- 【iOS】MVC设计模式
Magnetic_h
iosmvc设计模式objective-c学习ui
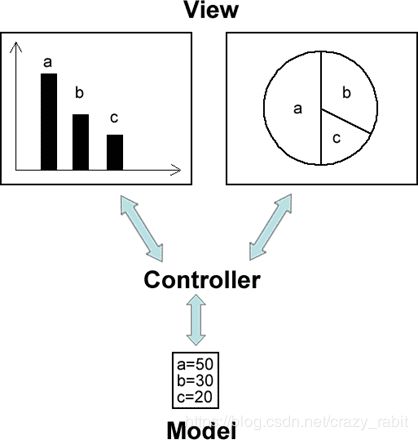
MVC前言如何设计一个程序的结构,这是一门专门的学问,叫做"架构模式"(architecturalpattern),属于编程的方法论。MVC模式就是架构模式的一种。它是Apple官方推荐的App开发架构,也是一般开发者最先遇到、最经典的架构。MVC各层controller层Controller/ViewController/VC(控制器)负责协调Model和View,处理大部分逻辑它将数据从Mod
- 【一起学Rust | 设计模式】习惯语法——使用借用类型作为参数、格式化拼接字符串、构造函数
广龙宇
一起学Rust#Rust设计模式rust设计模式开发语言
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、使用借用类型作为参数二、格式化拼接字符串三、使用构造函数总结前言Rust不是传统的面向对象编程语言,它的所有特性,使其独一无二。因此,学习特定于Rust的设计模式是必要的。本系列文章为作者学习《Rust设计模式》的学习笔记以及自己的见解。因此,本系列文章的结构也与此书的结构相同(后续可能会调成结构),基本上分为三个部分
- JAVA学习笔记之23种设计模式学习
victorfreedom
Java技术设计模式androidjava常用设计模式
博主最近买了《设计模式》这本书来学习,无奈这本书是以C++语言为基础进行说明,整个学习流程下来效率不是很高,虽然有的设计模式通俗易懂,但感觉还是没有充分的掌握了所有的设计模式。于是博主百度了一番,发现有大神写过了这方面的问题,于是博主迅速拿来学习。一、设计模式的分类总体来说设计模式分为三大类:创建型模式,共五种:工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式。结构型模式,共七种:适配器
- 设计模式之建造者模式(通俗易懂--代码辅助理解【Java版】)
ok!ko
设计模式设计模式建造者模式java
文章目录设计模式概述1、建造者模式2、建造者模式使用场景3、优点4、缺点5、主要角色6、代码示例:1)实现要求2)UML图3)实现步骤:1)创建一个表示食物条目和食物包装的接口2)创建实现Packing接口的实体类3)创建实现Item接口的抽象类,该类提供了默认的功能4)创建扩展了Burger和ColdDrink的实体类5)创建一个Meal类,带有上面定义的Item对象6)创建一个MealBuil
- 设计模式 23 访问者模式
WineMonk
#设计模式设计模式访问者模式
设计模式23创建型模式(5):工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式结构型模式(7):适配器模式、桥接模式、组合模式、装饰者模式、外观模式、享元模式、代理模式行为型模式(11):责任链模式、命令模式、解释器模式、迭代器模式、中介者模式、备忘录模式、观察者模式、状态模式、策略模式、模板方法模式、访问者模式文章目录设计模式23访问者模式(VisitorPattern)1定义2结构3
- 设计模式】Listener模式和Visitor模式的区别
不爱洗脚的小滕
设计模式访问者模式javagolang
文章目录前言一、介绍Listener模式Visitor模式二、代码实现2.1Listener模式的Java实现2.2Listener模式的Go实现2.3Visitor模式的Java实现2.4Visitor模式的Go实现三、总结前言在软件设计中,设计模式是解决特定问题的通用解决方案。Listener模式和Visitor模式是两种常见的行为设计模式,它们在不同的场景下提供了解决问题的有效方法。本文将详
- 开发游戏的学习规划
杰克逊的日记
游戏学习
第一阶段:●C#语言快速系统地学习一遍(基础的语法、面向对象、基础的数据结构、基础的设计模式)●Unity的2D和3D部分及UI、动画、物理系统●阶段性测验:需要去用前面所学的这些基础知识来完成一个简单的2d或者3d的案例,将通过一个自制的《Flappybird》游戏案例讲解游戏开发的思想及方法,并将《Flappybird》这个游戏进一步改造成一个横版射击类游戏《Crazybird》以巩固并且升华
- 从单体到微服务:FastAPI ‘挂载’子应用程序的转变
黑金IT
fastapi微服务fastapi架构
