数据可视化图表,你选对了吗?
Photo by Jason Coudriet on Unsplash
文 | 邻川
程序员懂画图,一宝变三宝。
继上期「阿里程序员小技巧」中,阿里巴巴技术专家三画分享了他关于《如何画好架构图》的经验,本期,菜鸟国际物流技术部高级开发工程师邻川将分享他在数据可视化图标方面的积累。
- 正文开始 -
?
常听到一句话,“能用图描述的就不用表,能用表就不用文字”。这句话也直接的表明了:在认知上,大家对于图形的敏感度远比文字高。
但同时我们也面临着这样一些问题:
写 PPT、做 demo 时,心中有万千想法和海量数据想要去展现,但总是最后还是以文字和枯燥的图表堆叠呈现了出来,苦于怎么把这些数据展现的直观、性感、一看就懂。
这时候,在心里怎么想和手上怎么画之间,差了一座“理解图表内涵”的桥梁了。
常见的图表选择原则文章有很多,这里只做简单总结,重点是从逆向来看常见场景选用以及按照数据关系选用,最后是使用中会遇到的一些常见问题。本文将分为以下两部分:
两个优秀的数据可视化案例
基础图形及特点
如何选用图标
常见的问题
作为视觉动物的我们,不妨先来看看惊艳全球的一些数据可视化的例子(原文链接)。
两个优秀的数据可视化案例
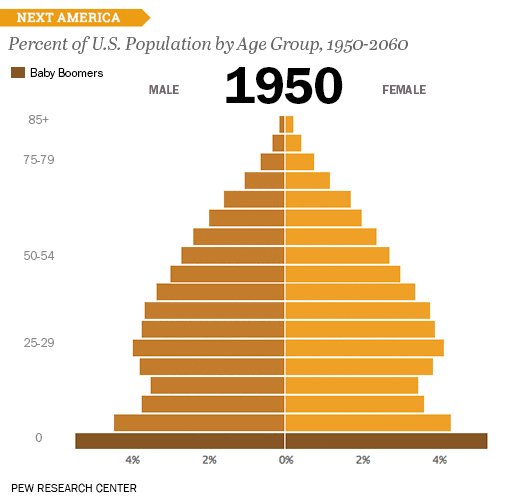
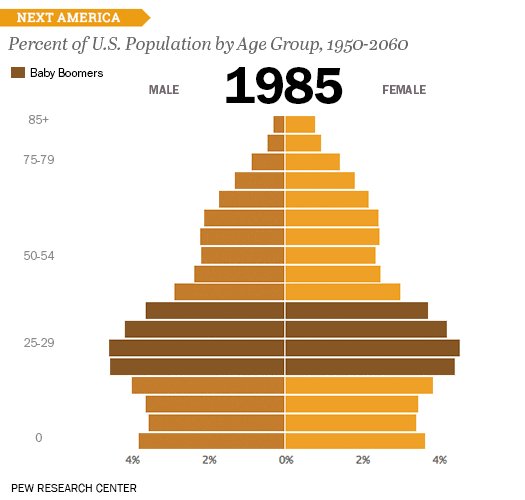
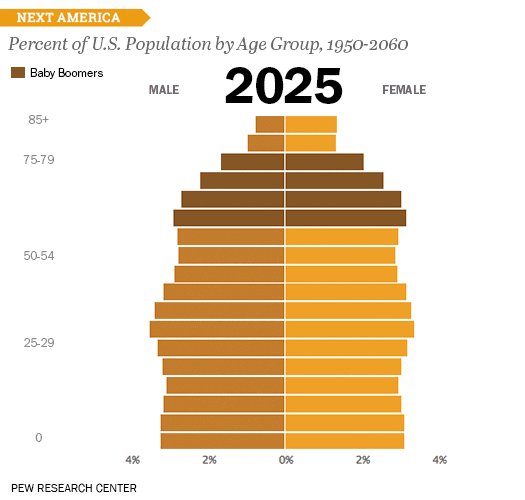
