输入控件描述:
它主要是用来采集用户的信息,例如,姓名,账号,密码等等......
而且,采集的方式多样!
QLineEdit继承图:
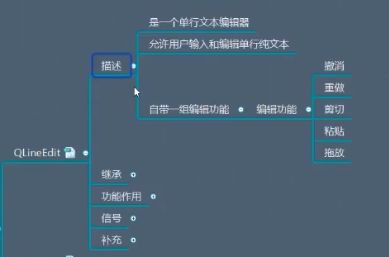
QLineEdit描述:
注意,它主要是单行的纯文本(相对纯文本有富文本(带有超链接,html样式等等))
QLineEdit继承:
它是继承自QWidget 这个很基础的类的,所以它可以使用绝大多数的功能!
QLineEdit功能作用:
1,QLineEdit功能作用之控件的创建:
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("QLineEdit的学习") window.resize(500,500) ############################lineEdit 的创建############################### #1 # lineEdit = QLineEdit(window) #2 # lineEdit = QLineEdit("hello world",window) #3 lineEdit = QLineEdit(window) lineEdit.setText("hello world") ############################lineEdit 的创建############################### #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
2,QLineEdit功能作用之文本的设置和获取:
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("QLineEdit的学习") window.resize(500,500) lineEdit = QLineEdit(window) ############################文本的设置和获取############################### #1 #设置文本 lineEdit.setText("hello ") #插入 文本 (它是在光标之后插入) btn = QPushButton(window) btn.setText("按钮") btn.move(100,100) btn.pressed.connect(lambda :lineEdit.insert("I learn Python")) #2 #获取文本 获取的是真实的内容 print(lineEdit.text()) #3 #获取用户看到的内容 print(lineEdit.displayText()) #例如加密的时候这里看到的就是***** ############################文本的设置和获取############################### #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
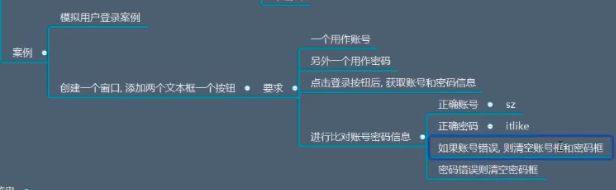
案例:
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("QLineEdit的学习") window.resize(500,500) ############################案例############################### lineEdit_1 = QLineEdit(window) lineEdit_1.move(100,100) lineEdit_2 = QLineEdit(window) lineEdit_2.move(100,200) copy_btn = QPushButton(window) copy_btn.setText("复制") copy_btn.move(100,300) # copy_btn.pressed 和 copy_btn.clicked #二者不完全一样, pressed 是按下即可, clicked 是按下加松开 def copy_btn_slot(): content = lineEdit_1.text() lineEdit_2.setText(content) copy_btn.pressed.connect(copy_btn_slot) ############################案例############################### #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
3,QLineEdit功能作用之输出模式:
主要指的是以何种方式展示文本!
echo 输出的意思
补充:Python中的枚举值是类属性,一般都是在相应类的文档的最下面,我们通过类名来访问类属性。
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("QLineEdit的学习") window.resize(500,500) lineEdit= QLineEdit(window) ############################输出模式############################### #1 # NoEcho lineEdit.setEchoMode(QLineEdit.NoEcho) # 不展示输入的内容 #下面是验证是否真的输入 btn = QPushButton(window) btn.setText("按钮") btn.move(0,300) btn.pressed.connect(lambda :print(lineEdit.text())) #它加密强度更强,一个都不显示!!! 用的比较少而已 #2 # Normal 默认的明文显示 #3 #passwd 密文显示 #这时如果用 displayText() 输入的时候就是用户真实看到的实心圆。 #4 # PassWordEchoOnEdit # 输入时是明文,输入完成变为密文, 它的应用场景比较常见 #5 #获取输出模式: # print(lineEdit.echoMode()) # 1代指的是NoEcho ############################输出模式############################### #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys,time class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QLineEdit 输出模式的案例") self.resize(400,400) self.set_ui() def set_ui(self): self.account_lineEdit = QLineEdit(self) self.pwd_lineEdit = QLineEdit(self) self.pwd_lineEdit.setEchoMode(QLineEdit.Password ) self.btn = QPushButton(self) self.btn.clicked.connect(self.btn_slot) def btn_slot(self): account = self.account_lineEdit.text() pwd = self.pwd_lineEdit.text() ############################两种判断方式,第一种正着来,第二种反着来################################ #一般建议第二种方式写,因为第二种的可读性好 #1 # if account == "zcb": # if pwd == "zcb123": # print("登录成功") # else: # print("密码错误") # self.pwd_lineEdit.setText("") #清空密码框 # self.pwd_lineEdit.setFocus() # 让输入框重新获得焦点 # else: # print("账号错误 ") # self.account_lineEdit.setText("") #清空 # self.pwd_lineEdit.setText("") #清空 # self.account_lineEdit.setFocus() # 让输入框重新获得焦点 #2 if account != "zcb": print("账号错误 ") self.account_lineEdit.setText("") #清空 