- 开源应用驱动企业新质生产力:Websoft9以EPP+AI+知识库助您领跑未来
开源
开源应用驱动企业新质生产力:Websoft9以EPP+AI+知识库助您领跑未来在数字化转型加速的今天,企业新质生产力的核心已从传统资源投入转向技术驱动的效率革命。开源应用凭借其灵活性、成本优势和技术创新力,成为企业实现这一目标的关键引擎。作为开源技术与行业场景化落地的领航者,Websoft9通过企业应用平台(EPP)、AI智能引擎与知识库系统三位一体的解决方案,助力企业快速构建新一代生产力工具,实
- HarmonyOS NEXT 使用AppStorageV2实现全屏展示
架构教育
在鸿蒙原生开发中,为了实现沉浸式效果,通常在页面中通过设置expandSafeArea属性向顶部和底部扩展安全区实现沉浸式效果,.expandSafeArea([SafeAreaType.SYSTEM],[SafeAreaEdge.TOP,SafeAreaEdge.BOTTOM]);设置完成后,发现没有实现想要的效果,就需要点击ArkUIInspector查看当前展示试图层级中,哪些试图没有实现沉
- STL--list基本使用
csdnjiajiac
C++学习语言学习笔记c++开发语言
目录一.基本概念二.基本使用1.list构造2.list赋值与交换3.list的大小操作4.list插入和删除5.list数据存取6.list反转和排序一.基本概念**功能:**将数据进行链式存储**链表**(list)是一种物理存储单元上非连续的存储结构,数据元素的逻辑顺序是通过链表中的指针链接实现的由于链表的存储方式并不是连续的内存空间,因此链表list中的迭代器只支持前移和后移,属于**双向
- Web三要素:HTML之ARIA可访问性(3)
双囍菜菜
前端随记前端html服务器ARIA
ARIA:为Web构建数字盲道的技术革命文章目录ARIA:为Web构建数字盲道的技术革命一、屏幕背后的黑暗世界:一个被忽视的用户群体1.1触目惊心的现实案例1.2法律合规的达摩克利斯之剑二、ARIA技术体系的三重维度2.1角色(Roles):定义元素身份常用角色分类2.2属性(Properties):描述元素特征关键属性矩阵2.3状态(States):反映动态变化状态同步机制三、ARIA实战:构建
- Django REST Framework中的序列化器类和视图类
八九燕来
djangorestfulsqlite
序列化器类一、Serializer序列化类Serializer是DRF的序列化器基类,提供基本功能,使用Serializer类需要自己定义字段名称和类型。BookSerializer(Serializer):name=serializers.CharField()price=serlializers.IntegerField()date=serlializers.DateField()Serial
- 69.Harmonyos NEXT图片预览组件应用实践(二):电商、内容与办公场景
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyosNEXT图片预览组件应用实践(二):电商、内容与办公场景效果预览一、电商应用最佳实践1.功能需求电商应用中的商品图片预览需求包括:支持商品多角度图片查看高清缩放查看商品细节商品参数标注和热点标记与商品信息面板的联动支持视频和图片混合展示2.实现
- HarmonyOS NEXT 权限申请系统授权和用户授权权限
架构教育
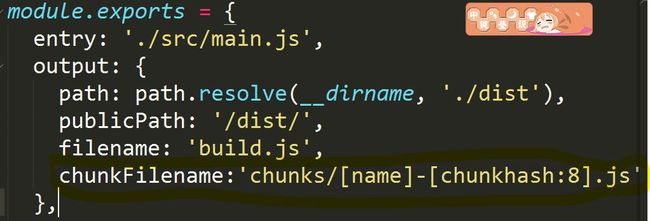
在鸿蒙原生开发中,我们normal级别的证书能够使用的权限分为系统授权权限和用户授权权限其中系统授权权限只需要在模块的module.json5中requestPermissions中添加name就可以了,不需要reason等信息描述,但用户授权就需要reason和使用方式,同时在使用时还需要向用户弹框申请;下面时定位权限和网络权限的申请"requestPermissions":[{"name":"
- 非对称加密:SSL/TLS握手的数学基石
安全
