Unity3D——使用UGUI为角色添加名字和血条
转载http://www.jianshu.com/p/a9fd13594f18
学习Unity3D有一段时间了,庞大的U3D系统可能只学了一些皮毛。最近做东西时又要为怪物制作血条,但一时间竟然忘记了该怎么弄,于是翻翻以前的项目,同时在这里记下来,作为学习参考。
在这里我使用的是之前学习的时候自己做的一个官方案例《噩梦射手》的加强版本作为参考素材,而UGUI是unity4.6及以上版本才有的功能。那么,话不多说(阿蠢:=_=你已经说了很多了...)
首先,我们打开Unity3D,在自己的项目中创建一个角色对象,可以用cube之类的代替。这里我放置了3个怪物对象以及1个主角对象(阿蠢:没图说个%&*¥¥@),好吧,上图。
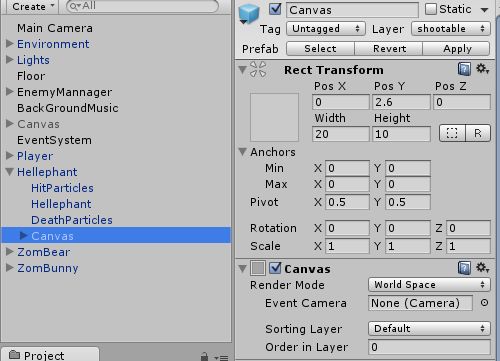
那么,接下来,就是给每个角色添加一个Canvas组件,选中角色对象,右键—UI—Canvas,让Canvas作为角色子物体,此时,你应该看到一个充满游戏界面的Canvas,太大了……(阿蠢:啪!这特么不是废话么!)别急别急,马上解决。我们选中Canvas,将Canvas中的Canvas组件的Render Mode设为World Space,再将其Transform属性的Width和height分别设置为20,10(阿蠢:凭什么听你的,我的属性值我自己调!)经过调整,这时候应该就好多了吧。不过记得也要调整Canvas的位置。
关于Canvas呢,是我们在创建UGUI对象的时候,必须有的一个东西,如同画画,除了画笔,也要有画布才能在上面作画,同时我们创建UGUI对象的时候,也会生成一个EventSystem对象,伴随Canvas的一起出现,要多了解的话,哼哼,去百度吧(阿蠢:不知道就是不知道,没事你装什么装-_=!)
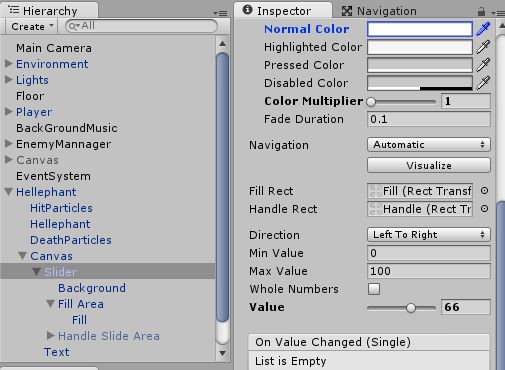
那么,现在,就是开始正式的创建血条了。我们再Canvas下面创建一个Slider对象,右键-UI-Slider,这个没忘吧(阿蠢:你当所有人都白痴嘛!!)那么,现在是不是又有一个硕大的Slider呢?老样子,选中Slider,调整Slider的Scale大小,X:0.02,Y:0.01,同时调整Slider的位置以适应角色对象。(阿蠢:我说了我自己的属性值我要自己调!)这里,我们注意到Slider下面还有几个子物体,这里我们先去掉HandleSlideArea,这里暂时不需要。然后,BackGround是我们Slider的背景,可以控制我们的血条的背景色,FillArea是我们血条的覆盖色,在这个对象下面还有一个Fill对象,该对象有个Image组件,修改Imgae的Color就可以控制血条的覆盖色了,这里我们可以选择自己的项目所适应的颜色来选择不同的颜色。然后,我们回到Slider组件,我们再Inspector面板中找到Value属性(阿蠢:你该上图了,都说了几百字了)
这里,我们看到有个Directon来控制血条的方向,Min Value表示最小值,Max Value表示最大值,我们先如图设置为100,此时Value的滑块跑到最左边去了,那么我们这里滑动滑块,就可以调整当前的血量值,来看看有没有效果?
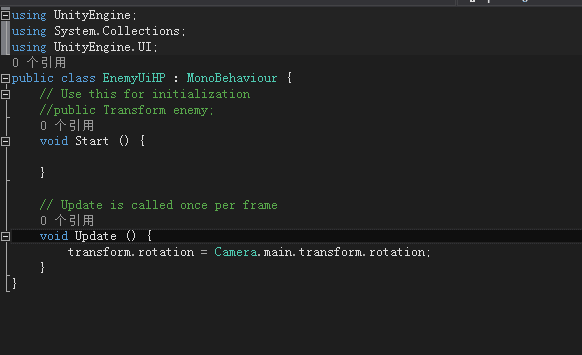
注意,我们这里如果添加了能移动的脚本的话,会发现,当角色对象,旋转的时候,我们的血条居然也跟着转了!(阿蠢:我被你骗了,故事不是这样的!)因为Canvas是作为对象的子物体,它的位置是基于父节点的变化而变化,那么这里,我们给Canvas添加一个脚本,就叫做EnemyUiHP吧(阿蠢:我偏不,你个骗子!)。要写的内容也不多
我们再Update函数里面添加了这样一句话,是为了让整个Canvas一直面朝着我们的摄像机,这样无论角色再怎么旋转,我们从摄像机的角度看,面向我们的(脚本中的using UnityEngine.UI是在需要再代码中使用UI对象的时候必须要的一个引用,这里多余了)。试试看吧(阿蠢:万一又不对了呢?)。
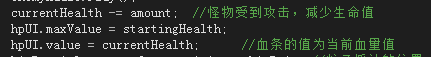
当然,这里的血条还不完全算是血条,因为没有挨打,没有受伤,不会变化,怎么当一个合格的血条君呢?那么,在这里做一个简单的控制血条的方法,当我们的角色在收到伤害的时候,血量要减少,这是,我们可以添加这样几句代码
这里定义了hpUI对象为Slider组件,currentHealth为当前血量,我们在脚本初始化对象时,如再Start()或者Awake()函数中设置血量的初始值,可以先定义一个最大血量值:public float maxHealth=100, 在 Start() 中写入 currentHealth=maxHealth;以及hpUi.maxValue=maxHealth;这样使得血量的最大值就等于我们在脚本中的设置的最大值,之后修改也方便。而如上图在自己定义的受伤的函数中写入hpUI.value=currentHealth。这样当我们的当前血量减少的时候,血条的值也在跟着变化。注意,这里我们使用的hpUI对象是Slider对象,也就是UI对象,这里必须在脚本前引用上面说到的using UnityEngine.UI,否则报错(阿蠢:简直可怕!)
以上就是我们写使用UGUI编写血条的方法了。虽然废话很多,但是为了清晰且方便刚学的小伙伴理解,就见谅了(阿蠢:行行行,原谅你了。)那么这里就给大家看看我自己做的最终效果版本,同样的方法给角色添加了名字(良辰、美景、奈何天),以及同样使用UGUI制作的小地图等。那么,1,2,3——
有不对的地方 or 有问题 or 有经验 or 有建议的可以多多交流~(阿蠢:别逗了,你这么懒,还会有力气和别人交流?)
原文链接:http://www.jianshu.com/p/a9fd13594f18
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。