self.pwd_lineEdit.setText("") #清空 self.account_lineEdit.setFocus() # 让输入框重新获得焦点 return None # 让它立马返回 if pwd != "zcb123": print("密码错误") self.pwd_lineEdit.setText("") #清空密码框 self.pwd_lineEdit.setFocus() # 让输入框重新获得焦点 return None # 让它立马返回 print("登录成功") ############################两种判断方式,第一种正着来,第二种反着来################################ def resizeEvent(self, event): widget_w = 150 widget_h = 30 widget_h_margin = 10 top_margin = 50 self.account_lineEdit.resize(widget_w,widget_h) self.pwd_lineEdit.resize(widget_w,widget_h) self.btn.setText("登 录") self.btn.resize(widget_w,widget_h) x = (self.width() - widget_w)/2 y1 = top_margin y2 = y1 + widget_h +widget_h_margin y3 = y2 + widget_h +widget_h_margin self.account_lineEdit.move(x,y1) self.pwd_lineEdit.move(x,y2) self.btn.move(x,y3) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
案例优化:
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys,time class AccountTool: SUCCESS = 0 ACCOUNT_ERROR = 1 PWD_ERROR = 2 #真实的开发中,应该是将账号和密码发送给服务器,等待服务器返回 # @staticmethod # @classmethod def check_login(self,account,pwd): if account != "zcb": return AccountTool.ACCOUNT_ERROR if pwd != "zcb123": return AccountTool.PWD_ERROR return AccountTool.SUCCESS class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QLineEdit 输出模式的案例") self.resize(400,400) self.set_ui() def set_ui(self): self.account_lineEdit = QLineEdit(self) self.pwd_lineEdit = QLineEdit(self) self.pwd_lineEdit.setEchoMode(QLineEdit.Password ) self.btn = QPushButton(self) self.btn.clicked.connect(self.btn_slot) def btn_slot(self): account = self.account_lineEdit.text() pwd = self.pwd_lineEdit.text() ############################优化代码############################### state = AccountTool.check_login(account,pwd) if state == AccountTool.ACCOUNT_ERROR: print("账号错误 ") self.account_lineEdit.setText("") #清空 self.pwd_lineEdit.setText("") #清空 self.account_lineEdit.setFocus() # 让输入框重新获得焦点 return None # 让它立马返回 if state == AccountTool.PWD_ERROR: print("密码错误") self.pwd_lineEdit.setText("") #清空密码框 self.pwd_lineEdit.setFocus() # 让输入框重新获得焦点 return None # 让它立马返回 if state == AccountTool.SUCCESS: print("登录成功") ############################优化代码############################### ############################两种判断方式,第一种正着来,第二种反着来################################ #一般建议第二种方式写,因为第二种的可读性好 #1 # if account == "zcb": # if pwd == "zcb123": # print("登录成功") # else: # print("密码错误") # self.pwd_lineEdit.setText("") #清空密码框 # self.pwd_lineEdit.setFocus() # 让输入框重新获得焦点 # else: # print("账号错误 ") # self.account_lineEdit.setText("") #清空 # self.pwd_lineEdit.setText("") #清空 # self.account_lineEdit.setFocus() # 让输入框重新获得焦点 #2 # if account != "zcb": # print("账号错误 ") # self.account_lineEdit.setText("") #清空 # self.pwd_lineEdit.setText("") #清空 # self.account_lineEdit.setFocus() # 让输入框重新获得焦点 # return None # 让它立马返回 # if pwd != "zcb123": # print("密码错误") # self.pwd_lineEdit.setText("") #清空密码框 # self.pwd_lineEdit.setFocus() # 让输入框重新获得焦点 # return None # 让它立马返回 # print("登录成功") ############################两种判断方式,第一种正着来,第二种反着来################################ def resizeEvent(self, event): widget_w = 150 widget_h = 30 widget_h_margin = 10 top_margin = 50 self.account_lineEdit.resize(widget_w,widget_h) self.pwd_lineEdit.resize(widget_w,widget_h) self.btn.setText("登 录") self.btn.resize(widget_w,widget_h) x = (self.width() - widget_w)/2 y1 = top_margin y2 = y1 + widget_h +widget_h_margin y3 = y2 + widget_h +widget_h_margin self.account_lineEdit.move(x,y1) self.pwd_lineEdit.move(x,y2) self.btn.move(x,y3) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
不过上面代码有错!
错误在于类中调用的是实例方法(带self),因为我们的目的是直接用类来调用!
这里有几种方案供选择:
1,直接去掉self ,让它成为 自由方法,
2,将self 变为cls ,但是要加上 @classmethod 使之成为类方法
3,去掉self,但是要加上@staticmethod 使之成为静态方法
一般使用自由方法就行! ,方便直接去掉self 就行了
这个优化是非常牛逼的!一定要好好体会!
