- JavaScript 高阶函数
BYh_blog
javascript开发语言ecmascript
在JavaScript中,高阶函数(Higher-OrderFunction)是一种特殊的函数它至少满足以下两个条件之一接受一个或多个函数作为参数返回一个函数作为结果高阶函数在JavaScript中非常常见,它们使得代码更加灵活和可重用下面是一些常见的使用高阶函数高阶函数重写(Arraymethod)1.forEachArray.prototype.myForEach=function(callb
- 快速入门Volc Engine的MaaS LLM模型
azzxcvhj
python
在这篇文章中,我将为你详细介绍如何使用VolcEngine的MaaSLLM模型。我们将从安装库开始,然后深入到具体的代码实现,最后分析其应用场景及实践建议。技术背景介绍VolcEngine(火山引擎)提供了一个强大的MaaS(ModelasaService)平台,支持多种语言模型。这个平台旨在让开发者更容易地集成和使用先进的自然语言处理能力。通过VolcEngine,开发者可以轻松实现文本生成、文
- SpringBoot使用Kafka如何保证消息不丢失
小信丶
消息队列技术栈springbootkafka后端
概述在SpringBoot中使用Kafka时,要确保消息不丢失,主要涉及到生产者(Producer)、消费者(Consumer)以及KafkaBroker的配置和设计。1.SpringBoot与Kafka配置SpringBoot中使用Kafka时,可以通过spring-kafka来简化配置和操作。以下是如何保证消息不丢1.1Producer配置Kafka生产者是消息的发送方,确保消息的可靠性和不丢
- Windows10环境vagrant+VirtualBox虚拟机无法创建私有网络的解决方案。
XiaoYu_3328
运维操作系统
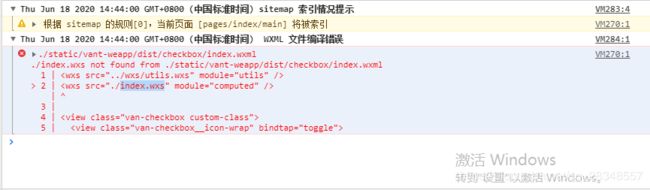
报错信息==>default:Clearinganypreviouslysetnetworkinterfaces...Therewasanerrorwhileexecuting`VBoxManage`,aCLIusedbyVagrantforcontrollingVirtualBox.Thecommandandstderrisshownbelow.Command:["hostonlyif","cr
- overflow:auto;导致子元素定位随着滚动条滚动而向上滚动
北墓南笙i
csshtml
相对定位的父元素;设置overflow:aotu;之后;相对定位的子元素会随着父元素滚动当我们将红色div的buttom属性设置为-100的时候;也就是将红色div在父元素外定位红色div在定位父元素的下面,并且没有在页面上显示,当我们滚动滚动条的时候,红色div显示在页面上,并且和刚刚的效果一样,是随着父元素的滚动而滚动的;那么外层父元素的滚动条和里面的文字信息撑起来的高度有没有关系呢?我们把多
- 如何使用Langchain加载Blackboard文档
PPIG564
langchain前端python
在当今数字化和网络化的学习环境中,Blackboard已成为许多教育机构的关键工具。为了有效地集成和利用Blackboard中的数据,开发人员可以使用特定的工具来加载和处理这些数据。Langchain是一个强大的Python库,能够帮助我们轻松地处理Blackboard中的文档数据。在本文中,我们将深入了解如何使用Langchain来加载Blackboard文档。技术背景介绍BlackboardL
- MyBatis最佳实践:事务
苏-言
mybatisjava数据库
事务:定义:一个事务通常对应着一个业务,同时事务不可再分,最小工作单元一个完整的业务需要批量的DML(insert、update、delete)语句共同联合完成事务只和DML语句相关,或者说语句才有事务。这个和业务逻辑相关,业务逻辑不同,DML语句数量也会不相同事务的四大特性:原子性:一个事务是一个不可分割的工作单元一致性:事务在执行前和执行后,数据库的状态必须保持一致。这意味着事务执行过程中的任
- 虚拟与现实的桥梁:Facebook AI 如何变革社交互动模式
LokiSan
Facebookfacebook智能合约人工智能隐私保护
在过去的十年里,社交平台的发展经历了巨大的变化,而其中最为引人注目的便是人工智能(AI)技术的引入。作为全球最大的社交平台之一,Facebook在人工智能的应用上不断创新,通过AI变革了社交互动的方式,为用户带来了更加智能和个性化的社交体验。人工智能如何融入社交平台人工智能并非突然出现在Facebook的社交模式中,而是通过不断的发展和技术积累,逐步渗透到平台的各个方面。首先,AI被应用于内容推荐
