前端HTML、CSS学习完整笔记(下篇)
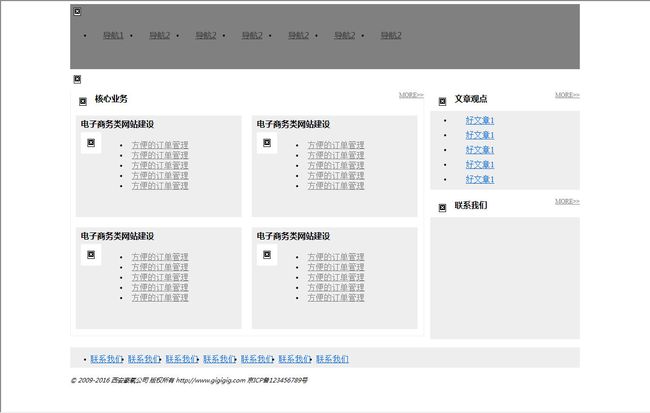
第46课 首页实战之footer区域开发
css
@CHARSET "UTF-8";
.clr { clear: both; width: 0px; height: 0px; }
#container { width: 1002px; margin: 0 auto; }
#header { height: 128px; background: gray url("../indexPics/top_bg.jpg"); }
#navi li { width: 90px; margin-right: 1px; float: left; }
#navi a { font-size: 16px; font-family: Microsoft YaHei; color: #363636; display: block; width: 90px; height: 37px; text-align: center; } #navi a:HOVER { color: white; background-image: url("../indexPics/nav_on.gif"); } #banner{ margin: 5px 0; } #main { } #lside { height: 480px; width: 694px; border: 1px solid #eee; border-top:none; background-color: white; float: left; } .subtitle { height: 37px; background-image: url("../indexPics/index_main_top_bg.gif"); } .subtitle img { margin:5px 0 0 10px; float: left; } .subtitle h1 { float: left; margin-left:10px; font-size: 16px; font-family: Microsoft Yahei, SimHei, sans-serif; line-height:15px; } .subtitle a { font-size:12px; color: gray; float: right; } .four { width: 326px; height: 200px; background-color: #eee; float: left; margin: 10px; } .four h2 { margin:6px 0 6px 10px; font-size: 16px; font-family: Microsoft Yahei, SimHei, sans-serif; } .four img { background-color:white; float: left; margin-left: 10px; padding: 6px; } .four ul { float: left; margin-left: 10px; } .four li { background-image: url("../indexPics/service_intro_bg.gif"); background-repeat: no-repeat; padding-left:10px; height: 20px; } .four a { color: gray; } .four a:VISITED{ color: gray; } .four a:HOVER { text-decoration: underline; } #rside { width: 294px; float: right; } #article { background: #eee; margin-top: 1px; padding-top: 10px; } #article a { display: block; height: 29px; padding-left:30px; background-image: url("../indexPics/article_head.gif"); background-repeat: no-repeat; } #article a:HOVER { background-image: url("../indexPics/article_on_bg.gif"); } #contact { margin-top:1px; height: 240px; background-color: #eee; }
#footer { margin-top:15px; height: 120px; } #footer ul { height: 40px; background-color: #eee; } #footer li { float: left; margin-top: 15px; margin-right: 10px; } #footer address { font-family: Microsoft Yahei, SimHei, sans-serif; font-size: 12px; margin-top: 12px; } |
DOCTYPE html> <html> <head> <title>首页实战title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="./css/reset.css"> <link rel="stylesheet" type="text/css" href="./css/index.css"> <style type="text/css">
style> head>
<body> <div id="container"> <div id="header"> <img id="logo" src="./indexPics/logo.jpg" alt=""> <ul id="navi"> <li><a href="#">导航1a>li> <li><a href="#">导航2a>li> <li><a href="#">导航2a>li> <li><a href="#">导航2a>li> <li><a href="#">导航2a>li> <li><a href="#">导航2a>li> <li><a href="#">导航2a>li> ul> div> <img alt="" src="./indexPics/about_banner.jpg" id="banner"> <div id="main"> <div id="lside"> <div class="subtitle"> <img alt="" src="./indexPics/circle.gif"> <h1>核心业务h1> <a href="#">MORE>>a> div> <div class="four"> <h2>电子商务类网站建设h2> <img alt="" src="./indexPics/eshop_service.jpg"> <ul> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> ul> div> <div class="four"> <h2>电子商务类网站建设h2> <img alt="" src="./indexPics/eshop_service.jpg"> <ul> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> ul> div> <div