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys,time class AccountTool: SUCCESS = 0 ACCOUNT_ERROR = 1 PWD_ERROR = 2 #真实的开发中,应该是将账号和密码发送给服务器,等待服务器返回 def check_login(account,pwd): # 它是个自由方法 if account != "zcb": return AccountTool.ACCOUNT_ERROR if pwd != "zcb123": return AccountTool.PWD_ERROR return AccountTool.SUCCESS class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QLineEdit 输出模式的案例") self.resize(400,400) self.set_ui() def set_ui(self): self.account_lineEdit = QLineEdit(self) self.pwd_lineEdit = QLineEdit(self) self.pwd_lineEdit.setEchoMode(QLineEdit.Password ) self.btn = QPushButton(self) self.btn.clicked.connect(self.btn_slot) def btn_slot(self): account = self.account_lineEdit.text() pwd = self.pwd_lineEdit.text() ############################优化代码############################### state = AccountTool.check_login(account,pwd) if state == AccountTool.ACCOUNT_ERROR: print("账号错误 ") self.account_lineEdit.setText("") #清空 self.pwd_lineEdit.setText("") #清空 self.account_lineEdit.setFocus() # 让输入框重新获得焦点 return None # 让它立马返回 if state == AccountTool.PWD_ERROR: print("密码错误") self.pwd_lineEdit.setText("") #清空密码框 self.pwd_lineEdit.setFocus() # 让输入框重新获得焦点 return None # 让它立马返回 if state == AccountTool.SUCCESS: print("登录成功") ############################优化代码############################### ############################两种判断方式,第一种正着来,第二种反着来################################ #一般建议第二种方式写,因为第二种的可读性好 #1 # if account == "zcb": # if pwd == "zcb123": # print("登录成功") # else: # print("密码错误") # self.pwd_lineEdit.setText("") #清空密码框 # self.pwd_lineEdit.setFocus() # 让输入框重新获得焦点 # else: # print("账号错误 ") # self.account_lineEdit.setText("") #清空 # self.pwd_lineEdit.setText("") #清空 # self.account_lineEdit.setFocus() # 让输入框重新获得焦点 #2 # if account != "zcb": # print("账号错误 ") # self.account_lineEdit.setText("") #清空 # self.pwd_lineEdit.setText("") #清空 # self.account_lineEdit.setFocus() # 让输入框重新获得焦点 # return None # 让它立马返回 # if pwd != "zcb123": # print("密码错误") # self.pwd_lineEdit.setText("") #清空密码框 # self.pwd_lineEdit.setFocus() # 让输入框重新获得焦点 # return None # 让它立马返回 # print("登录成功") ############################两种判断方式,第一种正着来,第二种反着来################################ def resizeEvent(self, event): widget_w = 150 widget_h = 30 widget_h_margin = 10 top_margin = 50 self.account_lineEdit.resize(widget_w,widget_h) self.pwd_lineEdit.resize(widget_w,widget_h) self.btn.setText("登 录") self.btn.resize(widget_w,widget_h) x = (self.width() - widget_w)/2 y1 = top_margin y2 = y1 + widget_h +widget_h_margin y3 = y2 + widget_h +widget_h_margin self.account_lineEdit.move(x,y1) self.pwd_lineEdit.move(x,y2) self.btn.move(x,y3) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
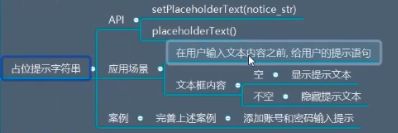
4,QLineEdit功能作用之占位提示字符串:
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys,time class AccountTool: SUCCESS = 0 ACCOUNT_ERROR = 1 PWD_ERROR = 2 #真实的开发中,应该是将账号和密码发送给服务器,等待服务器返回 def check_login(account,pwd): # 它是个自由方法 if account != "zcb": return AccountTool.ACCOUNT_ERROR if pwd != "zcb123": return AccountTool.PWD_ERROR return AccountTool.SUCCESS class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QLineEdit 输出模式的案例") self.resize(400,400) self.set_ui() def set_ui(self): self.account_lineEdit = QLineEdit(self) self.pwd_lineEdit = QLineEdit(self) self.pwd_lineEdit.setEchoMode(QLineEdit.Password ) self.btn = QPushButton(self) self.btn.clicked.connect(self.btn_slot) ############################占位字符串的使用############################### self.account_lineEdit.setPlaceholderText("请输入账户") self.pwd_lineEdit.setPlaceholderText("请输入密码") ############################占位字符串的使用############################### def btn_slot(self): account = self.account_lineEdit.text() pwd = self.pwd_lineEdit.text() state = AccountTool.check_login(account,pwd) if state == AccountTool.ACCOUNT_ERROR: print("账号错误 ") self.account_lineEdit.setText("") #清空 self.pwd_lineEdit.setText("") #清空 self.account_lineEdit.setFocus() # 让输入框重新获得焦点 return None # 让它立马返回 if state == AccountTool.PWD_ERROR: print("密码错误") self.pwd_lineEdit.setText("") #清空密码框 self.pwd_lineEdit.setFocus() # 让输入框重新获得焦点 return None # 让它立马返回 if state == AccountTool.SUCCESS: print("登录成功") def resizeEvent(self, event): widget_w = 150 widget_h = 30 widget_h_margin = 10 top_margin = 50 self.account_lineEdit.resize(widget_w,widget_h) self.pwd_lineEdit.resize(widget_w,widget_h) self.btn.setText("登 录") self.btn.resize(widget_w,widget_h) x = (self.width() - widget_w)/2 y1 = top_margin y2 = y1 + widget_h +widget_h_margin y3 = y2 + widget_h +widget_h_margin self.account_lineEdit.move(x,y1) self.pwd_lineEdit.move(x,y2) self.btn.move(x,y3) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
