本博客demo链接:HLUmengShareDemo
第一:遇到的坑:
1.我是做的链接分享,老老实实按照步骤做完后分享结果如图:
图片是挂掉的,
我们分享的图片是http格式的,后来看umeng分享的sdk设置这个就行了
[UMSocialGlobal shareInstance].isUsingHttpsWhenShareContent = NO;
/**
* 当前网络请求是否用https
* @discuss 针对ios9系统以后强制使用https的网络请求,针对分享的网络图片都必须是https的网络图片(此为苹果官方要求)
* @discuss 该函数默认开启https请求
* @discuss 如果开启ios9的请求后,自动会过滤ios的http的请求,并返回错误。
*
*/
@property(atomic,readwrite,assign)BOOL isUsingHttpsWhenShareContent;
2.qq,qqzone平台:qq分享成功后链接打不开,qqzone分享成功但是空间里没有显示,后来查论坛看到有人遇到了同样的问题
我们也是测试环境的url,立马就找公司后台要了个正式环境的url,试了下,真的奇迹般的成功了
3.分享面板公司ui是这样设计的,如图:umeng的分享面板无法满足需求,所以完全自己写了个
第二:实现步骤
1.引入sdk:我们的项目是用cocoapods管理第三方包的,所以只需要vim Podfile,pod所需要的包就行,按照umeng的分享文档来,根据需求导入所需的包,我们做QQ/QQZone,微信/微信朋友圈
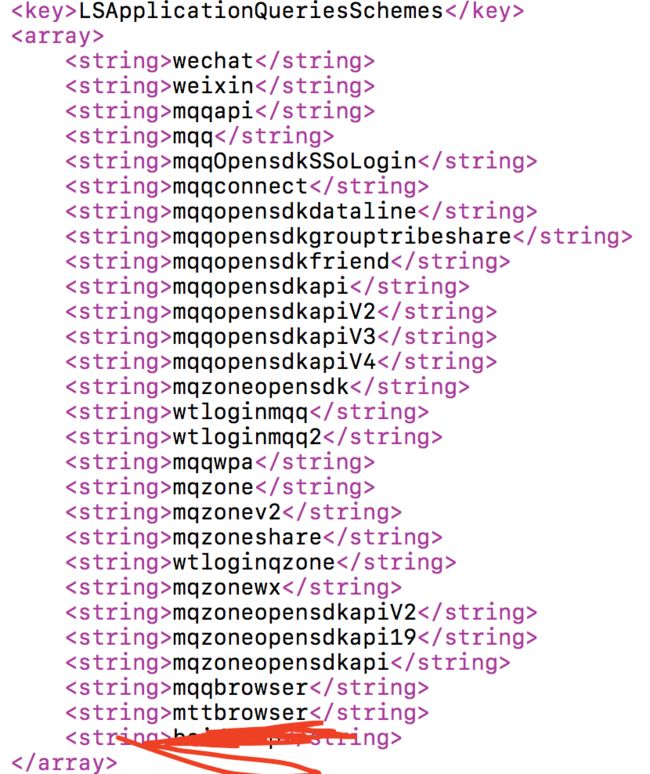
2.加入白名单,适配ios9的。打开工程找的info.plist文件,如图右键打开
编辑info.plist文件加入qq,qqzone,微信,朋友圈白名单,具体的平台对应umeng文档中有详细说明,可根据需求copy,添加
3.设置scheme,到各个开发者平台申请appkey或者appid,各个平台的设置规则按照umeng文档来
个人觉得关键的就这些,最最重要的事情按照友盟分享文档来没错的!!!