- Python开发FastAPI从入门到精通
赵梓宇
Python权威教程合集fastapipython前端
想用Python写API快到飞起?FastAPI就是你的“代码瑞士军刀”!这本书不讲玄学,只教真功夫——从零搭建高性能API,到微服务、分布式事务、熔断限流,连异步编程都能玩成魔法!小白也能变大神:路由、依赖注入、数据库集成手把手教学;老鸟直呼内行:服务网格、Saga模式、K8s部署实战全覆盖。附赠三个硬核项目:任务管理、在线商城、实时聊天系统,代码跑起来比老裁缝织毛衣还丝滑!别说我没提醒你:翻开
- Facebook 与数字社交的未来走向
ClonBrowser
Facebookfacebook人工智能隐私保护社交媒体
随着数字技术的飞速发展,社交平台的角色和形式也在不断演变。作为全球最大社交平台之一,Facebook(现Meta)在推动数字社交的进程中扮演了至关重要的角色。然而,随着互联网的去中心化趋势和新技术的崛起,Facebook在未来的数字社交中将面临怎样的挑战与机遇?本文将探讨Facebook在数字社交未来中的走向,着重分析其可能的变革方向。从Web2到Web3:社交的去中心化之路Facebook目前依
- Hive存储系统全面测试报告
蚂蚁质量
软件测试测试用例功能测试
引言在大数据时代,数据存储和处理技术的重要性日益凸显。ApacheHive作为一个基于Hadoop的数据仓库工具,因其能够提供类SQL查询功能(HiveQL)而广受欢迎。Hive的设计初衷是为了简化大数据集的查询和管理,它允许用户通过简单的SQL语句来操作存储在Hadoop分布式文件系统(HDFS)上的大规模数据集。然而,随着数据量的激增和业务需求的多样化,Hive存储系统的功能、性能和安全性面临
- SQLite 数据类型
zhang.fang
sqlitejvmjava
SQLite数据类型是一个用来指定任何对象的数据类型的属性。SQLite中的每一列,每个变量和表达式都有相关的数据类型。您可以在创建表的同时使用这些数据类型。SQLite使用一个更普遍的动态类型系统。在SQLite中,值的数据类型与值本身是相关的,而不是与它的容器相关。SQLite存储类每个存储在SQLite数据库中的值都具有以下存储类之一:存储类描述NULL值是一个NULL值。INTEGER值是
- MATLAB中的矩阵索引
yyytucj
python算法数据结构
利用矩阵的索引取出原矩阵的子集元素是一种有效的方式。MATLAB的多种索引不但类型强大、灵活,而且表达清晰易读。在理解电脑MATLAB编程方面。体会MATLAB以矩阵为导向思想的高效性,掌握索引便是一种最佳方式。索引也和MATLAB用户经常听到的另一个属于“矢量/向量”紧密相关。矢量化意味着使用MATLAB的语法结构替代循环这一语法,能够使程序运行得更快、更具有可读性。当今大多数向量化的技术,许多
- 基于Python第三方模块fuzzywuzzy实现字符串匹配和相似度比较
袁袁袁袁满
Python实用技巧大全python开发语言fuzzywuzzy符串匹配和相似度比较
文章目录一、引言二、安装三、核心模块与功能1.fuzz模块的主要函数2.process模块的主要函数四、应用场景五、性能与优化一、引言fuzzywuzzy是一个强大的Python库,专门用于执行模糊字符串匹配和相似度比较。由SeatGeek开发并开源,它基于Levenshtein距离(编辑距离)算法,能够处理字符串之间的拼写错误、格式差异以及部分匹配等问题。fuzzywuzzy在数据清洗、文本匹配
- JS中的Date()操作与易错点
不做超级小白
web前端javascript开发语言ecmascript
在JavaScript中处理日期的高级策略JavaScript的Date对象是时间和日期处理的核心,但其设计上存在一些隐含的复杂性,可能导致错误的使用和理解。针对研究生及专业研究人员,本文将从理论和实践两方面深入探讨JavaScript日期处理的关键问题和解决方案。1.时间与日期的表示模型JavaScript的Date对象基于Unix时间戳,记录自1970年1月1日00:00:00UTC起的毫秒数
- 科普:为什么电脑软件字体小?如何通过属性修改DPI解决?——电脑软件界面字太小「解决方案」
不做超级小白
电脑知识项目开发电脑windows
问题背景笔者在使用电脑日常开发学习中屡次碰到新安装的软件运行或者很久没使用的软件重新打开发现软件中的字体都是mini版的,仿佛是给蚂蚁科学家看的一般,今天实在受不了,去了解了一下原理,在这里与大家分享解决方案。一、为什么软件字体会过小?字体过小的问题,通常与DPI(DotsPerInch)缩放设置有关。什么是DPI?DPI是指每英寸显示的像素点数量,数值越高,屏幕显示的内容越精细。在传统分辨率(如
