阿里云视频点播的使用
本人是一名物联网工程专业的学生,写博客即是为了记录自己的学习历程,又希望能够帮助到很多和自己一样处于起步阶段的萌新。
临渊羡鱼,不如退而结网。一起加油!
博客主页:https://blog.csdn.net/qq_44895397
前言:(个人理解)学一门技术首先要知道这门技术的作用,功能是什么,如果连这门技术的作用都不知道,建议先不要学习这个技术,先了解这门技术,认识这门技术后再去学习
参考:阿里视频点播官方文档
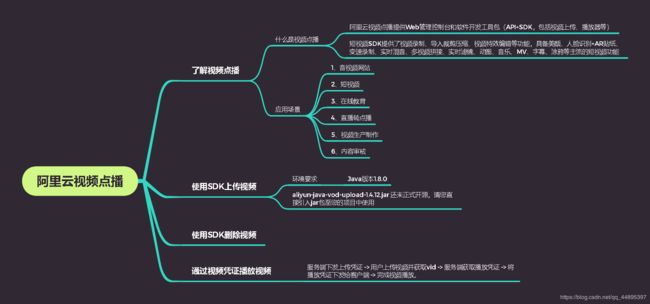
认识视频点播
主要应用场景
-
音视频网站
可定制化的点播服务帮助您快速搭建拥有极致观看体验、安全可靠的视频点播应用。 -
短视频
集音视频拍摄、特效编辑、本地转码、高速上传、自动化云端转码、媒体资源管理、分发加速、播放于一体的完整短视频解决方案。 -
在线教育
提供简单易用、安全可靠的视频点播服务。 -
直播转点播
-
视频生产制作
-
内容审核
应用于短视频平台、传媒行业审核等场景,帮助您从从语音、文字、视觉等多维度精准识别视频、封面、标题或评论的违禁内容进行AI智能审核与人工审核。
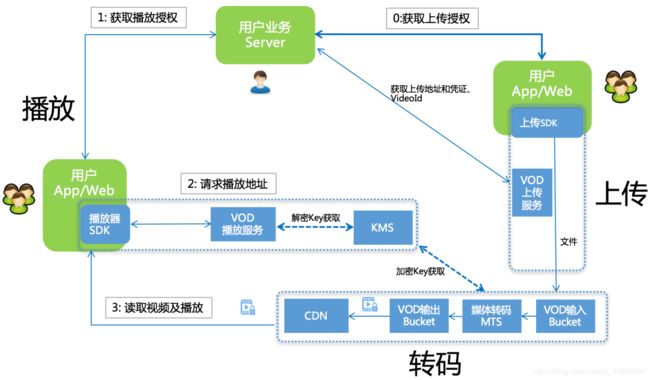
流程
- 用户获取上传授权。
- VoD下发 上传地址和凭证 及 VideoId。
- 用户上传视频保存视频ID(VideoId)。
- 用户服务端获取播放凭证。
- VoD下发带时效的播放凭证。
- 用户服务端将播放凭证下发给客户端完成视频播放。
功能
使用前的准备
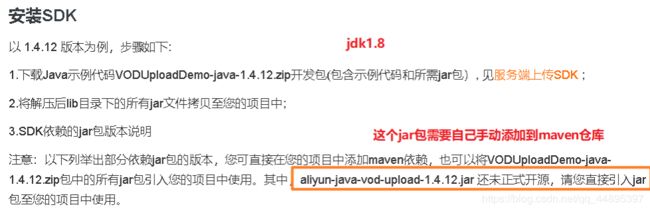
1、安装Java SDK
注意 :aliyun-java-vod-upload-1.4.12.jar 还未正式开源,需要手动添加到Maven仓库

<dependency>
<groupId>com.aliyun</groupId>
<artifactId>aliyun-java-sdk-core</artifactId>
<version>4.5.1</version>
</dependency>
<dependency>
<groupId>com.aliyun.oss</groupId>
<artifactId>aliyun-sdk-oss</artifactId>
<version>3.1.0</version>
</dependency>
<dependency>
<groupId>com.aliyun</groupId>
<artifactId>aliyun-java-sdk-vod</artifactId>
<version>2.15.10</version>
</dependency>
<dependency>
<groupId>com.aliyun</groupId>
<artifactId>aliyun-sdk-vod-upload</artifactId>
<version>1.4.12</version>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.28</version>
</dependency>
<dependency>
<groupId>org.json</groupId>
<artifactId>json</artifactId>
<version>20170516</version>
</dependency>
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.8.2</version>
</dependency>
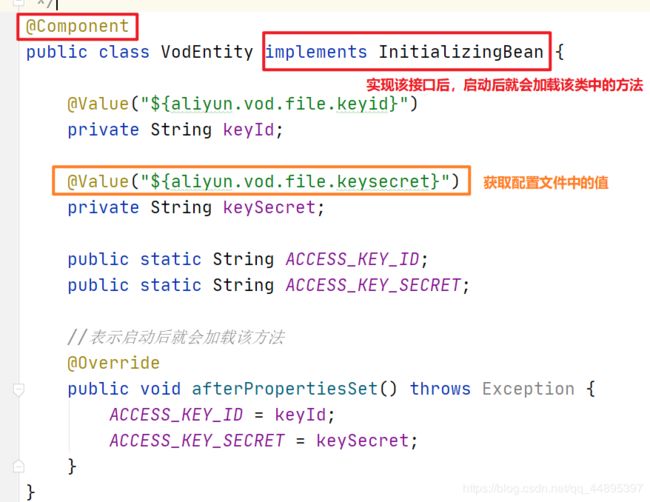
2、使用账号AccessKey初始化
public static DefaultAcsClient initVodClient(String accessKeyId, String accessKeySecret) throws ClientException {
String regionId = "cn-shanghai"; // 点播服务接入区域
DefaultProfile profile = DefaultProfile.getProfile(regionId, accessKeyId, accessKeySecret);
DefaultAcsClient client = new DefaultAcsClient(profile);
return client;
}
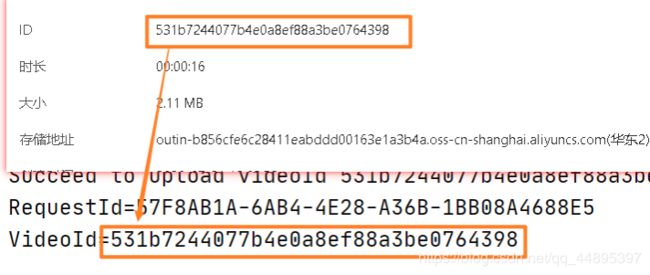
上传视频
上传视频代码(返回videoId存储在数据库,删除播放都需要videoId)
/**
* 流式上传接口
*
* @param accessKeyId
* @param accessKeySecret
* @param title
* @param fileName
* @param inputStream
*/
