- iOS程序员学习Vue实战
davisjy
前言最近老大说要重构项目----hybridAPP,而作为iOS开发的我虽然之前学过一点HTML基础,一直没有得到实战,所以主动提出调研并学习Vue.js。就这样,vue学习之路开始了。过了一遍官网之后就开始想实战了,从网上查了资料正好看到黄轶大神的vue-music,于是就开始仿写了。。。demo地址概述项目是基于Vue.js,成品是一个移动端的音乐播放器,来源于imooc的实战课程效果图数据来
- Vue学习之路
wuhuajun_123456
vue.js学习前端
1.vue是什么概念:vue是一个用于构建用户界面的渐进式框架声明式渲染=>组件系统=>客户端路由(VueRouter)=>大规模状态管理(Vuex)=>构建工具(Webpack/vite)vue的两种使用方式:1:Vue核心包开发场景:局部模块改造2::Vue核心包&Vue插件工程化开发场景:整站开发2.插值表达式{{}}1:作用:利用表达式进行插值,渲染到页面中2:语法:{{表达式}}3.响应
- Vue学习之路------指令
wuhuajun_123456
javascript前端vue.js
Vue指令vue会根据不同的指令,针对标签实现不同的功能指令:带有v-前缀的特殊标签属性1:v-html:指令2:v-show作用:控制元素显示隐藏语法:v-show="表达式"表达式值true显示,false隐藏原理:切换display:none控制显示隐藏场景:频繁切换显示隐藏的场景3:v-if作用:控制元素显示隐藏(条件渲染)语法:v-if="表达式"表达式值true显示,false隐藏原理
- vue学习之路由问题(附实例及地址栏中的参数去除问题解决)
鱼小旭
Vue.js学习日志编程过程中的问题及解决办法总结vue
路由传参语法列表点击页this.$router.push(path:"",query:{"跳转页接收变量名":"当前页的值"})this.$router.push(path:"/sdf/test",query:{"id":this.ids})详情跳转页this.$route.query.跳转页接收变量名;letid=this.$route.query.id;列表点击页this.$router.pu
- Vue学习之路由访问与混入对象篇
cug-jdc
Vuevuevue路由vue混入对象
Vue系列文章目录Vue学习之入门篇Vue学习之模板语法和语句结构篇Vue学习之事件处理器与属性篇Vue学习之表单与组件篇Vue学习之路由访问与混入对象篇Vue系列文章目录一、Vue路由访问二、Vue的混入对象理解一、Vue路由访问此篇学习内容主要介绍Vue.js路由。Vue.js路由允许我们通过不同的URL访问不同的内容。通过Vue.js可以实现多视图的单页Web应用(singlepageweb
- vue学习之路之需要了解的知识汇总
dbkfmlw338546
一、vue是什么?相关网页:https://vuejs.bootcss.com/v2/guide/及菜鸟教程https://www.runoob.com/vue2/vue-tutorial.htmlvue.js是一套构建用户界面的渐进式框架;它只关注图层,采用自底向上增量开发的设计;它的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。vue完全有能力驱动采用单文件组件和Vue生态系
- Vue学习之路第十五篇:v-if和v-show指令
weixin_30315723
javascriptViewUI
1、v-if和v-show都是用来实现条件判断的指令。2、先看代码click这是v-if指令控制这是v-show指令控制varvm=newVue({el:"#app",data:{flag:true},methods:{reverse(){this.flag=!this.flag;}}});通过点击按钮来控制v-if和v-show对应元素的显示和隐藏。从页面展示现象看,这两个指令的作用是一样的,我
- [Vue] Vue学习之路
EmilioWeng
v-if当页面加载了Vue.js后,可以在DOM元素上加入v-if属性,用于该DOM元素的显示与隐藏v-if=scoreMin">{{data.name}}:{{data.score}}varscorevm=newVue({el:'#score_demo',data:{scoreArr:[{score:60,name:"Emilio1"},{score:70,name:"Emilio2"},{sc