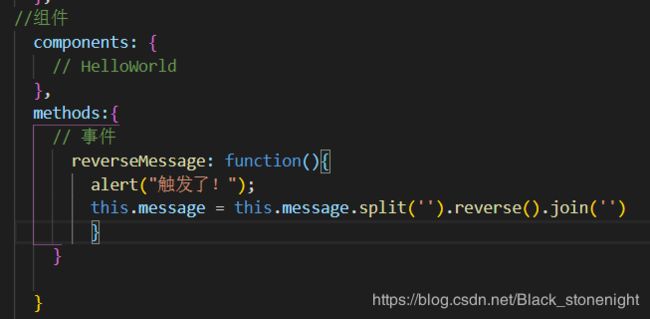
- Vue3在img标签中绑定数据模型中的url图片无法显示问题
fengfeng N
前端javascript开发语言
背景介绍constteachers=[{name:'马云JackMa',company:'阿里巴巴alibaba.com',description:'马云,男,汉族,中共党员,1964年9月10日生于浙江省杭州市,祖籍浙江省嵊州市谷来镇。',imageUrl:'@/assets/teacher/1.jpg'},{name:'马化腾Pony',company:'腾讯tencent.com',desc
- Python3 【函数】:见证算法的优雅与力量
李智 - 重庆
Python精讲精练-从入门到实战算法python经验分享案例学习编程技巧学习方法
Python3【函数】:见证算法的优雅与力量一、问题描述使用3种不同的算法编写函数,实现如下功能:找出3个数中的最大数。二、算法实现使用if-elif-else语句实现defmax_of_three(a,b,c):ifa>=banda>=c:returnaelifb>=aandb>=c:returnbelse:returnc#示例调用print(max_of_three(10,20,15))#输出
- 企业数字化转型AI能力中台(总体架构、系统功能)建设方案
公众号:优享智库
数字化转型数据治理主数据数据仓库人工智能架构
**企业数字化转型AI能力中台建设方案**一、建设背景与目标随着大数据、云计算、人工智能等技术的快速发展,企业正面临着数字化转型的重要机遇。为了提升企业的智能化水平,加快业务创新,建设AI能力中台成为企业的迫切需求。本方案旨在为企业打造一套功能完善的AI能力中台,实现数据采集与整合、算法模型管理、智能分析与可视化等核心功能,推动企业在各个业务领域实现智能化升级和创新。二、总体架构设计AI能力中台采
- 应对FingerprintJS反爬:Selenium的破解策略与技术详解
傻啦嘿哟
selenium测试工具
目录引言FingerprintJS技术概述技术原理应用场景应对策略高级解决方案代码实现与案例分析去除webdriver特征使用Undetected_chromedriver案例分析:爬取目标网站数据结论引言在现代互联网环境中,网站反爬技术日益成熟,FingerprintJS作为一种高效的浏览器指纹识别技术,被广泛应用于防止自动化脚本(如Selenium)的访问。FingerprintJS通过收集用
- MATLAB设计控制系统仿真实验,基于MATLAB的自动控制原理实验仿真系统的设计
stellagugu
一、引言《自动控制原理》是自动化专业的基础课程,是控制科学与工程学科的一门方法论课程,主要培养学生掌握控制系统的分析和设计方法,其内容之多,理论性之强,决定了课程学习的难度。而实验课作为课堂教学的辅助内容,是培养学生自主性和创新性的重要环节。目前实验室的实验教学采用模拟电路实验台,将集成电路模块进行连线,形成典型系统,通过示波器观察响应曲线。传统性实验训练了学生对以传递函数为核心的控制系统与模拟电
- 卢京潮自动控制原理ppt_自动控制原理总结
weixin_39609166
卢京潮自动控制原理ppt
自控好难TAT参考资料:河海大学自动控制原理PPT使用软件:Word+幕布自动控制原理第一章绪论1.1自动控制的发展历史分类经典控制理论、现代控制理论、智能控制(后者包含前者)经典控制理论方法:以传递函数为基础的频域法(线性)对象:单输入-单输出一类定常控制系统的分析与设计问题手段:图解特点:定性分析,这些理论由于其发展较早,现已日臻成熟(主要特点:用图形的方法定性分析闭环系统的稳定性及性能)目标
- 【EI复现】【基于改进粒子群算法求解】一种建筑集成光储系统规划运行综合优化方法(Matlab代码实现)
宇哥预测优化代码学习
算法matlab人工智能
欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录1概述2运行结果3参考文献4Matlab代码、数据、文档讲解1概述文献来源:摘要:容量优化配置与能量调度是建筑集成光储系统(buildingintegratedphotovoltaic,BIPV)规划和运行阶段的核心问题,合理的容量配置及能量调度能够有效提升系统的经济
- DeepSeek-R1-Distill-Qwen-1.5B:最佳小型LLM?