1.密钥交换的密码学困局在未加密的HTTP通信中,攻击者可通过中间人攻击(MITM)窃听或篡改数据。SSL/TLS协议的核心挑战在于:如何在不安全的信道上建立安全通信?这本质上是一个“密钥分发问题”——若使用对称加密(如AES),双方需要共享同一密钥,但密钥本身如何安全传递?非对称加密的突破性在于公钥与私钥的分离。以RSA算法为例,其数学基础是大质数分解难题:选择两个大质数p和q(通常≥2048位
- 《无声代码里的银杏时钟》
程序员
陆昭的耳机永远比别人多一副。2023年入职那天,他把降噪耳机和助听设备叠在一起塞进耳朵,工位隔板上贴着便签:"请打字沟通,谢谢"。"新来的聋子也配做核心组?"茶水间的议论像针一样扎进助听器。他攥紧咖啡杯,屏幕上是祖传的银行核心系统——用了二十年的COBOL代码,每个字符都像生锈的齿轮,稍碰就会崩出火星。第一个月,他在代码注释里画银杏叶。总行老楼前的银杏树是地标,入职培训时HR说:"这棵树比系统年龄
- 高并发系统的艺术:如何在流量洪峰中游刃有余
架构
作者:京东物流赵勇萍前言我们常说的三高,高并发、高可用、高性能,这些技术是构建现代互联网应用程序所必需的。对于京东618备战来说,所有的中台系统服务,无疑都是围绕着三高来展开的。而对于京东庞大的客户群体,高并发的要求尤为重要。用户对在线服务的需求和期望不断提高,系统的并发处理能力成为衡量其性能和用户体验的关键指标之一。高并发系统不仅仅是大型互联网企业的专利,对于任何希望在市场中占据一席之地的公司来
- 嵌入式AI必备技能2-模型的压缩与加速
奥德彪123
嵌入式AI人工智能嵌入式
嵌入式AI必备技能2-模型的压缩与加速引言随着嵌入式AI设备的广泛应用,模型的计算效率和存储需求成为核心挑战。由于嵌入式系统通常资源受限,传统的深度学习模型往往难以直接部署。因此,模型压缩和加速技术应运而生,旨在减少计算量、降低存储需求,同时尽可能保持模型的准确性。本文介绍几种常见的模型压缩与加速方法,包括剪枝、低秩分解、量化、权值共享、知识蒸馏等,并探讨如何综合应用这些技术来优化AI模型。1.常
- Android第二次面试总结(项目拷打实战)
每次的天空
android
MVVM+Jetpack组件落地采用ViewModel+LiveData实现数据驱动开发,将UI逻辑与业务逻辑解耦,通过LiveData的生命周期感知能力避免内存泄漏。使用WorkManager替代传统Service处理后台任务(如数据同步),结合Room数据库实现任务持久化,确保应用被杀后仍能恢复任务。性能优化实战集成Glide加载国风插画,结合自定义三级缓存策略(内存LRU+磁盘缓存+本地资源
- 数据标注工具及其对预训练模型性能的影响
AGI大模型与大数据研究院
DeepSeekR1&大数据AI人工智能计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
1.背景介绍1.1预训练模型的崛起近年来,预训练模型(Pre-trainedModels)在自然语言处理(NLP)领域取得了显著的成功。这些模型通过在大规模无标注文本数据集上进行预训练,学习到丰富的语言知识和语义表示,并在下游任务中展现出优异的性能。BERT、GPT-3等预训练模型的出现,标志着NLP领域进入了一个新的时代。1.2数据标注的重要性尽管预训练模型展现出强大的能力,但它们仍然需要针对特
- 数据标注质量对AI模型质量的影响分析
自由鬼
行业发展IT应用探讨人工智能机器学习深度学习AI
上、数据标注质量与AI模型的质量关系数据标注是AI最基础的工作,数据标注的质量决定了AI质量,影响数据标注质量的是数据标注的规则。1、数据标注是AI最基础的工作:数据标注是构建高质量AI模型的基石:数据标注尤其是在监督学习范式下,是AI领域最基础、最关键的工作之一。没有高质量的标注数据,就如同建造高楼大厦没有坚实的地基,AI模型就无法有效地学习和训练,最终的AI质量也就无从谈起。训练数据是AI模型
- DeepSeek API 客户端使用文档
老大白菜
python人工智能数据库
1.简介deep.py是一个用于与DeepSeekAPI交互的Python客户端封装。它提供了简单易用的接口,支持对话历史管理、日志记录等功能,使得与DeepSeekAPI的交互更加便捷和可靠。2.功能特点简单的接口设计自动管理对话历史完整的日志记录灵活的配置选项异常处理机制3.安装依赖pipinstallopenai4.配置环境在项目根目录创建.env文件:#WindowssetDEEPSEEK