- 【Vue】九、vue-element-admin
北城小林
09_前端vue.js前端javascript
后端程序员的vue学习之路一、介绍二、功能特性三、前置准备四、前置知识五、项目结构说明:六、安装运行一、介绍vue-element-admin是一个后台前端解决方案,它基于vue和element-ui实现,它使用了最新的前端技术栈,内置了动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型;集成方案:vue-element-admin基础模板:v
- Vue父子组件传值的三种方法
目录前言一、Vue父子传值的方法二、方法详解1.props/$emit2.$parent/children3.$ref总结提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档前言例如:Vue的学习是路阻且艰的,这是一个系列文章,帮助vue的新手可以快速上路,创建的自己的项目,该系列文章主要讲解作者在vue学习之路上,创建项目中最重要的知识,因为笔者水平有限,希望大家多多指正,该系列文章
- vue获取路由历史_vue学习之路-vueRouter
老犯讲电影
vue获取路由历史
学习vueRouter的思路:首先wiki一下路由是什么,看看基础概念,然后找一些不懂的名词学习然后使用最基础的html实现一下路由最后再看vuerouter的官方文档,学习使用方法目录路由是什么、三种路由-hash三种路由-history三种路由-memoryvueRouter的使用方法路由是什么从百度百科中了解到,路由是一个分发请求的对象路由器,是一种硬件设备,我们不需要了解路由表,这个我们需
- 后端开发者的Vue学习之路(四)
dianchougao5936
后端jsonwebpackViewUI
目录上节内容回顾:npm介绍安装常用命令:补充:基于npm的HelloWorld项目结构分析用法迁移小提醒ES6语法知识补充单文件组件使用注意:路由开启路由定义路由使用路由数据显示路由跳转带参路由动态路径参数查询参数监听路由参数变化嵌套路由命名视图编程式路由404路由补充:vuex开启vuex并创建store使用vuex获取数据改变数据项目结构补充:首发日期:2019-01-28修改:2019-0
- vue.js简单登录界面访问mysql_Vue学习之路之登录注册实例代码
墨许轩
根据Vue.js+ElementUI+MongoDB进行开发P1安装Vue-CLI利用Vue.js提供的一个官方命令行工具#全局安装vue-cli$npminstall--globalvue-cli#创建一个基于webpack模板的新项目$vueinitwebpackmy-project#安装依赖,走你$cdmy-project$npminstall$npmrundevVue.js主要目录结构.├
- Vue学习之路(基础篇)
程序员小王java
vue的学习之路vue.js前端javascriptvue
Vue学习之路(基础篇)程序员小王的博客:程序员小王的博客欢迎点赞收藏⭐留言如有编辑错误联系作者,如果有比较好的文章欢迎分享给我,我会取其精华去其糟粕java自学的学习路线:java自学的学习路线一.Vue引言渐进式JavaScript框架--摘自官网#渐进式1.易用htmlcssjavascript上手比较容易2.高效开发前端页面非常高效3.灵活开发灵活多样性4.渐进式:a.易用vue.js上手
- 小白的Vue学习之路
黑夜里的那盏灯
第三章Vue组件&路由定义Vue组件什么是组件:组件的出现,就是为了拆分Vue实例的代码量的,能够让我们以不同的组件,来划分不同的功能模块,将来我们需要什么样的功能,就可以去调用对应的组件即可;组件化和模块化的不同:模块化:是从代码逻辑的角度进行划分的;方便代码分层开发,保证每个功能模块的职能单一;组件化:是从UI界面的角度进行划分的;前端的组件化,方便UI组件的重用;全局组件定义的三种方式使用V
- 小白的Vue学习之路
黑夜里的那盏灯
