Vue学习之路(基础篇)
Vue学习之路(基础篇)
程序员小王的博客:程序员小王的博客
欢迎点赞 收藏 ⭐留言
如有编辑错误联系作者,如果有比较好的文章欢迎分享给我,我会取其精华去其糟粕
java自学的学习路线:java自学的学习路线
一. Vue 引言
渐进式JavaScript 框架 --摘自官网
# 渐进式
1. 易用 html css javascript上手比较容易
2. 高效 开发前端页面 非常高效
3. 灵活 开发灵活 多样性
4. 渐进式:
a.易用 vue.js 上手非常快
b.灵活 vue生态系统非常强大 vue基础核心 vue组件
c.高效 vue体积小 20kb 超快虚拟dom(网页形成dom树)
vue底层深度优化
# 总结
Vue 是一个渐进式javascript 框架 js 简化页面js操作
JQuery也是一个js框架,简化js开发
bootstrap 是一个css框架 封装css
# 后端服务端开发人员:
Vue 渐进式javascript框架: 让我们通过操作很少的DOM,
甚至不需要操作页面中任何DOM元素,就很容易的完成数据和视图绑定 ====> 双向绑定 MVVM
# Vue 作者
尤雨溪 国内的
独立开源开发者(自由职业者)
现全职开发和维护vue.js
2014年开发vue2.0目前最火
1.1 vue的优势
通俗定义:
1.vue的出现可以让我们在页面中完成复杂操作,可以简化
dom编程甚至不写任何的dom编程代码
2.vue内置双向绑定机制 MVVM机制---前后端分离
html+js-->html+css+JQuery-->vue(前后端分离)-->前端系统+json(ajax)+后端系统
二. Vue入门
2.1 下载Vuejs
//开发版本:
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
//生产版本:
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
2.2 Vue第一个入门应用
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>first vue pagetitle>
head>
<script src="js/vue-min.js">script>
<body>
<div id="app">
<h1>first pageh1>
<h1>获取vue中的数据:{{message}}}h1>
<h1>count的运算值:{{count+3+2+5}}h1>
<h1>name的值的长度:{{name.length}}h1>
<h2>username的值大写:{{name.toUpperCase()}}h2>
<h2>username的值是否为wanghj:{{username== 'wanghj'}}h2>
div>
body>
html>
<script type="text/javascript">
//vue代码 {id:"liuh"}
//创建vue实例(对象)
new Vue({
el: "#app", //element 简写 指定vue实例作用范围
data: { //用于给vue实例绑定数据
message: "hello vue!",
count:0,
name:"王恒杰",
username:"wanghj"
}
})
script>
- 注意:
1、一张html页面只能定义一个vue实例
2、el属性指定vue实例的作用范围,vue只能在实例范围内才会生效
3、data属性是在为vue实例绑定一些数据,可以通过{{data中的属性的名字}},获取对应属性值
4、vue实例中el属性可以书写任何css选择器,但是推荐id选择器
因为一个vue实例只能作用于一个具体的作用范围
2.3 Vue中的复杂数据
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue中data属性定义数组,对象类型数据以及获取title>
head>
<body>
<div id="app">
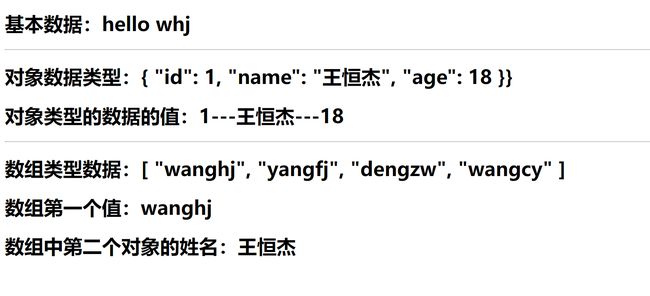
<h1>基本数据:{{message}}h1>
<hr/>
<h1>对象数据类型:{{user}}}h1>
