- 一篇文章搞定《Android布局优化》
小孟来码
Android一篇文章搞定Androidandroid性能优化
------《一篇文章搞定Android布局优化》前言为什么要进行布局优化?Android绘制原理双缓冲机制布局加载原理布局加载优化的一些方法介绍AsyncLayoutInflater方案X2C方案Compose方案一些常规优化手段优化布局层级及复杂度mergeViewStub避免过度绘制前言在使用ViewPager时,如果我们的适配器使用的是Fragment。Android的绘制优化其实可以分为
- 【android 布局】px和dp的概念和区别,什么情况下用px,dp,sp?
Maggie-hub
Androidandroiddipdppxsp区别android
画Android布局时,我发现ImageView的属性width和height在使用dp和px时显示的图片大小不一样,那么到底使用px好还是dp好呢?一、先搞清楚px和dp的区别px表示像素,(pixel,简写px):是数码感光元件上最小的感光单位,也是数字图片上最小的不可再分割的元素。我们通常说某某相机2400万像素,就是指用这样的设备拍出来的图片总共能包含2400万个像素。dp表示像素密度或图
- Android布局优化(1)
AndroidCoderLei
Include、Merger、ViewStub用法Include使用 使用方式 被重用布局:layout_1 include标签说名 layout:必须使用,即被重用布局名称Merger:减少视图层级 Merger消除视图层次结构中多余的层级。例如:当前布局根为LinearLayout,通过include引入一个重复的根布局为LinearLayout,此时就会增加视图中的层级,可以使用Merger
- 基于Android平台的图书管理系统手机客户端开发
等天晴i
android智能手机
摘要传统WEB应用只能在PC机上使用不能做到随时随地的使用为了解决这样的不足基于Android平台的图书馆管理系统客户端就应运而生本设计阐述了在Android平台下图书馆管理系统的设计与实现过程其目的是让人们能够在基于GoogleAndroid平台的移动设备上享用传统WEB上图书馆管理系统的基本功能本系统采用C/S结构MVC软件开发模式使用android布局技术完成UI的设计基于Java语言开发完
- 制作一个多行时正确宽度的Textview,Android Textview 换行时宽度过长 右侧空白区域挤掉页面元素的解决方案
Zsama666
androidandroid
优化Android布局:创建自适应宽度的TextView引言在Android应用开发中,布局优化是提升应用性能和用户体验的关键环节之一。特别是对于那些内容密集型的应用,如何高效地展示和管理文本内容成为了一个挑战。最近,在处理一个布局问题时,我遇到了这样一个场景:TextView在内容变多并换行时,右侧占据了过多未使用的空间。为了解决这个问题,我创建了一个自定义TextView控件,它能够根据内容动
- Android布局设置layout_weight但是无效(比重、占比不起作用)
Seachal
今天在写代码的时候,测试人员反馈一个bug,一个控件的高度失效了。视图层级类似于下面的代码,(问题代码)真实境况是使用下面的方法加载的层级viewpublicViewinflate(@LayoutResintresource,@NullableViewGrouproot,booleanattachToRoot)然后我试了一下,设置固定高度android:layout_height="100dp"是
- Android布局优化 之 标签使用详解
啸饮流云
androidmergeandroid
1.为什么要使用为了避免嵌套过多无用布局,嵌套的布局会让View树的高度变得越来越高,应该尽量减少布局的层级来优化布局。2.什么情况下使用1.如果本打算用FrameLayout作为界面的根布局时,要用标签作为根节点,因为View树的ContentView本身就是个FrameLayout,如图:2.如果打算用RelateLayout或Linearlayout作为界面根布局时,界面中某些可复用的或逻辑
- Android布局控件之LinearLayout、RelativeLayout、GridLayout、ScrollView
hxh_230810
Android笔记android