第一章Vue初步认识什么是Vue.jsVue.js是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App,Vue语法也是可以用于进行手机App开发的,需要借助于Weex)Vue.js是前端的主流框架之一,和Angular.js、React.js一起,并成为前端三大主流框架!Vue.js是一套构建用户界面的框架,只关注视图层,它不仅易于上手,还便于与
- vue 不能响应set结构增加数据_Vue学习之路-vue数据响应式
weixin_39539733
vue不能响应set结构增加数据
前言我们在使用vue的时候,data属性几乎是必不可少的,vue的data属性也十分方便了为我们提供了暂存数据,数据修改,数据渲染的功能。但是为什么在data处设置的数据,我们可以直接在模板处进行使用并且实时渲染呢vue到底对data做了什么?目录getter和setterObject.defineProperty数据响应式getter和setter首先我们要了解getter和setter我们先抛
- Vue学习之路1-集成环境安装
小子pk了
vue.js
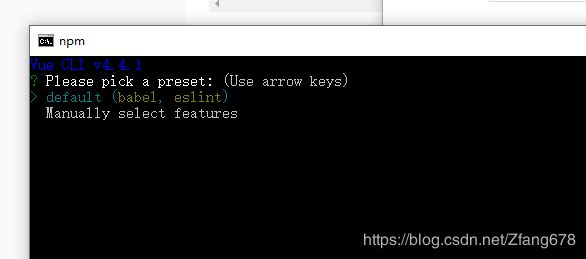
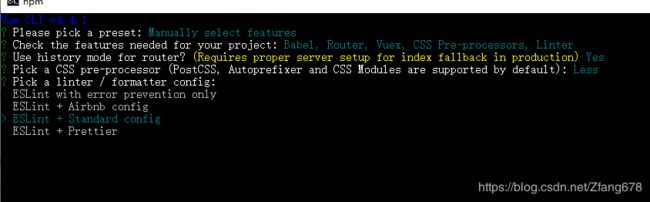
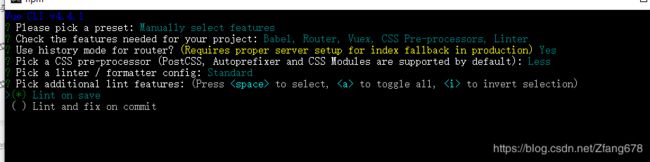
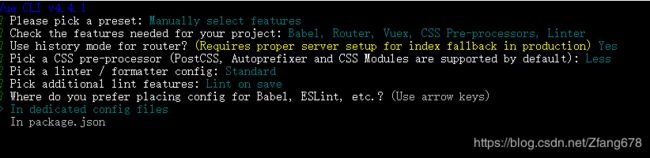
1.前言Vue是一款友好的、多用途且高性能的javascript框架,与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用,它能够帮你创建可维护性和可测试性更强的代码库,Vue是渐进式的javascript框架库。2.安装简介Vue集成环境三大核心组件:node.js,npm,vue。3.node.js安装下载地址:https://nodejs.org/en/download/,根据操作系统
- Vue学习之路(四)---v-model(双向数据绑定)与表单
Tommy·Yang
Vue新手上路
v-model具有双向数据绑定的功能,可以绑定数组和字符串,不过,在绑定之前,需要将我们需要绑定的数据进行初始化。1.当输入框的值改变时,{{value}}中的值会跟着改变//html{{value}}//datadata(){value:''}2.input为checkbox时,点击勾选框,v-model会自动将value值添加到valueArr中//html{{valueArr}}//data
- Vue学习之路(七)---transition过渡动画
Tommy·Yang
Vue新手上路
vue中过度动画v-if和v-show都可以使用,首先要明白四个状态,v-enter(刚开始进入),v-enter-active(进入过程中到进入完毕),v-leave-enter(刚开始离开),v-leave-enter-active(离开过程中到离开),示例图如下好的,弄清楚了这四种状态,然后我们就可以简单的开始transition过渡的实操了,在v-enter-active以及v-leave
- vue学习之路===>全局组件定义的三种方式
东子Yang
全局组件定义的三种方式使用Vue.extend配合Vue.component方法:varlogin=Vue.extend({template:'登录'});Vue.component('login',login);直接使用Vue.component方法:Vue.component('register',{template:'注册'});将模板字符串,定义到script标签种:登录|注册同时,需要使
- Vue学习之路(二)---组件
Tommy·Yang
Vue新手上路
1.Vue提供全局的api,Vue.Component,在写data数据的时候最好用函数返回数据,这样做是为了避免在使用多个这个组件时,数据变化而导致组件的数据都变了。Vue.component('my-header',{template:'',//渲染模板data:function(){return{a:1,b:2}}});2.Vue组件时具有层级的,便于开发比如说letmyHeader={te
- Vue学习之路(2)-数据定义选项
新手司机开飞机
客户端vuejs
