- html hover作用另外一个对象,css:hover状态改变另一个元素样式的使用
吃货喵
htmlhover作用另外一个对象
效果演示css:hover状态改变另一个元素样式的使用.box{width:150px;height:150px;background-color:#069;line-height:150px;text-align:center;margin:20px0;color:#FFF;}.change{font-size:20px;color:#0cf;}/*情景一:两个是兄弟元素*/.box:hover
- 闭包的概念总结与分析
Monika Zhang
javajava
1定义闭包又称词法闭包闭包最早定义为一种包含和的实体.在计算机科学中,闭包(英语:Closure),又称词法闭包(LexicalClosure)或函数闭包(functionclosures),是引用了自由变量的函数。解释一:闭包是引用了自由变量的函数,这个被引用的变量将和这个函数一同存在。解释二:闭包是函数和相关引用环境组成的实体。注::除了局部变量的其他变量《Python核心编程》对闭包的解释:
- CSS特效花样鼠标悬停效果
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
CSS特效花样鼠标悬停效果鼠标悬停效果概述基本概念与作用示例一:基本的颜色变化代码解释示例二:渐变背景色代码解释示例三:放大与阴影效果代码解释示例四:文字提示代码解释示例五:旋转和翻转代码解释实际工作中的使用技巧在现代Web开发中,良好的用户体验往往意味着不仅仅要有一个功能完备的应用程序,还需要具备吸引人的视觉效果。鼠标悬停效果便是提升网站交互性和吸引力的一种常见方式。本文将探讨如何运用CSS来实
- QGis软件 —— 2、QGis加载在线地图两种方式(谷歌地图、天地图)
信必诺
QGISQGis在线地图
(方式一)通过"QGis浏览器"加载 1、在QGis软件找到"浏览器"-“XYZTiles”-右键点击"新建连接",如下图 2、在"XYZ连接"窗内,填如下图红框内容。完成后点击"OK"即可。 Google地图服务地址:https://gac-geo.googlecnapps.cn/maps/vt?lyrs=s&x={x}&y={y}&z={
- Python与区块链隐私保护技术:如何在去中心化世界中保障数据安全
Echo_Wish
Python!实战!区块链python去中心化
Python与区块链隐私保护技术:如何在去中心化世界中保障数据安全在区块链世界里,透明性和不可篡改性是两大核心优势,但这也带来了一个悖论——如何在公开账本的同时保障用户隐私?如果你的交易记录对所有人可见,如何防止敏感信息泄露?Python作为区块链开发中最受欢迎的语言之一,提供了强大的工具和库来增强隐私保护。本文将深入探讨区块链的隐私保护技术,并结合Python代码示例,带你了解如何在Web3时代
- 在 Linux 系统中,区分**磁盘(物理/虚拟存储设备)和分区(磁盘的逻辑划分)
冷冷清清中的风风火火
linux运维服务器
在Linux系统中,区分**磁盘(物理/虚拟存储设备)和分区(磁盘的逻辑划分)**是管理存储的基础。以下是详细的区分方法和操作示例:一、通过设备命名规则区分Linux中磁盘和分区的命名遵循特定规则:类型命名格式示例说明磁盘/dev/sdX/dev/sdasd表示SCSI/SATA磁盘,X为字母(a,b,c…)。/dev/nvmeXnY/dev/nvme0n1nvme表示NVMe磁盘,X为控制器编号
- [每周一更]-(第137期):Go + Gin 实战:Docker Compose + Apache 反向代理全流程
ifanatic
每周一更容器Gogolanggindocker
文章目录**1.Go代码示例(`main.go`)****2.`Dockerfile`多段构建**3.构建Docker镜像**4.`docker-compose.yml`直接拉取镜像****5.运行容器****6.测试API**7、配置域名访问**DNS解析:将域名转换为IP地址****DNS寻址示例**8.错误记录访问路径ip+端口:端口可以了,但是小程序中不支持该格式,还需要配置nginx代理
- 在Ubuntu20.04上交叉编译能在Windows上运行的Qt5应用
daqinzl
linuxqtC++Ubuntu20.04Qt5交叉编译Windows应用
参考链接:https://blog.csdn.net/Interview_TC/article/details/146050419https://bugreports.qt.io/browse/QTBUG-82592重要设置sudoupdate-alternatives--configx86_64-w64-mingw32-g++选择后缀带posix的,(/usr/bin/x86_64-w64-mi
- 发现一个好用的Vue.js内置组件
兴趣广泛的程序猿
笔记uniappvue.jsvue.js前端javascript