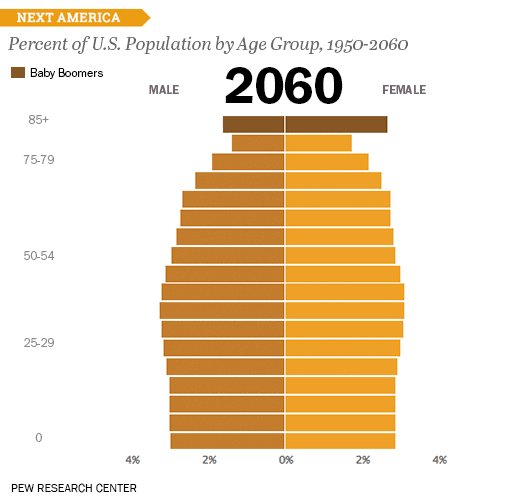
A. 按年龄段分布的美国人口百分比:
这个 GIF 动画,显示了随着时间推移的人口统计数量的变化。这是如何以令人信服的方式呈现一种单一的数据的好榜样。
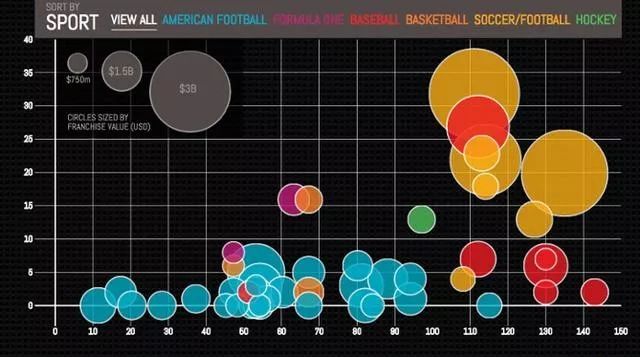
B. 最有价值的运动队
这是通过叠加数据来讲述深层故事的一个例子。
这个交互由 ColumnFive 设计,受福布斯“2014年最具价值的运动队50强”名单得到的启发。但是它不仅将列表可视化,用户还可以通过它看到每支队伍参赛的时间以及夺得总冠军的数量。这为各队的历史和成功提供了更全面的看法。
基础图形及特点
接下来给大家介绍下数据可视化图表的基本类型和选用原则,选用正确的数据可视化的图表。
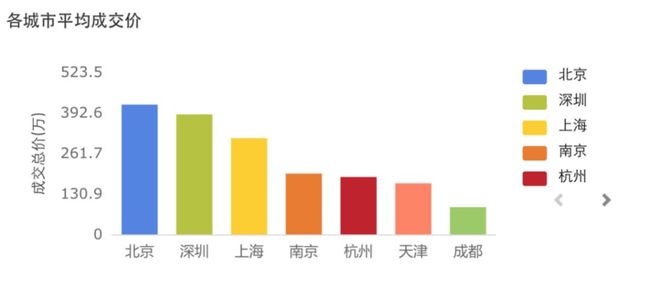
① 柱形图(Bar Chart)
优势:柱形图利用柱子的高度,能够比较清晰的反映数据的差异,一般情况下用来反映分类项目之间的比较,也可以用来反映时间趋势。
注意:柱形图的局限在于它仅适用于中小规模的数据集,当数据较多时就不易分辨。一般而言,不要超过10个。
通常来说,柱形图的横轴是时间维度,用户习惯性认为存在时间趋势。如果遇到横轴不是时间维度的情况,建议用颜色区分每根柱子。
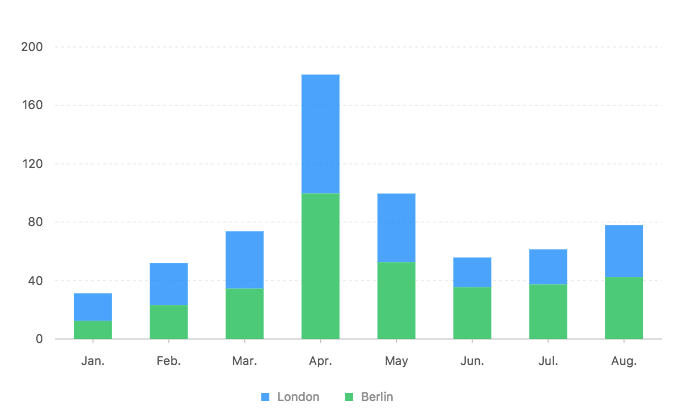
衍生 - 堆叠柱状图:
不仅可以直观的看出每个系列的值,还能够反映出系列的总和,尤其是当需要看某一单位的综合以及各系列值的比重时,比如:1-8月伦敦和柏林房产交易笔数(万)。