class="four"> <h2>电子商务类网站建设h2> <img alt="" src="./indexPics/eshop_service.jpg"> <ul> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> ul> div> <div class="four"> <h2>电子商务类网站建设h2> <img alt="" src="./indexPics/eshop_service.jpg"> <ul> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> ul> div> div> <div id="rside"> <div class="subtitle"> <img alt="" src="./indexPics/circle.gif"> <h1>文章观点h1> <a href="#">MORE>>a> div> <ul id="article"> <li><a href="#">好文章1a>li> <li><a href="#">好文章1a>li> <li><a href="#">好文章1a>li> <li><a href="#">好文章1a>li> <li><a href="#">好文章1a>li> ul> <div class="subtitle"> <img alt="" src="./indexPics/circle.gif"> <h1>联系我们h1> <a href="#">MORE>>a> div> <div id="contact">
div> div> div> <div class="clr">div> <div id="footer"> <ul> <li><a href="#">联系我们a>li> <li><a href="#">联系我们a>li> <li><a href="#">联系我们a>li> <li><a href="#">联系我们a>li> <li><a href="#">联系我们a>li> <li><a href="#">联系我们a>li> <li><a href="#">联系我们a>li> ul> <address>© 2009-2016 西安豪氧公司 版权所有 http://www.gigigig.com 京ICP备123456789号address> div> div> body> html>
|
第47课 首页实战之色彩微调
@CHARSET "UTF-8";
.clr { clear: both; width: 0px; height: 0px; }
#container { width: 1002px; margin: 0 auto; }
#header { height: 128px; background: gray url("../indexPics/top_bg.jpg"); }
#navi li { width: 90px; margin-right: 1px; float: left; }
#navi a { font-size: 16px; font-family: Microsoft YaHei; color: #363636; display: block; width: 90px; height: 37px; text-align: center; } #navi a:HOVER { color: white; background-image: url("../indexPics/nav_on.gif"); } #banner{ margin: 5px 0; } #main { } #lside { height: 480px; width: 694px; border: 1px solid #eee; border-top:none; background-color: white; float: left; } .subtitle { height: 37px; background-image: url("../indexPics/index_main_top_bg.gif"); } .subtitle img { margin:5px 0 0 10px; float: left; } .subtitle h1 { float: left; margin-left:10px; font-size: 16px; font-family: Microsoft Yahei, SimHei, sans-serif; line-height:15px; } .subtitle a { font-size:12px; color: #888; float: right; } .four { width: 326px; height: 200px; background-color: #eee; float: left; margin: 10px; } .four h2 { color:#a0a0a0; margin:6px 0 6px 10px; font-size: 16px; font-family: Microsoft Yahei, SimHei, sans-serif; } .four img { background-color:white; float: left; margin-left: 10px; padding: 6px; } .four ul { float: left; margin-left: 10px; } .four li { background-image: url("../indexPics/service_intro_bg.gif"); background-repeat: no-repeat; padding-left:10px; height: 20px; } .four a { color: #888; } .four a:VISITED{ color: #808080; } .four a:HOVER { color:#ff832c; text-decoration: underline; } #rside { width: 294px; float: right; } #article { background: #eee; margin-top: 1px; padding-top: 10px; } #article a { color:#888; display: block; height: 29px; padding-left:30px; background-image: url("../indexPics/article_head.gif"); background-repeat: no-repeat; } #article a:HOVER { color:#ff832c; background-image: url("../indexPics/article_on_bg.gif"); } #contact { margin-top:1px; height: 240px; background-color: #eee; }
#footer { margin-top:15px; height: 120px; } #footer ul { height: 40px; background-color: #eee; } #footer li { float: left; margin-top: 15px; margin-right: 10px; } #footer a { color: #888; } #footer a:HOVER { color:#ff832c; } #footer address { font-family: Microsoft Yahei, SimHei, sans-serif; font-size: 12px; margin-top: 12px; } |
