node.js从MongoDB数据里操作数据
注意:前提是安装了node.js,mongodb数据库,mongoose
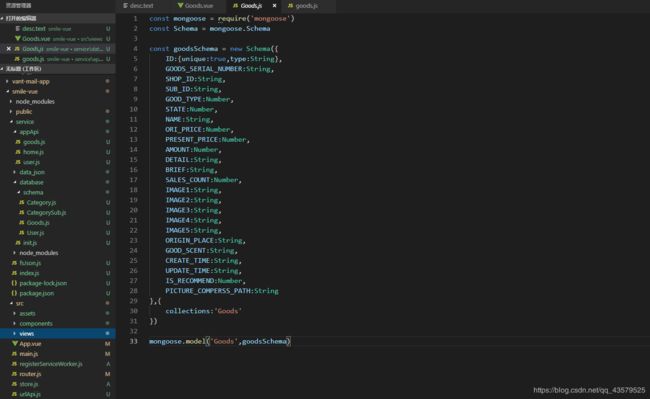
1.在service(后端目录) > schema目录下新建Goods.js文件(定义骨架schema)

2.service > database > init.js(配置数据库连接)
const mongoose = require('mongoose')
// 如果没有smileVue数据库则会自动创建
const db = "mongodb://localhost/smileVue"
const glob = require("glob")
// 将相对路径转化成绝对路径
const { resolve } = require('path')
exports.initSchemas = () => {
// 把当前目录下的scheme文件夹下的所有js文件引过来(同步的)
glob.sync(resolve(__dirname, './schema', '**/*.js')).forEach(require)
}
exports.connect = () => {
//连接数据库
mongoose.connect(db)
let maxConnectTimes = 0 //最大连接次数
return new Promise((resolve, reject) => {
//数据库断开
mongoose.connection.on('disconnected', () => {
console.log('***********数据库断开***********')
// 设置连接次数,不能让数据库一直连接
if (maxConnectTimes <= 3) {
maxConnectTimes++
mongoose.connect(db)
} else {
reject()
throw new Error('数据库出现问题,程序无法搞定,请人为修理.....')
}
})
// 数据库连接失败
mongoose.connection.on('error', (err) => {
console.log('***********数据库错误')
if (maxConnectTimes <= 3) {
maxConnectTimes++
mongoose.connect(db)
} else {
reject(err)
throw new Error('数据库出现问题,程序无法搞定,请人为修理.....')
}
})
//链接打开的时
mongoose.connection.once('open', () => {
console.log('MongoDB connected successfully')
resolve()
})
})
}
3.service > appApi > goods.js文件编写路由接口
const Router = require('koa-router')
let router = new Router()
const mongoose = require('mongoose')
const fs = require('fs')
// 插入本地数据商品详情数据到数据库
// router.get('/insertAllGoodsInfo',async(ctx)=>{
// // fs读取本地数据
// fs.readFile('./data_json/newGoods.json','utf8',(err,data)=>{
// // 得到的数据转成对象
// data=JSON.parse(data)
// let saveCount=0
// // 引入Goods模型
// const Goods = mongoose.model('Goods')
// // 遍历本地数据
// data.map((value,index)=>{
// console.log(value)
// let newGoods = new Goods(value)
// // 保存到数据库
// newGoods.save().then(()=>{
// saveCount++
// console.log('成功'+saveCount)
// }).catch(error=>{
// console.log(MediaStreamErrorEvent)
// })
// })
// })
// ctx.body="开始导入数据"
// })
//**获取商品详情信息的接口
router.post('/getDetailGoodsInfo',async(ctx)=>{
try{
// 前端传过来的商品id
let goodsId = ctx.request.body.goodsId
// 引入模型(骨架里暴露出来的)
const Goods = mongoose.model('Goods')
console.log(goodsId)
// 根据商品id从数据库里查找,这里的字段要与骨架里的ID字段一样
let result= await Goods.findOne({ID:goodsId}).exec()
// 查找成功后返回给前台
ctx.body={code:200,message:result}
}catch(error){
ctx.body={code:500,message:error}
}
})
//**读取大类数据的接口 */
// router.get('/getCategoryList',async(ctx)=>{
// try{
// const Category = mongoose.model('Category')
// let result = await Category.find().exec()
// ctx.body={code:200,message:result}
// }catch(error){
// ctx.body={code:500,message:error}
// }
// })
/**读取小类的数据 */
// router.post('/getCategorySubList',async(ctx)=>{