线性布局(LinearLayout)orientationhorizontal:水平从左往右vertical:垂直从上到下若不指定orientation属性,默认为水平线性布局的权重指的是线性布局的下级视图各自拥有多大比例的宽高权重属性名叫layout_weight,但该属性不在LinearLayout节点设置,而在线性布局的直接下一级视图设置,表示该下级视图占据的宽高比例。layout_widt
- Android布局居中的几种方法
DevCyberX
androidAndroid
Android布局居中的几种方法在Android开发中,实现布局居中是一个常见需求。本文将介绍几种实现布局居中的方法,并提供相应的源代码。方法一:使用LinearLayout和layout_gravity属性LinearLayout是Android中常用的布局容器之一。通过设置LinearLayout的gravity属性,可以实现子视图在容器中的居中对齐。具体步骤如下:在XML布局文件中,使用Li
- Android Kotlin Jetpack Compose UI框架 完全解析,腾讯T2亲自教你
m0_66145060
程序员架构移动开发android
JetpackCompose是一款基于KotlinAPI,重新定义Android布局的一套框架,它可以更快速地实现Android原生应用。节省开发时长,减少包体积,提高应用性能。节省开发时长,减少包体积,提高应用性能。这个听起来很诱人,我们来看看它的效果如何。1.1AndroidStudio对Compose的支持强大的预览这一功能基于新版AndroidStudio对Compose的支持。新版的An
- Android布局控件之RelativeLayout详解
暖色浮余生
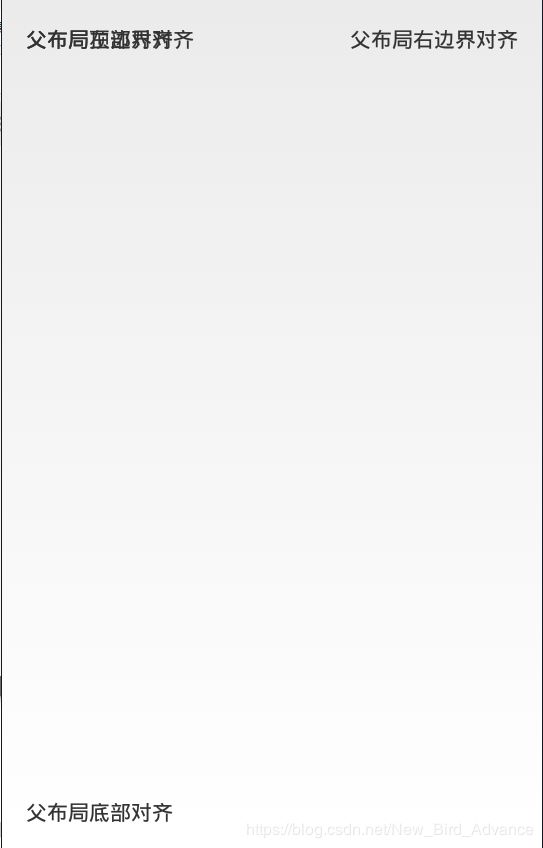
RelativeLayout是相对布局,相对布局指的是某个组件的位置是相对于它所以来的组件的位置android布局属性详解RelativeLayout用到的一些重要的属性:第一类:属性值为true或falseandroid:layout_centerHrizontal水平居中android:layout_centerVertical垂直居中android:layout_centerInparent
- Android布局之三——Table Layout
zhanghaidang
androidtablelayouthtmlencoding扩展
又是一周没有学习了,废话不多说,直接上XML文件代码:注意:这类似于一个HTML表的结构。TableLayout类似于HTML元素的table;TableRow的类似于HTML元素的tr;但对于单元格,您可以使用任何一种组件。在这个例子中,一个TextView相当于一个单元格。TableRow与TableRow之间的View用来绘制一条水平线。TableLayoutxmlns:android="h
- 2020-08-13android布局文件显示异常design editor is unavailable until a successful build
fjasmin
问题:该显示布局文件的地方,却显示了designeditorisunavailableuntilasuccessfulbuild。方法:在gradle.properties中添加:android.enableAapt2=false
- Android进阶之性能优化
拨云见日aaa
一、性能优化分类布局优化绘制优化内存泄漏优化响应速度优化ListView优化Bitmap优化线程优化二、布局优化尽量减少布局的嵌套解决办法:多嵌套的情况下可以使用RelativeLayout布局层级相同的情况下使用LinearLayout,它比RelativeLayout更高效使用和标签以及参考:Android布局优化之标签include,viewstub,merge三、绘制优化避免在onDraw
- Android布局优化
PerryWong
作为android应用来讲,无论应用本身多么美观,功能多么强大,内容多么丰富。但如果App本身打开界面缓慢超过手机16ms刷新一次页面的时间,就会产生卡顿。用户体验都会变得极差,导致用户量减少。所以我们在开发过程中同样要注重布局优化。标签在Layout布局中如果有你想要引用的布局时,若该布局在不同的布局是公共布局,我们会多次使用到。这时可以使用标签。并且便于统一的修改与查看。非常简单只要在你所需要
- android布局DSL,dsly-android
姜雪军
android布局DSL