DOCTYPE html> <html> <head> <title>首页实战title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="./css/reset.css"> <link rel="stylesheet" type="text/css" href="./css/index.css"> <style type="text/css">
style> head>
<body> <div id="container"> <div id="header"> <img id="logo" src="./indexPics/logo.jpg" alt=""> <ul id="navi"> <li><a href="#">导航1a>li> <li><a href="#">导航2a>li> <li><a href="#">导航2a>li> <li><a href="#">导航2a>li> <li><a href="#">导航2a>li> <li><a href="#">导航2a>li> <li><a href="#">导航2a>li> ul> div> <img alt="" src="./indexPics/about_banner.jpg" id="banner"> <div id="main"> <div id="lside"> <div class="subtitle"> <img alt="" src="./indexPics/circle.gif"> <h1>核心业务h1> <a href="#">MORE>>a> div> <div class="four"> <h2>电子商务类网站建设h2> <img alt="" src="./indexPics/eshop_service.jpg"> <ul> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> ul> div> <div class="four"> <h2>电子商务类网站建设h2> <img alt="" src="./indexPics/eshop_service.jpg"> <ul> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> ul> div> <div class="four"> <h2>电子商务类网站建设h2> <img alt="" src="./indexPics/eshop_service.jpg"> <ul> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> ul> div> <div class="four"> <h2>电子商务类网站建设h2> <img alt="" src="./indexPics/eshop_service.jpg"> <ul> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> ul> div> div> <div id="rside"> <div class="subtitle"> <img alt="" src="./indexPics/circle.gif"> <h1>文章观点h1> <a href="#">MORE>>a> div> <ul id="article"> <li><a href="#">好文章1a>li> <li><a href="#">好文章1a>li> <li><a href="#">好文章1a>li> <li><a href="#">好文章1a>li> <li><a href="#">好文章1a>li> ul> <div class="subtitle"> <img alt="" src="./indexPics/circle.gif"> <h1>联系我们h1> <a href="#">MORE>>a> div> <div id="contact">
div> div> div> <div class="clr">div> <div id="footer"> <ul> <li><a href="#">联系我们a>li> <li><a href="#">联系我们a>li> <li><a href="#">联系我们a>li> <li><a href="#">联系我们a>li> <li><a href="#">联系我们a>li> <li><a href="#">联系我们a>li> <li><a href="#">联系我们a>li> ul> <address>© 2009-2016 西安豪氧公司 版权所有 http://www.gigigig.com 京ICP备123456789号address> div> div> body> html>
|
第48课 利用行高实现文字居中
@CHARSET "UTF-8";
.clr { clear: both; width: 0px; height: 0px; }
#container { width: 1002px; margin: 0 auto; }
#header { height: 128px; background: gray url("../indexPics/top_bg.jpg"); }
#navi li { width: 90px; margin-right: 1px; float: left; }
#navi a { font-size: 16px; line-height:37px; font-family: Microsoft YaHei; color: #363636; display: block; width: 90px; height: 37px; text-align: center;
} #navi a:HOVER { color: white; background-image: url("../indexPics/nav_on.gif"); } #banner{ margin: 5px 0; } #main { } #lside { height: 480px; width: 694px; border: 1px solid #eee; border-top:none; background-color: white; float: left; } .subtitle { height: 37px; background-image: url("../indexPics/index_main_top_bg.gif"); } .subtitle img { margin:5px 0 0 10px; float: left; } .subtitle h1 { line-height:37px; float: left; margin-left:10px; font-size: 16px; font-family: Microsoft Yahei, SimHei, sans-serif; line-height:15px; } .subtitle a { display:block; line-height:37px; font-family:SimSun, serif; font-size:12px; color: #888; float: right; } .four { width: 326px; height: 200px; background-color: #eee; float: left; margin: 