在现代Web应用开发中,模块化架构是一种常见的设计模式,它有助于将大型应用程序分解为更小、更易于管理的部分。FastAPI,作为一个高性能的PythonWeb框架,提供了强大的支持来实现这种模块化设计。通过“挂载”子应用程序,我们可以为不同的功能区域(如前端接口、管理员接口和用户中心)创建独立的应用程序,并将它们整合到一个主应用程序中。本文将详细介绍如何在FastAPI中使用“挂载”子应用程序的方
- [面试高频问题]关于多线程的单例模式
朱玥玥要每天学习
java单例模式开发语言
单例模式什么是设计模式?设计模式可以看做为框架或者是围棋中的”棋谱”,红方当头炮,黑方马来跳.根据一些固定的套路下,能保证局势不会吃亏.在日常的程序设计中,往往有许多业务场景,根据这些场景,大佬们总结出了一些固定的套路.按照这个套路来实现代码,也不会吃亏.什么是单例模式,保证某类在程序中只有一个实例,而不会创建多份实例.单例模式具体的实现方式:可分为”懒汉模式”,”饿汉模式”.饿汉模式类加载的同时
- 从简单到复杂:三种工厂模式的对比与应用
技术拾光者
设计模式java设计模式简单工厂模式抽象工厂模式工厂方法模式
在软件设计中,创建型设计模式用于处理对象创建的复杂性。本文将对比三种常见的创建型设计模式:简单工厂模式、工厂方法模式和抽象工厂模式。一,简单工厂模式定义:简单工厂模式(SimpleFactoryPattern)定义了一个工厂类,该类可以根据传入的参数决定创建哪一种产品实例。结构:产品(Product):定义产品的接口。具体产品(ConcreteProduct):实现具体产品。工厂(Factory)
- 当前最流行的架构设计模式
turingbooks
《微服务设计(第2版)》最可贵的地方在于,不光具备理论性与系统性,更为注重实践性与可操作性。全书勾勒出一幅从宏观到细节,再到组织落地的微服务架构整体实施蓝图。无论是对关注微服务领域的工程师与架构师,还是对寻求架构升级的管理者与决策者来说,本书都可以作为指导手册。——沈剑,快狗打车CTO《微服务设计(第2版)》萨姆·纽曼|著钟健鑫张沙沙智伟|译软件开发大神MartinFowler如此推荐本书:“微服
- 互联网 Java 工程师面试题(Java 面试题四)
苹果酱0567
面试题汇总与解析java中间件开发语言springboot后端
下面列出这份Java面试问题列表包含的主题多线程,并发及线程基础数据类型转换的基本原则垃圾回收(GC)Java集合框架数组字符串GOF设计模式SOLID抽象类与接口Java基础,如equals和hashcode泛型与枚举JavaIO与NIO常用网络协议Java中的数据结构和算法正则表达式JVM底层Java最佳实JDBCDate,Time与CalendarJava处理XMLJUnit编程现在是时候给
- 《Android进阶之光》— Android 书籍
王睿丶
Android永无止境《Android进阶之光》Android书籍Androidphoenix移动开发
文章目录第1章Android新特性1第2章MaterialDesign48第3章View体系与自定义View87第4章多线程编程165第5章网络编程与网络框架204第6章设计模式271第7章事件总线308第8章函数响应式编程333第9章注解与依赖注入框架382第10章应用架构设计422第11章系统架构与MediaPlayer框架460出版年:2017-7简介:《Android进阶之光》是一本And
- MyBatis 方法重载的陷阱及解决方案
molashaonian
mybatis方法重载异常方法名相同
在使用MyBatis进行开发时,尤其是使用注解模式(如@Select、@Insert等)时,开发者常常会遇到这样一个问题:为什么我的方法重载不能正常工作?即使在Java中允许方法名相同但参数不同的重载,MyBatis在处理注解的SQL方法时却并不支持这种方式。这篇文章将深入探讨MyBatis的这个特性及如何规避相关的坑。问题背景在标准的Java开发中,方法重载是一种常见的设计模式。方法重载允许我们
- 【设计模式】结构型模式:组合模式
KunQAQrz
意图使用组合模式可以将对象组合成树状结构,并且能像使用独立对象一样使用它们。组合模式结构在这里插入图片描述组件(Component)接口描述了树中简单项目和复杂项目所共有的操作。叶节点(Leaf)是树的基本结构,它不包含子项目。一般情况下,叶节点最终会完成大部分的实际工作,因为它们无法将工作指派给其他部分。容器(Container)又名“组合(Composite)”是包含叶节点或其他容器等子项目的
- Java高并发编程详解系列-Balking设计模式
nihui123