<h1>对象类型的数据的值:{{user.id}}---{{user.name}}---{{user.age}}h1>
<hr/>
<h1>数组类型数据:{{names}}h1>
<h1>数组第一个值:{{names[0]}}h1>
<h1>数组中第二个对象的姓名:{{users[0].name}}h1>
div>
body>
html>
<script src="js/vue-min.js">script>
<script>
new Vue({
el: "#app", //指定vue实例
data: { //为实例创建数据
message: "hello whj",
//对象类型的数据
user:{id:1,name:"王恒杰",age:18},
//定义数组类型数据
names:["wanghj","yangfj","dengzw","wangcy"],
// 定义对象类型的数组
users:[
{id:1,name:"王恒杰",age:18},
{id:2,name:"杨福君",age:19},
{id:3,name:"邓正武",age:21}
]
}
})
script>
三. v-text和v-html
3.1 v-text
v-text:用来获取data中数据将数据以文本的形式渲染到指定标签内部 类似于javascript 中** innerText**
<div id="app" class="aa">
<span >{{ message }}span>
<span v-text="message">span>
<h1>{{msg}}王恒杰h1>
<h1 v-text="msg">王恒杰h1>
<h1 v-html="msg">王恒杰h1>
<h1>王恒杰<span v-text="msg">span>h1>
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
const app = new Vue({
el:"#app",
data:{
message:"hello vue",
msg:"whj"
}
})
script>
# 总结
1.{{}}(插值表达式)和v-text获取数据的区别在于
a.使用v-text取值会将标签中原有的数据覆盖 使用插值表达式的形式不会覆盖标签原有的数据
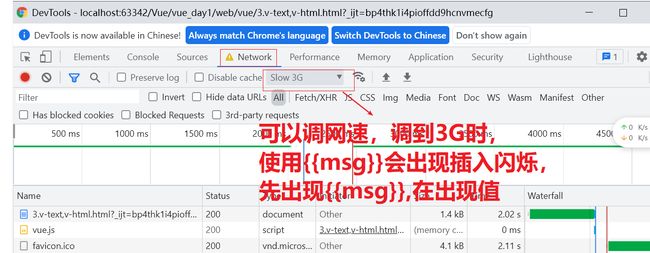
b.使用v-text可以避免在网络环境较差的情况下出现插值闪烁
- {{}}出现插值闪烁
3.2 v-html
v-html:用来获取data中数据将数据中含有的html标签先解析在渲染到指定标签的内部 类似于javascript中 innerHTML
<div id="app" class="aa">
<span>{{message}}span>
<br>
<span v-text="message">span>
<br>
<span v-html="message">xxxxxxspan>
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
const app = new Vue({
el:"#app",
data:{
message:"点击获取数据"
}
})
script>
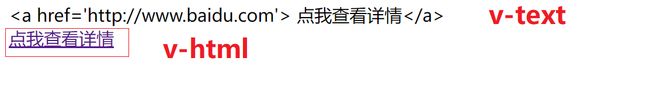
3.3 v-html与v-text的区别
(1)例1:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-text/v-html指令使用title>
head>
<body>
<div id="app">
<h1>{{msg}}h1>
<span v-text="content">span><br/>
<span v-html="content">span>
div>
body>
html>
<script src="js/vue.js">script>
<script>
new Vue({
el:"#app",
data:{
content:" 点我查看详情"
}
});
script>
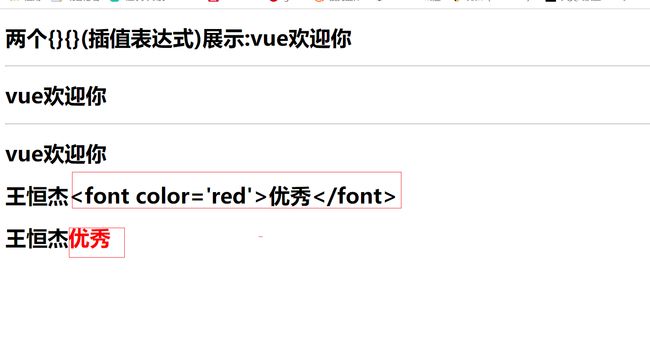
(2)例2:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