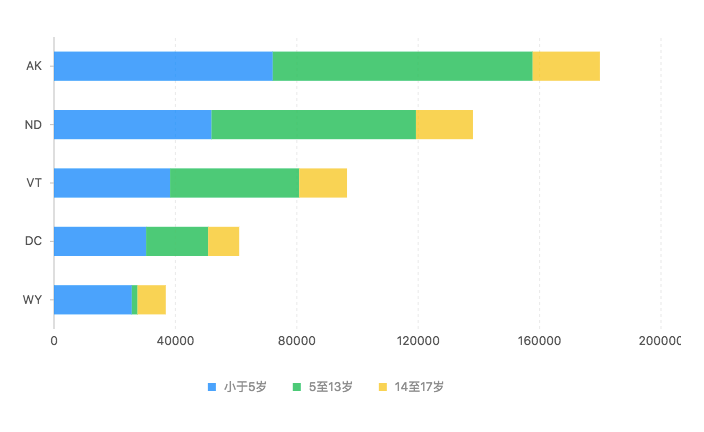
② 条形图(Bar Chart)
优势:条形图用来反映分类项目之间的比较,适合应用于跨类别比较数据。在我们需要比较项类的大小、高低时适合使用条形图。
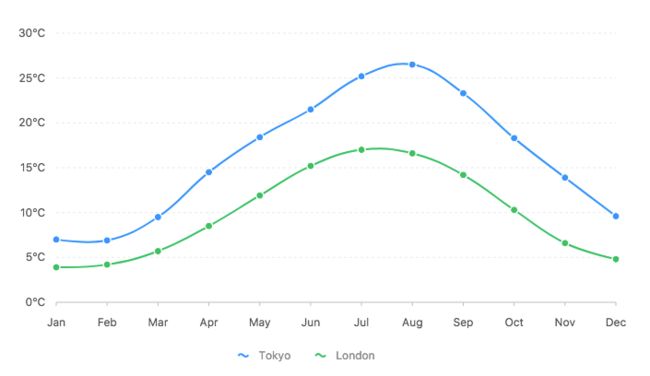
③ 折线图(Line Chart)
优势:折线图用来反映随时间变化的趋势。当我们需要描述事物随时间维度的变化时常常需要使用该图形。
衍生 - 光滑折线图(Smooth line chart):
假如关注的是数据反映的整体趋势,光滑折线图最适合,尤其是当数据波动较大时,采用折线图会显得很乱。
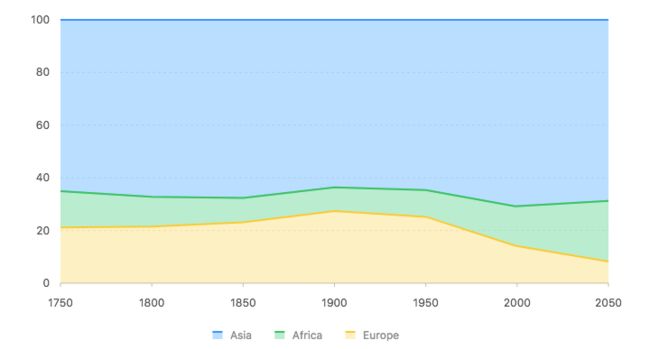
衍生 - 面积图(Area chart):
折线图下方填充阴影,构成面积图,如果有两个或以上折线图,在各自折线的下方填充不同颜色的阴影,构成堆积面积图,便于了解折线的相对占比
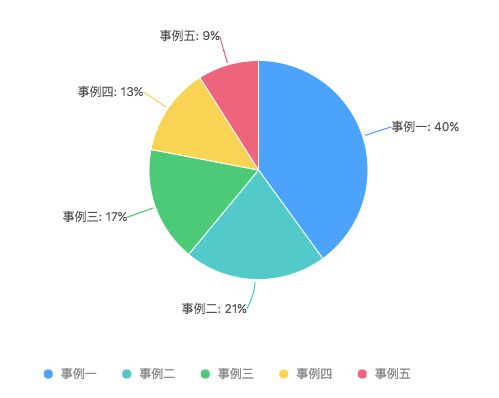
④ 饼图(Pie Chart)
注意:饼图是一种应该避免使用的图表,因为肉眼对面积大小不敏感。是最容易被误用的。但在具体反映某个比重的时候,配上具体数值,会有较好的效果。
在需要描述某一部分占总体的百分比时,适合使用饼图。例如:占据公司全部资金一半的两个渠道;某公司员工的男女比例等。