LeoricLeoric是一个Android上的黑科技保活方法的PoC,它可以对抗在任意Android版本上的force-stop杀进程。Leoric是Dota中的英雄"骷髅王",本项目名取自骷髅王的大招「重生」。重现方法虽然理论上这个方法可以支持任意的Android版本,但本PoC在Android9.0及Android10上测试过。具体使用方式参见demo项目。实现原理应对方法下面是一种简单的方
- android布局DSL,Android Gradle构建-理解DSL语言以及运行机制
weixin_39923157
android布局DSL
前言这篇文章可能跟Android的关系不是很深,主要介绍Groovy是如何一步步解析Android的DSL语言,这样你在配置一些Gradle文件的时候可以更加得心应手。阅读本文之前你需要具有一点Android基础,并且需要了解一些Groovy语言的基本特性,例如Closure、[],def等含义。Groovy是一种运行在JVM虚拟机上的脚本语言,能够与Java语言无缝结合,如果想了解Groovy可
- android布局DSL,android plugin dsl 部分整理
awpak78
android布局DSL
最基本的build.gradleapplyplugin:'com.android.application'android{compileSdkVersion23buildToolsVersion"23.0.2"defaultConfig{minSdkVersion8targetSdkVersion23versionCode1versionName"1.0"}buildTypes{debug{sig
- android textView 占位符
清汤白面
在Android布局中进行使用到空格,以便实现文字的对齐。那么在Android中如何表示一个空格呢?空格: ;窄空格: 一个汉字宽度的空格: 【用两个空格()占一个汉字的宽度时,两个空格比一个汉字略窄,三个空格()比一个汉字略宽】在实际使用中需要灵活使用和 的组合。上面这种在部分手机上有不同的效果。若是中文,最好还是用 半个中文字更准确点, 一个中文字
- Android布局 Toast
grgehn
一.Toast是Android中用来显示信息的一种机制。Toast是一个类,也是一个View视图,快速的为用户显示少量的信息,Toast在应用程序上浮动显示信息给用户。和Dialog不一样的是,Toast是没有焦点的,而且Toast显示的时间有限,过一定的时间就会自动消失。二.Toast.makeText(getApplicationContext(),"您的验证码错误",Toast.LENGTH
- Android布局切圆角
因为我的心
一、前言:通常,要想使布局文件以圆角方式显示,最简便的方式是通过CardView进行包装。但是CardView设置圆角后四个角都是同样的弧度,有时候我们接到的需求是指给其中某些角指定圆角,或者给每个角指定不同的弧度,CardView就无法满足了。以下代码便可实现该功能,给任意角指定任意弧度:1、自定义FrameLayout/***cornerFrameLayout.youcancontrolrad
- 性能优化之布局优化
养猪的木木
Android布局优化1.布局复用在写页面的时候如果出现了同一个页面效果很多页面都要使用到的情况就需要考虑布局复用的方式了。Android考虑到布局重用提供了和这两个标签。该标签允许在一个布局中引入另外一个布局,比如很对页面里经常会有一个标题栏的布局用来显示页面标题或者菜单按钮一类的,像这这样复用次数较多的就可以将这部分的布局代码提取出来写入到一个单独的布局文件中,在要显示的页面通过include
- NestedScrollView属性fillViewport解决android布局不能撑满全屏的问题 android:fillViewport=“true“无效问题
喜欢听风的人
android
NestedScrollView的子布局不能撑满整个屏幕,而是包裹内容,按照wrap_content来计算,哪怕写的match_parent也没用;解决办法:添加属性:android:fillViewport="true".....android:fillViewport="true"不生效有时候这个属性可能不起作用,导致内容无法填充整个区域。本文将介绍一种解决这个问题的方法。解决步骤下面是解决a
- 2022-02-18 Android LinearLayout布局常用的实现居中、左对齐、右对齐
Donald Linux
