小程序日期格式化转换
一 项目概述
小程序开发+vant组件库+westore状态管理
二 初始化日期
页面js文件中初始化日期(后台需配置,否则查询时空字符串会报错)
flightDate: ''
三 日期格式化
日期需要格式化为yyyy/mm/dd。
wchat小程序中的日期格式化
使用微信自带的格式化函数,还是转成yyyy/MM/dd HH:mm:ss格式。
const format=require("../../utils/util.js");
var date = format.formatTime(this.data.flightDate ,'Y/M/D');
自己重写了日期格式化函数
// 日期格式化 yyyy/MM/dd
const formatDate = date => {
const year = date.getFullYear()
const month = date.getMonth() + 1
const day = date.getDate()
return [year, month, day].map(formatNumber).join('/')
}
// 导出
module.exports = {
formatDate: formatDate
}
四 日期保存
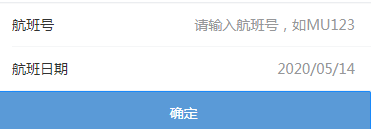
采用vantweapp的日历组件van-calendar,点击确定按钮setData,格式化日期隐藏日历组件。
const format = require("../../utils/util.js");
// 确认日期
onConfirmFlightDate(event) {
this.setData({
showFlightDate: false,
flightDate : format.formatDate(event.detail),
});
},
五 页面展示
六 问题
查询时报错类型转换失败,String----Date,思考应该是后台未加日期注解。
七 关于后台格式
@DateTimeFormat 和 @JsonFormat 注解
在进行网络请求前,需要先知道后台需要怎样的日期格式。
- DateTimeFormat注解-----入参格式化
传入的参数是 String 类型的,而用来接收参数 Date是 java.util.Date 类型的,类型无法转换,请求参数不一致,返回400错误。
入参格式化
使用 Spring 的 @DateTimeFormat 注解格式化参数,来解决上述问题。
这里日期格式与传入的日期格式要严格一致,包括“-”还是“/”,以及年月日时分秒。
@DateTimeFormat(pattern="yyyy-MM-dd HH:mm:ss")
这里实际执行时,注解“/”其实是会报错的,大概是该注解只支持“-”格式。不得已我将utils的格式化函数的 “/” 转为 "-"方才解决。
- 关于出参格式化的注解 @JsonFormat,可参考上述资料。
八 解决方案
让后台加注解
@DateTimeFormat(pattern=“yyyy-MM-dd”),这里对后台表示不满,效率略低,让我跑了好几趟。气气气。
九 关于java.util.Date与js的Date
java后台Date类型与js中的Date类型转化
因为本身是java后台出身,类型转换第一时间想到的是加注解。
而在js中String类型转换为Date格式方式为:
var date = new Date(that.data.flightDate);//就是这么简单
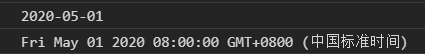
控制台打印下日期转换前后数据

java.utls.Date的日期类型为
Thu Mar 28 14:47:18 CST 2019
java的Date对象结构如下:
{
“date”: 17,
“day”: 3,
“hours”: 17,
“minutes”: 46,
“month”: 4,
“seconds”: 30,
“time”: 1495014390000,
“timezoneOffset”: -480,
“year”: 117
}
可以看出两者的Date类型是不一致的,不能够直接转化。也就是说,如果不给后台加注解,前台日期字符串转为Date也是无效的。
参考了上篇文章后,又看到一篇文章
项目中用到的js传日期参数到java后端,java后端传参到js前端
写到, java转给js处理的时间格式一般为两种,一种为字符串格式,直接在js中用SimpleDateFormat 进行转换格式即可,第二种为ms类型(既传过来的时间,以毫秒形式传递过来)。
而js中Date的初始化方式有如下几种:
new Date(“month dd,yyyy hh:mm:ss”);
new Date(“month dd,yyyy”);
new Date(yyyy,mth,dd,hh,mm,ss);
new Date(yyyy,mth,dd);
new Date(ms);
注意 注意 注意 最后一种形式,参数表示的是需要创建的时间和GMT时间1970年1月1日之间相差的毫秒数。
有了最后一种形式,java的Date对象中是有一个毫秒的元素的,刚好。
在js中直接 new Date(*.time)就OK了。