而需要比较数据时,尤其是比较两个以上整体的成分时,请务必使用条形图或柱形图,切勿要求看图人将扇形转换成数据在饼图间相互比较,因为人的肉眼对面积大小不敏感,会导致对数据的误读。
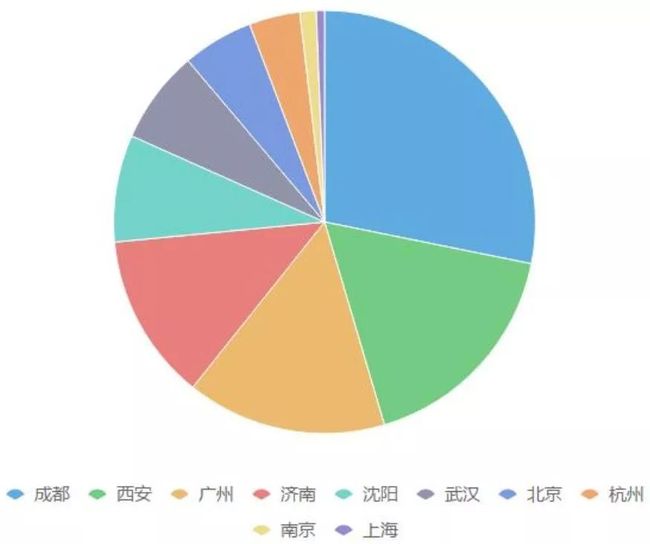
另外,为了使饼图发挥最大作用,在使用中一般不宜超过6个部分,如需要表达6个以上的部分,也请使用条形图,扇形边个数过多,会导致饼图分块的意义解释过于困难。不要出现下面?这种饼图。
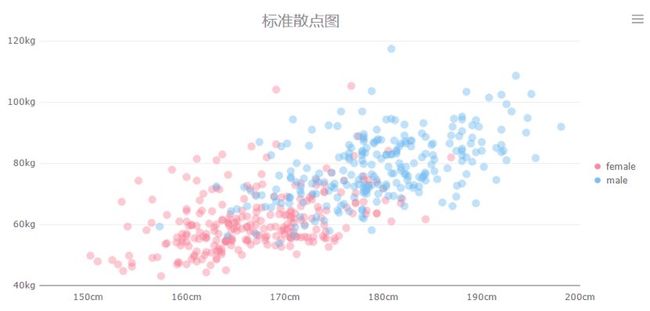
⑤ 散点图(Scatter Chart)
散点图的数据为三维数据,使用两组数据构成多个坐标点,分析坐标点的分布情况,判断两个变量之间的关联或分布趋势。
可以用颜色区分系列,也可以用散点大小定第三维度,这就衍生图出了气泡图。
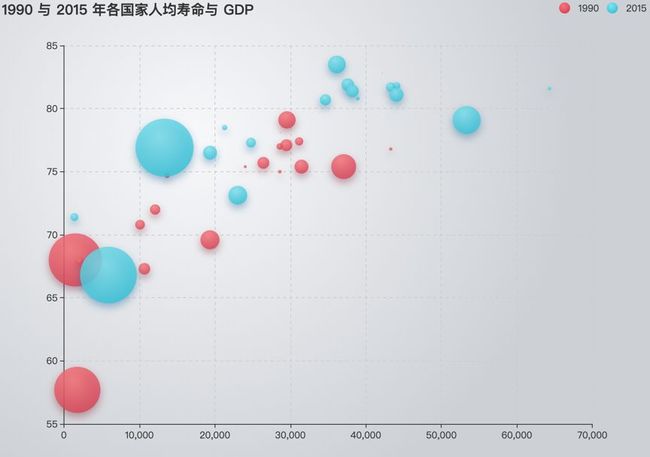
⑥ 气泡图(Bubble chart)
气泡图是散点图的一种衍生,通过每个点的面积大小来衡量第三维度,适合三维数据的对比,且需要强调第三维,超过三维就搞不定。
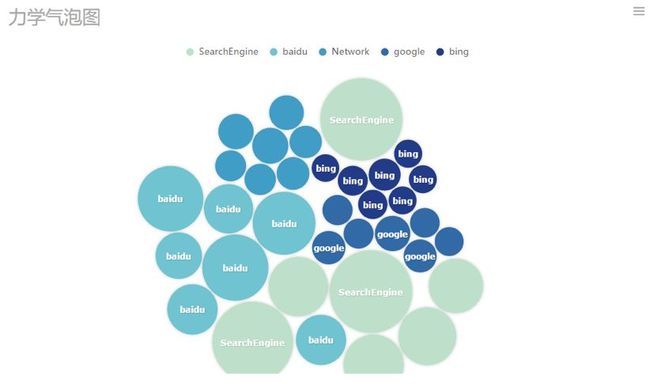
衍生 - 力学气泡图(Mechanical bubble chart)
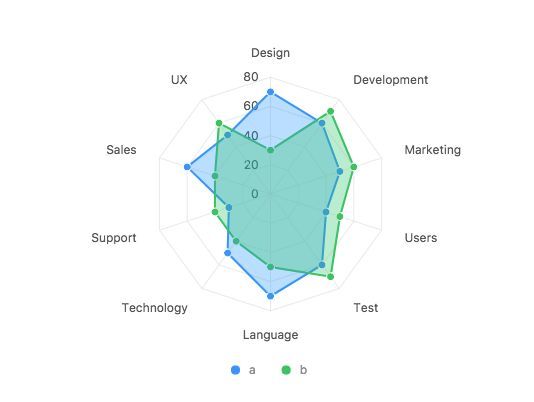
⑦ 雷达图(radar chart)
雷达图适用于多维数据(四维以上),且每个维度必须可以排序。数据点一般6个左右,太多的话辨别起来有困难。
如何选用图标