- 如何创建Facebook的WhatsApp广告
Ангелина2021
Facebook系统
我们有两种创建方法:一:在广告管理工具中创建WhatsApp直达广告二:要在公共主页创建WhatsApp直达广告前期的准备工作,我们需要有对应的WhatsApp号码,可以在手机/ipad端直接下载软件,注册即可,当然,手机上需要安装VPN才可以使用这个功能的哈。优点:使用此功能,商家在创建Facebook或Instagram广告中添加发消息按钮,访客点击按钮即可直接通过WhatsApp与商家直接沟
- 常见3D打印技术原理及比较
HuAo_3D
3D打印其他
3D打印作为一项新兴技术,对于制造行业来说具有革命性的意义,该技术能够有效缩减产品的开发、设计周期,大大提高工作效率,有效节约企业的运营成本,可以帮助企业在风云变化的市场竞争中站稳脚跟。尤其近年来,随着科学技术的飞速发展,3D打印技术也蓬勃发展,并得到社会各界的广泛关注,各类3D打印技术更是如雨后春笋般涌现,下面大家一起来看看各类比较常见的3D打印技术有何不同以及它们的工作原理又是怎样的。1、FD
- 张岚老师--上海沪师经纪--刘建
琅尚师资-刘建
销售管理人力职场和发展
张岚老师(LilianZhang)拥有上海财经大学MBA学位。1994-2009年期间,她曾先后供职于通用电气中国(GE)、飞利浦中国和国内上市公司,任总经理、业务总监等高层管理工作。她带领数百人的团队,在管理、市场和销售等领域具有丰富的实战经验和心得。她亲身经历了国内外企业的不同文化和运作模式,扎实的管理理论、丰富的企业实战、十几年的兼职内训师和专职讲师经验,为她的授课沉淀了深厚的基础。张老师在
- EF Core 乐观、悲观并发控制
AAA猪饲料批发李师傅
.NET.netcore
目录并发控制的概念悲观并发控制实现问题乐观并发控制实现RowVersion实体类及配置概念总结并发控制的概念并发控制:避免多个用户同时操作资源造成的并发冲突问题。举例:统计点击量。最好的解决方案:非数据库解决方案。数据库层面的两种策略:悲观、乐观。悲观并发控制悲观并发控制一般采用行锁、表锁等排他锁对资源进行锁定,确保同时只有一个使用者操作被锁定的资源。EFCore没有封装悲观并发控制的使用,需要开
- Facebook 隐私风云:如何应对日益严峻的数据保护挑战
ClonBrowser
Facebookfacebook隐私保护数据安全社交媒体
在社交媒体的时代,用户数据的隐私保护已成为全球范围内的热议话题。作为全球最大的社交平台之一,Facebook(现Meta)在处理用户数据方面一直处于聚光灯下。随着数据泄露事件的频发和隐私监管力度的加大,Facebook如何保障用户隐私,成了其面临的一项巨大挑战。隐私危机的起点Facebook的隐私问题并非始于今日。2018年,剑桥分析丑闻爆发,Facebook因此被推到了风口浪尖。大量用户数据被未
- Facebook 隐私风波:互联网时代数据安全警钟
ClonBrowser
Facebookfacebook元宇宙虚拟现实社交媒体
在社交媒体飞速发展的今天,个人数据的隐私保护已成为全球关注的焦点。作为全球最大的社交平台之一,Facebook面临的隐私问题,尤其是数据泄露事件,频繁引发公众的广泛讨论。从用户信息被滥用到数据泄漏,Facebook的隐私挑战不断暴露,成为互联网时代的一大难题。隐私泄露:问题不断升级Facebook的隐私问题并非一时之事。2018年的“剑桥分析丑闻”是一个重要的转折点。该事件暴露了数千万用户数据被非
- Facebook 隐私变革之路:回顾与展望
ClonBrowser
Facebookfacebook隐私保护人工智能数据安全
在数字时代,个人隐私的保护一直是社交平台面临的重大挑战之一。作为全球最大的社交网络平台,Facebook(现为Meta)在处理用户隐私方面的变革,历经了多次调整与完善。本文将回顾Facebook在隐私保护方面的历程,并展望其未来在隐私保护方面的发展方向。隐私争议的起点Facebook的隐私变革之路始于其早期的隐私政策。最初,Facebook的隐私设置较为宽松,用户的个人数据常常被分享给广告商或第三
- Facebook如何应对全球范围内的数据安全挑战
ClonBrowser
Facebook数据安全跨境电商facebook人工智能数据安全
随着社交平台在全球范围的普及,数据安全问题成为公众关注的焦点。Facebook,作为全球最大、最具影响力的社交平台之一,积累了大量用户数据,包括个人信息、社交行为和兴趣偏好等敏感内容。如何保障这些数据的安全,防止泄露和滥用,成为Facebook面临的一大挑战。本文将探讨Facebook如何应对这些数据安全挑战。1.数据安全面临的挑战1.1数据泄露与滥用数据泄露是社交平台最严重的风险之一。近年来,F
- 从虚拟现实到元宇宙:Facebook如何塑造未来的社交体验?
