Android开发学习之使用Toolbar实现不同的Fragment使用不同颜色的标题栏与状态栏
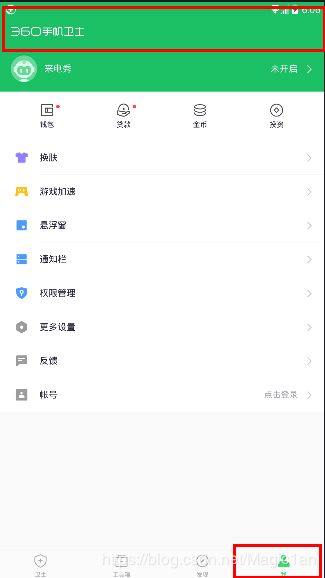
先看效果图。就像上面两幅图片一样,当我们点击下面的导航栏按钮时,APP会切换Fragment,且会更改标题栏和状态栏的颜色。这篇文章主要便是记录该效果的实现过程。
activity的布局如下
设置one_lin和two_lin的监听事件,当点击时显示对应的fragment,其中setWindowStatusBarColor为控制状态栏颜色的函数,ScanFragment和MyFragment两个类是我们继承Fragment实现的两个类,将在后面详细介绍。
public void onClick(View v) {
FragmentTransaction transaction = fragmentManager.beginTransaction();
switch (v.getId()){
case R.id.one_lin:
setWindowStatusBarColor(0);
if (myFragment != null)
transaction.hide(myFragment);
if (scanFragment == null){
scanFragment = new ScanFragment();
transaction.add(R.id.frame, scanFragment);
transaction.show(scanFragment);
}else{
transaction.show(scanFragment);
}
break;
case R.id.two_lin:
setWindowStatusBarColor(1);
if (scanFragment != null)
transaction.hide(scanFragment);
if (myFragment == null){
myFragment = new MyFragment();
transaction.add(R.id.frame, myFragment);
transaction.show(myFragment);
}else{
transaction.show(myFragment);
}
break;
}
transaction.commit();
}状态栏颜色的修改在4.4和5.x环境下分别有不同的方式,低于4.4以下是不能修改的。而且对于不同定制系统也要做不同的适配,这里我暂时使用的是一个已经封装好的库(待测试适配性),只需在build.gradle文件的dependencies{}中添加
implementation 'com.githang:status-bar-compat:latest.integration'setWindowStatusBarColor函数如下
private void setWindowStatusBarColor(int i) {
switch (i){
case 0:
StatusBarCompat.setStatusBarColor(this, getResources().getColor(R.color.gray), true);
break;
case 1:
StatusBarCompat.setStatusBarColor(this, getResources().getColor(R.color.green), true);
break;
}
}接下来修改标题栏,默认的标题栏设置我们可以在res->values->styles.xml中看到,默认采用的是ActionBar。
我们采用ToolBar代替ActionBar,首先修改parent属性为Theme.AppCompat.Light.NoActionBar,然后添加
- false
- true
两个item,修改后代码如下
这里我们拿MyFragment作示例,MyFragment对应的布局文件如下
在xml文件中添加 android.support.v7.widget.Toolbar,这里需要注意的是我们需要使用android.support.v7.widget.Toolbar,否则过低版本则不可用。
MyFragment代码如下
public class MyFragment extends Fragment {
@Nullable
private AppCompatActivity mActivity;
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = View.inflate(getActivity(), R.layout.me_layout, null);
return view;
}
@Override
public void onAttach(Context context) {
super.onAttach(context);
mActivity = (AppCompatActivity) getActivity();
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
}
@Override
public void onResume() {
super.onResume();
Toolbar mToolbar = mActivity.findViewById(R.id.toolbar_me);
mActivity.setSupportActionBar(mToolbar);
}
}需要在onCreateView返回布局的view;onAttach是fragment与activity绑定后调用的函数,之前是获取不到绑定的Activity的;onActivityCreated函数调用时,activity的onCreate函数已经执行完毕,此时我们可以进行ui操作;onResume函数执行时用户可以与fragment进行交互。因此我们在onResume函数里通过
Toolbar mToolbar = mActivity.findViewById(R.id.toolbar_me);
mActivity.setSupportActionBar(mToolbar);获取我们在xml文件中所写的Toolbar,然后通过setSupportActionBar将Toolbar转为ActionBar。
这样,我们就实现了当点击底部导航栏时,变换状态栏和标题栏的颜色。此外,我们还可以在Toolbar布局下添加其他控件实现自定义标题栏。