head>
<body>
<div id="app">
<h1>两个{}{}(插值表达式)展示:{{message}}h1>
<hr/>
<h1 v-text="message">h1>
<hr/>
<h1 v-html="message">h1>
<h1 v-text="context">h1>
<h1 v-html="context">h1>
div>
body>
html>
<script src="js/vue-min.js">script>
<script>
new Vue({
el:"#app",
data:{
message:"vue欢迎你",
context:"王恒杰优秀"
}
})
script>
四.vue中事件绑定(v-on)
4.1 绑定事件基本语法
#### (1)基础
DOCTYPE html>
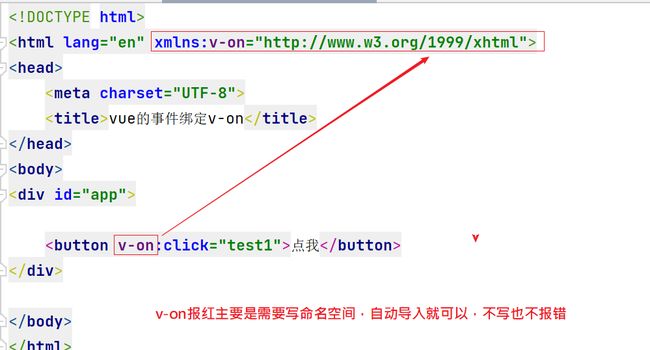
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue的事件绑定v-ontitle>
head>
<body>
<div id="app">
<button v-on:click="test1">点我button>
div>
body>
html>
<script src="js/vue-min.js">script>
<script>
new Vue({
el:"#app",
data:{
message:"王恒杰"
},
methods:{
test1:function () {
alert("王恒杰长的最好看?");
}
}
})
script>
- 注意事项:v-on报红问题
(2)this的用法
methods:{ //在实例中定义函数
test1:function (){
//将data中的score分数+1 this 当前的实例对象
console.log(this);
}
}
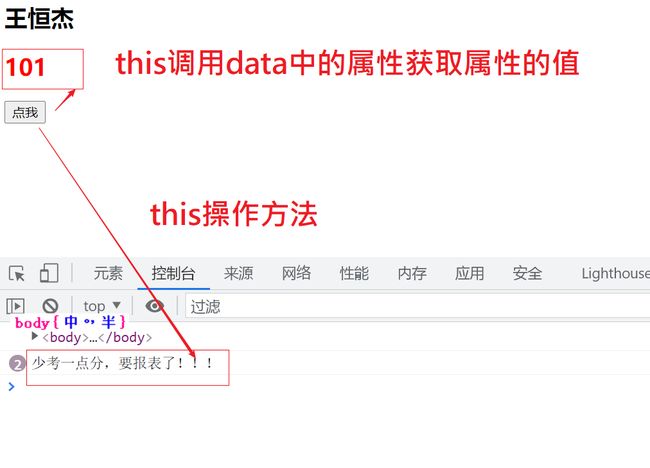
(3)通过this.属性名获取属性值进行操作
DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue的事件绑定v-ontitle>
head>
<body>
<div id="app">
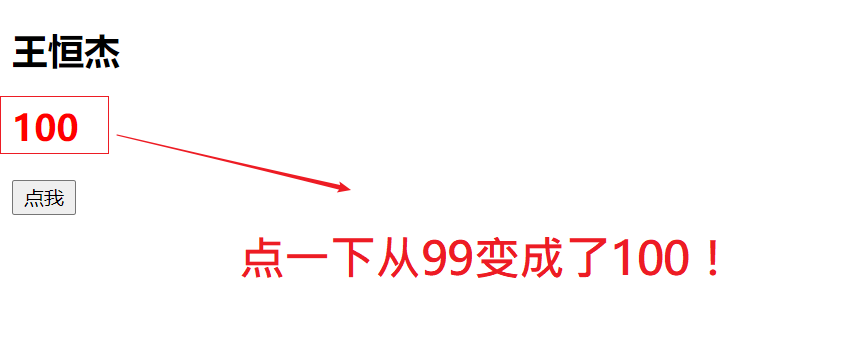
<h2>{{message}}h2>
<h2><font color="red">{{score}}font>h2>
<button v-on:click="test1" >点我button>
div>
body>
html>
<script src="js/vue-min.js">script>
<script>
new Vue({
el:"#app",
data:{
message:"王恒杰",
score:"99"
},
methods:{ //在实例中定义函数
test1:function (){
//将data中的score分数+1 this 当前的实例对象
this.score++;
}
}
})
script>
DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue的事件绑定v-ontitle>
head>
<body>
<div id="app">
<h2>{{message}}h2>
<h2><font color="red">{{score}}font>h2>
<button v-on:click="test1" >点我button>
div>
body>
html>
<script src="js/vue-min.js">script>
<script>
new Vue({
el:"#app",
data:{
message:"王恒杰",
score:"99"
},
methods:{ //在实例中定义函数
test1:function (){
//将data中的score分数+1 this 当前的实例对象
this.score++;
this.test2();
},
test2:function () {
console.log("少考一点分,要报表了!!!")