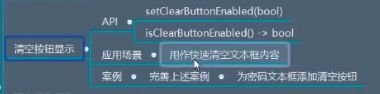
5,QLineEdit功能作用之清空按钮显示:
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys,time class AccountTool: SUCCESS = 0 ACCOUNT_ERROR = 1 PWD_ERROR = 2 #真实的开发中,应该是将账号和密码发送给服务器,等待服务器返回 def check_login(account,pwd): # 它是个自由方法 if account != "zcb": return AccountTool.ACCOUNT_ERROR if pwd != "zcb123": return AccountTool.PWD_ERROR return AccountTool.SUCCESS class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QLineEdit 输出模式的案例") self.resize(400,400) self.set_ui() def set_ui(self): self.account_lineEdit = QLineEdit(self) self.pwd_lineEdit = QLineEdit(self) self.pwd_lineEdit.setEchoMode(QLineEdit.Password ) self.btn = QPushButton(self) self.btn.clicked.connect(self.btn_slot) self.account_lineEdit.setPlaceholderText("请输入账户") self.pwd_lineEdit.setPlaceholderText("请输入密码") ############################清空按钮的显示############################### self.pwd_lineEdit.setClearButtonEnabled(True) ############################清空按钮的显示############################### def btn_slot(self): account = self.account_lineEdit.text() pwd = self.pwd_lineEdit.text() state = AccountTool.check_login(account,pwd) if state == AccountTool.ACCOUNT_ERROR: print("账号错误 ") self.account_lineEdit.setText("") #清空 self.pwd_lineEdit.setText("") #清空 self.account_lineEdit.setFocus() # 让输入框重新获得焦点 return None # 让它立马返回 if state == AccountTool.PWD_ERROR: print("密码错误") self.pwd_lineEdit.setText("") #清空密码框 self.pwd_lineEdit.setFocus() # 让输入框重新获得焦点 return None # 让它立马返回 if state == AccountTool.SUCCESS: print("登录成功") def resizeEvent(self, event): widget_w = 150 widget_h = 30 widget_h_margin = 10 top_margin = 50 self.account_lineEdit.resize(widget_w,widget_h) self.pwd_lineEdit.resize(widget_w,widget_h) self.btn.setText("登 录") self.btn.resize(widget_w,widget_h) x = (self.width() - widget_w)/2 y1 = top_margin y2 = y1 + widget_h +widget_h_margin y3 = y2 + widget_h +widget_h_margin self.account_lineEdit.move(x,y1) self.pwd_lineEdit.move(x,y2) self.btn.move(x,y3) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
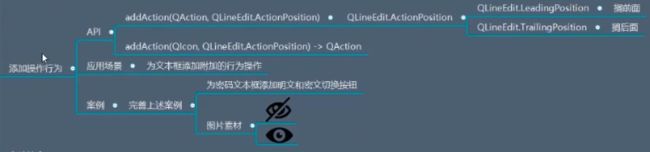
6,QLineEdit功能作用之添加操作行为:
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys,time class AccountTool: SUCCESS = 0 ACCOUNT_ERROR = 1 PWD_ERROR = 2 #真实的开发中,应该是将账号和密码发送给服务器,等待服务器返回 def check_login(account,pwd): # 它是个自由方法 if account != "zcb": return AccountTool.ACCOUNT_ERROR if pwd != "zcb123": return AccountTool.PWD_ERROR return AccountTool.SUCCESS class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QLineEdit 输出模式的案例") self.resize(400,400) self.set_ui() def set_ui(self): self.account_lineEdit = QLineEdit(self) self.pwd_lineEdit = QLineEdit(self) self.pwd_lineEdit.setEchoMode(QLineEdit.Password ) self.btn = QPushButton(self) self.btn.clicked.connect(self.btn_slot) self.account_lineEdit.setPlaceholderText("请输入账户") self.pwd_lineEdit.setPlaceholderText("请输入密码") self.pwd_lineEdit.setClearButtonEnabled(True) ############################添加操作行为############################### action = QAction(self.pwd_lineEdit) action.setIcon(QIcon("icon/view_off.png")) # self.pwd_lineEdit.addAction(action,QLineEdit.LeadingPosition) self.pwd_lineEdit.addAction(action,QLineEdit.TrailingPosition) def action_triggered_slot(): if self.pwd_lineEdit.echoMode() == QLineEdit.Normal: print("变为密文") self.pwd_lineEdit.setEchoMode(QLineEdit.Password) action.setIcon(QIcon("icno/view_off.png")) else: print("变为明文") self.pwd_lineEdit.setEchoMode(QLineEdit.Normal) action.setIcon(QIcon("icon/view.png")) action.triggered.connect(action_triggered_slot) ############################添加操作行为############################### def btn_slot(self): account = self.account_lineEdit.text() pwd = self.pwd_lineEdit.text() state = AccountTool.check_login(account,pwd) if state == AccountTool.ACCOUNT_ERROR: print("账号错误 ") self.account_lineEdit.setText("") #清空 self.pwd_lineEdit.setText("") #清空 self.account_lineEdit.setFocus() # 让输入框重新获得焦点 return None # 让它立马返回 if state == AccountTool.PWD_ERROR: print("密码错误") self.pwd_lineEdit.setText("") #清空密码框 self.pwd_lineEdit.setFocus() # 让输入框重新获得焦点 return None # 让它立马返回 if state == AccountTool.SUCCESS: print("登录成功") def resizeEvent(self, event): widget_w = 150 widget_h = 30 widget_h_margin = 10 top_margin = 50 self.account_lineEdit.resize(widget_w,widget_h) self.pwd_lineEdit.resize(widget_w,widget_h) self.btn.setText("登 录") self.btn.resize(widget_w,widget_h) x = (self.width() - widget_w)/2 y1 = top_margin y2 = y1 + widget_h +widget_h_margin y3 = y2 + widget_h +widget_h_margin self.account_lineEdit.move(x,y1) self.pwd_lineEdit.move(x,y2) self.btn.move(x,y3) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
