Vue的首页优化
目录
- 一、组件异步加载
- 二、路由懒加载
- 三、Element按需加载
- 四、gzip
- 五、CDN引入
- 参考文章
我做首页优化本来是为了解决vue的首页白屏问题的,但是把资源从1.1m优化到了270kb还有会出现白屏的问题,效果没有预期的好,因为白屏不只和资源大小有关。搜了一下说解决首页白屏还是SSR服务端渲染效果好。
资源大小是减小的很明显的,我就通过这篇文章来分享且记录一下,有说的不对的还请大家留言告诉我,谢谢~
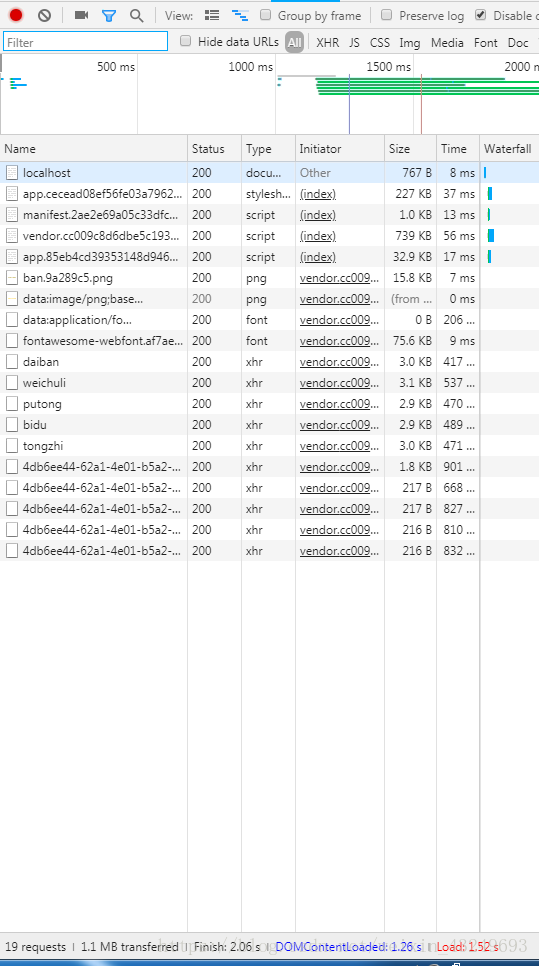
先放一张没有做优化的资源大小的图片:

可以注意一下此时资源的大小和数量,后面我们会有明显的变化。而时间,变化的程度没有资源大小那么明显。代码都是在虚机上运行的,时间比实机上面长了一些。
一、组件异步加载
什么是组件的异步加载呢?换个说法就是按需引入。
在大型应用中,我们可能需要将应用分割成小一些的代码块,并且只在需要的时候才从服务器加载一个模块。为了简化,Vue 允许你以一个工厂函数的方式定义你的组件,这个工厂函数会异步解析你的组件定义。Vue 只有在这个组件需要被渲染的时候才会触发该工厂函数,且会把结果缓存起来供未来重渲染。
开始学习vue的时候,我们都是通过import引入组件,然后在components中使用组件。
代码如下:
import EventCalendar from '@/components/EventCalendar';
export default {
...
components: {
EventCalendar
}
...
}
如果我们异步加载组件,那么首页请求的到资源就会相应的减少,因为它只在需要的时候才从服务器加载一个模块。
异步加载组件的代码:
export default {
...
components: {
EventCalendar: () => import('@/components/EventCalendar'), // 异步组件,按需引入。加载哪里哪里会先显示
}
...
};
这一步的截图我没有单独截下来,我会放在接下来的第二步中来展示。不过我的demo这一二步的效果并不明显,因为我的首页和我的其他路由下的组件只更换了两个组件,如果区别很大的话,效果应该会明显一些。
给出官网的链接,有兴趣的朋友可以仔细看一下。
二、路由懒加载
当打包构建应用时,Javascript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
同样的,先贴出刚开始学习的时候写vue-router的写法:
import Vue from 'vue';
import Router from 'vue-router';
import Portal from '@/components/Portal';
Vue.use(Router);
export default new Router({
routes: [
{
path: '/',
name: 'portal',
component: Portal
}
});
然后按照官方的写法做路由懒加载:
import Vue from 'vue';
import Router from 'vue-router';
Vue.use(Router);
export default new Router({
routes: [
{
path: '/',
name: 'portal',
component: resolve => require(['@/components/Portal'], resolve)
}
});
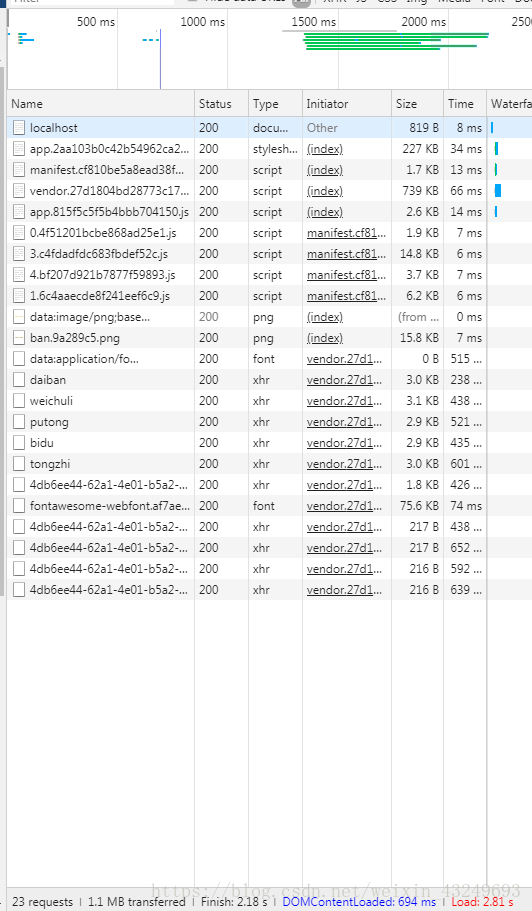
那么我们来看一下做完一二步处理的效果:

没错,在我这里资源的大小居然没有任何变化,依然是1.1m,因为我做了这些处理以后,其实首页还是加载差不多的东西,只少加载了一个组件而已,所以看不太出来大小的区别。(看到这里别放弃,后面做完以后,会有很大区别的!)
但是,我们可以看到资源的数量增加了,因为我们做了组件的按需引入和路由的懒加载,这时webpack就不会把我们自己写的代码都打包到app.js里面了,而是分出了1,2,3…若干个js,在需要的时候才加载它们。当我们的网站做复杂了以后,就应该会看出区别来了。
而此时的时间上区别也不大,甚至比刚才没做处理的时间还稍微的长了那么一丢丢,但是DOMContentLoaded少的还是挺明显的。
还是附上官网的链接,大家有兴趣进去看一下~
三、Element按需加载
我们很可能会用到element或者是Mint UI这种库,如果它正好支持按需加载就最好了,通过按需加载库的组件,我们可以大大减少资源的大小~
这里我就不再放代码了,直接看官网就可以了,注意.babelrc一定要修改对啊,不然找不到各个组件对应的.css文件。
直接放效果图:

效果杠杠的,直接从1.1m干到了746KB,时间上也能看到减少了一些。资源数量没变,还是打包到了vendor.js里面,可以看出来,vendor.js瘦身了很多。
最后,还有一步杀招,效果相当惊艳,我们继续谈。
四、gzip
这里我用的是nginx。
我们找到nginx中的 conf文件夹 -> nginx.conf中的server,做如下修改
http {
...
gzip on; //把原本的gzip的#注释去掉
gzip_static on;
gzip_buffers 4 16k;
gzip_comp_level 5;
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-http-php image/jpeg image/gif image/png;
server {
listen 7077;
...
location /api {
rewrite ^/api/(.*)$ /$1 break;
proxy_pass http://10.200.9.74:8088;
}
}
}
然后来看看效果:

270KB。从1.1m就这么简单的瘦身到了270KB。虽然时间上面变化并不大,但是DOMContentLoaded的变化还是挺明显的。
如果没搞过nginx想简单的弄一下nginx,可以看一下我的另一篇关于nginx的。我也是为了搞这个gzip才接触的nginx的,里面简单的写了一下我用nginx弄这个Vue项目的配置过程。
至此,Vue的首页优化就完工了,首页白屏的问题,依然还存在,但是稍微的好了一些。
我们可以再通过骨架屏等手段来完善了,如果可以用SSR那就更好了。
这里推荐另一篇文章,他里面的第二点是写在webpack压缩打包时的优化,可以节约大量的时间。
五、CDN引入
这个是在我写完这篇文章以后看到的,文章在这里:Vue首页加载速度优化,大家可以用起来看看效果
感谢大家的阅读~
参考文章
vue首屏加载优化
Vue官网
Vue-Router官网
Element