时间选择器Android-PickerView的使用
GitHub
Android-PickerView绝不仅仅只能实现时间选择,还能实现省市区等联动效果,更多使用请戳→GitHub
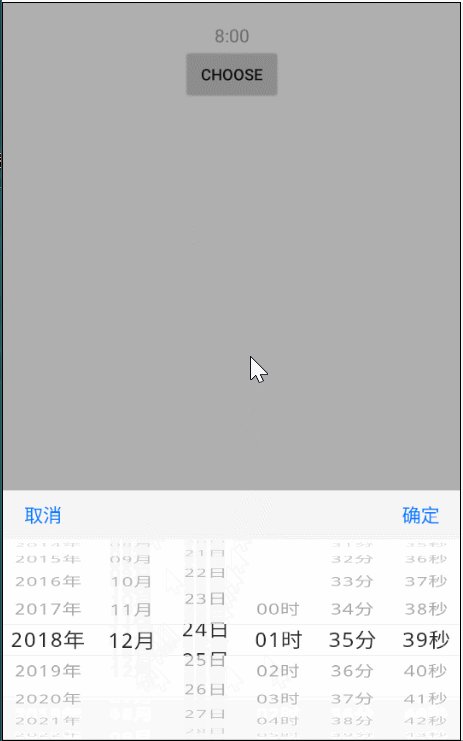
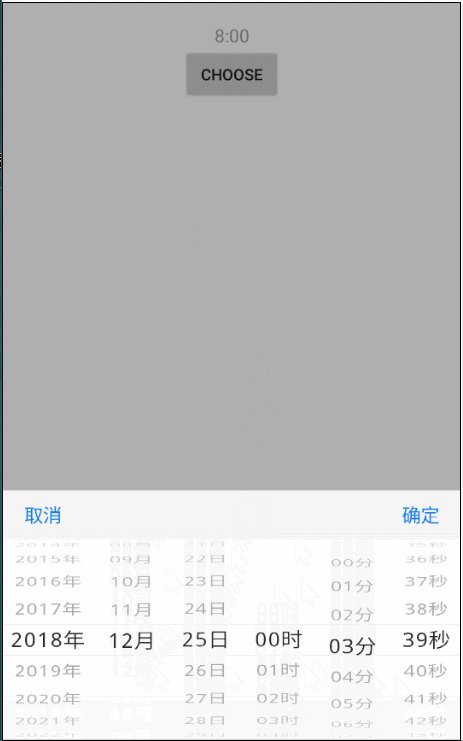
时间选择器效果图
先用起来
添加依赖
compile 'com.contrarywind:Android-PickerView:4.1.6'
布局
MainActivity
public class MainActivity extends Activity implements View.OnClickListener{
private TextView textView;
private Button button;
private TimePickerView pvTime;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.tv_time);
button = findViewById(R.id.btn_choose);
button.setOnClickListener(this);
initTimePicker();
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.btn_choose:
if (pvTime != null) {
pvTime.show(view);//弹出时间选择器,传递参数过去,回调的时候则可以绑定此view
}
break;
}
}
private void initTimePicker() {//Dialog 模式下,在底部弹出
pvTime = new TimePickerBuilder(this, new OnTimeSelectListener() {
@Override
public void onTimeSelect(Date date, View v) {
textView.setText(getTime(date));
Log.i("pvTime", "onTimeSelect");
}
})
.setTimeSelectChangeListener(new OnTimeSelectChangeListener() {
@Override
public void onTimeSelectChanged(Date date) {
Log.i("pvTime", "onTimeSelectChanged");
}
})
.setType(new boolean[]{true, true, true, true, true, true})
.isDialog(true) //默认设置false ,内部实现将DecorView 作为它的父控件。
.build();
Dialog mDialog = pvTime.getDialog();
if (mDialog != null) {
FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT,
Gravity.BOTTOM);
params.leftMargin = 0;
params.rightMargin = 0;
pvTime.getDialogContainerLayout().setLayoutParams(params);
Window dialogWindow = mDialog.getWindow();
if (dialogWindow != null) {
dialogWindow.setWindowAnimations(com.bigkoo.pickerview.R.style.picker_view_slide_anim);//修改动画样式
dialogWindow.setGravity(Gravity.BOTTOM);//改成Bottom,底部显示
}
}
}
private String getTime(Date date) {//可根据需要自行截取数据显示
Log.d("getTime()", "choice date millis: " + date.getTime());
SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
return format.format(date);
}
}
参数修改
Calendar selectedDate = Calendar.getInstance();//用来设置默认选中的日期
Calendar startDate = Calendar.getInstance();
startDate.set(2013,1,1);//用来设置起始日期
Calendar endDate = Calendar.getInstance();
endDate.set(2020,1,1);//用来设置终止日期
pvTime = new TimePickerBuilder(this, new TimePickerView.OnTimeSelectListener() {
@Override
public void onTimeSelect(Date date,View v) {//选中事件回调
tvTime.setText(getTime(date));
}
})
.setType(TimePickerView.Type.ALL)//年月日时分秒是否显示,默认全部显示,当然可以按照上一段代码分别设置是否显示年月日时分秒
.setCancelText("Cancel")//取消按钮文字
.setSubmitText("Sure")//确认按钮文字
.setContentSize(18)//滚轮文字大小
.setTitleSize(20)//标题文字大小
.setTitleText("Title")//标题文字
.setOutSideCancelable(false)//点击屏幕,点在控件外部范围时,是否取消显示
.isCyclic(true)//是否循环滚动
.setTitleColor(Color.BLACK)//标题文字颜色