10px; } .four h2 { color:#a0a0a0; margin:6px 0 6px 10px; font-size: 16px; font-family: Microsoft Yahei, SimHei, sans-serif; } .four img { background-color:white; float: left; margin-left: 10px; padding: 6px; } .four ul { float: left; margin-left: 10px; } .four li { background-image: url("../indexPics/service_intro_bg.gif"); background-repeat: no-repeat; padding-left:10px; height: 20px; } .four a { color: #888; } .four a:VISITED{ color: #808080; } .four a:HOVER { color:#ff832c; text-decoration: underline; } #rside { width: 294px; float: right; } #article { background: #eee; margin-top: 1px; padding-top: 10px; } #article a { color:#888; display: block; height: 29px; line-height:29px; padding-left:30px; background-image: url("../indexPics/article_head.gif"); background-repeat: no-repeat; } #article a:HOVER { color:#ff832c; background-image: url("../indexPics/article_on_bg.gif"); } #contact { margin-top:1px; height: 240px; background-color: #eee; }
#footer { margin-top:15px; height: 120px; } #footer ul { height: 40px; background-color: #eee; } #footer li { float: left; margin-top: 15px; margin-right: 10px; } #footer a { color: #888; } #footer a:HOVER { color:#ff832c; } #footer address { font-family: Microsoft Yahei, SimHei, sans-serif; font-size: 12px; margin-top: 12px; } |
DOCTYPE html> <html> <head> <title>首页实战title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="./css/reset.css"> <link rel="stylesheet" type="text/css" href="./css/index.css"> <style type="text/css">
style> head>
<body> <div id="container"> <div id="header"> <img id="logo" src="./indexPics/logo.jpg" alt=""> <ul id="navi"> <li><a href="#">导航1a>li> <li><a href="#">导航2a>li> <li><a href="#">导航2a>li> <li><a href="#">导航2a>li> <li><a href="#">导航2a>li> <li><a href="#">导航2a>li> <li><a href="#">导航2a>li> ul> div> <img alt="" src="./indexPics/about_banner.jpg" id="banner"> <div id="main"> <div id="lside"> <div class="subtitle"> <img alt="" src="./indexPics/circle.gif"> <h1>核心业务h1> <a href="#">MORE>>a> div> <div class="four"> <h2>电子商务类网站建设h2> <img alt="" src="./indexPics/eshop_service.jpg"> <ul> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> ul> div> <div class="four"> <h2>电子商务类网站建设h2> <img alt="" src="./indexPics/eshop_service.jpg"> <ul> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> ul> div> <div class="four"> <h2>电子商务类网站建设h2> <img alt="" src="./indexPics/eshop_service.jpg"> <ul> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> ul> div> <div class="four"> <h2>电子商务类网站建设h2> <img alt="" src="./indexPics/eshop_service.jpg"> <ul> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> ul> div> div> <div id="rside"> <div class="subtitle"> <img alt="" src="./indexPics/circle.gif"> <h1>文章观点h1> <a href="#">MORE>>a> div> <ul id="article"> <li><a href="#">好文章1a>li> <li><a href="#">好文章1a>li> <li><a href="#">好文章1a>li> <li><a href="#">好文章1a>li> <li><a href="#">好文章1a>li> ul> <div class="subtitle"> <img alt="" src="./indexPics/circle.gif"> <h1>联系我们h1> <a href="#">MORE>>a> div> <div id="contact">
div> div> div> <div class="clr">div> <div id="footer"> <ul> <li><a href="#">联系我们a>li> <li><a href="#">联系我们a>li> <li><a href="#">联系我们a>li> <li><a href="#">联系我们a>li> <li><a href="#">联系我们a>li> <li><a href="#">联系我们a>li> <li><a href="#">联系我们a>li> ul> <address>© 2009-2016 西安豪氧公司 版权所有 http://www.gigigig.com 京ICP备123456789号address> div> div> body> html>