private static void testUploadStream(String accessKeyId, String accessKeySecret, String title, String fileName, InputStream inputStream) {
UploadStreamRequest request = new UploadStreamRequest(accessKeyId, accessKeySecret, title, fileName, inputStream);
/* 是否使用默认水印(可选),指定模板组ID时,根据模板组配置确定是否使用默认水印*/
//request.setShowWaterMark(true);
/* 设置上传完成后的回调URL(可选),建议通过点播控制台配置消息监听事件,参见文档 https://help.aliyun.com/document_detail/57029.html */
//request.setCallback("http://callback.sample.com");
/* 自定义消息回调设置,参数说明参考文档 https://help.aliyun.com/document_detail/86952.html#UserData */
//request.setUserData(""{\"Extend\":{\"test\":\"www\",\"localId\":\"xxxx\"},\"MessageCallback\":{\"CallbackURL\":\"http://test.test.com\"}}"");
/* 视频分类ID(可选) */
//request.setCateId(0);
/* 视频标签,多个用逗号分隔(可选) */
//request.setTags("标签1,标签2");
/* 视频描述(可选) */
//request.setDescription("视频描述");
/* 封面图片(可选) */
//request.setCoverURL("http://cover.sample.com/sample.jpg");
/* 模板组ID(可选) */
//request.setTemplateGroupId("8c4792cbc8694e7084fd5330e56a33d");
/* 工作流ID(可选) */
//request.setWorkflowId("d4430d07361f0*be1339577859b0177b");
/* 存储区域(可选) */
//request.setStorageLocation("in-201703232118266-5sejdln9o.oss-cn-shanghai.aliyuncs.com");
/* 开启默认上传进度回调 */
// request.setPrintProgress(true);
/* 设置自定义上传进度回调 (必须继承 VoDProgressListener) */
// request.setProgressListener(new PutObjectProgressListener());
/* 设置应用ID*/
//request.setAppId("app-1000000");
/* 点播服务接入点 */
//request.setApiRegionId("cn-shanghai");
/* ECS部署区域*/
// request.setEcsRegionId("cn-shanghai");
UploadVideoImpl uploader = new UploadVideoImpl();
UploadStreamResponse response = uploader.uploadStream(request);
System.out.print("RequestId=" + response.getRequestId() + "\n"); //请求视频点播服务的请求ID
if (response.isSuccess()) {
System.out.print("VideoId=" + response.getVideoId() + "\n");
} else { //如果设置回调URL无效,不影响视频上传,可以返回VideoId同时会返回错误码。其他情况上传失败时,VideoId为空,此时需要根据返回错误码分析具体错误原因
System.out.print("VideoId=" + response.getVideoId() + "\n");
System.out.print("ErrorCode=" + response.getCode() + "\n");
System.out.print("ErrorMessage=" + response.getMessage() + "\n");
}
}
删除视频
//删除视频
@Override
public void deleteVod(String vid) {
try {
//初始化阿里视频对象
