText().toString(),
Toast.LENGTH_SHORT).show();
}
}
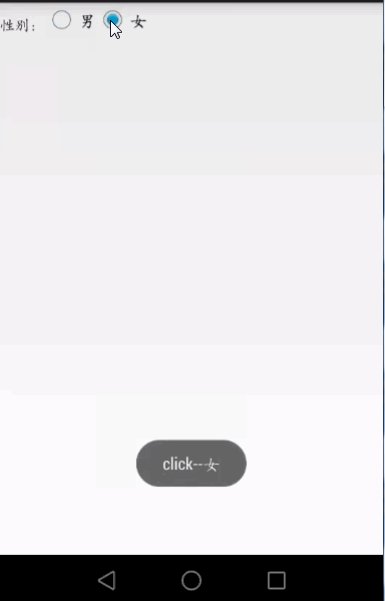
});如果要设置每次点击都能响应事件,则需要对RadionButton进行click事件监听:
RadioButton rb1 = (RadioButton) findViewById(R.id.rb1);
RadioButton rb2 = (RadioButton) findViewById(R.id.rb2);
OnClickListener myOnClickListener = new OnClickListener() {
@Override
public void onClick(View v) {
RadioButton rb = (RadioButton) v;
Toast.makeText(MainActivity.this, "click-->"+rb.getText().toString(),
Toast.LENGTH_SHORT).show();
}
};
rb1.setOnClickListener(myOnClickListener);
rb2.setOnClickListener(myOnClickListener);