对明文和密文进行切换
7,QLineEdit功能作用之自动补全:
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys,time class AccountTool: SUCCESS = 0 ACCOUNT_ERROR = 1 PWD_ERROR = 2 #真实的开发中,应该是将账号和密码发送给服务器,等待服务器返回 def check_login(account,pwd): # 它是个自由方法 if account != "zcb": return AccountTool.ACCOUNT_ERROR if pwd != "zcb123": return AccountTool.PWD_ERROR return AccountTool.SUCCESS class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QLineEdit 输出模式的案例") self.resize(400,400) self.set_ui() def set_ui(self): self.account_lineEdit = QLineEdit(self) self.pwd_lineEdit = QLineEdit(self) self.pwd_lineEdit.setEchoMode(QLineEdit.Password ) self.btn = QPushButton(self) self.btn.clicked.connect(self.btn_slot) self.account_lineEdit.setPlaceholderText("请输入账户") self.pwd_lineEdit.setPlaceholderText("请输入密码") self.pwd_lineEdit.setClearButtonEnabled(True) action = QAction(self.pwd_lineEdit) action.setIcon(QIcon("icon/view_off.png")) # self.pwd_lineEdit.addAction(action,QLineEdit.LeadingPosition) self.pwd_lineEdit.addAction(action,QLineEdit.TrailingPosition) def action_triggered_slot(): if self.pwd_lineEdit.echoMode() == QLineEdit.Normal: print("变为密文") self.pwd_lineEdit.setEchoMode(QLineEdit.Password) action.setIcon(QIcon("icno/view_off.png")) else: print("变为明文") self.pwd_lineEdit.setEchoMode(QLineEdit.Normal) action.setIcon(QIcon("icon/view.png")) action.triggered.connect(action_triggered_slot) ############################自动补全设置############################### completer = QCompleter(["zcb","tom","jack","zach"],self.account_lineEdit) self.account_lineEdit.setCompleter(completer) ############################自动补全设置############################### def btn_slot(self): account = self.account_lineEdit.text() pwd = self.pwd_lineEdit.text() state = AccountTool.check_login(account,pwd) if state == AccountTool.ACCOUNT_ERROR: print("账号错误 ") self.account_lineEdit.setText("") #清空 self.pwd_lineEdit.setText("") #清空 self.account_lineEdit.setFocus() # 让输入框重新获得焦点 return None # 让它立马返回 if state == AccountTool.PWD_ERROR: print("密码错误") self.pwd_lineEdit.setText("") #清空密码框 self.pwd_lineEdit.setFocus() # 让输入框重新获得焦点 return None # 让它立马返回 if state == AccountTool.SUCCESS: print("登录成功") def resizeEvent(self, event): widget_w = 150 widget_h = 30 widget_h_margin = 10 top_margin = 50 self.account_lineEdit.resize(widget_w,widget_h) self.pwd_lineEdit.resize(widget_w,widget_h) self.btn.setText("登 录") self.btn.resize(widget_w,widget_h) x = (self.width() - widget_w)/2 y1 = top_margin y2 = y1 + widget_h +widget_h_margin y3 = y2 + widget_h +widget_h_margin self.account_lineEdit.move(x,y1) self.pwd_lineEdit.move(x,y2) self.btn.move(x,y3) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
8,QLineEdit功能作用之输入限制:
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("QLineEdit") window.resize(500,500) ############################middle############################### widget_w = 150 widget_h = 40 widget_h_margin = 10 top_margin = 30 account_lineEdit = QLineEdit(window) account_lineEdit.resize(widget_w,widget_h) pwd_lineEdit = QLineEdit(window) pwd_lineEdit.resize(widget_w,widget_h) btn = QPushButton(window) btn.setText("按钮") btn.resize(widget_w,widget_h) x = (window.width() - widget_w)/2 y1 = top_margin y2 = y1 + widget_h +widget_h_margin y3 = y2 + widget_h +widget_h_margin account_lineEdit.move(x,y1) pwd_lineEdit.move(x,y2) btn.move(x,y3) ############################middle############################### ############################输入限制############################### #1 最大长度设置 account_lineEdit.setMaxLength(3) # 字符个数的限制 print(account_lineEdit.maxLength()) #获取最大长度 #2 设置只读 account_lineEdit.setReadOnly(True) #设置只读 account_lineEdit.setText("hello ") #只读是可以用代码来设置的! print(account_lineEdit.isReadOnly()) #查看是否只读 ############################输入限制############################### #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
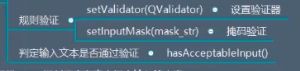
首先是规则验证之设置验证器验证:
先看关于验证器的内容
QValidator的继承图:
它是个抽象类,必须通过继承它才能使用!