|
第49课 IE浏览器兼容
主要是字体大小的问题
bug的几种常见原因:
1 没有正确使用doctype,解决方案正确声明即可
2 个浏览器对不同标签的初始值不同,解决方案 css初始化
3 自身书写不规范,写规范即可
4 浏览器bug
IE下真正的bug
1 盒模型bug,解决方案使用严格doctype声明
2 双倍margin bug,解决方案: _display:inline此时只影响IE浏览器, 左浮元素,左margin是定义的2倍
3 不认识a:link,解决方案只定义a
4 3像素margin bug,解决方案规范浮动与清楚浮动
最终代码:
DOCTYPE html> <html> <head> <title>首页实战title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="./css/reset.css"> <link rel="stylesheet" type="text/css" href="./css/index.css"> <style type="text/css">
style> head>
<body> <div id="container"> <div id="header"> <img id="logo" src="./indexPics/logo.jpg" alt=""> <ul id="navi"> <li><a href="#">导航1a>li> <li><a href="#">导航2a>li> <li><a href="#">导航2a>li> <li><a href="#">导航2a>li> <li><a href="#">导航2a>li> <li><a href="#">导航2a>li> <li><a href="#">导航2a>li> ul> div> <img alt="" src="./indexPics/about_banner.jpg" id="banner"> <div id="main"> <div id="lside"> <div class="subtitle"> <img alt="" src="./indexPics/circle.gif"> <h1>核心业务h1> <a href="#">MORE>>a> div> <div class="four"> <h2>电子商务类网站建设h2> <img alt="" src="./indexPics/eshop_service.jpg"> <ul> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> ul> div> <div class="four"> <h2>电子商务类网站建设h2> <img alt="" src="./indexPics/eshop_service.jpg"> <ul> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> ul> div> <div class="four"> <h2>电子商务类网站建设h2> <img alt="" src="./indexPics/eshop_service.jpg"> <ul> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> ul> div> <div class="four"> <h2>电子商务类网站建设h2> <img alt="" src="./indexPics/eshop_service.jpg"> <ul> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> <li><a href="#">方便的订单管理a>li> ul> div> div> <div id="rside"> <div class="subtitle"> <img alt="" src="./indexPics/circle.gif"> <h1>文章观点h1> <a href="#">MORE>>a> div> <ul id="article"> <li><a href="#">好文章1a>li> <li><a href="#">好文章1a>li> <li><a href="#">好文章1a>li> <li><a href="#">好文章1a>li> <li><a href="#">好文章1a>li> ul> <div class="subtitle"> <img alt="" src="./indexPics/circle.gif"> <h1>联系我们h1> <a href="#">MORE>>a> div> <div id="contact">
div> div> div> <div class="clr">div> <div id="footer"> <ul> <li><a href="#">联系我们a>li> <li><a href="#">联系我们a>li> <li><a href="#">联系我们a>li> <li><a href="#">联系我们a>li> <li><a href="#">联系我们a>li> <li><a href="#">联系我们a>li> <li><a href="#">联系我们a>li> ul> <address>© 2009-2016 西安豪氧公司 版权所有 http://www.gigigig.com 京ICP备123456789号address> div> div> body> html>
|
@CHARSET "UTF-8";
.clr { clear: both; width: 0px; height: 0px; }
#container { width: 1002px; margin: 0 auto; }
#header { height: 128px; background: gray url("../indexPics/top_bg.jpg"); }
#navi li { width: 90px; margin-right: 1px; float: left; }
#navi a { font-size: 16px; line-height:37px; font-family: Microsoft YaHei; color: #363636; display: block; width: 90px; height: 37px; text-align: center;