}
}
})
script>
#总结:
事件 事件源:发生事件dom元素 事件: 发生特定的动作 click.... 监听器
发生特定动作之后的事件处理程序 通常是js中函数
1.在vue中绑定事件是通过v-on指令来完成的 v-on:事件名 如 v-on:click
2.在v-on:事件名的赋值语句中是当前事件触发调用的函数名
3.在vue中事件的函数统一定义在Vue实例的methods属性中
4.在vue定义的事件中this指的就是当前的Vue实例,
日后可以在事件中通过使用this获取Vue实例中相关数据调用methods中相关方法
(4)事件案例
DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue的事件绑定v-ontitle>
head>
<body>
<div id="app">
<h2>{{message}}h2>
<h2><font color="red">{{score}}font>h2>
<button v-on:click="incr" >点击分数+1button>
<button v-on:click="addMore(10)" >点击分数+任意button>
<button v-on:click="addMoreAndString(20,'成绩优秀',false,true)" >点击分数+任意,message拼接一个字符串button>
div>
body>
html>
<script src="js/vue-min.js">script>
<script>
new Vue({
el:"#app",
data:{
message:"王恒杰",
score:"59"
},
methods:{ //在实例中定义函数
incr:function(){
this.score++;
},
addMore:function (number) {
this.score+=number;
},
addMoreAndString:function (num,grade,a,b) {
this.score+=num;
this.message+=grade;
console.log(a);
console.log(b)
}
},
obj:function (obj) {
console.log(obj)
}
})
script>
注意:
1、双向绑定机制 MVM,Model<==> ViewModel(视图模型,监听器,监听model的改变,一旦改变影响View)==>View(视图) data数据:model {{message}}这个就是view
4.2 Vue中事件的简化语法
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件的简化写法title>
head>
<body>
<div id="app">
{{name}}
<h1><font color="red">{{score}}font>h1>
<button @click="incr()">点击+1button>
<button @Click="desc()">点击-1button>
div>
body>
html>
<script src="js/vue-min.js">script>
<script>
new Vue({
el: "#app", //指定vue实例
data: { //为实例创建数据
name:"王恒杰",
score:59
},
methods:{
incr(){
this.score++;
},
desc(){
this.score--;
}
}
})
script>
# 总结:
1.日后在vue中绑定事件时可以通过@符号形式 简化 v-on 的事件绑定
4.3 Vue事件函数两种写法
<div id="app">
<span>{{count}}span>
<input type="button" value="改变count的值" @click="changecount">
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
const app = new Vue({
el:"#app",
data:{
count:1,
},
methods:{
/*changecount:function(){
this.count++;
}*/
changecount(){
this.count++;
}
}
});
script>
# 总结:
1.在Vue中事件定义存在两种写法
一种是 函数名:function(){}
一种是 函数名(){} 推荐
- 简化语法及简化函数写法
DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>v-on简化写法title>
head>
<body>
<div id="app">
<h1>{{msg}}h1>
<h1>{{count}}h1>
<button v-on:click="incrementAge">点击年龄+1button>
<button @click="incrementAge">点击年龄+1button>
<button @click="test(5)">点击年龄+Nbutton>
div>
body>
html>
<script src="js/vue.js">script>
<script>
new Vue({
el:"#app",
data:{
msg:"王恒杰",
count:0,
},
methods:{
incrementAge:function(){
this.count++;
},
// 简化函数 原定义函数:函数名:function(){}==>函数名(){}
test(n){
this.count+=n;