在讲完了每种图表的优势和缺点,使用禁忌外,接下来就要为大家介绍:
① 按应用场景选择
虽然图表种类繁多,但是基于使用场景大致可以分为以下几种情况。
基于这个大致的应用场景,可以初步选出可用的可视化图,但对于细微的选择差异,在下面会进一步的阐述;对于单一的可视化图无法满足需要时,就需要考虑组合展示,这里暂且不过多谈。
② 按数据关系选择
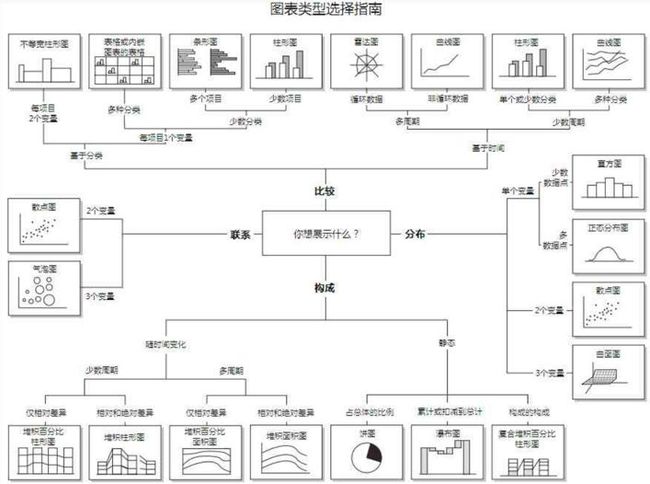
根据可视化专家 Andrew Abela 对该数据关系分类方式的提炼,他提出将图表展示的数据关系分为四类:比较、分布、构成和联系。下面对这四种关系以及应用举例和对应的可视化解决方案做了简要的分析。
大部分情况下,我们根据这份选择指南按图索骥就可以找到,方便又轻松,在实际应用中,也存在需要展示多种数据关系的情况,那么对应的图表类型也是每种关系对应的基本图形的综合运用。例如多个时间点上构成的比较等。
常见问题
最后整理了一些常见问题,供大家在实际操作中使用。
Q: 柱形图和条形图都可以表示分类比较,那两者在使用上有何差异呢?
A: 当所比较项目的标签文本比较长时,柱形图的横轴下的标签会出现重叠或者倾斜,且占用空间大,影响阅读者的目光移动。所以在表示分类时,如项目数量较少,使用柱形图或条形图均可,如项目_数量较多_,则建议使用_条形图_。
Q: 柱形图和折线图都可以表示时间序列的趋势,如何选择?