} #navi a:HOVER { color: white; background-image: url("../indexPics/nav_on.gif"); } #banner{ margin: 5px 0; } #main { } #lside { height: 480px; width: 694px; border: 1px solid #eee; border-top:none; background-color: white; float: left; } .subtitle { height: 37px; background-image: url("../indexPics/index_main_top_bg.gif"); } .subtitle img { margin:5px 0 0 10px; float: left; } .subtitle h1 { color:#151515; line-height:37px; float: left; margin-left:10px; font-size: 16px; font-family: Microsoft Yahei, SimHei, sans-serif; line-height:15px; } .subtitle a { display:block; line-height:37px; font-family:SimSun, serif; font-size:12px; color: #888; float: right; } .four { width: 326px; height: 200px; background-color: #eee; float: left; margin: 10px; } .four h2 { color:#a0a0a0; margin:6px 0 6px 10px; font-size: 16px; font-family: Microsoft Yahei, SimHei, sans-serif; } .four img { background-color:white; float: left; margin-left: 10px; padding: 6px; } .four ul { float: left; margin-left: 10px; } .four li { background-image: url("../indexPics/service_intro_bg.gif"); background-repeat: no-repeat; padding-left:10px; height: 20px; } .four a { font-size:12px; color: #888; } .four a:VISITED{ color: #808080; } .four a:HOVER { color:#ff832c; text-decoration: underline; } #rside { width: 294px; float: right; } #article { background: #eee; margin-top: 1px; padding-top: 10px; } #article a { color:#888; display: block; height: 29px; line-height:29px; font-size:12px; padding-left:30px; background-image: url("../indexPics/article_head.gif"); background-repeat: no-repeat; } #article a:HOVER { color:#ff832c; background-image: url("../indexPics/article_on_bg.gif"); } #contact { margin-top:1px; height: 240px; background-color: #eee; }
#footer { margin-top:15px; height: 120px; } #footer ul { height: 40px; background-color: #eee; } #footer li { font-size:12px; float: left; margin-top: 15px; margin-right: 10px; } #footer a { color: #888; } #footer a:HOVER { color:#ff832c; } #footer address { font-family: Microsoft Yahei, SimHei, sans-serif; font-size: 12px; margin-top: 12px; } |
第六章 附录
第50课 色彩的表示
第51课 尺寸的表示
像素表示
百分比表示:占父元素的百分比
DOCTYPE html> <html> <head> <title>study51.htmltitle>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8">
<style type="text/css"> #parent { font-size: 10px; } #p1 { font-size: 20px; } #p2 { font-size: 1.5em; } style> head>
<body> <div id="parent"> 父div <p id="p1">我用px表示文字大小p> <p id="p2">我用em表示文字大小,em是相对大小,是指其父元素中的1个"M"的大小,简单理解为父元素的font-size就是一个emd单位p> div> body> html>
|
ex (x-height,字母 "x" 的高度)
cm (厘米,1厘米=10毫米)
mm (米)
pt (点,1点=1/72英寸)
pc(12点活字,1pc=12点)
CSS中的单位有9种,他们是百分比(%)、英寸(in)、厘米(cm)、毫米(mm)、磅数(pt)、12点活字(pc)、字母高度一半(ex)、字体高度(em)和像素(px)。 网页制作时最常用的四个尺寸单位是:px、%、em、pt,但在使用时也需要根据不同的情况进行选择。 比如字体的大小经常使用px、em和pt,元素的宽度经常使用%、px、em。
第52课 CSS画圆角
DOCTYPE html> <html> <head> <title>study52.htmltitle>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8">
<style type="text/css"> #test1 { width:300px; height:300px; border:1px solid blue; border-radius:15px; } #test2 { width:300px; height:300px; border:1px solid red; border-radius:150px; } style>
head>
<body> <div id="test1">CSS画圆角,目前的主流浏览器都已经支持div> <div id="test2">CSS画一个圆div> body> html>
|
第六章 附录
第50课 色彩的表示
第51课 尺寸的表示
像素表示
百分比表示:占父元素的百分比
DOCTYPE html> <html> <head> <title>study51.htmltitle>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8">
<style type="text/css"> #parent { font-size: 10px; } #p1 { font-size: 20px; } #p2 { font-size: 1.5em; } style> head>
<body> <div id="parent"> 父div <p id="p1">我用px表示文字大小p> <p id="p2">我用em表示文字大小,em是相对大小,是指其父元素中的1个"M"的大小,简单理解为父元素的font-size就是一个emd单位p> div> body> html>
|
ex (x-height,字母 "x" 的高度)
cm (厘米,1厘米=10毫米)
mm (米)
pt (点,1点=1/72英寸)
pc(12点活字,1pc=12点)
