vue+webpack微信公众号H5点击跳转报错err loading chunk XX failed
原文链接:https://dsx2016.com/?p=987
微信公众号:大师兄2016
问题场景
每次只要一发版,无论是测试环境还是线上环境,就会有点击卡死问题.
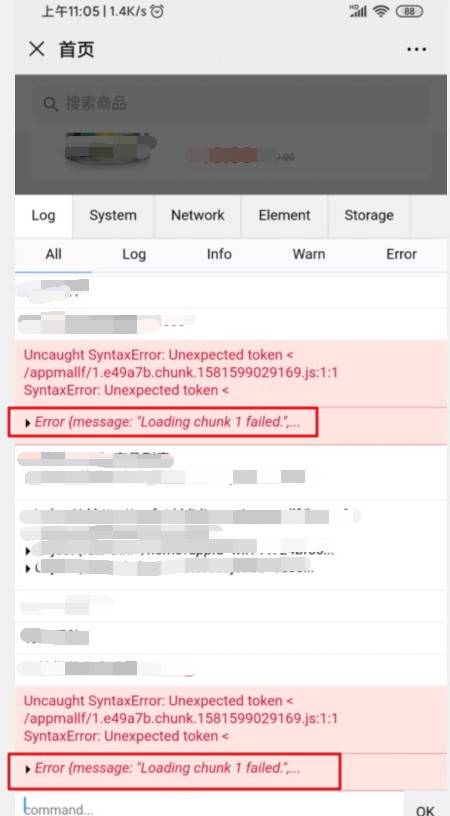
测试环境排查的错误信息为loading chunk XX failed
表现形式为,发版前用户在浏览对应网页,长时间停留在页面或者正在交互,发版后点击就报错并卡死.
原因分析
由于缓存所产生的问题.
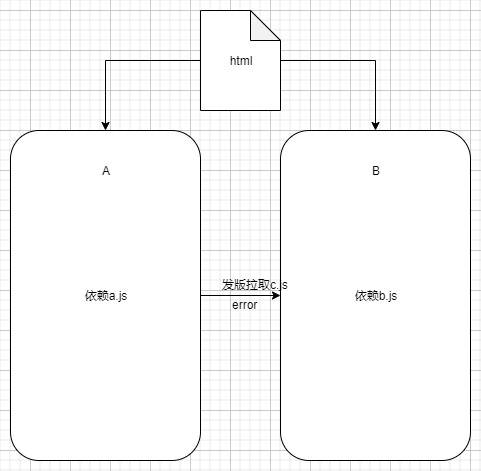
webpack每次打包的js文件名称和hash值不一样,当发版后当前html依赖新的js文件后不匹配,没有完全拉取网页文件,造成报错.
具体的还可以理解为vue路由的懒加载,点击时才获取依赖文件,但发版之后依赖文件有了变化和冲突,造成vue router出错
解决方案
使用vue router提供的错误监听,在出现loading chunk XX failed时,强制刷新当前网页即可.
经测试,有效.
具体代码如下
router.onError((error) => {
const pattern = /Loading chunk (\d)+ failed/g;
const isChunkLoadFailed = error.message.match(pattern);
if (isChunkLoadFailed) {
// 强制刷新当前网页
window.location.reload();
}else{
//其他错误自行处理
console.log(error)
}
});
Categories代码