AndroidAppDevelopandroidwebviewjava
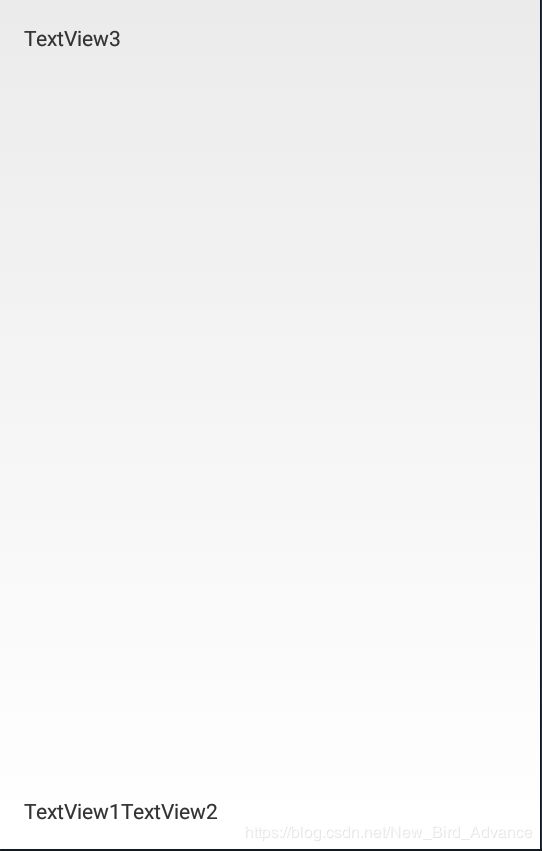
一、效果一,居中、左对齐、右对齐。二、单个控件靠右三、效果三四、参考文章Android布局控件-LinearLayout详解-简书Android学习——LinearLayout布局实现居中、左对齐、右对齐-最咸的鱼-博客园
- Android布局之约束布局-ConstraintLayout
Thomas.Ma
adnroidandroid
文章目录androidx库和support库为什么要使用ConstraintLayout?约束布局的约束类型1.Relativepositioning--相对定位2.Margins-外边距3.Centeringpositioningandbias居中定位和偏移居中定位:居中偏移bias4.Circularpositioning圆形定位5.Visibilitybehavior可见性行为6.Dimen
- 手把手教你在Android项目中接入Flutter,在Flutter中使用Android布局
yihanss
Android开发Android技能提升androidflutterandroidstudio
开头在flutter开发中,始终会有下面两个无法避免的问题:原生项目往flutter迁移,就需要在原生项目中接入flutterflutter项目中要使用到一些比较成熟的应用,就无法避免去用到原生的各种成熟库,比如音视频之类的这篇文章,将会对上面两种情况,分别进行介绍在Android中接入flutter界面在android项目中需要将flutter以module的形式接入创建fluttermodul
- android中gravity什么意思,【Android】“android:gravity”和“android:layout_gravity”属性解释...
抓根
在学习Android布局的过程中,我经常会混淆android:gravity和android:layout_gravity这两个属性,因为它们就差一点点而已。因此,特以此文记录一下关于这两者的知识点。简单的说法android:gravity:view里面的内容在这个view中的位置android:layout_gravity:这个view相对于它父view的位置简单的做法在某个Activity的x
- Android开发-android:gravity和android:layout_Gravity属性的用法
liranke
Android开发技术与实践androidgravitylayout_GravityGravityandroidGravity
1简介:在编写Android布局文件的时候,有两个非常容易混淆的属性,即android:gravity和android:layout_Gravity,本篇介绍它们在使用时的区别。2android:gravity和android:layout_Gravity的最主要的区别:android:gravity:是控件内部的对齐方式。可以理解为,本控件会影响到子控件的显示;android:layout_gr
- android解析布局树,android布局文件解析成view树浅析
火辣健身
android解析布局树
拿这个布局为例,让我们跟随eclipse进入解析xml成view树的代码;先上一段熟悉的代码:/**Calledwhentheactivityisfirstcreated.*/@OverridepublicvoidonCreate(BundlesavedInstanceState){super.onCreate(savedInstanceState);//1、该方法最终也会调用到LayoutInf
- android垂直排列元素_五大Android布局方式浅析
叶子虫
android垂直排列元素
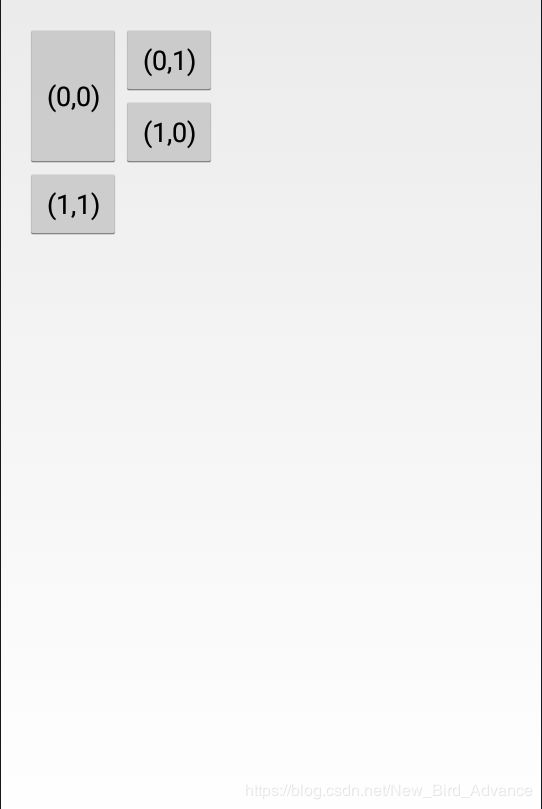
Android布局是应用界面开发的重要一环,在Android中,共有五种布局方式,分别是:FrameLayout(框架布局),LinearLayout(线性布局),AbsoluteLayout(绝对布局),RelativeLayout(相对布局),TableLayout(表格布局).一、FrameLayout这个布局可以看成是墙脚堆东西,有一个四方的矩形的左上角墙脚,我们放了第一个东西,要再放一个
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