验证器的代码:(重点,难点) 限制用户 年龄的输入在18-180 之间!
1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 4 class AgeValidator(QValidator): 5 def validate(self, input_str, pos): 6 print(input_str,pos) 7 try: 8 if 18 <= int(input_str) <= 180: 9 print(input_str,pos) 10 return (QValidator.Acceptable,input_str,pos) #必须返回验证的结果 11 elif 1 <= int(input_str) <= 17: 12 return (QValidator.Intermediate,input_str,pos) 13 else: 14 print(input_str,pos) 15 return (QValidator.Invalid,input_str,pos) #如果无效的话,就不会显示到文本框中 16 except: 17 if len(input_str)==0: 18 return (QValidator.Intermediate,input_str,pos) 19 return (QValidator.Invalid,input_str,pos) #如果无效的话,就不会显示到文本框中 20 ########################################################### 21 def fixup(self, p_str): #当结束编辑的时候回调它,修改的结果也一定要返回 22 print("====",p_str) 23 try: 24 if int(p_str) <18: 25 return "18" 26 except: 27 return "18" 28 #fixup 主要是用来对应上面的中间状态的! 进行收尾工作 29 30 ########################################################### 31 32 class Window(QWidget): 33 def __init__(self): 34 super().__init__() 35 self.setWindowTitle("验证器QValidator的使用") 36 self.resize(400,400) 37 self.set_ui() 38 39 40 def set_ui(self): 41 account_lineEdit = QLineEdit(self) 42 account_lineEdit.move(100,100) 43 #18-100 44 45 validator = AgeValidator() 46 account_lineEdit.setValidator(validator) 47 48 lineEdit = QLineEdit(self) #主要是让account_lineEdit 完成编辑状态的 49 50 51 if __name__ == '__main__': 52 app =QApplication(sys.argv) 53 54 window = Window() 55 window.show() 56 57 sys.exit(app.exec_())
注意,修复只有一次,当上面的最后是中间状态的话,就会调用fixup() 来最后判断一次!
当然,如果我们不自己定义类继承,也可以使用系统提供的它的子类!
例如QIntValidator QDoubleValidator QRegExpValidator
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("验证器QValidator的使用") self.resize(400,400) self.set_ui() def set_ui(self): account_lineEdit = QLineEdit(self) account_lineEdit.move(100,100) #18-100 ############################QIntValidator 不过它内部完善的不是很充分,我们可以 在它的基础上进行二次开发############################### validator = QIntValidator(18,180) account_lineEdit.setValidator(validator) ############################QIntValidator 不过它内部完善的不是很充分,我们可以 在它的基础上进行二次开发############################### lineEdit = QLineEdit(self) #主要是让account_lineEdit 完成编辑状态的 if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
但是,它们这些子类有的也是不能满足我们的需求,我们可以在它们的基础上进行二次开发!
这样比起直接使用自己的类继承方便很多!
如下:
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class MyIntValidator(QIntValidator): def fixup(self, p_str): print("xxx",p_str) if len(p_str) == 0 or int(p_str) <18: return "18" class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("验证器QValidator的使用") self.resize(400,400) self.set_ui() def set_ui(self): account_lineEdit = QLineEdit(self) account_lineEdit.move(100,100) #18-100 ############################QIntValidator 不过它内部完善的不是很充分,我们可以 在它的基础上进行二次开发############################### validator = MyIntValidator(18,180) account_lineEdit.setValidator(validator) ############################QIntValidator 不过它内部完善的不是很充分,我们可以 在它的基础上进行二次开发############################### lineEdit = QLineEdit(self) #主要是让account_lineEdit 完成编辑状态的 if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
然后是规则验证之掩码验证:
首先看什么是掩码:
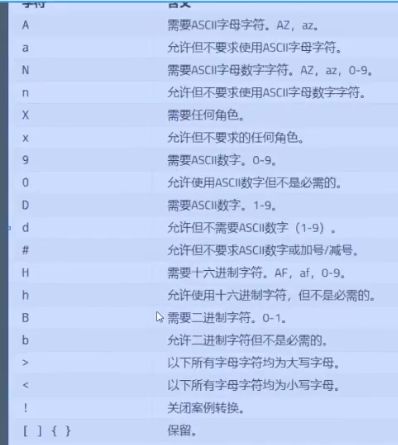
掩码字符的含义:
![]()
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("掩码") window.resize(500,500) lineEdit = QLineEdit(window) lineEdit.move(100,100) ############################设置掩码############################### #1总共有5位, 左边2 (必须是大写字母) 中间是 - 分隔符 右边两位(必须是数字) # lineEdit.setInputMask(">AA-99") #2 设置占位字符 lineEdit.setInputMask(">AA-99;#") #如果需要占位字符就要用; 后面加上字符即可 ############################设置掩码############################### #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
案例:
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("掩码") window.resize(500,500) lineEdit = QLineEdit(window) lineEdit.move(100,100) ############################设置掩码############################### #1 # lineEdit.setInputMask("9999-9999999;_") #2 #设置ip lineEdit.setInputMask("999.999.999.999; ") ############################设置掩码############################### #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
9,QLineEdit功能作用之是否被编辑:
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("掩码") window.resize(500,500) lineEdit = QLineEdit(window) lineEdit.move(100,100) ############################是否被编辑############################### def btn_pressed_slot(): print(lineEdit.isModified()) lineEdit.setModified(False) ############################是否被编辑############################### btn = QPushButton(window) btn.setText("按钮") btn.move(0,300) btn.pressed.connect(btn_pressed_slot) #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
10,QLineEdit功能作用之光标控制:
要注意区分 光标,鼠标,坐标的区别!