.setSubmitColor(Color.BLUE)//确定按钮文字颜色
.setCancelColor(Color.BLUE)//取消按钮文字颜色
.setTitleBgColor(0xFF666666)//标题背景颜色 Night mode
.setBgColor(0xFF333333)//滚轮背景颜色 Night mode
.setRange(calendar.get(Calendar.YEAR) - 20, calendar.get(Calendar.YEAR) + 20)//默认是1900-2100年
.setDate(selectedDate)// 如果不设置的话,默认是系统时间*/
.setRangDate(startDate,endDate)//起始终止年月日设定
.setLabel("年","月","日","时","分","秒")
.isDialog(true)//是否显示为对话框样式
.build();
栗子:选择开始和结束时间
xml
实现代码
public class MainActivity extends Activity implements View.OnClickListener {
private EditText et_startTime;
private EditText et_endTime;
private Date startTime = new Date();
private Date endTime = new Date();
private TimePickerView pvTime;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
et_startTime = findViewById(R.id.et_startTime);
et_endTime = findViewById(R.id.et_endTime);
et_startTime.setOnClickListener(this);
et_endTime.setOnClickListener(this);
initTimePicker();
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.et_startTime:
if (pvTime != null) {
Calendar calendar = Calendar.getInstance();
calendar.setTime(startTime);
pvTime.setDate(calendar);
pvTime.show(view);
}
break;
case R.id.et_endTime:
if (pvTime != null) {
Calendar calendar = Calendar.getInstance();
calendar.setTime(endTime);
pvTime.setDate(calendar);
pvTime.show(view);
}
break;
}
}
private void initTimePicker() {
pvTime = new TimePickerBuilder(this, new OnTimeSelectListener() {
@Override
public void onTimeSelect(Date date, View v) {
//如果是开始时间的EditText
if(v.getId() == R.id.et_startTime){
startTime = date;
}else {
endTime = date;
}
EditText editText = (EditText)v;
editText.setText(getTime(date));
}
})
.setTimeSelectChangeListener(new OnTimeSelectChangeListener() {
@Override
public void onTimeSelectChanged(Date date) {
}
})
.setType(new boolean[]{true, true, true, true, true, false})
.isDialog(true)
.build();
Dialog mDialog = pvTime.getDialog();
if (mDialog != null) {
FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT,
Gravity.BOTTOM);
params.leftMargin = 0;
params.rightMargin = 0;
pvTime.getDialogContainerLayout().setLayoutParams(params);
Window dialogWindow = mDialog.getWindow();
if (dialogWindow != null) {
dialogWindow.setWindowAnimations(com.bigkoo.pickerview.R.style.picker_view_slide_anim);//修改动画样式
dialogWindow.setGravity(Gravity.BOTTOM);//改成Bottom,底部显示
}
}
}
private String getTime(Date date) {//可根据需要自行截取数据显示
Log.d("getTime()", "choice date millis: " + date.getTime());
SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd HH:mm");
return format.format(date);
}
}
参考文章
https://blog.csdn.net/m0_37794706/article/details/78903576
https://github.com/Bigkoo/Android-PickerView/wiki/中文说明文档(4.x版)