}
},
});
script>
4.4 Vue事件参数传递
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>参数的传递title>
head>
<body>
<div id="app">
<h1><font color="red">姓名:{{users[1].name}}font>h1>
<h2>分数:{{score}}h2>
<input type="button" @click="incr('优秀')" value="点击修改分数">
div>
body>
html>
<script src="js/vue-min.js">script>
<script>
new Vue({
el: "#app",
data: {
users: [
{"id": 1, "name": "王恒杰", "score": 81},
{"id": 2, "name": "杨福君", "score": 60},
{"id": 3, "name": "王晨阳", "score": 82}
],
score:81
},
methods: {
incr(msg) {
this.score++;
console.log(msg);
}
}
})
script>
# 总结:
1.在使用事件时,可以直接在事件调用处给事件进行参数传递,在事件定义处通过定义对应变量接收传递的参数
- v-on传递参数案例
DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>v-on在函数中传递参数title>
head>
<body>
<div id="app">
<h1>{{msg}}h1>
<h1>年龄:{{count}}h1>
<button v-on:click="incrementAge">点我每次给年龄+1button>
<button v-on:click="changeAge(20)">点我每次给年龄+不确定button>
<button v-on:click="changeAgeAndMsg(2,'小黑')">点我每次给年龄+不确定,同时msg+"你好"button>
<button v-on:click="changeAgeAndMsg2({n:2,msg:'王恒杰'})">点我每次给年龄+不确定,同时msg+"你好"button>
div>
body>
html>
<script src="js/vue.js">script>
<script>
new Vue({
el:"#app",
data:{
msg:"王恒杰",
count:20
},
methods:{
incrementAge:function (){
this.count++;
},
//函数上面添加变量
changeAge:function(n){
console.log(n);
this.count+=n;
},
//传零散数据
changeAgeAndMsg:function(n,msg){
console.log(n);
console.log(msg);
this.count+=n;
this.msg="你好!"+msg;
},
//传对象
changeAgeAndMsg2:function(param){
console.log(param);
this.count+=param.n;
this.msg="你好!"+param.msg;
}
}
});
script>
五.v-show v-if v-bind
5.1 v-show
v-show:用来控制页面中某个标签元素是否展示
<div id="app">
<h2 v-show="false">天津商业大学欢迎你的加入!h2>
<h2 v-show="show">天津商业大学欢迎你的加入这是vue中定义变量true!h2>
<input type="button" value="展示隐藏标签" @click="showmsg">
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
const app = new Vue({
el:"#app",
data:{
show:false,
},
methods:{
//定义时间
showmsg(){
this.show = !this.show;
}
}
})
script>
# 总结
1.在使用v-show时可以直接书写boolean值控制元素展示,也可以通过变量控制标签展示和隐藏
2.在v-show中可以通过boolean表达式控制标签的展示和隐藏
5.2 v-if
v-if: 用来控制页面元素是否展示
<div id="app">
<h2 v-if="false">百知教育h2>
<h2 v-if="show">百知教育欢迎你的加入h2>
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
const app = new Vue({
el:"#app",
data:{
show:false
},
methods:{
}
});
script>
- v-if与v-show的区别
<div id="app">
<h1 name="if" v-if="isshow">{{msg}}h1>
<h1 name="show" v-if="isshow">{{msg}}h1>
div>
<script src="js/vue.js">script>
<script>
new Vue({
el:"#app",
data:{
msg:"王恒杰",
isshow:false
},
methods:{
}
});
script>
v-show在谷歌里面的控制台 由css实现
