1+X考试课程(四)CSS样式
- CSS样式规则
- CSS字体样式属性
- Font-size
- Font-family
- Unicode字体
- Font-weight
- Font-style
- Font综合设置字体样式
- 开发者工具(Chrome)
- 选择器
- 标签选择器
- 类选择器
- 多类名选择器
- id选择器
- 通配符选择器
- 伪类选择器
- 链接伪类选择器
- 结构(位置)伪类选择器
- 目标伪类选择器
- CSS外观属性
- color
- line-height
- text-align
- text-indent
- letter-spacing
- word-spacing
- 颜色半透明
- 文字阴影
- 综合实例
- sublime快捷方式
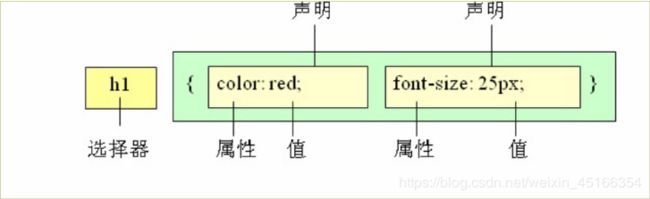
CSS样式规则

1.选择器用于指定CSS样式作用的HTML对象,花括号内是对该对象设置的具体样式。
2.属性和属性值以 “键值对” 的形式出现。
3.属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
4.属性和属性值之间用英文 “:” 连接。
5.多个“键值对”之间用英文 “;” 进行区分。
CSS字体样式属性
Font-size
设置字号大小。
该属性的值可以使用相对长度单位和绝对长度单位。
| 相对长度单位 | 说明 |
|---|---|
| em | 相对于当前对象内文本的字体尺寸 |
| px | 像素 |
| 绝对长度单位 | 说明 |
|---|---|
| in | 英寸 |
| cm | 厘米 |
| mm | 毫米 |
| pt | 点 |
Font-family
设置字体。
注意:
1.网页中普遍使用14px++。
2.尽量使用偶数的数字字号。
3.中文字体需要加英文状态下的引号,英文字体一般不需要。当需要设置多个字体时,英文字体名必须位于中文字体名之前。
4.各种字体之间必须使用英文状态下的逗号隔开。
5.如果字体名中包含空格、#、$等符号,该字体必须加英文状态下的单引号或双引号。(英文字体需要)。
6.尽量使用系统默认字体。
Unicode字体
为了解决传统的字符编码方案的局限而产生的,它为每种语言中的每个字符设定了统一并且唯一的二进制编码,以满足跨语言、跨平台进行文本转换、处理的要求。
| 字体名称 | 英文名称 | Unicode编码 |
|---|---|---|
| 微软雅黑 | Microsoft YaHei | \5FAE\8F6F\96C5\9ED1 |
| 宋体 | SimSun | \5B8B\4F53 |
| 新宋体 | NSimSun | \65B0\5B8B\4F53 |
| 仿宋 | FangSong | \4EFF\5B8B |
| 黑体 | SimHei | \9ED1\4F53 |
| 楷体 | KaiTi | \6977\4F53 |
| 楷体_GB2312 | KaiTi_GB2312 | \6977\4F53_GB2312 |
| 隶书 | LiSu | \96B6\4E66 |
尽量只是用宋体和微软雅黑中文字体。
Font-weight
定义字体的粗细。
| 属性值 | 描述 |
|---|---|
| normal | 默认值。定义标准的字符 |
| bold | 定义粗体字符 |
| bolder | 定义更粗的字符。 |
| lighter | 定义更细的字符。 |
| inherit | 规定应该从父元素继承字体的粗细 |
| 数字 | 定义由粗到细的字符。400 等同于 normal,而 700 等同于 bold。 |
注意:数字定义时,取值为100-900,且都为100的整数倍。
Font-style
定义字体风格。(设置斜体、倾斜、正常字体)
| 属性值 | 描述 |
|---|---|
| normal | 默认值。浏览器显示一个标准的字体样式。 |
| italic | 斜体 |
| oblique | 倾斜 |
| inherit | 规定应该从父元素继承字体样式。 |
Font综合设置字体样式
使用font属性时,必须按照下图语法格式的顺序书写,不能更换顺序,每个属性以空格隔开。
选择器{font: font-style font-weight font-size/line-height font-family;}
例:
选择器{font: italic bold 12px/20px arial,sans-serif ;}
注意:其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
开发者工具(Chrome)
“F12”或者“shift+ctrl+i”打开开发者工具。
ctrl+滚轮 可以 放大开发者工具代码大小。
左边是HTML元素结构 右边是CSS样式。
右边CSS样式可以改动数值和颜色查看更改后效果。
选择器
找到目标元素,将CSS样式应用于特定的HTML元素。
标签选择器
用 HTML标签名 称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
标签名{属性1:属性值1; 属性2:属性值2; } 或者
元素名{属性1:属性值1; 属性2:属性值2; }
CSS
鸣人
佐助
卡卡西
类选择器