CSS中的单位有9种,他们是百分比(%)、英寸(in)、厘米(cm)、毫米(mm)、磅数(pt)、12点活字(pc)、字母高度一半(ex)、字体高度(em)和像素(px)。 网页制作时最常用的四个尺寸单位是:px、%、em、pt,但在使用时也需要根据不同的情况进行选择。 比如字体的大小经常使用px、em和pt,元素的宽度经常使用%、px、em。
第52课 CSS画圆角
DOCTYPE html> <html> <head> <title>study52.htmltitle>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8">
<style type="text/css"> #test1 { width:300px; height:300px; border:1px solid blue; border-radius:15px; } #test2 { width:300px; height:300px; border:1px solid red; border-radius:150px; } style>
head>
<body> <div id="test1">CSS画圆角,目前的主流浏览器都已经支持div> <div id="test2">CSS画一个圆div> body> html>
|
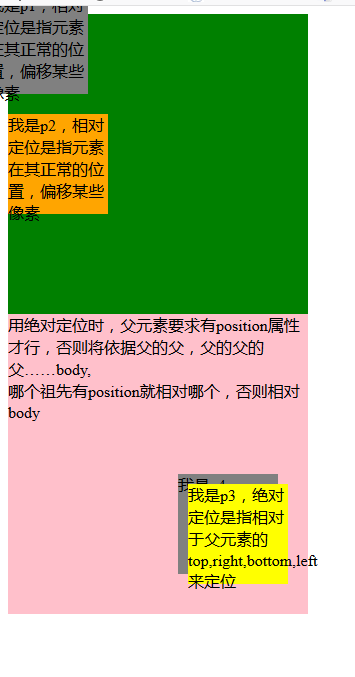
第53课 相对定位与绝对定位
DOCTYPE html> <html> <head> <title>study53.htmltitle>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8">
<style type="text/css"> #test1 { width: 300px; height: 300px; background-color: green; } p { margin: 0; padding: 0; } #p1 { width: 100px; height: 100px; background-color: gray; position: relative; /* top: 20px; left: 20px; */ right: 20px; bottom: 20px; } #p2 { width: 100px; height: 100px; background-color: orange; } #test2 { width: 300px; height: 300px; background-color: pink; position: relative; } #p3 { width: 100px; height: 100px; background-color: yellow; position: absolute; right:20px; bottom: 30px; z-index: 1000; } #p4 { width: 100px; height: 100px; background-color: gray; position: absolute; right:30px; bottom: 40px; } style> head>
<body> <div id="test1"> <p id="p1">我是p1,相对定位是指元素在其正常的位置,偏移某些像素p> <p id="p2">我是p2,相对定位是指元素在其正常的位置,偏移某些像素p> div> <div id="test2"> 用绝对定位时,父元素要求有position属性才行,否则将依据父的父,父的父的父……body,<br> 哪个祖先有position就相对哪个,否则相对body <p id="p3">我是p3,绝对定位是指相对于父元素的top,right,bottom,left来定位p> <p id="p4">我是p4p> div> body> html>
|
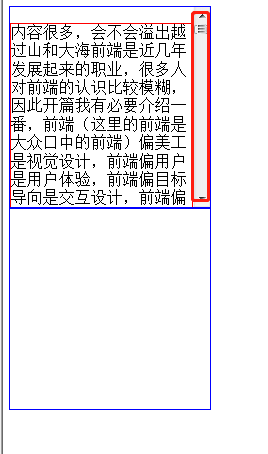
第54课 overflow溢出处理
overflow 属性规定当内容溢出元素框时发生的事情。
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承overflow 属性的值。
清楚浮动的方法:1. 使用空div,这只其div
css{clear:both;}。
2.通过:after伪类来清理浮动,淘宝、腾讯使用的清除浮动的代码:
.allCon {}.allCon:after { clear: both; content: "."; display: block; height: 0; visibility: hidden;}
DOCTYPE html> <html> <head> <title>study54.htmltitle>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8">
<style type="text/css"> div { width: 200px; height: 200px; border: 1px solid blue; overflow: auto; }
p { border: 1px solid red; } style> head>
<body> <div id=""> <p>内容很多,会不会溢出越过山和大海前端是近几年发展起来的职业,很多人对前端的认识比较模糊,因此开篇我有必要介绍一番,前端(这里的前端是大众口中的前端)偏美工是视觉设计,前端偏用户是用户体验,前端偏目标导向是交互设计,前端偏技术才是大家口中的前端。和前端有关系的几样技术:PS,DW,FL,HTML+CSS+JS,看过很多人给前端的建议也差不多是学习这几种软件和HTML+CSS+JS等等了,不过我却觉得大家在把前端往一个误区引导。为什么呢?听我慢慢解释。 先来说说和前端有联系的几个职位:前端工程师、视觉设计师、用户研究工程师、交互设计师。我用一个简单的例子来分析:我们都经常在一些社区评论留言,留言的表面过程:打开留言页面——输入留言内容——点击提交按钮——留言显示在留言列表上。我这里不解释这个过程的实现原理。
---2012年10月12日修改--- 前端工程师:留言框代码怎么写?留言框的显示、一些JS动态效果的显示(可能涉及异步请求)。 视觉设计师:什么样的留言框最漂亮?怎么布局?用什么色彩还是需要做一些纹理? 用户研究工程师:用户怎么留言最舒服?很多人可能会和用户体验师混淆在一起,其实这两种人有着本质的区别,用户研究更侧重的是方法论,注重问卷调查访谈等等行为来了解用户的潜在行为习惯,而用户体验是一种行为,更侧重的是体验之后的实际感受。 交互设计师:留言过程中的反馈?输入错误后的提示,留言成功后的反馈等等。交互设计可以理解为人机对话,交互设计侧重和用户交流之后,引导用户有效操作,比如鼠标放在超链接上字体变颜色,有title提示,用户点击超链接,我们就可以称这次交互是成功的,因此交互设计的重点在于目标向导。
---修改结束---
