关于unityShader描边的几种尝试
周末了,最近北京总是莫名其妙的下雨,在家里呆着就不想动弹。最近一个星期一直在研究卡通材质,进而对如何描边做了些尝试。
第一种:在材质上描边,由美术组的同学在贴图上根据模型边缘直接绘制描边。
优点:更具有艺术性以及可变性。
缺点:工程量很大,人物角色无法描边,只对固定的场景及建筑可行。
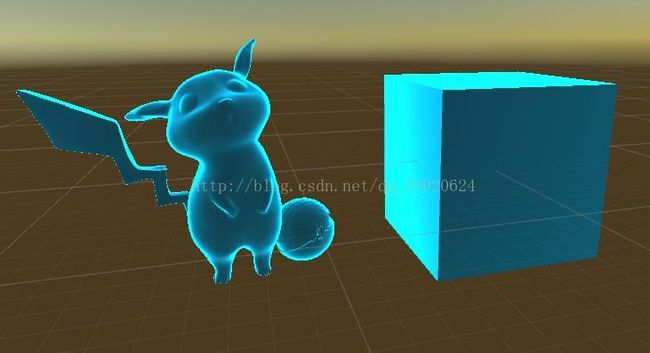
第二种:根据视角和法线来描边。dot(n,v)
代码如下:
Shader "Custom/dotSurfaceShader" {
Properties {
_Color ("Color", Color) = (1,1,1,1)
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_Size("size",float)=0
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
// Physically based Standard lighting model, and enable shadows on all light types
#pragma surface surf Standard Lambert
// Use shader model 3.0 target, to get nicer looking lighting
#pragma target 3.0
sampler2D _MainTex;
float _Size;
struct Input {
float2 uv_MainTex;
float3 viewDir;
float3 worldNormal;
};
//half _Glossiness;
//half _Metallic;
fixed4 _Color;
// Add instancing support for this shader. You need to check 'Enable Instancing' on materials that use the shader.
// See https://docs.unity3d.com/Manual/GPUInstancing.html for more information about instancing.
// #pragma instancing_options assumeuniformscaling
UNITY_INSTANCING_CBUFFER_START(Props)
// put more per-instance properties here
UNITY_INSTANCING_CBUFFER_END
void surf (Input IN, inout SurfaceOutputStandard o) {
// Albedo comes from a texture tinted by color
float os=saturate(dot (normalize(IN.viewDir), IN.worldNormal));
fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
o.Albedo = c.rgb;
o.Emission = o.Albedo * pow (os, _Size);
// Metallic and smoothness come from slider variables
o.Alpha = _Color.a;
}
ENDCG
}
FallBack "Diffuse"
}

优点:适用性较广,对复杂的模型尤为出效果。
缺点:类似cube等几何体没办法体现描边光。
第三种:法线外拓。
这种方法也是在复杂面几何体上使用最多的方法。
代码如下:
Shader "Unlit/NormalShader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_Size("Size",float)=0
_Color("color",Color)=(1,1,1,1)
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
Blend SrcAlpha OneMinusSrcAlpha
cull front
Zwrite off
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float3 normal:NORMAL;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
float _Size;
v2f vert (appdata v)
{
v2f o;
float4 Vpos=mul(UNITY_MATRIX_MV,v.vertex);
float3 Vnormal=mul(UNITY_MATRIX_IT_MV,v.normal);
Vnormal.z=-0.05;
o.vertex=mul(UNITY_MATRIX_P,Vpos+float4(Vnormal,0)*_Size/10);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
return fixed4(0,1,1,1);
}
ENDCG
}
Pass
{
Blend SrcAlpha OneMinusSrcAlpha
Zwrite off
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float3 normal:NORMAL;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
float4 _Color;
v2f vert (appdata v)
{
v2f o;
o.vertex=UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
// sample the texture
fixed4 col = tex2D(_MainTex, i.uv);
// apply fog
UNITY_APPLY_FOG(i.fogCoord, col);
return _Color*col;
}
ENDCG
}
}
}
这里锁定了z轴是因为需要避免凹面体描边盖住本体。
效果如下:
优点:简单,方便。。分分钟就能上描下描左描右描。。。
缺点:耗费资源,另外像cube等几何体会出现面与面无法交接的情况。(本文章最后会给出解决方案)
第四中:offset偏移
较少使用的一个方法,因为会使本体模型产生一些轻微的面片变形。
代码如下:
Shader "Unlit/offsetShader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
Blend SrcAlpha OneMinusSrcAlpha
cull front
offset 1,1
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
return fixed4(0,0,0,1);
}
ENDCG
}
Pass
{
offset 5,5
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
return fixed4(1,0,0,1);
}
ENDCG
}
}
}
效果如下:

有点:也是比较简单,并且可以形成完全覆盖cube等类型的描边。
缺点:缺点也很明显,模型的片与片之间会产生轻微的变形。
第五种方法:色彩外拓
。。。。。。。。。。。。终于写到第五个了。第一次写这么长的博客。
这个方法是建立在法线外拓基础上进行的改进,利用顶点颜色去传递顶点法线。
代码如下:
Shader "Unlit/ColorShader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_Size("Size",float)=0
_Color("color",Color)=(1,1,1,1)
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
Blend SrcAlpha OneMinusSrcAlpha
cull front
Zwrite off
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float3 normal:NORMAL;
float4 color:COLOR;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
float _Size;
v2f vert (appdata v)
{
v2f o;
float4 Vpos=mul(UNITY_MATRIX_MV,v.vertex);
float3 Vnormal=mul(UNITY_MATRIX_IT_MV,v.color.xyz-1);
Vnormal.z=-0.05;
o.vertex=mul(UNITY_MATRIX_P,Vpos+float4(Vnormal,0)*_Size/10);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
return fixed4(0,1,1,1);
}
ENDCG
}
Pass
{
Blend SrcAlpha OneMinusSrcAlpha
Zwrite off
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float3 normal:NORMAL;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
float4 _Color;
v2f vert (appdata v)
{
v2f o;
o.vertex=UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
// sample the texture
fixed4 col = tex2D(_MainTex, i.uv);
// apply fog
UNITY_APPLY_FOG(i.fogCoord, col);
return _Color*col;
}
ENDCG
}
}
}
效果如下:


优点:克服了cube几何体无法交接问题!!!!!!
缺点:模型必须与上级原点重合。否则会产生描边偏移现象,左边的图就是因为没有与上级原点完全重合产生了轻微的偏移。
最后:提供一种在法线外拓基础上能使cube等类型模型描边交接的方法。