5.2.1:v-if&&v-show案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-if与v-show案例title>
head>
<body>
<div id="app">
<h1>{{msg}}h1>
<h2 v-show="isShow">{{msg}}h2>
<button @click="hidenH2">用来隐藏h2标签button>
<button @click=" showH2">用来显示h1标签button>
<button @click="showHiddenH2">用来显示、隐藏h2button>
<button @click="isShow=!isShow">用来显示、隐藏h2(直接操作data的属性)button>
div>
body>
html>
<script src="js/vue.js">script>
<script>
new Vue({
el: "#app",
data: {
msg: "王恒杰",
isShow: true
},
methods: {
hidenH2() {
this.isShow = false;
},
showH2() {
this.isShow = true;
},
showHiddenH2() {
// 替换
this.isShow=!this.isShow;
// if (this.isShow) {
// this.isShow = false;
// } else {
// this.isShow = true;
// }
}
}
});
script>
- v-if&v-show案例
<!DOCTYPE html>
<html lang="en" xmlns:v-html="http://www.w3.org/1999/xhtml" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>v-if&v-show案例二</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<div style="height: 200px;width: 200px;background-color: red; " v-show="isShow" v-on:mouseover="hidden"></div>
</div>
</body>
</html>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#app",
data:{
msg:"天津商业大学",
isShow:true,
},
methods:{
hidden:function (){
this.isShow=false;
}
}
});
</script>
5.3 v-bind
v-bind: 用来绑定标签的属性从而通过vue动态修改标签的属性
<div id="app">
<img width="300" v-bind:title="msg" v-bind:class="{aa:showCss}" src="baizhilogo.jpg" alt="">
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
const app = new Vue({
el:"#app",
data:{
msg:"天津商业大学官方logo!!!!",
showCss:true,
},
methods:{
}
})
script>
5.4 v-bind 简化写法
vue为了方便我们日后绑定标签的属性提供了对属性绑定的简化写法如
v-bind:属性名简化之后:属性名
<div id="app">
<img width="300" :title="msg" :class="{aa:showCss}" :src="src" alt="">
<input type="button" value="动态控制加入样式" @click="addCss">
<input type="button" value="改变图片" @click="changeSrc">
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
const app = new Vue({
el:"#app",
data:{
msg:"TJCU官方logo!!!!",
showCss:true,
src:"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1583490365568&di=52a82bd614cd4030f97ada9441bb2d0e&imgtype=0&src=http%3A%2F%2Fimg.kanzhun.com%2Fimages%2Flogo%2F20160714%2F820a68f65b4e4a3634085055779c000c.jpg"
},
methods:{
addCss(){
this.showCss= !this.showCss;
},
changeSrc(){
this.src = "https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1925088662,1336364220&fm=26&gp=0.jpg";
}
}
})
script>
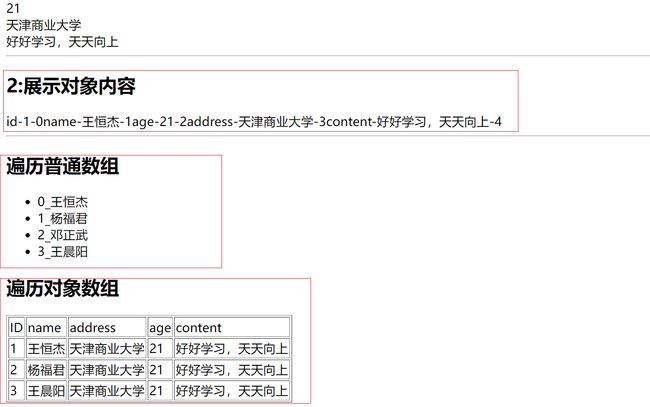
六.v-for的使用
v-for: 作用就是用来对对象进行遍历的(数组也是对象的一种)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-fortitle>
head>
<body>
<div id="app">
