javascript拼图算法
学了html5的拖拽事件,相信做出一款小小的拼图游戏也不难吧。就来说一下怎么用drag事件完成拼图游戏吧,当然html5的新方法在IE下是不兼容的。这里我把这个拼图游戏封装成一个小插件,感兴趣的话可以直接copy来用,使用方法很简单。
HTML,3个div里面什么都不用写,分别是用来放拼图,参照图,拼图面吧的。
*{margin: 0;padding: 0;}重点javascript脚本(封装部分)
function Puzzle(imgWidth,imgHeight,cuttingoffX,cuttingoffY,img){
var selectPanel=document.getElementById("selectpanel");//拼图面板
var mathPanel=document.getElementById("mathpanel");//拼图匹配面板
var orginalImg=document.getElementById("orginalimg");//参照图面板
selectPanel.style.cssText='width: auto;height: auto;border: 2px solid black;overflow: hidden;float: left;margin: 10px;';
mathPanel.style.cssText='width: auto;height: auto;border: 2px solid black;overflow: hidden;float: right;margin: 10px;';
var amount=(imgWidth/cuttingoffX)*(imgHeight/cuttingoffY);//根据自定义每块拼图的宽高,计算拼图的总数量
var jsonPosition=[];
for(var i=0;iwindow.οnlοad=function(){
//图的原始宽度(原图宽),图的原始高度(原图高),自定每块拼图的宽度(能被原图宽整除),自定每块拼图的高度(能被原图高整除),图片名(需放在img下)
Puzzle(500,500,125,125,"haqi.jpg");
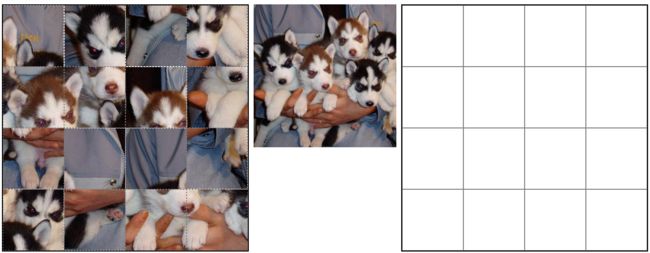
}下面就来看看初始化拼图游戏的效果,而且每次刷新页面,拼图面板的小图都是随机排列的。这个狗狗的图大小是500x500,每个小图切割宽高为125x125,所以拼图排列是500/125*500/125=16,就是四行四列吧=>4x4,当然这个参数是可以改的,每个小拼图的宽高越小,它切出来的图就越多。
为了凸显这个函数的灵活性,下面再换种参数进行调用。
window.οnlοad=function(){
//图的原始宽度(原图宽),图的原始高度(原图高),自定每块拼图的宽度(能被原图宽整除),自定每块拼图的高度(能被原图高整除),图片名(需放在img下)
Puzzle(500,500,100,100,"beauty.jpg");
}