引言测试基于vue初始化的脚手架,不加router等其他的,使用index.html,编辑的入口main.js,结合控制台和页面观察输出结果,学习选项的使用data选项:Vue实例的数据对象(对象的成员变量)类型:Object|Functionvarvm=newVue({data:function(){return{'a':'a','b':'b'}}})//实例创建之后,可以通过vm.$data访
- Vue学习之路4-v-bind指令
weixin_30522183
1.定义1.1v-bind指令被用来响应地更新HTML属性,其实它是支持一个单一JavaScript表达式(v-for除外)。2.语法2.1完整语法:,解释:v-bind是指令,:后面的class是参数,classProperty则在官方文档中被称为“预期值”。2.2缩写语法:,解释::后面的class是参数,classProperty则在官方文档中被称为“预期值”。3.用法3.1绑定一个属性全写
- Vue学习之路之登录注册实例代码
weixin_30527423
Vue学习之路之登录注册实例代码:https://www.jb51.net/article/118003.htmvue项目中路由验证和相应拦截的使用:https://blog.csdn.net/wang1006008051/article/details/77962942/vue登录路由验证的实现:https://www.jb51.net/article/130487.htm【vue+axios】
- VUE学习之路(二)----全局API之Template 制作模版
lxhguard
VUE
TemplateTemplate三种写法{{message}}我是Template标签模板我是Script标签模板varapp=newVue({el:'#app',data:{message:'helloworld'},//第一种写法:适用于很小的模板//template:`//我是选项模板//`//第二种写法:需要在html中增加template标签//template:"#dd2"//第三种写
- mpvue跳转页面
程宇66
正准备写一个小程序,得知了mpvue开源的消息,又恰巧之前刚刚学习了一点vue,便开始了我的mpvue学习之路。第一步就是配置环境之类的。。。附上官网的quickstarthttp://mpvue.com/mpvue/quickstart/相信看完官网的教程之后,你的项目应该已经搭好了。下面说2个小问题的解决办法吧1.编译总通不过,eslint限制太严格,关闭它吧(如果你是一个严谨的人,那就..吧
- Vue学习之路第三篇:插值表达式和v-text的区别
weixin_30409849
上一篇说到插值表达式有一个问题:页面频繁刷新或者网速加载很慢的时候,页面会先出现“{{msg}}”,再一闪而过出现真实的数据。对于这个问题Vue给予了解决办法,看具体事例。{{msg}}节点中我们定义了Vue的内置属性“v-cloak”[v-cloak]{display:none;}这里我们定义了样式:包含属性“v-cloak”的节点默认隐藏varvm=newVue({el:"#app",data
- vue学习之路-组件(高级篇)-slot
弱氵弎仟
vue
组件定义出来实际上就是一个html标签,通过props为这个标签定义属性,通过自定义事件为这个标签添加change等等事件,插槽(slot)就是把这个html标签内的内容显示出来(可以是html,也可以是别的组件)。如果没有插槽这个html标签内的内容会被抛弃。1.插槽内容有一个写好的组件,在它的模板中这样写然后在组件渲染的时候,这个标签内包含的任何内容会把这个元素替换掉。如果没有包含一个元素,则
- Vue学习之路之登录注册
淡就加点盐
杭州数澜科技招聘Node.js工程师【可实习】、UE/UI设计师【实习】、前端React工程师【实习】,联系方式可见评论区Vue.js+ElementUI+MongoDBP1安装Vue-CLIVue.js文档利用Vue.js提供的一个官方命令行工具#全局安装vue-cli$npminstall--globalvue-cli#创建一个基于webpack模板的新项目$vueinitwebpackmy-
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end