针对产品原型的制作工具,当前我们有了更多的选择,每个不同的原型工具有其各自的优势,当然其各自也都有相对于其他工具的不足。因此我们在选择原型工具的时候可以根据对产品原型的最终呈现要求来选择相应的原型工具,有些注重操作便捷,有些注重动效表现,有些注重行为判断等细节表现。尽管其各自有这些不同,但是其各自制作原型的整体思路却有着一定程度的相似,下面将以Axure制作简单登录/欢迎页面原型为例简单讲述制作原型的整体思路。
一:思路分析
产品原型虽然在视觉呈现、真实性能等方面无法与最终产品相比较,但是基本组成元素却相同,都是由静态元素(视觉界面)和动态元素(行为和数据)两部分组成,如图1-1所示:
其相互间的关系如图1-2所示:
产品原型中,这三个部分各有其相应的角色和任务,视觉界面负责搭建框架,行为负责连接框架,而数据决定如何连接。
二:登录/欢迎页面原型思路分析
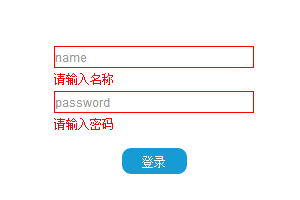
2.1 最终效果如图2-1,2-2所示:
2.2 原型中的思路分析
①视觉界面:如图2-1,2-2所示(登录页面和欢迎页面);
②行为跳转:点击登录进入欢迎页面,点击退出返回到登录页面;
③数据逻辑:登录页面的输入框不能为空,若为空给出相应提示,如图2-3,2-4,2-5所示;同时欢迎页面要显示用户输入的用户名。
三:Axure制作登录/欢迎页面的主要过程�
3.1视觉界面制作:
在演示案例中页面的跳转采用的是动态面板切换方式实现,当然也可采用页面的形式,在此不做多的说明,可各自根据习惯操作。
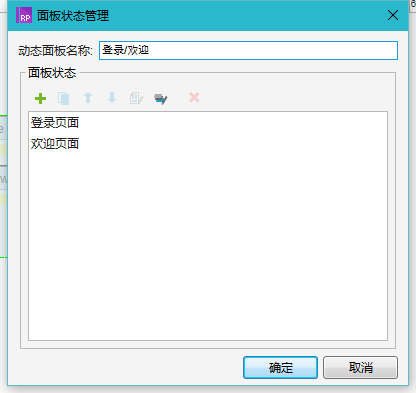
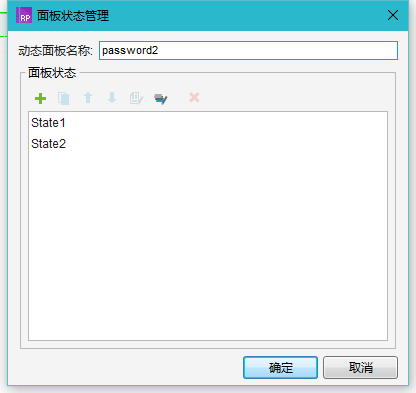