目录一、这个好用的内置组件是什么?二、这个组件的主要功能三、怎么使用?四、使用注意事项五、我的使用场景一、这个好用的内置组件是什么?今天在优化我的平台应用时,发现一个好用的组件标签--。是Vue.js中的一个内置组件,它的主要作用是缓存动态组件实例,避免它们在切换时被销毁和重新创建。这对于需要保留组件状态(例如表单输入、滚动位置等)的应用场景特别有用。通过使用,可以显著提升用户体验,因为不需要每次
- 【SpringBoot】MorningBox小程序的完整后端接口文档
爱因斯坦乐
springboot小程序java
以下是「晨光宅配」小程序的完整接口文档,涵盖了所有12个表的接口。每个接口包括请求方法、URL、请求参数、响应格式和示例接口文档1.用户模块1.1获取用户信息URL:/user/{userId}方法:GET请求参数:userId(路径参数):用户ID响应格式:{"userId":1,"openid":"openid_123456","phone":"13800138000","nickname":
- 5、Spring Boot 3.x 集成 RabbitMQ
Kenny.志
java-rabbitmqspringbootrabbitmq
一、前言本篇主要是围绕着SpringBoot3.x与RabbitMQ的集成,这边文章比较简单,RabbitMQ的集成没有太大的变化,这篇文章主要是为了后续的RabbitMQ的动态配置做铺垫。1、Docker安装RabbitMQ2、SpringBoot3.x集成RabbitMQ二、Docker安装RabbitMQ1、创建docker-network#创建docker网络,方便后续连通多个容器dock
- 一、MyBatis简介:MyBatis历史、MyBatis特性、和其它持久化层技术对比、Mybatis下载依赖包流程
智能硬件控制器信息分析传感器
@[toc]一、MyBatis简介1.1MyBatis历史MyBatis最初是Apache的一个开源项目iBatis,2010年6月这个项目由ApacheSoftwareFoundation迁移到了GoogleCode。随着开发团队转投GoogleCode旗下,iBatis3.x正式更名为MyBatis。代码于2013年11月迁移到Github。iBatis一词来源于“internet”和“aba
- SSL证书申请,流程,分类
thinkhi9999
sslhttp爬虫
SSH与SSL应用方向不同,但基于技术都是一样的(公钥和私钥配对)SSL主要用在Browser和Server通信,比如HTTPS=HTTP+SSLSSH是由客户端和服务端的软件组成的,用于computer之间通信,比如我们通过SSH登录远端服务器。有两个不兼容的版本分别是:1.x和2.x。用SSH2.x的客户程序是不能连接到SSH1.x的服务程序上去的。OpenSSH2.x同时支持SSH1.x和2
- Java学习------常用类String
日暮南城故里
Java学习记录java学习开发语言String类
1.介绍Java中的String属于引用数据类型,Java专门在堆中准备了一个字符串常量池。我们在开发时,字符串使用的频率是很高的,因此将这些字符串放在常量池中可以省去对象的创建过程,提高效率。常量池属于一种缓存技术,缓存技术是一种可以提高程序执行效率的手段。Strings1=“hello”;Strings2=“hello”;System.out.println(s1==s2);//这里输出的结果
- Spring Boot 3.2+ 升级Mybatis-Plus 3.5.x 兼容性问题与解决方案Invalid value type for attribute ‘factoryBeanObjectT
z2637305611
springbootmybatis后端
一、当升级遭遇滑铁卢当我们将SpringBoot升级到3.2.0+版本时,熟悉的Invalidvaluetypeforattribute'factoryBeanObjectType':java.lang.String错误突然吞噬了控制台。这个看似神秘的错误频繁出现在整合Mybatis-Plus3.5.x时,甚至会附赠Invalidbeandefinitionwithname'xxxMapper'的
- 可视化动态表单动态表单界的天花板--Formily(阿里开源)
hhzz
前端相关开源可视化动态表单
文章目录1、Formily表单介绍2、安装依赖2.1、安装内核库2.2、安装UI桥接库2.3、Formily支持多种UI组件生态:3、表单设计器3.1、核心理念3.2、安装3.3、示例源码4、场景案例-登录注册4.1、MarkupSchema案例4.2、JSONSchema案例4.3、纯JSX案例1、Formily表单介绍Formily是一个由阿里开源的动态表单解决方案,主要用于构建和管理复杂的表
- 计算机集成电板 ppt,史上最全,PCB板和集成电路解析(干货分享)
姚脑师
计算机集成电板ppt