李孟聊人工智能
AIAgents实战chatgpt人工智能gptAIagiDeepSeekQwen
DeepSeek掀起了生成式AI领域的风暴。首先推出DeepSeek-v3,现在推出DeepSeek-R1,这两款模型都打破了所有基准,并且完全开源。但今天我们不是在讨论这两款超级模型,而是讨论DeepSeek-R1的一个蒸馏版本——DeepSeek-R1-Distill-Qwen-1.5B,它可能是今天被低估的版本,虽然只有15亿个参数,但它悄无声息地在一些主要基准上超越了GPT-4和Claud
- 戴尔电脑查看BIOS版本信息详细教程
nntxthml
电脑windows
戴尔电脑查看BIOS版本信息详细教程在日常使用戴尔电脑的过程中,我们难免会遇到各种硬件或软件问题。在这些情况下,了解电脑的BIOS(基本输入输出系统)版本信息变得尤为重要。BIOS作为电脑硬件与操作系统之间的桥梁,其版本信息不仅反映了电脑硬件的当前状态,还包含了电脑支持的功能和特性。因此,当我们需要进行系统调整、升级或更换硬件时,掌握查看BIOS版本信息的方法就显得尤为关键。本文将详细介绍如何在戴
- 推荐不错的讲数据架构和数据质量的讲座
jackyrongvip
数据架构数据质量
推荐不错的讲数据架构和数据质量的讲座企业架构与数据架构_哔哩哔哩_bilibili还有其他好几个不错的数据质量讲座:
- 华为OD机试 - 两个字符串间的最短路径问题 - 动态规划(Python/JS/C/C++ 2024 D卷 200分)
哪 吒
华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述给定两个字符串,分别为字符串A与字符串B。例如A字符串为ABCA
- 华为OD机试 - 火星文计算2 - 双端队列(Python/JS/C/C++ 2024 D卷 200分)
哪 吒
华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述已知火星人使用的运算符号为#、$他们与地球人的等价公式如下:x#
- 华为OD机试 - 有效子字符串 - 双指针(Python/JS/C/C++ 2024 D卷 100分)
哪 吒
华为odpythonjavascript
一、题目描述输入两个字符串S和L,都只包含小写字母,len(S)<=100,len(L)<=500000。判断S是否是L的有效子字符串。判定规则:S中的每个字符在L中都能找到(可以不连续),且S在L中字符的前后顺序与S中顺序要保持一致。例如:S="ace"是L="abcde"的一个子序列,且有效字符是a、c、e,而"aec"不是有效子序列,且有效字符只有a、e(因为相对位置不同)。二、输入描述输入
- 华为OD机试(D卷+C卷+A卷+B卷)2024真题目录(全、新、准)
哪 吒
搬砖工逆袭Java架构师华为odA卷B卷C卷D卷
目录专栏导读华为OD机试算法题太多了,知识点繁杂,如何刷题更有效率呢?一、逻辑分析二、数据结构1、线性表①数组②双指针2、map与list3、队列4、链表5、栈6、滑动窗口7、二叉树8、并查集9、矩阵三、算法1、基础算法①贪心思维②二分查找③分治递归④回溯⑤全排列递归⑥排序算法2、字符串①字符串处理②KMP③正则表达式3、深度优先搜索①广度优先搜索②矩阵、最短路径问题③拓扑排序4、动态规划①基础d
- Phaser引擎开发:Phaser基础入门_开发工具与调试技巧
chenlz2007
游戏开发2游戏html5前端godothtml
开发工具与调试技巧在使用Phaser引擎开发动作游戏时,选择合适的开发工具和掌握调试技巧是至关重要的。这不仅能够提高开发效率,还能帮助你更快地解决遇到的问题。本节将详细介绍一些常用的开发工具和调试技巧,帮助你在Phaser引擎开发中更加得心应手。1.开发环境搭建1.1选择合适的编辑器选择一个合适的代码编辑器是开发Phaser游戏的第一步。以下是一些推荐的编辑器:VisualStudioCode(V
- Phaser引擎开发:Phaser基础入门_Phaser引擎概述v1
chenlz2007
游戏开发2html5前端html游戏ui
