SpringBoot中默认不支持JSP(其认为JSP已是一种“过时”的技术),所以很多时候需要使用html来显示数据,而html本身不具备动态显示数据的能力,由此我们需要借助ajax或模板引擎来完成动态数据的渲染
1.Thymeleaf介绍
Thymeleaf 是一个跟 Velocity、FreeMarker 类似的模板引擎,它可以完全替代 JSP 。相较与其他的模板引擎,它有如下三个极吸引人的特点:
1.Thymeleaf 在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持 html 原型,然后在 html 标签里增加额外的属性来达到模板+数据的展示方式。浏览器解释 html 时会忽略未定义的标签属性,所以 thymeleaf 的模板可以静态地运行;当有数据返回到页面时,Thymeleaf 标签会动态地替换掉静态内容,使页面动态显示。
2.Thymeleaf 开箱即用的特性。它提供标准和spring标准两种方言,可以直接套用模板实现JSTL、 OGNL表达式效果,避免每天套模板、该jstl、改标签的困扰。同时开发人员也可以扩展和创建自定义的方言。
3. Thymeleaf 提供spring标准方言和一个与 SpringMVC 完美集成的可选模块,可以快速的实现表单绑定、属性编辑器、国际化等功能。
2.搭建环境
(1)添加依赖
在pom.xml中添加依赖
org.springframework.boot
spring-boot-starter-thymeleaf
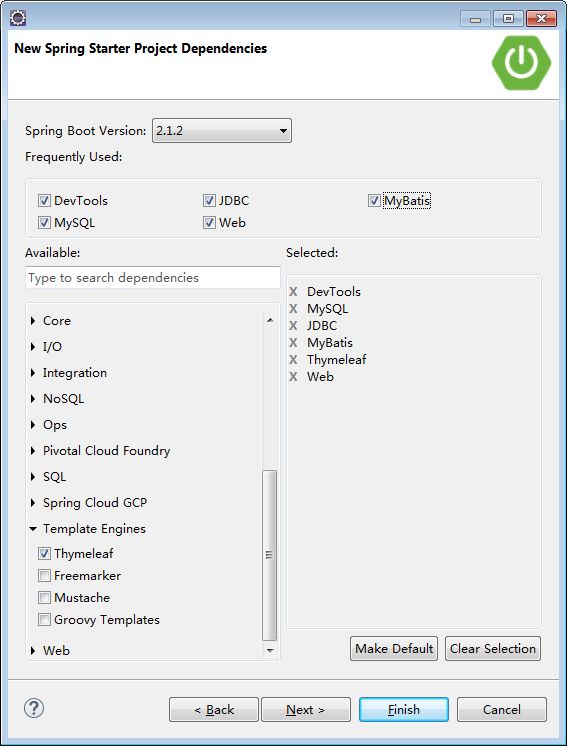
或者在新建项目时勾选相应的组件
(2)添加配置
在application.yml中,添加Thymeleaf的配置
server:
port: 8080
servlet:
context-path: /myproj1
tomcat:
uri-encoding: utf-8
spring:
datasource:
name: test
url: jdbc:mysql://localhost/s1?useUnicode=true&characterEncoding=utf-8&serverTimezone=GMT%2B8
username: root
password: root
type: com.alibaba.druid.pool.DruidDataSource
driver-class-name: com.mysql.jdbc.Driver
#Thymeleaf配置
thymeleaf:
prefix: classpath:/templates/
suffix: .html
mode: HTML5
encoding: UTF-8
cache: false
#取消缓存,修改即可见
resources:
chain:
strategy:
content:
enabled: true
paths: /**
mybatis:
mapper-locations: classpath:mapper/*.xml
3.应用示例
(1)数据准备
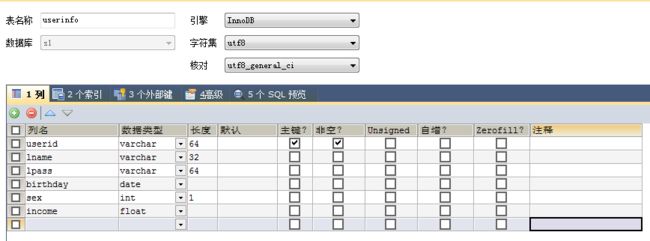
在mysql数据库中新建userinfo表,如下
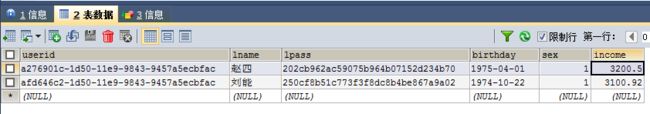
任意新增两条数据
(2)编写mapper
完成UserPO类的改造
public class UserPO {
private String userid;
private String lname;
private String lpass;
private Date birthday;
private Integer sex;
private Double income;
//set和get方法略...