这些分工十分细微,如果留言本是一个项目的话,需要从几个不同的角度来分析留言框,一个大型的项目比如社交网站、门户网站、行业网站这些职位都必须明确分工才能把整个项目做好,但是实际上即使条理清晰在项目开展过程中还会出现诸多意想不到的问题,什么问题呢?不在本文讨论范畴。回到话题,现在你还认为你理解意义上的前端是前端吗?我以前以为前端是美工,但是后来我发现很多前端博客都在研究一个技术JS的各大框架,我更加确定前端并不是我理解意义上的前端,我更喜欢视觉设计,但是我依旧也是一个前端,所以前端是模糊的,甚至包括了一切。 前端没什么不好 如果你觉得前端没有前(钱)途,那我劝你干别的行业吧,如果你确定你喜欢前端,那就听听我的一些看法,当然也纯属主观臆断,你可以拍砖。逛过一些前端博客,大部分文章都是在分享JS的几大框架技术,Jquery占很多数,那其他框架呢?所以我也有个疑问,前端难道就是JS吗?最后我的答案:是的,如果你想成为纯粹意义上的前端,JS很大部分上代表了前端。 程序员眼中的前端(后端程序员和前端工程师的不同) 真正意义上学习编程是在大学的时候,那时候我的一个师长,他现在是Java工程师,他给我的建议是HTML+CSS随便玩玩就好了,我不太认同他的观点还是玩了很久,我并没有停留在HTML上,而是了解了更多技术,HTML是很多技术人都不耻的语言,甚至在一些人看来HTML连编程语言都不是,这个我在大学招新时候很有感触,他们觉得HTML不值钱又是小儿科的东西,连PHP他们都觉得2个小时就能上手,那HTML他们不用看就懂了,甚至在一些无知的人看来网站开发不算真正意义上的程序,因此也就不是程序员了,因为他们的眼中只有C/C++,很多前人的建议也是学编程从C开始学起,我现在再来看这种回答,真好笑,无知的人在骗无知的人罢了。尤其再看看那些人在做着二级、三级试卷,我当时就想说哥们儿你醒醒吧,但是我还是忍住了,因为他跟我无关。所以不要以程序员的思维来看待前端,前端是快乐的,不是挑战各种技术。前端的出发点也是用户(体验等等),程序员是以电脑为核心(算法等等)。千万要记住前端是以用户为出发点的,而在很多公司面试前端工程师时,只考察了前端工程师的编程技巧。 如果你确定你想做一个优秀的前端,我的个人建议: 首先,了解HTTP协议(HTTP 1.1),玩弄各大浏览器于鼓掌之中,你是前端工程师不要跟我说你只知道IE核心的浏览器。IE系列,Firefox,Chrome,Opera,Safari都应该是你平时常用的浏览器,我经常使用chrome,其中elements,Resources,Network,Script,....这些你了解多少?还是你从来都不知道?那赶紧去了解吧。 其次,非常熟悉HTML+CSS+JS。我把学习技术放到了第二位,因为你必须首先了解整个网络,你才会更快捷和全面的了解前端技术。 之前说过很多技术人都不耻学HTML,那我来解释为什么要先学HTML? 先和大家一起梳理各类编程语言,大致分为了六大类:网页语言、解析型语言、混合型语言、编译型语言、汇编语言和机器语言,依次越来越苦逼,无论从用户还是开发者角度看待,越深入越不能让人理解,用户体验越差,当然开发者也是用户,所以也就能理解为什么会有PHP、Python,Ruby之类的解释型语言了。 如果你只想学习好前端技术的话,只需要了解前两层的东西,也就是网页语言和解析型语言,网页语言HTML,解析型语言PHP,Python,Ruby至少要学会一种。如果你有更多的精力,你可以跳到更高层次,学习混合型语言C#或者Java,对于编译型语言C和C++如果你想做好前端工作,你可以不用懂得的。 为什么前端工程师需要了解这些编程语言呢? 一个WEB项目需要三种人:项目经理、前端工程师和后端程序员,他们之间需要沟通,不懂得如何沟通?如何说服?懂得能让项目进展的更顺利一些。我们回到刚才的例子——留言本,过程可以参照PHP的CGI(请求和响应等等),如果你不懂或者还是很模糊的话,我认为你还不是一个合格的前端工程师,当然你可以说你更偏向于视觉设计、用户体验之类的了。我的这种说法并不绝对,甚至如果你觉得你需要鼓励才能进步?那不好意思了,我只知道这是残酷的招聘法则,你可以去看看各公司对招聘前端的要求。 最后HTML5很重要,就犹如空气,看似不存在,好似不重要,但是缺少了空气,人类就无法生存,所以HTML是根本。 再次,艺术品的欣赏能力。PS、切图等等这些只是工具,工具只要经常用就会的,但是欣赏能力,或者只能说是天生的了,但是也要多培养自己的艺术欣赏能力,或者说让自己时髦起来。学会欣赏学会鉴别,其他的不多说了。 最后,关注前端们都在做什么?国外的我不推荐,我觉得国外的天空没那么蔚蓝。腾讯、新浪、淘宝、网易、百度……很多公司都有前端体验中心,他们的前端博客你知道不?他们在干什么?这些你了解吗,去了解他们在干什么吧,慢慢你就能培养出你的前端嗅觉了。 学会思考,自己去辨别真伪,每个人都有自己的体验,本篇文章纯属一家之言,主观臆断的说法,你可以参考并自己去验证,这也是前端工程师需要学会的东西。p> div> <div>div> body> html>
|
第55课 表单
DOCTYPE html> <html> <head> <title>study55.htmltitle>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8">
head>
<body> <div> 在用户注册,在线报名等场合时<br> 需要把用户的信息,填写并提交,这时要用到表单来收集用户的信息 div> <form action="http://baidu.com" method="post"> <p> 用户名:<input type="text" name="username" value="lisi"> p> <p> 密码:<input type="password" name="password"> p> <p> 性别:男<input type="radio" name="gender" value="male" checked="checked"> 女<input type="radio" name="gender" value="female"> p> <p> 爱好:篮球<input type="checkbox" name="hobby" value="basketball"> 足球<input type="checkbox" name="hobby" value="football"> 乒乓球<input type="checkbox" name="hobby" value="pingpang"> 游泳<input type="checkbox" name="hobby" value="swimming" checked="checked"> p> <p> <select name="xueli"> <option value="university">大学option> <option value="shighSchool" selected="selected">高中option> <option value="jhighSchool">初中option> select> p> <p> <textarea rows="" cols="" name="intro">nimanaoiabkjgslfdghfdlskjghsldtextarea> p> <p> 上传头像:<input type="file" name="pic"> p> <p> 隐藏域:<input type="hidden" name="IP" value="192.168.1.100"> p> <p> <input type="submit" value="提交"> p> form> body> html>
|
第56课 框架集
Element (frameset) is obsolete. Its use isdiscouraged in HTML5 documents.
第57课 结课作业
DOCTYPE html> <html> <head> <title>study57.htmltitle>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8">
head>
<body> <pre> 作业提交:论坛 有疑问:论坛 结课实习作业--做一个仿照京东商城主页。 做出首页,栏目页,商品页 pre> body> html>
|