ClonBrowser
Facebookvrfacebook元宇宙虚拟现实社交媒体数据保护
近年来,虚拟现实(VR)和元宇宙成为科技领域的热门话题。Facebook(现Meta)作为全球最大的社交平台之一,正积极推动从虚拟现实到元宇宙的转型,以重塑未来的社交体验。随着技术的进步,Facebook如何通过创新构建全新的社交生态,成为行业瞩目的焦点。虚拟现实:开启沉浸式社交体验虚拟现实技术提供了一种全新的沉浸式体验,将人们从传统的平面屏幕中解放出来。用户通过佩戴VR设备,可以进入一个完全数字
- Facebook的隐私保护政策:用户数据如何在平台上被管理?
ClonBrowser
Facebookfacebook人工智能社交媒体隐私保护
在当今数字化世界,社交平台如何管理用户数据并保护隐私成为了一个热点话题。作为全球最大的社交网络,Facebook(现Meta)在数据隐私方面的政策备受关注。本文将简要介绍Facebook的隐私保护措施,以及用户数据如何在平台上被管理。1.Facebook如何收集用户数据?Facebook通过多种方式收集用户数据,包括:用户提供的个人信息:如姓名、电子邮件地址、生日等。行为数据:用户在平台上的互动、
- CSS语言的编程范式
ByteBlossom666
包罗万象golang开发语言后端
CSS语言的编程范式引言随着互联网的发展,网络应用和网站的数量不断增加,前端开发的复杂性也在日益增加。在前端开发中,CSS(层叠样式表)作为一种描述文档外观的语言,扮演着至关重要的角色。虽然CSS语言的设计初心是为HTML文档提供样式和布局,但在实际使用中,它的表达能力与编程范式的结合,使得我们能够以更加高效和灵活的方式来构建用户界面。本文将深入探讨CSS语言的编程范式,分析其基本概念、特点、应用
- Microchip 系列:SAM D 系列 (基于 ARM Cortex-M0+)_5.SAM D系列外设功能详解
kkchenkx
单片机开发arm开发单片机嵌入式硬件
5.1通用输入输出(GPIO)功能详解5.1.1GPIO基本概念通用输入输出(GPIO)是单片机中非常基础且重要的外设功能之一。GPIO通常用于控制外部设备或从外部设备读取数据。在SAMD系列中,GPIO通过特定的寄存器和配置来实现。每个GPIO引脚都可以配置为输入或输出模式,并且可以设置不同的中断和触发条件。5.1.2GPIO寄存器和配置SAMD系列的GPIO控制主要通过以下寄存器实现:DIRS
- 如何优化 Nginx 处理流媒体的性能?