原标题:史上最全,PCB板和集成电路解析(干货分享)目前的电路板,主要由以下组成:线路与图面(Pattern):线路是做为原件之间导通的工具,在设计上会另外设计大铜面作为接地及电源层。线路与图面是同时做出的。介电层(Dielectric):用来保持线路及各层之间的绝缘性,俗称为基材。孔(Throughhole/via):导通孔可使两层次以上的线路彼此导通,较大的导通孔则做为零件插件用,另外有非导通
- 笔记本装机系统选择指南
mmoo_python
windows
笔记本装机系统选择指南在众多笔记本用户中,选择一款合适的装机系统始终是一个热门话题。不同的系统不仅影响着电脑的性能,还关乎用户的使用体验和安全性。那么,在众多装机系统中,哪款最适合你的笔记本呢?本文将为你推荐几款热门的笔记本装机系统,帮助你做出明智的选择。一、游戏本专用:Windows1064位性能优化专业版对于游戏爱好者来说,一款高性能的游戏本是必不可少的装备。而为了充分发挥游戏本的潜力,一个专
- python与数值有关的问题
cbxjsdg
python
1.复数的问题x=123+456j#后面没加j部分为实数,加j部分为虚数print('实数部分',x.real)#表示实数print('虚数部分',x.imag)#表示虚数2.查看数值的类型a=10b=10.0c=1.99E2#表示1.99*10的二次方的意思,这是科学计数法print('数值为',a,'数值类型为',type(a))print('数值为',b,'数值类型为',type(b))pr
- TreeNode底层实现原理
zhglhy
开发语言java
TreeNode是树结构的基本单元,通常用于表示树形数据结构中的节点。其底层实现原理涉及以下几个方面:1.TreeNode的基本结构在Java中,TreeNode通常是一个类,包含以下核心属性:数据域:存储节点的数据。子节点引用:指向子节点的引用(对于二叉树,通常是左子节点和右子节点)。父节点引用:指向父节点的引用(可选,取决于具体实现)。以下是一个典型的二叉树节点的实现:classTreeNod
- 安全工具推荐 | 软件成分分析工具悬镜安全源鉴SCA,业内排名TOP 1的SCA工具
DevSecOps选型指南
安全开源软件安全威胁分析
开源软件带来的安全性问题非常多,而SCA在软件成分分析、组件投毒检测、许可证合规风险、漏洞风险、软件代码开源比例检测等方面,都有很好的效果。可以看作SCA软件成分分析是数字供应链安全开源风险治理中最核心的工具,也是数字供应链安全的管理入口。本文结合悬镜安全源鉴SCA工具的深度使用来展开介绍国内排名Top1的SCA工具。发展历程:2016年,悬镜开始了第一代SCA产品技术的研发工作,历经4年,201
- Java设计模式——装饰模式
爱吃土豆的程序员
Java设计模式java装饰器模式设计模式
目录模式动机模式定义模式结构类图代码分析示例:动态添加功能的流组件接口具体组件装饰抽象类具体装饰类客户端模式分析核心思想动态扩展功能组合优于继承优点动态扩展功能组合优于继承代码复用性高符合开闭原则缺点增加系统的复杂性类的膨胀复杂的调试适用环境动态扩展功能避免继承带来的类爆炸性增长高度可定制化的需求模式应用输入输出流GUI组件日志记录模式扩展多层次装饰结合其他设计模式总结模式动机一般有两种方式可以实
- macos安装python-nodejs_MAC平台基于Python Appium环境搭建过程图解
weixin_39612038
前言最近笔者要为python+appium课程做准备,mac在2019年重新安装了一次系统,这次重新在mac下搭建appium环境,刚好顺带写个文稿给大家分享分享搭建过程。一、环境和所需软件概述1.1目前环境:MacOS(10.15.3)1.2所需软件:jdk-8u91-macosx-x64.dmg(jdk1.8及以上版本应该都可以)android-sdk_r24.4.1-macosx.zip(m
- 深入理解 Redis SDS:高效字符串存储的秘密
沉默的煎蛋
bootstrap前端htmlmaven架构开发语言数据库
目录1.引言1.1Redis中字符串的广泛应用2.SDS结构定义2.1Redis3.2之前的SDS结构2.2Redis3.2及之后的SDS结构3.SDS与传统C字符串的比较3.1获取字符串长度3.2缓冲区溢出问题3.3二进制安全性3.4内存分配次数4.SDS的内存分配策略4.1空间预分配4.2惰性空间释放5.SDS的其他特性5.1兼容C字符串函数5.2类型灵活6.SDS的使用场景6.1键值对存储6
- [从零开始学习JAVA] Stream流
Cools0613
从0开始学Java学习
前言:本文我们将学习Stream流,他就像流水线一样,可以对我们要处理的对象进行逐步处理,最终达到我们想要的效果,是JAVA中的一大好帮手,值得我们了解和掌握。(通常和lambda匿名内部类方法引用相配合)Stram流:Stream流的核心思想是函数式编程(注意返回值必须是对象本身才能),它倡导将数据处理过程看作是一系列的转换操作。这种思想与传统的命令式编程方式不同,传统的命令式编程方式强调对数据
- Q&A:备份产品的存储架构采用集中式和分布式的优劣?