关于光标的常识:
用backspace 是往左删除, 用 delete 是往右删!
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("光标") window.resize(500,500) lineEdit = QLineEdit(window) lineEdit.move(100,100) def btn_clicked_slot(): lineEdit.cursorBackward(False,2) # 如果是true 就代表移动时选中相关文本 lineEdit.setFocus() btn = QPushButton(window) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(btn_clicked_slot) #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("光标") window.resize(500,500) lineEdit = QLineEdit(window) lineEdit.move(100,100) def btn_clicked_slot(): lineEdit.cursorForward(False,2) # 如果是true 就代表移动时选中相关文本 lineEdit.setFocus() btn = QPushButton(window) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(btn_clicked_slot) #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("光标") window.resize(500,500) lineEdit = QLineEdit(window) lineEdit.move(100,100) def btn_clicked_slot(): lineEdit.cursorWordBackward(False) #True 是选中 单词是按空格区分 lineEdit.setFocus() btn = QPushButton(window) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(btn_clicked_slot) #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("光标") window.resize(500,500) lineEdit = QLineEdit(window) lineEdit.move(100,100) def btn_clicked_slot(): lineEdit.cursorWordForward(False) #True 是选中 单词是按空格区分 lineEdit.setFocus() btn = QPushButton(window) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(btn_clicked_slot) #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("光标") window.resize(500,500) lineEdit = QLineEdit(window) lineEdit.move(100,100) def btn_clicked_slot(): lineEdit.home(False) # 快速回到行首 lineEdit.setFocus() btn = QPushButton(window) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(btn_clicked_slot) #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("光标") window.resize(500,500) lineEdit = QLineEdit(window) lineEdit.move(100,100) def btn_clicked_slot(): lineEdit.end(False) # 快速回到行尾 lineEdit.setFocus() btn = QPushButton(window) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(btn_clicked_slot) #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
移动到指定位置:
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("光标") window.resize(500,500) lineEdit = QLineEdit(window) lineEdit.move(100,100) def btn_clicked_slot(): lineEdit.setCursorPosition(len(lineEdit.text())/2) # 回到中间位置 lineEdit.setFocus() btn = QPushButton(window) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(btn_clicked_slot) #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
获取指定位置文本的光标位置:
它这个位置是相对于编辑框而言的,而且它只是关注x ,y 不关注。
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("光标") window.resize(500,500) lineEdit = QLineEdit(window) lineEdit.move(100,100) def btn_clicked_slot(): # print(lineEdit.cursorPosition()) # 获取光标位置 print(lineEdit.cursorPositionAt(QPoint(55,5))) #它只关注x 的大小,y 随意 lineEdit.setFocus() btn = QPushButton(window) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(btn_clicked_slot) #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
11,QLineEdit功能作用之文本边距设置:
注意它和在QWidget 中setContentMargins() 的区别:
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("光标") window.resize(500,500) lineEdit = QLineEdit(window) lineEdit.move(100,100) lineEdit.resize(200,100) lineEdit.setStyleSheet("background-color:cyan;") #之前在QWidget 中学的: # lineEdit.setContentsMargins(50,0,0,0) #它这时是控件的可用区域给减少了, #注意它和下面的区别: lineEdit.setTextMargins(50,0,0,0) # 这个只是改变输入的边距 def btn_clicked_slot(): lineEdit.setFocus() btn = QPushButton(window) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(btn_clicked_slot) #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
12,QLineEdit功能作用之对齐方式:
上面我们进行文本边距的设置,不过需要我们计算,可以用这里的对齐方式!