- 信息检索系统评估指标的层级分析:从单点精确度到整体性能度量
人工智能深度学习llm检索系统
在构建搜索引擎系统时,有效的评估机制是保证系统质量的关键环节。当用户输入查询词如"machinelearningtutorialspython",系统返回结果列表后,如何客观评估这些结果的相关性和有效性?这正是信息检索评估指标的核心价值所在。分析用户与搜索引擎的交互模式,我们可以观察到以下行为特征:用户主要关注结果列表的前几项对顶部结果的关注度显著高于底部结果用户基于多次搜索体验形成对搜索系统整体
- 文献阅读 | PNAS | 经验和发育中的前额叶皮层
程序员
:::block-1文献介绍文献题目:经验和发育中的前额叶皮层\研究团队:BryanKolb(加拿大莱斯布里奇大学)\发表时间:2012-10-08\发表期刊:PNAS\影响因子:9.4\DOI:10.1073/pnas.1121251109:::摘要前额叶皮层(PFC)接收来自所有其他皮层区域的输入,并负责规划和指导跨时间的运动、认知、情感和社会行为。它具有较长的发育过程,这使得它能够通过经验获
- HarmonyOS NEXT 添加地理围栏
架构教育
添加一个围栏,并订阅地理围栏事件,地理围栏就是虚拟地理边界,当设备进入、离开某个特定地理区域时,可以接收自动通知和警告目前仅支持圆形围栏,并且依赖GNSS芯片的地理围栏功能,仅在室外开阔区域才能准确识别用户进出围栏事件geofence:geoLocationManager.Geofence中的coordinateSystemType表示地理围栏圆心坐标的坐标系,APP应先使用getGeofence
- 基于k3s部署Nginx、MySQL、SpringBoot和Redis的详细教程
1.安装k3s集群1.1单节点快速部署#使用root或sudo权限执行curl-sfLhttps://get.k3s.io|sh-#验证安装sudokubectlgetnodes#输出应为Ready状态sudosystemctlstatusk3s1.2配置kubectl权限(可选)mkdir-p~/.kubesudocp/etc/rancher/k3s/k3s.yaml~/.kube/config
- HarmonyNext实战:基于ArkTS的跨平台3D图形渲染应用开发
harmonyos-next
HarmonyNext实战:基于ArkTS的跨平台3D图形渲染应用开发引言3D图形渲染是现代应用开发中的一个重要领域,尤其在游戏、虚拟现实和增强现实等场景中。HarmonyOSNext作为新一代操作系统,提供了强大的图形渲染能力,而ArkTS作为其核心开发语言,为开发者提供了高效、简洁的开发体验。本文将深入探讨如何在HarmonyNext平台上使用ArkTS开发一个跨平台的3D图形渲染应用,涵盖3
- HarmonyNext实战:基于ArkTS的跨设备3D游戏开发
harmonyos-next
HarmonyNext实战:基于ArkTS的跨设备3D游戏开发引言随着移动设备和智能终端的普及,3D游戏开发已成为开发者关注的热点领域。HarmonyNext作为新一代操作系统,提供了强大的分布式能力和高效的图形渲染支持,结合ArkTS语言的灵活性和性能优势,为开发跨设备3D游戏提供了全新的可能性。本文将详细讲解如何基于HarmonyNext和ArkTS开发一款跨设备的3D游戏,涵盖从项目搭建到核
- HarmonyNext实战:基于ArkTS的高性能区块链应用开发
harmonyos-next
HarmonyNext实战:基于ArkTS的高性能区块链应用开发引言区块链技术作为一种去中心化、安全可信的分布式账本技术,正在各个领域得到广泛应用。本文将深入探讨如何利用ArkTS语言在HarmonyNext平台上开发一个高性能的区块链应用,涵盖从区块链基础概念到智能合约开发的完整流程。我们将通过一个实际的案例——去中心化投票系统,来展示如何在HarmonyNext上实现区块链技术的落地应用。1.