云祺vinchin
技术分享架构分布式网络运维大数据
分布式和集中式各有优劣,且这两者下面的存储类型也都不尽相同,从备份与恢复的数据层面来看,这两者存储相结合才是优解。众所周知,备份数据只存一份还只放在一个存储里是不现实的。假设把备份数据访问频率、生命周期等参数分为三个等级(热、温、冷)。很显然,以分布式存储的优点用来存放热备份数据是非常合适的,能满足大规模数据在备份与恢复时的高吞吐需求,同时也能提供并行计算的能力,提供高效的目标端数据压缩和数据重删
- Vue前端实现多个条件表格搜索
1724580787
前端vue.jsjavascript
文章目录操作实现效果测试json数据搜索栏条件过滤完成搜索表格栏完整代码操作实现效果在vue文件中通过js代码完成多条件搜索符合条件的table数据,本文使用了element-ui组件创建表格。效果如下图所示:测试json数据[{"test1":"","test2":"","test3":"","test4":""}...//这里只展示一条数据]搜索栏条件过滤完成搜索computed计算方法监视t
- 如何编写一个Spring Boot Starter
一口酥Hac
javaspringboot后端javamaven
文章目录概要创建一个SpringBootStarter的步骤创建一个Maven项目打包并发布在其他项目中使用总结概要写一个SpringBootStarter其实就是封装一部分功能,方便其他项目引入和使用。Starter是SpringBoot提供的一种机制,目的是为了简化配置和模块化开发。一般来说,SpringBootStarter会封装一个特定的功能模块,并自动配置一些常用的组件。通过写一个Sta
- hadoop3.x--搭建hadoop高可用集群(HA模式)
运维小菜
hadoophadoophdfs
hadoop高可用集群(HA模式)一、安装前1.集群规划2.安装前配置3.安装jdk与hadoop4.克隆虚拟机与互信配置5.搭建zookeeper集群二、HDFS1.配置hdfs2.初始化启动hdfs集群三、MapReduce与Yarn1.配置MapReduce2.配置yarn3.启动yarn四、验证1.查看java进程2.hdfs与yarn前台页面一、安装前1.集群规划hostnameipNN
- Android 车联网——汽车系统介绍(附2)
c小旭
Android车联网android车联网
汽车系统指的是由多个模块或组件组成的系统,如发动机系统、制动系统、空调系统等,这些系统通常由多个ECU协同工作来完成特定的任务。一、汽车系统1、防抱死制动系统ABS(Anti-lockBrakingSystem,防抱死制动系统)是一项重要的汽车安全技术,其主要功能是在车辆紧急制动时防止车轮完全锁死(抱死)。ABS系统通过自动控制制动力,使得车轮在制动过程中仍然能够保持一定的转动,从而避免因车轮抱死
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数
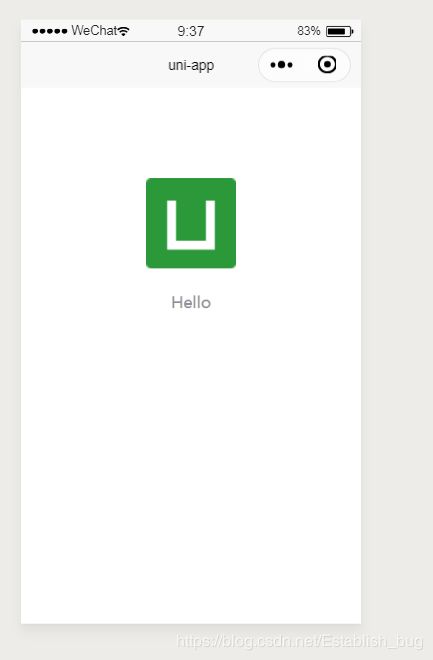
 创建小程序成功后运行
创建小程序成功后运行