3.1.1 创建登录/欢迎动态面板,并给该面板设置两个状态(登录页面和欢迎页面),如图3-1所示:
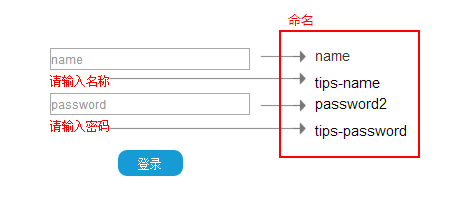
3.1.2 进入登录页面面板,绘制视觉界面,并对相应部件进行相应的命名以在后期制作过程中方便查找,并对tips-name和tips-password设置成隐藏,如图3-2所示:
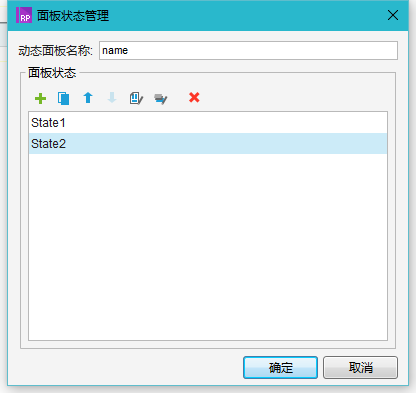
同时为了实现上图2-3,图2-4,图2-5中效果,同样在名称和密码两个文本框处采用了动态面板的切换方式,如图3-3,3-4所示:
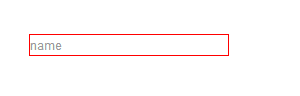
名称和密码两个文本框动态面板的state2都是红色边框显示效果(用添加红色矩形框的方式实现视觉效果,如图3-5所示)
Tips:所以整个案例中的动态面板结构如图3-6所示
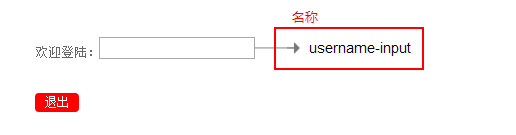
3.1.3 进入欢迎页面面板,绘制视觉界面,如图3-7所示
3.2 行为跳转+数据逻辑
3.2.1由登录页面到欢迎页面
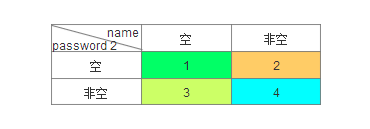
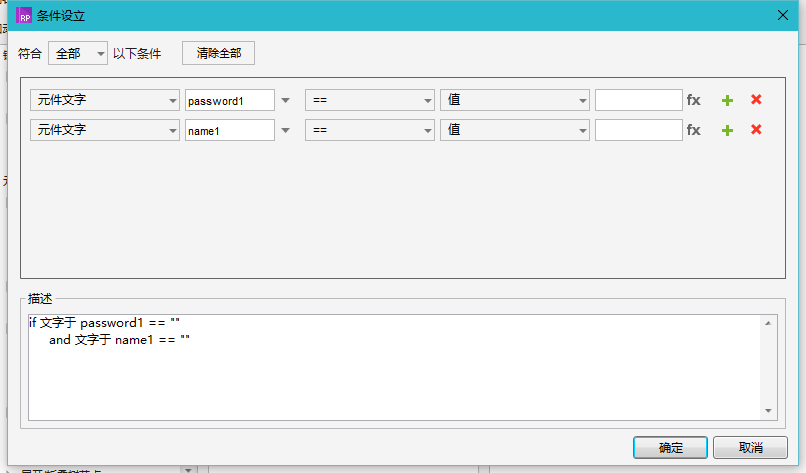
根据行为跳转条件(两个文本框不可为空)可知存在4种跳转情况,如图3-8所示
有图3-8可知,存在4种跳转情况:
情况1:都为空时,显示两个提示;
情况2和3:一个为空时,显示相应为空的提示;
情况4:实现页面跳转,且设置username-input的值为name的值。
情况1,2,3的设置相似,拿情况1做演示,其他两种依次做出相应的调整:
①情况1:当两者都为空时,显示两者的提示。
两者为空指数据逻辑判断(设置如图3-9所示),显示提示为行为跳转结果(设置如图3-10所示),这样单方向(动态面板name和passwords由state1到state2)的设置就已经完成。
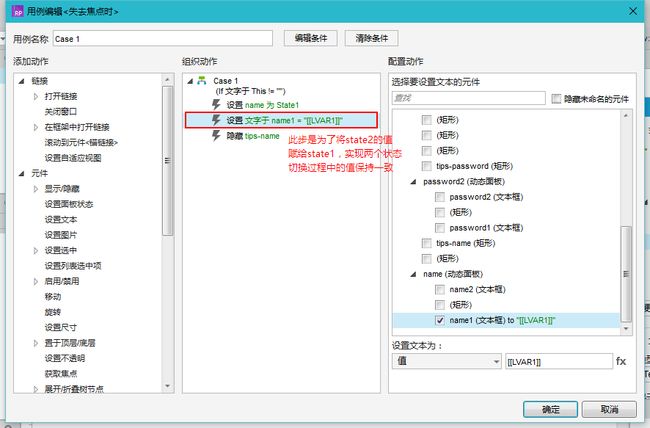
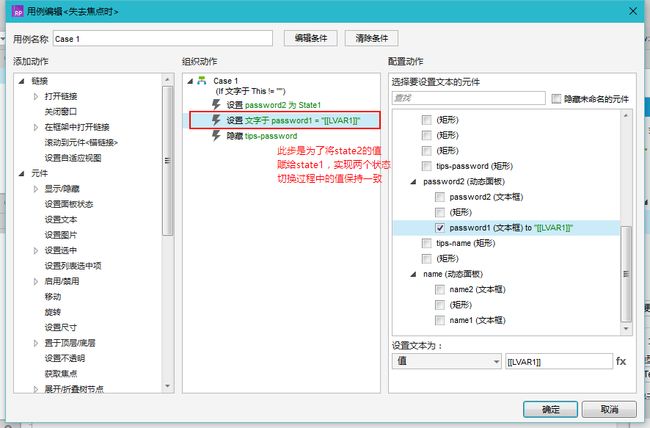
接下来进行反方向设置(动态面板name和passwords由state2到state1),当输入值之后要恢复状态1,所以设置如图3-11,3-12所示(分别在两个动态面板name和passwords下的state2面板部件上设置失去焦点时事件)
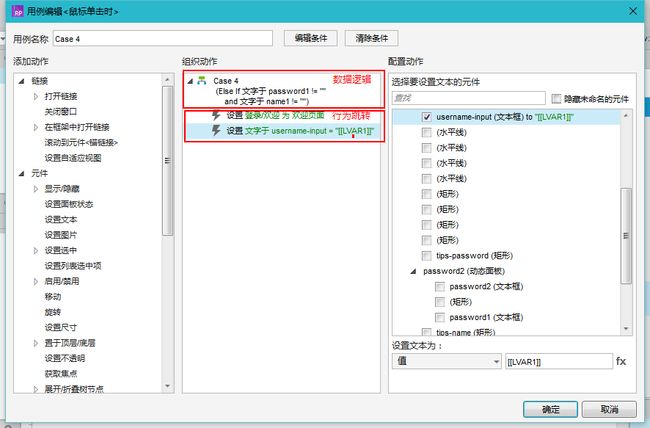
②情况4,当都是非空时,实现页面的调整,同时对欢迎页面中的文本部件进行赋值,以实现上图2-2 欢迎页面效果
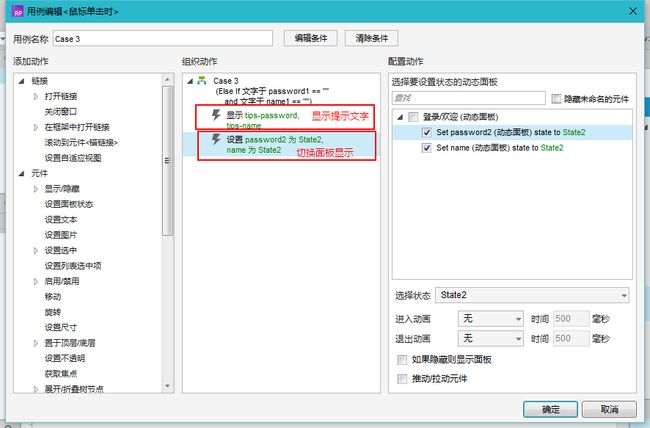
此步骤的设置如下图3-13所示
3.2.2 由欢迎页面到登录页面
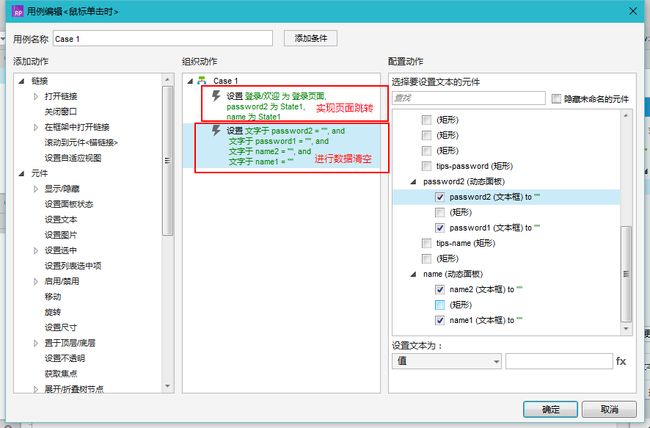
点击退出,返回登录页面,清空登录页面所有数据,且恢复两个输入框的状态为state 1。设置如下图3-14所示
这样一个简单地登录/欢迎的简单原型就已经制作完成。
对于产品原型的制作,不论简单复杂与否,其背后的制作思路都是一样,无非对于复杂的原型需要进行更多的设置,所以只要对原型制作思路有了一定的认识,再加上对于工具的熟练掌握,就能够制作出相应的产品原型。
这篇文章希望能够与你一起分享一点自己的心得,谢谢。