糖葫芦.T
前端框架nginxvue.js服务器运维网络
关注博主️带你畅游技术世界,不错过每一次成长机会!文章目录如何优化Nginx处理流媒体的性能?一、理解Nginx与流媒体的“舞蹈”二、Nginx处理流媒体的挑战(一)带宽压力山大(二)高并发的考验(三)延迟和卡顿的噩梦三、优化策略之“软硬兼施”(一)硬件升级——给Nginx换上“强劲引擎”(二)软件优化——为Nginx打造“智能导航”四、具体配置与实践案例(一)缓存配置示例(二)负载均衡配置示例五
- 元宇宙如何改变社交平台的交互模式?Facebook的未来展望
Roc_z7
Facebookfacebook隐私保护社交媒体元宇宙
随着科技的进步,"元宇宙"这个概念逐渐从科幻走进现实,并开始改变我们对社交平台的认知。元宇宙是一个虚拟的沉浸式三维世界,结合了虚拟现实(VR)、增强现实(AR)和人工智能(AI)等技术。Facebook(现Meta)作为全球最大的社交平台之一,早已着手布局元宇宙,力求在未来的社交世界中占据一席之地。那么,元宇宙将如何改变社交平台的交互模式?Facebook如何借此机会发展?本文将一一探讨。什么是元
- 华为OD机试E卷 --最大社交距离--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为odjavajavascriptc语言python
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码c++算法源码题目描述疫情期间需要大家保证一定的社交距离,公司组织开交流会议。座位一排共N个座位,编号分别为[0,N-1]。要求员工一个接着一个进入会议室,并且可以在任何时候离开会议室。满足:•每当一个员工进入时,需要坐到最大社交距离(最大化自己和其他人的距离的座位);•如果有多个这样的座位,则坐
- Nginx 性能优化技巧与实践(一)
计算机毕设定制辅导-无忧学长
#Nginxnginx性能优化dubbo
一、引言在当今数字化时代,Web服务已成为人们生活和工作中不可或缺的一部分。无论是日常浏览的新闻资讯网站,还是便捷的在线购物平台,背后都离不开强大的Web服务器支持。而Nginx,作为一款高性能的HTTP和反向代理服务器,凭借其卓越的性能、丰富的功能和出色的稳定性,在Web服务领域占据了举足轻重的地位。Nginx的诞生,旨在解决传统Web服务器在处理高并发请求时的性能瓶颈问题。它采用了事件驱动的异
- Nginx 性能优化技巧与实践(二)
计算机毕设定制辅导-无忧学长
#Nginxnginx性能优化运维
五、性能优化之负载均衡篇5.1负载均衡算法介绍Nginx作为一款强大的Web服务器和反向代理服务器,其负载均衡功能是提升Web服务性能和可靠性的关键。Nginx支持多种负载均衡算法,每种算法都有其独特的原理和特点,适用于不同的业务场景。轮询(RoundRobin)是Nginx的默认负载均衡算法,它就像一个有条不紊的调度员,按照顺序将请求依次分发到后端服务器。比如,假设有三个后端服务器A、B、C,当
- 超分辨率体积重建实现术前前列腺MRI和大病理切片组织病理学图像的3D配准
CVer儿
语义分割3d
摘要:磁共振成像(MRI)在前列腺癌诊断和治疗中的应用正在迅速增加。然而,在MRI上识别癌症的存在和范围仍然具有挑战性,导致即使是专家放射科医生在检测结果上也存在高度变异性。提高MRI上的癌症检测能力对于减少这种变异性并最大化MRI的临床效用至关重要。迄今为止,这种改进受到缺乏准确标注的MRI数据集的限制。通过接受根治性前列腺切除术的患者数据,可以将切除前列腺的数字化组织病理学图像与术前MRI进行
- Facebook广告零支出无消耗:可能原因与解决方法
纯干苹果派
facebook搜索引擎人工智能大数据网络ip
Facebook广告开启投放之后预算消耗一动不动,到底是什么原因?又有哪些解决方法?及时排查并解决,助力提升广告效果和转化!一、Facebook广告无支出的可能原因1.出价过低和同属于Meta的Instagram广告竞标因素类似,Facebook广告的竞争因素也是这三点:Advertiserbid出价、Adquality广告质量和Estimatedactionrate预估行动率。出价过低会导致广告
- 《宠物经济崛起:小萌宠,大市场》
javascript
宠物经济,火爆来袭!家人们,最近刷新闻,是不是被各种宠物相关的消息刷屏啦?前阵子看到一则数据,2024年宠物市场规模竟然突破3000亿大关!这数字,简直太惊人了,感觉宠物经济这股风,越刮越猛,都快把我“吹晕”了!就说我身边,以前出门偶尔看到一两只宠物,现在满大街都是“铲屎官”带着自家宝贝溜达。而且大家对宠物那叫一个舍得,吃的是进口天然粮,穿的是定制小衣服,生病去宠物医院,花个上千块眼睛都不眨一下。
- 如何使用 Python 连接 MySQL 数据库?
程序员黄同学
Python面试题Python数据库数据库pythonmysql
在Python开发中,连接MySQL数据库是一个常见的需求。我们可以使用多种库来实现这一功能,其中最常用的是mysql-connector-python和PyMySQL。下面我将详细介绍如何使用这两个库来连接MySQL数据库,并提供一些实际开发中的建议和注意事项。1.使用mysql-connector-python连接MySQL数据库mysql-connector-python是MySQL官方提供
- 2024 年,如何在React Native 中设置 Google 广告
将GoogleAds集成到你的ReactNative应用程序中是通过广告来盈利的极佳方式。本指南将指导使用react-native-google-mobile-ads包设置GoogleAds,该包支持Android和iOS平台。开始之前,请确保你有以下内容:一个ReactNative项目的设置。对ReactNative开发的基础知识。一个GoogleAdMob账户以及Android和iOS的广告单
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号