// try{
// let cateoryId = ctx.request.body.categoryId
// //let cateoryId=1
// const CategorySub = mongoose.model('CategorySub')
// let result = await CategorySub.find({MALL_CATEGORY_ID:cateoryId}).exec()
// ctx.body={code:200,message:result}
// }catch(error){
// ctx.body={code:500,message:error}
// }
// })
/**根据类别获取商品列表 */
// router.post('/getGoodsListByCategorySubID',async(ctx)=>{
// try{
// let categorySubId = ctx.request.body.categorySubId //子类别ID
// let page = ctx.request.body.page //当前页数
// let num = 10 //每页显示数量
// let start = (page-1)*num //开始位置
// const Goods = mongoose.model('Goods')
// let result = await Goods.find({SUB_ID:categorySubId})
// .skip(start).limit(num).exec()
// ctx.body={code:200,message:result}
// }catch(error){
// ctx.body={code:500,message:error}
// }
// })
module.exports = router
4.service > index.js文件编写配置
const Koa = require("koa")
const app = new Koa()
// 引入init.js里暴露出来的对象
const { connect,initSchemas } = require('./database/init.js')
const mongoose = require("mongoose")
const bodyParser = require("koa-bodyparser")
const cors = require("koa2-cors")
const Router = require("koa-router")
app.use(cors())
app.use(bodyParser())
// 引入路由模块
//let user = require("./appApi/user")
//let home = require("./appApi/home")
let goods = require('./appApi/goods')
//装载所有子路由
let router = new Router()
// localhost:3000/user/register
// router.use('/user',user.routes())
// localhost:3000/home
//router.use('/home',home.routes())
//执行后端目录下node index.js命令,然后在浏览器里输入localhost:3000/goods/insertAllGoodsInfo就可以往数据库插入数据
router.use('/goods',goods.routes())
//加载路由中间件
app.use(router.routes())
app.use(router.allowedMethods())
// 立即执行函数(连接数据库)
;(async ()=>{
await connect()
initSchemas ()
})()
app.use(async(ctx) => {
ctx.body = 'Hello koa2
'
})
// 端口号,本地为localhost:3000
app.listen(3000,()=>{
console.log("serve staring at port 3000")
})
5.启动后端
1.cmd命令进入 C:\Program Files\MongoDB\Server\4.1\bin 目录下 (需看自己的mongodb安装目录)
2. 输入mongod命令 (启动mongodb)
3. 进入到后端目录service下运行命令 node index.js
6.src目录下配置前台请求接口地址
const BASEURL ='https://www.easy-mock.com/mock/5cd983e0eebf633b5de54c57/smile-vue'
const LOCALURL = "http://localhost:3000/"
const URL ={
getShopingMallInfo : BASEURL+'index', //商城首页所有信息
getGoodsInfo : BASEURL+'getGoodsInfo',
registerUser : LOCALURL+'user/register', //用户注册接口
login : LOCALURL+'user/login', //用户登录接口
getDetailGoodsInfo : LOCALURL+'goods/getDetailGoodsInfo', //获取商品详情
getCateGoryList : LOCALURL+'goods/getCateGoryList', //得到大类信息
getCateGorySubList : LOCALURL+'goods/getCategorySubList', //得到小类信息
getGoodsListByCategorySubID : LOCALURL+'goods/getGoodsListByCategorySubID', //得到小类商品信息
}
module.exports = URL
7.前端通过axios获取数据
商品列表