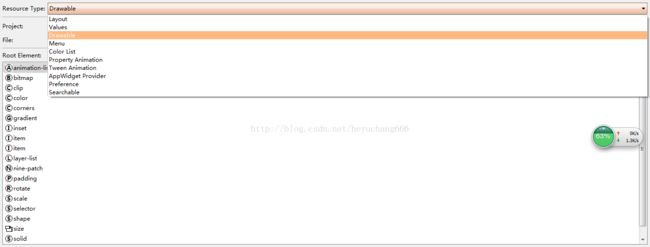
android中XML文件系列(一)—Drawable中的XML
android中XML文件系列:
Android支持三种位图格式:.png(推荐使用)、.jpg(可以接受)、.gif(不推荐)。
你可以使用位图文件的文件名作为资源ID来直接引用位图文件,也可以在XML中定义一个资源别名。
注意:在程序build的过程中位图文件会被aapt工具自动无损压缩来优化。比如,如果一个全彩的PNG图片所需要的色彩不超过256色,aapt工具就会使用一个调色板来将该图转换成一张8位的PNG图。画面质量并没有变化,但是所需的存储空间却减少了。因此,要注意到在build的过程中这个目录下的图片的二进制数据会发生变化。如果你打算使用比特流的方式读取图片来转换成位图资源,请将这些图片放在res/raw/目录下。在/res/raw/目录下的图片不会被优化。
1.animation—list:动画列表,帧动画的配置文件。如下:
动画Animation-list帧布局文件,一个是按顺序显示动画文件存放在res/drawable目录下
顺序显示动画文件:animation1.xml:
android:oneshot="true"
>
2.bitmap:XML Bitmap是定义在XML文件当中,指向一个位图文件的资源。这样就为原生的位图文件起了一个别名。在XML定义时可以为位图定制诸如图像抖动或是平铺等额外属性。我们可以使用节点作为节点的子节点。比如,当我们要创建一个state list 或者 layer list时,可以不在节点使用android:drawable属性而是将一个节点嵌入到节点当中来定义drawble引用。XMLBitmap最终将被编译成BitmapDrawable对象。在Java代码中通过R.drawable.filename的形式访问,在XML当中使用@[package:]drawable/filename的形式来访问。
XML bitmap语法:
android:antialias——开启或关闭抗锯齿
android:dither——开启或关闭图像抖动(如果位图与显示屏幕的像素配置不相同时会用到,比如一张ARGB 8888位图和一个RGB565的显示屏)android:filter——开启或关闭滤镜。当收缩或是拉伸位图时使用这个来使位图看上去更平滑。android:gravity——当位图大小比它所在的容器小的时候,使用这个属性来决定位图在容器中的位置。可取的值有:top、bottom、left、right、center_vertical、fill_vertical(纵向缩放位图使之与容器等高)、center_horizontal、fill_horizontal(横向缩放位图使之与容器等宽)、center。
3.clip:获取canvas对象,可以在View的onDraw方法中获取或用SurfaceView用getHolder.lockCanvas()获取
//save和restore是为了剪切操作不影响画布的其它元素
canvas.save();
Rect rect = new Rect(0,0,100,100);
Rect clipRect = new Rect(0,0,50,50);
//将剪切矩形与要下面要画的矩形相交,只显示相交的区域
canvas.clipRect(clipRect);
//将剪切矩形与要下面要画的矩形相交,不显示相交的区域
//canvas.clipRect(clipRect,Op.XOR)
canvas.drawRect(rect, paint);
canvas.restore();
效果图:
| 不剪切 | canvas.clipRect (clipRect) |
canvas.clipRect (clipRect,Op.XOR) |
 |
 |
 |
4.color:设置颜色的XMl
5.corners:
6.gradient:
android:startColor和android:endColor分别为起始和结束颜色,
android:angle是渐变角度,必须为45的整数倍。
另外渐变默认的模式为android:type="linear",即线性渐变,
可以指定渐变为径向渐变,android:type="radial",径向渐变需要指定半径android:gradientRadius="50"。
7.inset:嵌入(Inset)图像资源
如果显示的图像要求小于装载图像的视图(例如,背景图小于View区域),可以考虑使用嵌入图像资源。嵌入图像资源是XML格式的文件,只有一个
android:insetTop:图像距离上边的距离。
android:insetRight:图像距离右侧的距离。
android:insetBottom:图像距离底边的距离。
android:insetLeft:图像距离左侧的距离。
inset.xml中:
android:insetTop="50dp"
android:insetLeft="50dp"
android:insetBottom="50dp"
android:insetRight="50dp" />
8.item:
9.layer—list:android中的layer-list就是用来多个图层堆叠显示的。
同时在drawable目录中新建一个xml文件。
11.padding:简写属性在一个声明中设置所有内边距属性。设置所有当前或者指定元素内边距属性。
12.rotate:
fromDegrees:其实角度。toDegrees:旋转的角度。
translate:
fromXDelta,fromYDelta:相当本视图左上角的X,Y坐标。toXDelta,toYDelta:移动后的X,Y坐标。
alpha:
fromAlpha:起始的透光度、0为全透明,完全不可见;1为不透明,完全可见。
13.scale:(尺寸变化动画)ScaleAnimation动画的属性
| public ScaleAnimation (float fromX, float toX, float fromY, float toY, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue) |
fromX:起始X坐标上的伸缩尺寸 toX:结束X坐标上的伸缩尺寸 fromY:起始Y坐标上的伸缩尺寸 toY:结束Y坐标上的伸缩尺寸 pivotXType:X坐标伸缩模式(取值有 Animation.ABSOLUTE、 Animation.RELATIVE_TO_SELF、 Animation.RELATIVE_TO_PARENT) pivotXValue:相当于X坐标伸缩值 pivotYType:Y坐标伸缩模式 pivotYValue:相当于Y坐标伸缩值 |
14.selector:Selector主要是用来改变ListView和Button控件的默认背景。其使用方法可以按一下步骤来设计:
15.shape:Shape这个东西去定义各种各样的形状
16.size:
17.solid:
18.stroke:
android:width="2dp" 描边的宽度,android:color 描边的颜色。我们还可以把描边弄成虚线的形式,设置方式为:
android:dashWidth="5dp"
android:dashGap="3dp"
其中android:dashWidth表示'-'这样一个横线的宽度,android:dashGap表示之间隔开的距离