<h2>1: 基础获取对象h2>
<span>{{user.id}}span><br/>
<span>{{user.name}}span><br/>
<span>{{user.age}}span><br/>
<span>{{user.address}}span><br/>
<span>{{user.content}}span><br/>
<hr/>
<h2>2:展示对象内容h2>
<span v-for="(u,key,index) in user">{{key}}-{{u}}-{{index}}span>
<hr/>
<h2>遍历普通数组h2>
<ul>
<li v-for="name,index in names">{{index}}_{{name}}li>
ul>
<h2>遍历对象数组h2>
<table border="1px" >
<tr>
<td>IDtd>
<td>nametd>
<td>addresstd>
<td>agetd>
<td>contenttd>
tr>
<tr v-for="user,index in users" :key="user.id">
<td>{{user.id}}td>
<td>{{user.name}}td>
<td>{{user.address}}td>
<td>{{user.age}}td>
<td>{{user.content}}td>
tr>
table>
div>
body>
html>
<script src="js/vue-min.js">script>
<script>
//vue代码
new Vue({
el: "#app", //vue的实例作用范围
data: { //vue中定义的一系列数据
user:{id: 1, name: "王恒杰", age: 21, address: "天津商业大学", content: "好好学习,天天向上"},
names:["王恒杰","杨福君","邓正武","王晨阳"],
users:[
{id: 1, name: "王恒杰", age: 21, address: "天津商业大学", content: "好好学习,天天向上"},
{id: 2, name: "杨福君", age: 21, address: "天津商业大学", content: "好好学习,天天向上"},
{id: 3, name: "王晨阳", age: 21, address: "天津商业大学", content: "好好学习,天天向上"},
]
},
methods: { //vue中定义的一系列函数 方法
}
})
script>
# 总结
1.在使用v-for的时候一定要注意加入:key 用来给vue内部提供重用和排序的唯一key
七 .v-model 双向绑定
v-model: 作用用来绑定标签元素的值与vue实例对象中data数据保持一致,从而实现双向的数据绑定机制
- 零散数据建的双向绑定
DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>v-model指令title>
head>
<body>
<div id="app">
<form>
姓名:<input type="text" v-model="name"><br/>
密码:<input type="text" v-model="pwd"><br/>
年龄:<input type="text" v-model="age"><br/>
地址:<input type="text" v-model="addr"><br/>
<input type="button" value="注册" @click="register()">
form>
div>
body>
html>
<script src="js/vue-min.js">script>
<script>
//vue代码
new Vue({
el: "#app", //vue的实例作用范围
data: { //vue中定义的一系列数据
name:"",
pwd:"",
age:18,
addr:""
},
methods:{
register(){
//获取用户输入的数据
console.log(this.name);
console.log(this.pwd);
console.log(this.age);
console.log(this.addr);
//
}
}
})
script>
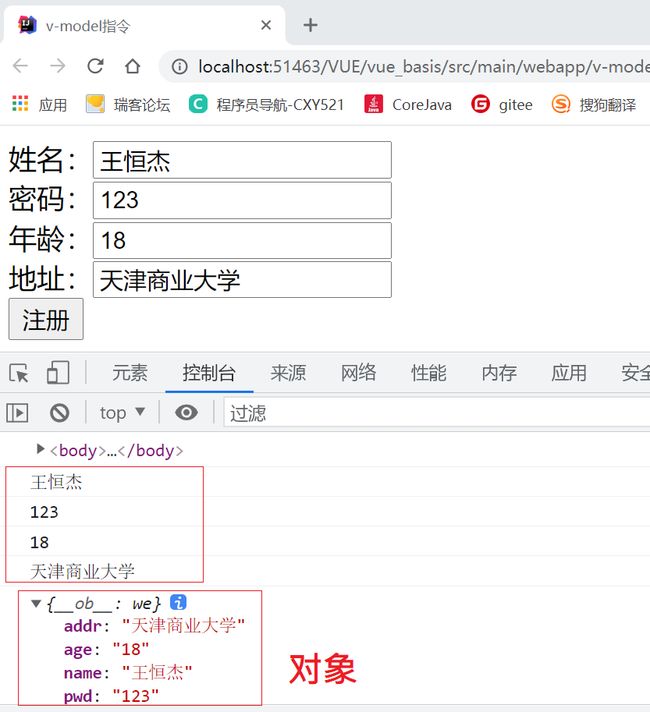
- 对象的双向绑定
DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>v-model指令title>
head>
<body>
<div id="app">
<form>
姓名:<input type="text" v-model="user.name"><br/>
密码:<input type="text" v-model="user.pwd"><br/>
年龄:<input type="text" v-model="user.age"><br/>
地址:<input type="text" v-model="user.addr"><br/>
<input type="button" value="注册" @click="register()">
form>
div>
body>
html>
<script src="js/vue-min.js">script>
<script>
//vue代码
new Vue({
el: "#app", //vue的实例作用范围
data: { //vue中定义的一系列数据
user:{}
},
methods:{
register(){
//获取用户输入的数据