A: 一般来说,建议使用折线图反映趋势变化。柱形图强调各数据点值之间的差异,折线图则强调起伏变化的趋势;柱形图更适于表现离散型的时间序列,_折线图适合表现连续型的时间序列_。所以当时间序列的_数据点较少时,可以使用柱形图_,而当数据点较多时,则建议使用折线图。
Q: 面积图和折线图都可以表示时间序列的趋势,两者之间如何选择?
A: 当只展示一个度量数据的趋势时,两者完全等价,都可以使用,通常使用折线图更多。
但是,当在大型会议室展示数据时,即读图人离图表可能较远的情况,使用面积图能让后排的人看的更清楚。当比较多个度量数据的趋势时,建议使用折线图。如使用面积图,则存在数据序列之间相互遮挡的情况,除了靠近横轴的那个数据序列外,很难观察出其他数据序列的变化趋势。
Q: 是不是应该避免使用饼图,能不用就不用?
A: 从精确比较数据的角度来说,条形图的确更易于比较数据点之间的差异,但每种图表都有它的长处和适用场景,饼图能给我们一种整体和构成的印象,适用于表达“占比”——看到饼图就让想起100%,这个特点是条形图所没有的。
但是要尽量避免并列使用两个及以上的饼图,虽然这种用法很常见。例如如下图,分布展示两个国家在不同年份家庭花销占比,由于读图人很难通过饼图直接、准确的看出各个分类的变化趋势和幅度,需要反复在4个饼图之间比较和判断,如果变化幅度不大,很容易造成误读。所以同样是想表示占比,这种情况使用饼图就不是很有效的图表形式。
充分了解每种图表类型的特征,针对于实际的使用场景,判定其数据关系,结合场景判定图和图表类型选择指南,从而有效的传递数据信息,让你的数据更加直白,make sense!
©每周一推
第一时间获得下期分享
☟☟☟