【Kotlin】坦克大战1:窗体绘制
文章目录
- 项目搭建
- 游戏的基本内容
- 窗体设计
项目搭建
新建一个项目



引入坦克大战游戏引擎,按照github上的说明添加依赖即可,添加成功后

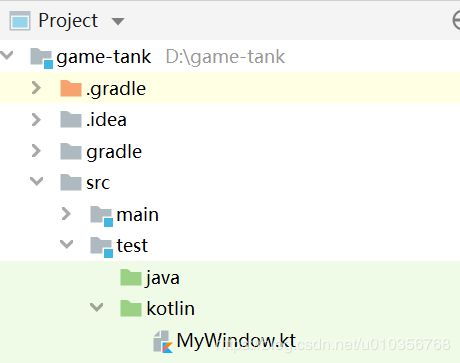
新建MyWindow.kt

/**
* 窗体
* 继承游戏引擎中的窗体
*/
class MyWindow:Window(){
override fun onCreate() {
}
override fun onDisplay() {
}
override fun onKeyPressed(event: KeyEvent) {
}
override fun onRefresh() {
}
}
fun main(args:Array<String>){
Application.launch(MyWindow::class.java)
}
游戏的基本内容


我们来使用上面的方法,提前在resouces放入wsc.png
override fun onDisplay() {
//println("窗体渲染时的回调,不停的执行...")
//绘制图片
Painter.drawImage("wsc.png",60,60)
//绘制颜色,在(20,20)的位置画一个50x20的白色
Painter.drawColor(Color.WHITE,20,20,50,20)
//文字
Painter.drawText("王思聪",30,30)
}

当按下L键时,播放爆炸的声音,提前在resouces中放入blast.wav
override fun onKeyPressed(event: KeyEvent) {
//println("按键响应...")
when(event.code){
KeyCode.ENTER -> println("点击了Enter按钮")
KeyCode.L -> Composer.play("blast.wav")
}
}
窗体设计
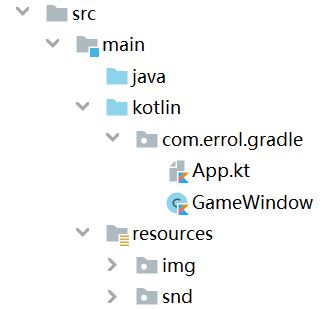
在src/main/kotlin中新建包com.errol.gradle,新建GameWindow和App.kt
把图片素材和声音素材放到resouces

App.kt
import javafx.application.Application
fun main(args:Array){
Application.launch(GameWindow::class.java)
}
GameWindow.kt
import javafx.scene.input.KeyEvent
import org.itheima.kotlin.game.core.Window
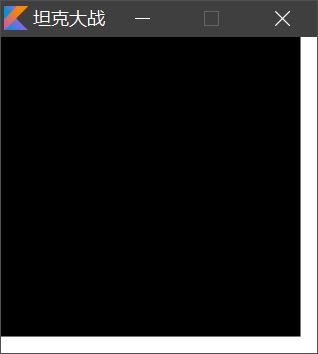
class GameWindow: Window(title = "坦克大战",icon = "img/kotlin.jpg",width = 200,height = 200){
override fun onCreate() {
}
override fun onDisplay() {
}
override fun onKeyPressed(event: KeyEvent) {
}
override fun onRefresh() {
}
}
我们点进Window可以查看设置窗体的一些参数,我们刚才的代码设置了窗体名称,logo,宽,高
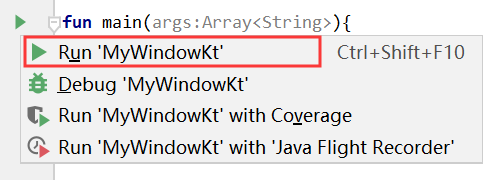
运行App.kt

但实际上我们的窗体大小不是随便设计的

我们准备的坦克图片都是64x64的,所以每个小格子应该正好容纳一个坦克图片

所以我们新建Config文件

//object 单例
object Config {
//方格宽高
val block = 64
val gameWidth:Int = block * 13
val gameHeight:Int = block * 13
}
刚才的窗体宽高改为
class GameWindow: Window(title = "坦克大战",icon = "img/kotlin.jpg",width = Config.gameWidth,height = Config.gameHeight){
......
}