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("光标") window.resize(500,500) lineEdit = QLineEdit(window) lineEdit.move(100,100) lineEdit.resize(200,100) lineEdit.setStyleSheet("background-color:cyan;") #水平靠右 垂直靠下 lineEdit.setAlignment(Qt.AlignRight|Qt.AlignBottom) def btn_clicked_slot(): lineEdit.setFocus() btn = QPushButton(window) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(btn_clicked_slot) #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
而且,它可以配合上面的文本边距来配合使用:
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("光标") window.resize(500,500) lineEdit = QLineEdit(window) lineEdit.move(100,100) lineEdit.resize(200,100) lineEdit.setStyleSheet("background-color:cyan;") #水平靠右 垂直靠下 lineEdit.setAlignment(Qt.AlignRight|Qt.AlignBottom) lineEdit.setTextMargins(0,0,5,5) #配合使用 让它不太靠角落 def btn_clicked_slot(): lineEdit.setFocus() btn = QPushButton(window) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(btn_clicked_slot) #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
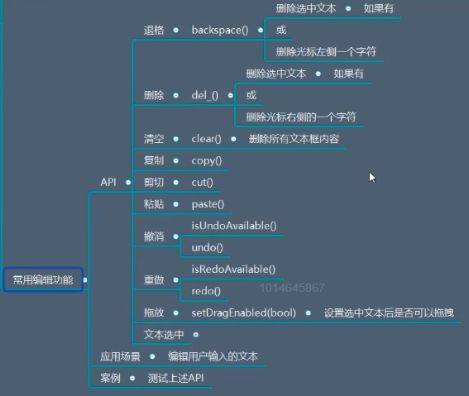
13,QLineEdit功能作用之常用编辑功能:
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("光标") window.resize(500,500) lineEdit = QLineEdit(window) lineEdit.move(100,100) ############################常用编辑功能############################### #1 # def btn_clicked_slot(): # lineEdit.backspace() #向左删除 # lineEdit.setFocus() #2 # def btn_clicked_slot(): # lineEdit.del_() #向右删除 # lineEdit.setFocus() #3 # def btn_clicked_slot(): # lineEdit.clear() #清空 相当于设置空字符串 # lineEdit.setFocus() #4 复制 # def btn_clicked_slot(): # lineEdit.cursorBackward(True,3) # 这里要用代码来模拟 # lineEdit.copy() #复制 # lineEdit.end(False) # lineEdit.paste() #粘贴 # lineEdit.setFocus() #5 剪切 # def btn_clicked_slot(): # lineEdit.cursorBackward(True,3) # 这里要用代码来模拟 # lineEdit.cut() #复制 # lineEdit.home(False) # lineEdit.paste() #粘贴 # lineEdit.setFocus() #6 撤销和重做 undo redo # isUndoAvailable isRddoAvailable #7 拖放 # lineEdit2 = QLineEdit(window) # lineEdit2.setDragEnabled(True) # 设置可拖放 ############################常用编辑功能############################### btn = QPushButton(window) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(btn_clicked_slot) #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
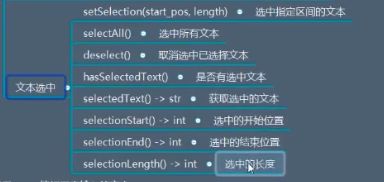
文本选中:
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("光标") window.resize(500,500) lineEdit = QLineEdit(window) lineEdit.move(100,100) ############################常用编辑功能############################### #8 选中文本: def btn_clicked_slot(): # lineEdit.setSelection(2,3) #从2开始选择3个 # lineEdit.selectAll() # 选中全部 # lineEdit.selectAll() # lineEdit.deselect() #取消选中 # print(lineEdit.hasSelectedText()) # lineEdit.selectAll() # print(lineEdit.selectedText()) # # print(lineEdit.selectionStart()) # print(lineEdit.selectionEnd()) # print(lineEdit.selectionLength()) ############################常用编辑功能############################### btn = QPushButton(window) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(btn_clicked_slot) #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
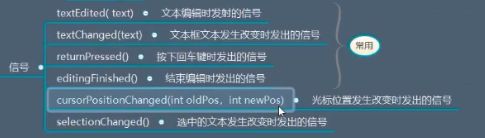
QLineEdit信号:
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("光标") window.resize(500,500) lineEdit = QLineEdit(window) lineEdit.move(100,100) ############################信号############################### #1 #textEdited 信号 # lineEdit.textEdited.connect(lambda val:print("编辑",val)) #2 #textChanged 信号 # lineEdit.textEdited.connect(lambda val:print("内容变化",val)) # 1 和 2 的区别是,1 是针对用户用键盘编辑的时候触发,而2是只要是内容变化就触发 #3 #returnPressed 信号 #按回车键触发 # lineEdit.returnPressed.connect(lambda :print("回车被按")) #需求,按回车将焦点定位到下面的输入框 # lineEdit2 = QLineEdit(window) # lineEdit2.move(100,150) # lineEdit.returnPressed.connect(lambda :lineEdit2.setFocus()) #4,editingFinished 信号 # lineEdit.editingFinished.connect(lambda :print("结束编辑")) #它和按下回车键有些区别 #5,cursorPositionChanged 信号 # lineEdit.cursorPositionChanged.connect(lambda oldPos,newPos :print(oldPos,newPos)) #6,selectionChanged 信号 lineEdit.selectionChanged.connect(lambda :print("选中文本发生变化",lineEdit.selectedText())) ############################信号############################### btn = QPushButton(window) btn.setText("按钮") btn.move(0,300) # btn.clicked.connect(btn_clicked_slot) #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
总结:
以上就是关于单行纯文本输入,下面是多行纯文本的输入!https://www.cnblogs.com/zach0812/p/11376877.html