高并发设计模式java编程语言
导语 在实际操作中当某个线程因为发现其他线程正在进行相同的工作而放弃即将开始的任务,这种情况就被称为是Balking模式,Balking英文的意思是犹豫。在多个线程监控某个共享变量,A线程监控到共享变量发生变化后立即触发某个动作,但是这个这个时候发现了B线程也对该变量开始了行动,这个时候A变量就放弃了准备工作。下面就来详细的讲解一下关于Balking模式什么是Balking模式 在餐厅吃饭的时
- Java高并发编程详解系列-Future设计模式
nihui123
高并发Java高并发Future高并发
导语 假设,在一个使用场景中有一个任务需要执行比较长的时间,通常需要等待任务执行结束之后或者是中途出错之后才能返回结果。在这个期间调用者只能等待,对于这个结果Future设计模式提供了一种凭据式的解决方案。在日常生活中,这种方案也是存在的。例如去洗衣店洗衣服,当你把衣服放到洗衣店,等他洗完需要一段时间,这个时候洗衣店就会给你一凭证,你可以通过这个凭证到时候去取洗好的衣服。这个例子就是生活中的Fu
- 字节跳动面试官亲述:Android开发学会了这些技术,你离大厂不远了
m0_65322636
程序员架构移动开发android
HTTPSHTTP是超文本传输协议,明文传输;HTTPS使用SSL协议对HTTP传输数据进行了加密HTTP默认80端口;HTTPS默认443端口优点:安全缺点:费时、SSL证书收费,加密能力还是有限的,但是比HTTP强多了2、Java基础&容器&同步&设计模式StringBuilder、StringBuffer、+、String.concat链接字符串:StringBuffer线程安全,Strin
- 生产者消费者模式_Labview基础之生产者消费者设计模式(事件)
weixin_39532699
生产者消费者模式
1绪论近期,开了一个QQ群,刚开始的目的也是想多拉写软件相关的大神,有问题的时候也可以交流交流。记得当时有个软件在写的时候遇到了一个棘手的问题,outlook邮箱配置账户密码的问题,到现在也没解决,算了,也不是很迫切。2000人群就留在那里爬虫发单吧!建群以后才发现,原来这一块的小白还挺多,总结起来就一个原因:做这个软件的大多数都不是软件出生,都是因为临时要搭建一个上位机平台,匆匆入门......
- 案例分析:如何用设计模式优化性能7
是小旭啊
fastapi
设计模式就是对常用开发技巧进行的总结,它使得程序员之间交流问题,有了更专业、便捷的方式。比如,我们在《02|理论分析:性能优化有章可循,谈谈常用的切入点》中提到,I/O模块使用的是装饰器模式,你就能很容易想到I/O模块的代码组织方式。事实上,大多数设计模式并不能增加程序的性能,它只是代码的一种组织方式。本课时,我们将一一举例讲解和性能相关的几个设计模式,包括代理模式、单例模式、享元模式、原型模式等
- 重修设计模式-结构型-代理模式
丶白泽
重修设计模式设计模式代理模式系统安全
重修设计模式-结构型-代理模式在不改变原始类代码的情况下,通过引入代理类来给原始类附加功能。代理模式通过创建一个代理对象,使得客户端对目标对象的访问都通过代理对象间接进行,从而可以在不修改目标对象的前提下,增加额外的功能操作,如权限控制、日志记录、事务处理等。代理模式又分为静态代理和动态代理。静态代理(StaticProxy):在程序运行前就已经存在代理类的字节码文件,代理类和委托类的关系在运行前
- 如何利用命令模式实现一个手游后端架构?
隔窗听雨眠
命令模式
命令模式的原理解读命令模式的英文翻译是CommandDesignPattern。在GoF的《设计模式》一书中,它是这么定义的:Thecommandpatternencapsulatesarequestasanobject,therebylettingusparameterizeotherobjectswithdifferentrequests,queueorlogrequests,andsuppo
- 单例模式以及反射对单例模式的破坏及防御
CodeDunkster
单例模式javajavascript
单例模式(SingletonPattern)是一种确保类在应用程序生命周期内只存在一个实例的设计模式。它不仅提供了全局访问点,还能节省内存、控制实例的生命周期。但常见的单例模式实现方式如饿汉式、懒汉式、双重校验锁、静态内部类等,虽然设计良好,但都容易被Java的反射机制所破坏。本文将介绍这些单例实现方式的优缺点、反射如何破坏它们的唯一性,以及如何防御这种破坏。1.单例模式的常见实现方式1.1饿汉式
- Koa2 的洋葱模型是什么?它是如何实现的?