使用“ . ”(英文点号)进行标识,后面紧跟类名。
.类名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
标签调用的时候用 class=“类名” 即可。
G
o
o
g
l
e
多类名选择器
样式显示效果跟HTML元素中的类名先后顺序没有关系,受CSS样式书写的上下顺序有关。
亚瑟
刘备
安琪拉
貂蝉
id选择器
使用“ # ”进行标识,后面紧跟id名。
元素的id值是唯一的。
#id名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
用法基本和类选择器相同。
通配符选择器
用“ * ”号表示,他是所有选择器中作用范围最广的,能匹配页面中所有的元素。
* { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
伪类选择器
链接伪类选择器
:link :未访问的链接。
:visited :已访问的链接。
:hover:鼠标移动到链接上。
:active:选定的链接。
注意:尽量不要颠倒 按照 lvha 的顺序。
结构(位置)伪类选择器
:first-child :选取属于其父元素的首个子元素的指定选择器。
:last-child :选取属于其父元素的最后一个子元素的指定选择器。
:nth-child(n):匹配属于其父元素的第 N 个子元素,不论元素的类型。
:nth-last-child(n):选择器匹配属于其元素的第 N 个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数。
注意:n 可以是数字、关键词或公式
CSS
这是一个p标签
这是二个p标签
这是三个p标签
这是四个p标签
这是五个p标签
这是六个p标签
目标伪类选择器
:target可用于选取当前活动的目标元素。
NOW
我是一个链接
注意:
目标伪类选择器是一个动态选择器,只有存在url指向该匹配元素时候,样式才会生效。


CSS外观属性
color
用于定义文本的颜色。
1.预定义的颜色值,如red,green,blue等。
2.十六进制,如#FF0000,#FF6600,#29D794等。实际工作中,十六进制是最常用的定义颜色的方式。
3.RGB代码,如红色可以表示为rgb(255,0,0)或rgb(100%,0%,0%)。
需要注意的是,如果使用RGB代码的百分比颜色值,取值为0时也不能省略百分号,必须写为0%。
line-height
设置行间距,就是行与行之间的距离,即字符的垂直间距。
text-align
设置文本内容的水平对齐。
text-indent
用于设置首行文本的缩进。
其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值, 建议使用em作为设置单位。
1em 就是一个字的宽度 如果是汉字的段落, 1em 就是一个汉字的宽度。
letter-spacing
用于定义字间距,所谓字间距就是字符与字符之间的空白。
word-spacing
用于定义英文单词之间的间距,对中文字符无效。
颜色半透明
color: rgba(r,g,b,a)
a 是alpha 透明的意思 取值范围 0~1之间
color: rgba(0,0,0,0.3)
文字阴影
text-shadow:水平位置 垂直位置 模糊距离 阴影颜色;
综合实例
冬日的南国,
不时落下潇潇冷雨,
冬风吹过,
一阵寒冷迎面扑来。
那些行色匆匆的女子,
也不禁裹紧外套。冬日不是不好,
景色也很美,
冰条挂满枝头,
全世界耀眼的白。
Plant adaptations can be remarkably complex.
Certain species of orchids, for instance,
imitate female bees,
other plants look and smell like dead animals,
and still others have the appearance of stones.
These strange adaptations to life represent just a few of the sophisticated means by which plants enhance their chances of survival.
Mimicry in plants or animals is a three part system.
There is a model: the animal,
plant or substrate being initiated.
There is a mimic: the organism that imitates the model.
sublime快捷方式
sublime可以快速提高我们代码的书写方式
- 生成标签 直接输入标签名 按tab键即可 比如 div 然后tab 键, 就可以生成
- 如果想要生成多个相同标签 加上 * 就可以了 比如 div*3 就可以快速生成3个div
- 如果有父子级关系的标签,可以用 > 比如 ul > li就可以了
- 如果有兄弟关系的标签,用 + 就可以了 比如 div+p
- 如果生成带有类名或者id名字的, 直接写 .demo 或者 #two tab 键就可以了