}
UserMapper.xml,添加相关statement
UserMapper.java,添加相关方法描述
public ListgetUserList() throws Exception;
(3)完成service
在UserService接口和UserServiceImpl实现类中添加相关方法
UserService.java
public List getUserList() throws Exception;
UserServiceImpl.java
@Override
public List getUserList() throws Exception {
return mapper.getUserList();
}
(4)完成处理器Controller程序
@RequestMapping("/ulist")
public ModelAndView ulist(Model model) throws Exception{
model.addAttribute("u_list_info", us.getUserList());
return new ModelAndView("user/userlist", "umodel", model);
}
@RequestMapping("/view")
public ModelAndView view(String userid,int ttt) throws Exception{
System.out.println(userid);
System.out.println(ttt);
return null;
}
@RequestMapping("/modify")
public ModelAndView modify(String userid,int ttt) throws Exception{
System.out.println(userid);
System.out.println(ttt);
return null;
}
(5)Thymeleaf展示数据
在resources/templates新建user文件夹,在user中新建userlist.html
Insert title here
用户ID
账号
密码
生日
性别
收入
操作
没有数据
1
admin
xxxxx
1970-01-01
男
女
2000.00
查看
修改
(6)测试
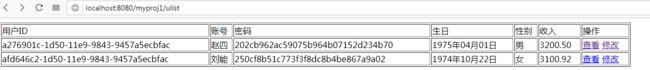
打开url: http://localhost:8080/myproj1/ulist
显示效果
4.Thymeleaf用法介绍
(1)在中添加引用
(2)用th标签动态替换掉静态数据。如下图,后台传出的user.lname会将静态数据“admin”替换掉,若访问静态页面,则显示默认数据“admin”。
admin
(3)日期格式化。将后台传出的user.birthday的输出格式更改为"yyyy年MM月dd日格式",若访问静态页面,则显示默认数据"1970-01-01"
1970-01-01
(4)数字格式化。将后台传出的user.income的输出格式更改为至少1位整数,小数点后显示两位,即0.23或100.20这种格式。若访问静态页面,则显示默认数据2000.00
2000.00
(5)数据迭代。th:each="user : ${umodel.u_list_info}",读取后台传出的数据umodel.u_list_info,每次迭代使用user来取得该次迭代的对象
1
admin
xxxxx
1970-01-01
男
女
2000.00
查看
修改
(6)条件判断。判断后台迭代数据的size是否“==”0
没有数据
比较运算符
== 使用 eq
!= 使用 ne
> 使用 gt
< 使用 lt
>= 使用 ge
<= 使用 le
(7)url及传值
以站内绝对路径访问/myproj1/view,同时利用url提交userid和ttt两个数据
userid的值为循环遍历出的后台数据,ttt的值为1
查看
以站内相对路径访问/myproj1/modify,同时利用url提交userid和ttt两个数据
userid的值为循环遍历出的后台数据,ttt的值为2
修改
在之前已经编写了相关的处理器程序,点击超链接后控制台均能正常打印userid和ttt数据
更多Thymeleaf使用介绍,请访问官方文档 https://www.thymeleaf.org/documentation.html