console.log(this.user.name);
console.log(this.user.pwd);
console.log(this.user.age);
console.log(this.user.addr);
console.log(this.user);
//发送ajax请求
$.get("url",user,function () {
},"json")
}
}
})
script>
# 总结
1.使用v-model指令可以实现数据的双向绑定
2.所谓双向绑定 表单中数据变化导致vue实例data数据变化
vue实例中data数据的变化导致表单中数据变化 称之为双向绑定
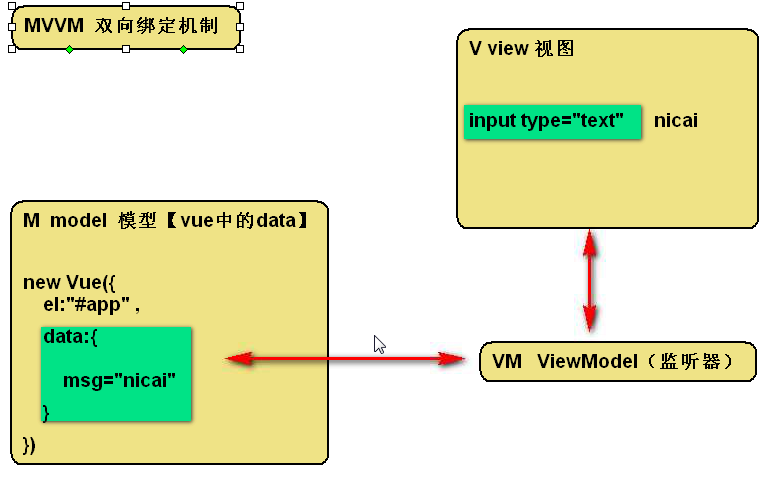
# MVVM架构 双向绑定机制
Model: 数据 Vue实例中绑定数据
VM: ViewModel 监听器
View: 页面 页面展示的数据
八. 事件修饰符
修饰符: 作用用来和事件连用,用来决定事件触发条件或者是阻止事件的触发机制
# 1.常用的事件修饰符
.stop 停止
.prevent 阻止
.self 独自
.once 一次
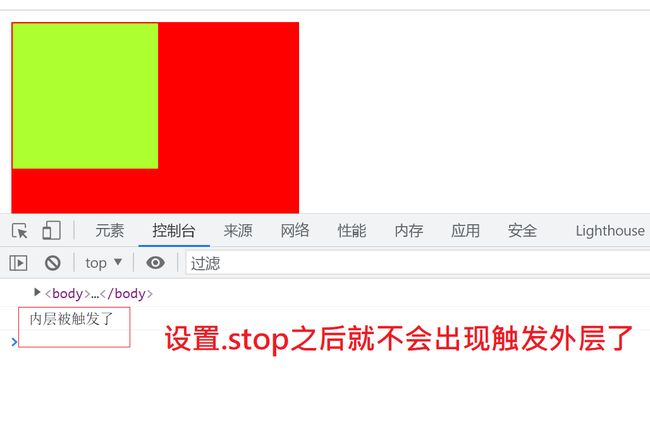
8.1 stop事件修饰符
用来阻止事件冒泡
- ** 事件冒泡:** 父子标签监听相同的事件属性,触发子标签事件时,同时扩散到父标签,导致父标签事件也运行
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model指令title>
head>
<body>
<div id="app">
<div @click="outer()" style="border: solid 1px red;background-color: red;width: 200px;height: 200px">
<div @click="inner()" style="border: solid 1px greenyellow;background-color: greenyellow;width: 100px;height: 100px">div>
div>
div>
body>
html>
<script src="js/vue-min.js">script>
<script>
//vue代码
new Vue({
el: "#app", //vue的实例作用范围
data: { //vue中定义的一系列数据
},
methods:{
outer(){
console.log("外层被触发了")
},
inner(){
console.log("内层被触发了")
}
}
})
script>
- .stop 阻止事件冒泡
8.2 prevent 事件修饰符
用来阻止标签的默认行为
<a href="http://www.baizhibest.com/" @click.prevent="aClick">tjsydxa>
8.3 self 事件修饰符
用来针对于当前标签的事件触发 ===========> 只触发自己标签的上特定动作的事件 只关心自己标签上触发的事件 不监听事件冒泡
<div class="aa" @click.self="divClick">
<input type="button" value="按钮" @click.stop="btnClick">
<input type="button" value="按钮1" @click="btnClick1">
div>
8.4 once 事件修饰符
once 一次作用: 就是让指定事件只触发一次
<a href="http://www.baizhibest.com/" @click.prevent.once="aClick">百知教育a>
九. 按键修饰符
作用: 用来与键盘中按键事件绑定在一起,用来修饰特定的按键事件的修饰符
# 按键修饰符
.enter
.tab
.delete (捕获“删除”和“退格”键)
.esc
.space
.up
.down
.left
.right
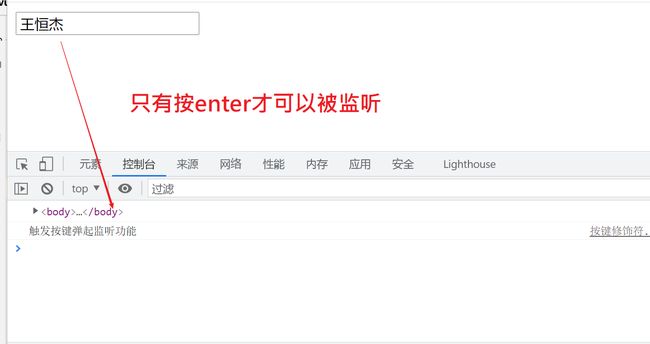
9.1 enter 回车键
用来在触发回车按键之后触发的事件
<input type="text" v-model="msg" @keyup.enter="keyups">
9.2 tab 键
用来捕获到tab键执行到当前标签是才会触发
<input type="text" @keyup.tab="keytabs">
9.3 案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model指令title>
head>
<body>
<div id="app">
<input type="text" v-model="value" @keyup.enter="keyUp()">
div>
body>
html>
<script src="js/vue-min.js">script>
<script>
//vue代码
new Vue({
el: "#app", //vue的实例作用范围
data: { //vue中定义的一系列数据
value:""
},
methods:{
keyUp(){
console.log("触发按键弹起监听功能")
}
}
})
script>
十.后续发布vue博客相关内容
Vue学习之路(基础篇)
vue的学习之路(Axios 基本使用)
vue的学习之路(Vue 生命周期)
vue的学习之路(Vue中组件(component))
vue的学习之路(Vue中路由 (Vue Router))
vue的学习之路(Vue CLI 脚手架)
vue的学习之路(VueX 状态管理)