- HarmonyNext实战:基于ArkTS的高性能音视频处理应用开发
harmonyos-next
HarmonyNext实战:基于ArkTS的高性能音视频处理应用开发引言在音视频处理领域,实时性和性能是关键。随着HarmonyNext生态系统的不断发展,开发者可以利用ArkTS语言构建高性能的音视频处理应用。本文将深入探讨如何利用ArkTS开发一个音视频处理应用,重点介绍音频处理、视频编解码以及实时流媒体传输的实现。我们将从理论基础出发,逐步构建一个完整的应用,并通过优化技巧提升性能。1.音视
- python系列【仅供参考】:python tornado 集成redis消息订阅的异步任务之后tornado主程序无法启动,解决方案
坦笑&&life
#pythonpythontornadoredis
pythontornado集成redis消息订阅的异步任务之后tornado主程序无法启动,解决方案pythontornado集成redis消息订阅的异步任务之后tornado主程序无法启动,解决方案封装redis异步类pythontornado集成redis消息订阅的异步任务之后tornado主程序无法启动,解决方案封装redis异步类sys_redis_helper.pyimportredis
- redis的zset命令总结
脱氨垃圾
Redisredis数据库database
redis的zset命令总结文章目录redis的zset命令总结1.zadd2.zrem3.zcard4.zrange5.zrevrange6.zrangebyscore7.zrevrangebyscore8.zcount9.zrank10.zscorezset(sortedset:有序集合)Rediszset和set一样也是string类型元素的集合,且不允许重复的成员。不同的是每个元素都会关联
- android 新闻客户端和springboot后台开发-网络接口封装(三)
mmsx
android作业源码分享androidspringboot
一、前言android新闻客户端和springboot后台开发(一)-CSDN博客android新闻客户端和springboot后台开发(二)-CSDN博客这篇接前面,写android客户端接口这样方面的实现。okhttp简易封装,方便使用。二、例如注册接口示例UsermUser=newUser(account,password,UserTypeEnum.User.getDesc());Okhtt
- 基于大模型的单纯性孔源性视网膜脱离预测及治疗方案研究报告
LCG元
围术期危险因子预测模型研究人工智能
目录一、引言1.1研究背景与目的1.2国内外研究现状1.3研究方法与创新点二、单纯性孔源性视网膜脱离概述2.1发病机制2.2高危因素2.3临床表现与诊断方法三、大模型在术前预测中的应用3.1模型选择与数据收集3.2术前风险预测指标3.3预测结果分析与验证四、基于预测结果的手术方案制定4.1手术原则与目标4.2不同预测结果下的手术方式选择4.3手术案例分析五、麻醉方案的确定5.1麻醉方式的选择依据5
- C语言编译与链接详解
夜晟洛
c语言开发语言
C语言是一种强大且广泛使用的编程语言。理解其编译和链接过程对于编写高效和可靠的代码至关重要。本文将详细探讨C语言的编译和链接过程,帮助你更好地理解代码从源文件到可执行文件的转变过程。目录一、编译过程概述1.预处理2.编译3.汇编4.链接二、编译与链接示例三、常见问题与最佳实践1.头文件保护2.模块化编程3.静态库和动态库静态库动态库四、总结一、编译过程概述编译过程将C语言源代码转换为机器码,可以分
- python手写kmeans算法
菜鸟懿
机器学习聚类算法python
kmean聚类是最基础和常见的算法,工程上使用比较常见,spark,sklearn都有实现,本文手写实现kmeans#!/usr/bin/pythonimportsysimportrandomimportmathdefcreate_rand_points(max_x,max_y,count):"""Createcountpoints(0-x),(0-y)."""points=[]foriinran
- redis操作zset类型的基本命令
JavaWeb学起来
redisredis数据结构
zset是有序存储的数据结构,它和set一样,不允许重复的值,下面我们总结一些常用的命令。zaddkey排序的数值值(这里为了zset可以有序的存储,需要设定数值)127.0.0.1:6379>zaddz15java3redis1mysql2nginx4oracle(integer)5zcardkey(返回key中的成员数)127.0.0.1:6379>zcardz1(integer)5zrang
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found