DefaultAcsClient client = VodUtils.initVodClient(VodEntity.ACCESS_KEY_ID, VodEntity.ACCESS_KEY_SECRET);
DeleteVideoRequest deleteVideoRequest = new DeleteVideoRequest();
deleteVideoRequest.setVideoIds(vid);
DeleteVideoResponse response = client.getAcsResponse(deleteVideoRequest);
System.out.print("RequestId = " + response.getRequestId() + "\n");
} catch (Exception e) {
e.printStackTrace();
}
}
通过凭证播放视频
1、流程
2、获取播放凭证
1、后端代码:
- 初始化
- 获取GetVideoPlayAuthRequest对象
- 在对象中设置视频id
- 请求播放凭证
//播放视频,本质通过视频id获取播放凭证
@Override
public String playVod(String vid) {
try {
DefaultAcsClient client = VodUtils.initVodClient(VodEntity.ACCESS_KEY_ID,
VodEntity.ACCESS_KEY_SECRET);
//获取凭证的对象
GetVideoPlayAuthRequest request = new GetVideoPlayAuthRequest();
//设置视频id
request.setVideoId(vid);
//执行请求
GetVideoPlayAuthResponse response = client.getAcsResponse(request);
String playAuth = response.getPlayAuth();
System.out.println("playAuth:" + playAuth);
//返回凭证
return playAuth;
} catch (Exception e) {
e.printStackTrace();
return null;
}
}
2、前端代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
<title>用户测试用例</title>
<link rel="stylesheet" href="https://g.alicdn.com/de/prismplayer/2.8.2/skins/default/aliplayer-min.css" />
<script charset="utf-8" type="text/javascript" src="https://g.alicdn.com/de/prismplayer/2.8.2/aliplayer-min.js"></script>
</head>
<body>
<div class="prism-player" id="J_prismPlayer"></div>
<script>
var player = new Aliplayer({
id: 'J_prismPlayer',
width: '100%',
autoplay: true,
//播放方式二:点播用户推荐
vid: 'ceb489a99d4b4b56852fb45c441a0baa',
playauth: '',//返回的视频授权码
cover: 'http://liveroom-img.oss-cn-qingdao.aliyuncs.com/logo.png',
// encryptType:1, //当播放私有加密流时需要设置。
}, function(player) {
console.log('播放器创建好了。')
});
</script>
</body>
</html>
播放器的设置
id: 'J_prismPlayer',
vid: this.vid, // 视频id
playauth: this.playAuth, // 播放凭证
encryptType: '1', // 如果播放加密视频,则需设置encryptType=1,非加密视频无需设置此项
width: '100%',
height: '500px'
// 以下可选设置
cover: 'http://guli.shop/photo/banner/1525939573202.jpg', // 封面
qualitySort: 'asc', // 清晰度排序
mediaType: 'video', // 返回音频还是视频
autoplay: false, // 自动播放
isLive: false, // 直播
rePlay: false, // 循环播放
preload: true,
controlBarVisibility: 'hover', // 控制条的显示方式:鼠标悬停
useH5Prism: true, // 播放器类型:html5