Phaser引擎概述Phaser是一个开源的HTML5游戏开发框架,广泛用于创建2D游戏。它基于Pixi.js,一个高性能的2D渲染引擎,旨在简化游戏开发过程,使开发者能够专注于游戏逻辑和创意。Phaser支持多种游戏类型,但特别适合用于开发动作游戏,因为它提供了丰富的功能和灵活的API来处理游戏中的动画、物理、输入等关键要素。什么是Phaser引擎?Phaser引擎是一个使用JavaScript
- 基于SpringBoot+Vue+uniapp的4S店客户管理系统(源码+lw+部署文档+讲解等)
百奇的代码小屋
#微信小程序毕设springbootvue.jsuni-app小程序
文章目录前言详细视频演示具体实现截图技术栈后端框架SpringBoot前端框架Vue持久层框架MyBaitsPlus系统测试系统测试目的系统功能测试系统测试结论为什么选择我代码参考数据库参考源码获取前言博主介绍:✌全网粉丝15W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注
- 单片机与人工智能:融合创新的未来之路
嵌入式大圣
单片机人工智能嵌入式硬件
摘要:本文深入探讨了单片机与人工智能的融合,阐述了单片机在人工智能应用中的角色、挑战与机遇。通过对相关技术的分析、实际案例的展示以及未来发展趋势的展望,揭示了这一融合在推动科技创新和产业发展中的巨大潜力。目录一、引言二、单片机与人工智能的基础概念三、单片机与人工智能的融合技术四、单片机与人工智能融合的应用场景五、单片机与人工智能融合面临的挑战六、单片机与人工智能融合的发展趋势七、结论一、引言随着科
- 前端性能优化:HMR热更新和预获取加载
疯狂小料
前端面试
最近发现项目开发,有点加载快,有点却是卡机式,甚至刷新导致白屏情况。于是,我找开发和性能优化的方法,找到下面几种。本文将深入探讨预获取(Prefetch)、动态导入(DynamicImport)和热模块替换(HMR)这三个关键技术1.预获取(Prefetch):加速后续页面加载1.1什么是预获取?预获取(Prefetch)是一种性能优化技术,允许浏览器在空闲时提前加载后续页面或功能所需的资源(如J
- 实验八 数据的增删改操作
无尽罚坐的人生
#数据库原理数据库
实验八数据的增删改操作一、实验目的1.掌握ManagementStudio的使用。2.掌握SQL中INSERT、UPDATE、DELETE命令的使用。二、实验内容及要求用SQL语句完成下列功能。使用数据库为SCHOOL数据库。1、新开设一门课程,名叫网络安全与防火墙,学时40,编号为“0118”,主要介绍网络的安全与主要的防火墙软件。insertcourse(course_id,course_na
- 深入解析:使用 Python 爬取二手车交易平台数据的全流程
Python爬虫项目
2025年爬虫实战项目python开发语言百度爬虫信息可视化
二手车交易平台提供了丰富的汽车交易数据,这些数据包含了车辆品牌、型号、价格、行驶里程、上牌时间等关键信息。这些数据对市场研究、价格预测、车辆性能分析等应用场景具有重要价值。本篇博客将带你深入学习如何用Python爬取二手车交易平台数据,提供详细的实现代码、突破反爬机制的技巧,以及数据清洗和分析的思路。一、二手车数据的价值与分析场景1.1数据价值二手车交易数据可以应用在以下场景:市场分析:了解当前二
- 深度解密:企业架构(Togaf)四大架构的闭环到底该如何做
火山说数
企业架构数字化架构微服务数字化云原生企业架构大数据
在当今快速发展的数字化时代,企业面临的市场环境和竞争格局比以往更加复杂。如何能够及时响应市场变化、有效支持业务需求,并在多变的市场中保持竞争优势,成为企业战略管理的核心议题。在这样的背景下,企业架构(EnterpriseArchitecture,EA)不再只是IT部门的“技术蓝图”,而是逐步上升为企业级别的“战略框架”,帮助企业在复杂的业务与技术环境中实现高效的协同和创新。作为企业架构的核心组成部
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1