极客李华
Koakoa
Koa2的洋葱模型是什么?它是如何实现的?Koa2的洋葱模型是一种中间件执行流程的设计模式,它允许开发者在请求的处理过程中,按照特定的顺序依次执行一系列中间件函数。洋葱模型的实现基于Koa2框架的特性和原理。下面我将通过一个具体的案例来解释洋葱模型的概念和实现。假设我们有一个简单的Koa2应用,用于处理用户的HTTP请求。首先,我们需要创建一个Koa应用实例:constKoa=require('k
- 设计模式-单例模式
SAO&asuna
设计模式学习设计模式单例模式开发语言
文章目录1.为什么要学习单例模式2.单例模式的类型2.1饿汉式单例2.2懒汉式单例2.2.1一般实现2.2.2sync.once实现2.2.3sync.Mutex实现2.2.4原子引用2.2.5极致性能优化3单例模式的优缺点1.为什么要学习单例模式单例模式,就是在整个进程的过程中,只会存在一个实例。这样做的好处主要是两个:访问控制:访问控制也就是只有这一个口子可以得到该实例,一般是通过全局变量达到
- 深入解析C++单例模式:从基础到线程安全的高效实现
shuai_258
c++全套攻略c++c++多线程开发语言c++qt
引言在C++开发中,单例模式(SingletonPattern)是一种常见且重要的设计模式。它确保类的实例在整个程序生命周期中唯一,并提供一个全局访问点。这在日志管理、配置管理等场景中尤为常见。本篇博客将带你深入了解单例模式的实现原理,并介绍如何在多线程环境下实现线程安全的单例模式。什么是单例模式?单例模式是一种设计模式,其核心思想是确保某个类只能有一个实例,并提供一个全局的访问点。其应用场景包括
- 漫谈设计模式 [17]:状态模式
AI让世界更懂你
设计模式状态模式python
引导性开场菜鸟:老鸟,我最近在写一个项目,遇到一个问题。我们有一个订单系统,不同的订单状态需要执行不同的操作。现在代码里充满了各种if-else语句,维护起来好痛苦。有没有什么好的解决办法?老鸟:你这个问题很常见,很多人都会遇到类似的痛点。你有没有听说过状态模式?菜鸟:状态模式?好像听过,但不太了解。老鸟:没关系,我们可以一步步来。先讲讲你现在的实现方式吧。渐进式介绍概念菜鸟:好的,我现在是这样写
- Java基础 --- 多线程&JUC,以及一些常用的设计模式总结
lzhlizihang
java设计模式
文章目录一、多线程1、线程和进程的区别2、创建多线程的四种方式3、集合中的线程安全二、设计模式1、单例模式2、装饰者模式(IO流缓冲流)3、适配器模式4、模板模式一、多线程1、线程和进程的区别进程是操作系统资源分配的基本单位,而线程是处理器任务调度和执行的基本单位,一个进程可以运行多个线程多进程:操作系统中同时运行的多个程序多线程:在同一个进程中同时运行的多个任务2、创建多线程的四种方式Runna
- 【系统架构设计师】解释器模式
Evaporator Core
解释器模式python开发语言
解释器模式(InterpreterPattern)是一种行为型设计模式,它定义了文法的表示,并定义了一个解释器,该解释器使用该表示来解释语言中的句子。在解释器模式中,通常包括一个抽象语法树(AbstractSyntaxTree,AST),用于表示输入的语言文法,以及一系列的解释器类,每个类对应文法中的一个符号或符号的组合。解释器模式主要适用于那些需要将一个语言中的句子解释成程序可以理解的另一种形式
- 设计模式-分离接口(Separated Interface)
workflower
设计方法设计模式课程设计设计规范开发语言软件需求
在一个包中定义接口,而在另一个包中实现这个接口,两个包是分离的。背景为了减少部件之间的耦合程度改进设计质量,可以将类分组并组织成包,并限定包之间的依赖关系。但有时可能需要调用与包之间一般性依赖关系有冲突的方法,此时可以在一个包中定义接口,在另一个包中实现它。运行机制核心思想利用了:实现类对接口存在依赖关系,反之不然。其他包可以只依赖于接口包,而与实现包没有依赖关系。可以采用独立的包将接口与实现链接
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。
![]()